一键自签本地 TLSv3 多域名 SAN 域名证书工具 HTTPS(最新版 Chrome 浏览器策略测试通过)
一键自动生成本地自签名SAN域名证书工具
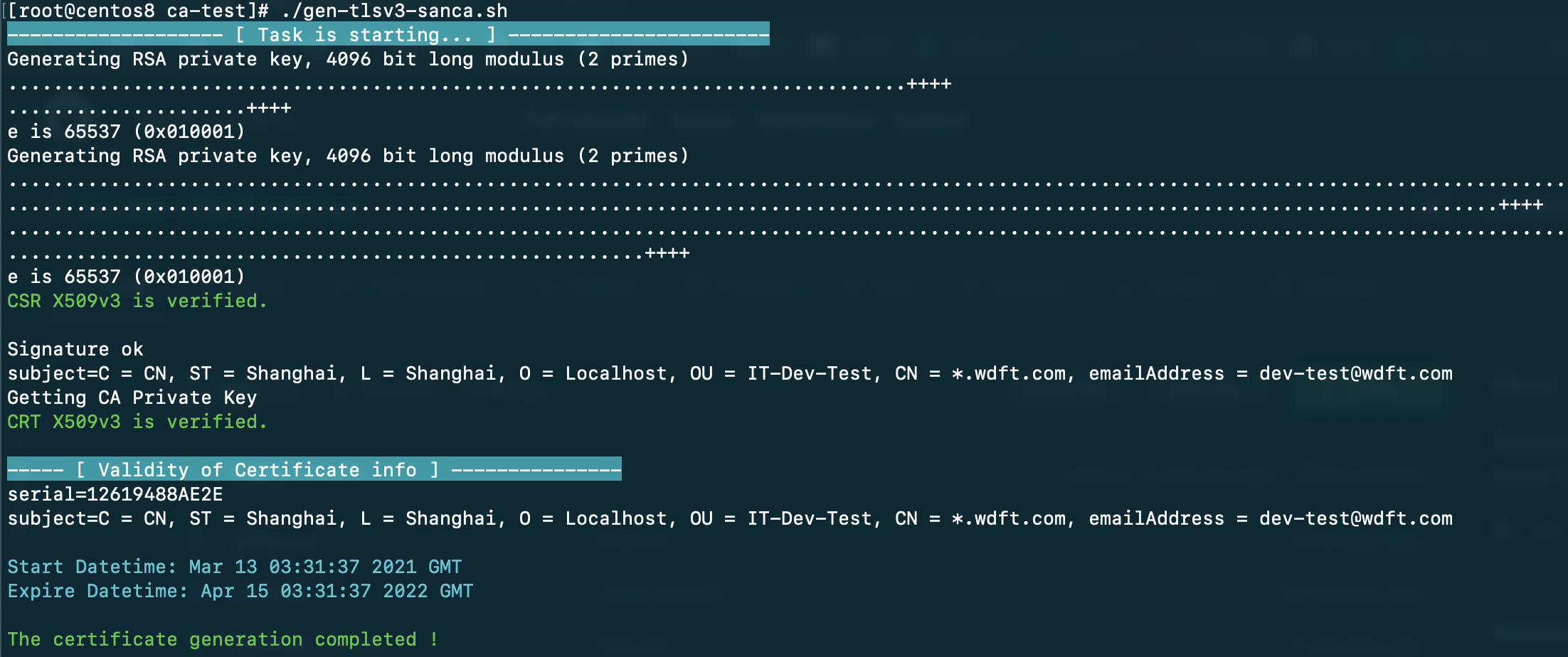
- 原生OpenSSL生成自签名SAN CA域名(V3签名),在Linux、MacOS系统下签发测试通过。
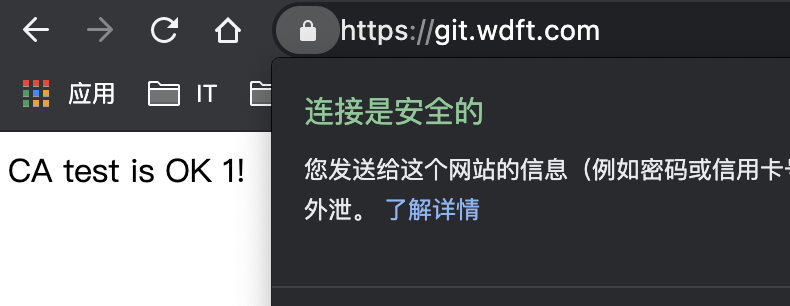
用于一键快速生成开发和测试场景证书,内部平台授权和私有DevOps平台搭建。 - 截至最新版本 Chrome 89.0.4389.90 (x86_64) 版本测试通过。
- 作者: Jack Liu ljq@Github
- 声明:
- 本脚本工具仅供开发人员搭建开发和测试环境,禁止用于其他目的!
- 浏览器安全策略变更(截止日期:2021-03-11):
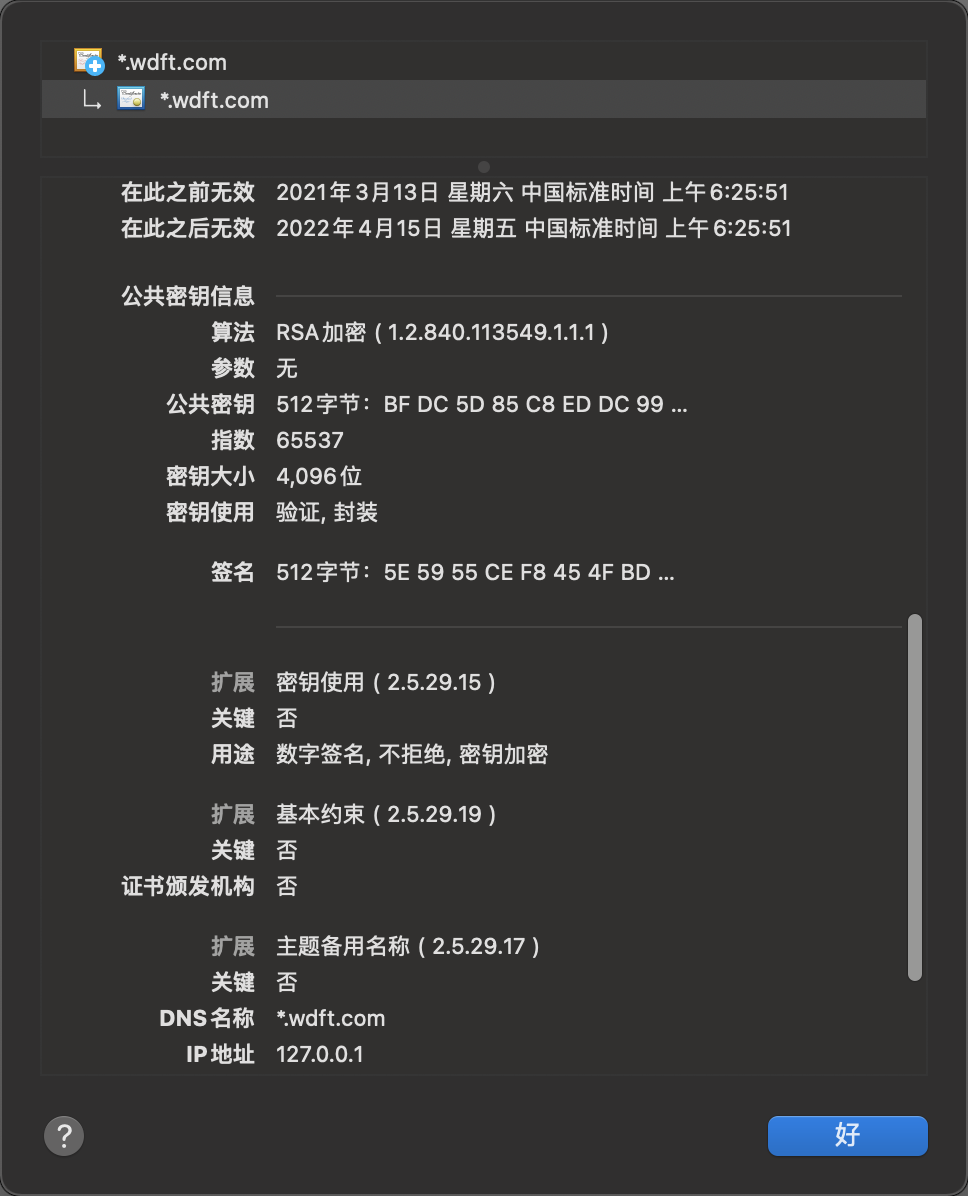
- 1.Chrome 58的安全改变:普通名称支持被删除。使用SAN。
- 2.Chrome证书安全策略被限制为最多398天,超过标记不安全。
检查开启扩展支持模块:v3_req:
(签发完毕后建议恢复关闭)
req_extensions = v3_req # The extensions to add to a certificate request
custom.cnf:
# [严正声明]
# 该脚本仅用于开发人员的本地Dev开发和Test测试环境测试,禁止用于其他用途!
[CNF]
# 通配符域名
DOMAIN_NAME="*.wdft.com"
# 浏览器安全策略更改(截至日期:2021-03-11):
# 1.Chrome 58版本开始的安全改变:普通名称支持被删除。使用SAN标记替代。
# 2.Chrome证书被限制为最多398天。
# 有效的398天(天数范围必须小于或等于398天)
VALID_DAYS=398
# TLS文件生成默认当前路径:
SAN_TLS_PATH="tls-ca"
# Default SUBJECT info: SUBJECT=/C=/ST=/L=/O=/OU=/CN=/emailAddress=
# C =>国家名称(2位首字母简写)
# ST =>状态名
# L =>城市名称
# O =>组织名称
# OU =>组织单位
SUBJECT.C=CN
SUBJECT.ST=Shanghai
SUBJECT.L=Shanghai
SUBJECT.O=Localhost
SUBJECT.OU=IT-DEV
CA生成文件目录结构示例:
主域名wdft.com为例:
├── custom.cnf # 脚本自定义配置文件
├── tls-ca # 自签证书生成目录
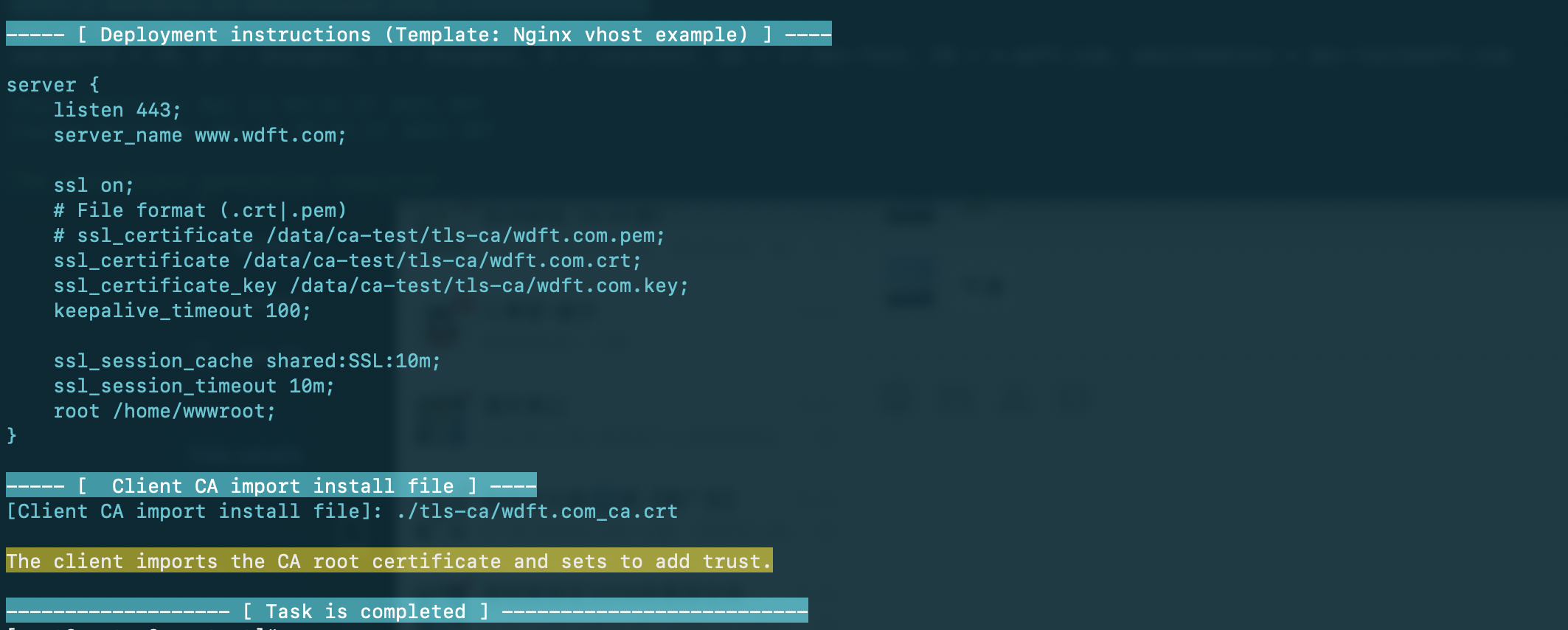
│ ├── vhost_wdft.com.conf # Nginx vhost demo
│ ├── wdft.com_ca.crt # 客户端根证书(导入或安装,添加信任)
│ ├── wdft.com.crt # 服务器密钥对(.crt)
│ ├── wdft.com.key # 服务器密钥对私钥(.key)
│ └── wdft.com.pem # 服务器密钥对(.pem)
│
├── tls-ca-process # 流程文件,用于备份和诊断
│ └── 2021-03-13
│ ├── ca.crt
│ ├── ca.key
│ ├── server.crt
│ ├── server.csr
│ └── server.key
│
├── gen-tlsv3-san-ca.sh
└── san.cnf # SAN: 此文件首次自动生成
客户端:导入并安装根CA文件
- 下载 [主域名]_ca.crt文件,将crt文件导入并安装
- 客户端证书添加信任。
项目地址:




一键自签本地 TLSv3 多域名 SAN 域名证书工具 HTTPS(最新版 Chrome 浏览器策略测试通过)的更多相关文章
- 自签https证书2(适配新版chrome,不会显示“不安全”)
上一篇博文中介绍了自签https的方法,但是在新版的chrome中会出现这么一个问题:自签ca可以识别,但是证书仍然会判断不安全.为了解决这个问题,博主特地又查了好多资料,终于找到了解决方案. 当然, ...
- Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging
通过将浏览器所在客户端的本地应用注册为Chrome浏览器扩展的“本地消息主机(native messaging host)”,Chrome浏览器扩展还可以与客户端本地应用之间收发消息. 客户端的本地应 ...
- Chrome浏览器扩展开发系列之十四:本地消息机制Native messagin
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 2016-11-24 09:36 114人阅读 评论(0) 收藏 举报 分类: PPAPI(27) 通过将浏览器 ...
- Python3爬取人人网(校内网)个人照片及朋友照片,并一键下载到本地~~~附源代码
题记: 11月14日早晨8点,人人网发布公告,宣布人人公司将人人网社交平台业务相关资产以2000万美元的现金加4000万美元的股票对价出售予北京多牛传媒,自此,人人公司将专注于境内的二手车业务和在美国 ...
- GeoTrust 企业(OV)型 增强版(EV) 多域名(SAN/UC) SSL证书
GeoTrust 企业(OV)型 增强版(EV) 多域名(SAN/UC)SSL证书(GeoTrust True BusinessID With EV Multi-Domain(SAN/UC) SSL ...
- GeoTrust 企业(OV)型 多域名(SAN/UC)版 SSL证书
GeoTrust 企业(OV)型 多域名(SAN/UC)版 SSL证书(GeoTrust True BusinessID With Multi-Domain(SAN/UC) ),支持多域名,属于企业 ...
- GeoTrust 企业(OV)型 多域名(SAN/UC)版
GeoTrust 企业(OV)型 多域名(SAN/UC)版 SSL证书(GeoTrust True BusinessID With Multi-Domain(SAN/UC) ),支持多域名,属于企业 ...
- spring boot / cloud (五) 自签SSL证书以及HTTPS
spring boot / cloud (五) 自签SSL证书以及HTTPS 前言 什么是HTTPS? HTTPS(全称:Hyper Text Transfer Protocol over Secur ...
- 微信小程序真机预览跟本地不同的问题。原文地址:https://blog.csdn.net/qq_27187991/article/details/69664247/
微信小程序中出现最多的一个问题,就是真机跟本地不同:我简单列举一些我发现的原因,给大家参考,大家也可以把自己发现的东西回复给我,给我参考: 本地看不到数据,就先让本地能看到数据,再看本帖....特别提 ...
随机推荐
- Vue2.0 多种组件传值方法-不过如此的 Vuex
码文不易啊,转载请带上本文链接呀,感谢感谢 https://www.cnblogs.com/echoyya/p/14404397.html 在vue项目中了解组件间通讯很重要,也是最基础的面试题,可以 ...
- Spring框架整合Mybatis项目
第一步:导入相关依赖jar包 <dependency> <groupId>org.mybatis</groupId> <artifactId>mybat ...
- canvas画布基本知识点总结
HTML5的canvas元素使用JavaScript画图: <canvas width="600" height="400"> </canva ...
- css sticky & 吸顶效果
css sticky & 吸顶效果 demo https://codepen.io/xgqfrms/pen/PoqyVYz css position sticky not working ht ...
- API 授权 All In One
API 授权 All In One 身份验证 授权类型 身份验证类型 继承认证 没有认证 API密钥 不记名令牌 基本认证 摘要授权 OAuth 1.0 OAuth 2.0 授权码 隐含的 密码凭证 ...
- ASCII Art
ASCII Art https://npms.io/search?q=ASCII art ASCII Art Text to ASCII Art Generator (TAAG) http://pat ...
- VP9 & AV1 & H.265
VP9 & AV1 & H.265 视频编码格式 AV1 https://caniuse.com/#search=AV1 VP9 https://caniuse.com/#search ...
- ng 基础
文档 组件的工作只管用户体验,而不用顾及其它. 它应该提供用于数据绑定的属性和方法,以便作为视图和应用逻辑的中介者 组件应该把诸如从服务器获取数据.验证用户输入或直接往控制台中写日志等工作委托给各种服 ...
- postman 发送数组
原文 users[]:aa users[]:22 object[] // { users: [ { name: ' "ajanuw"', pwd: ' "aaa" ...
- 代码小知识之UUID
1.生成UUID(UUID保证对在同一时空中的所有机器都是唯一的,UUID的唯一缺陷在于生成的结果串会比较长.UUID 来作为数据库数据表主键是非常不错的选择,保证每次生成的UUID 是唯一的) UU ...
