JS的赋值与深浅拷贝实例
赋值
- 基本类型: 传值,在栈内存中的数据发生数据变化的时候,系统会自动为新的变量分配一个新的之值在栈内存中,两个变量相互独立,互不影响的
- 引用类型: 传址,只改变指针的指向,指向同一个对象,两个变量相互干扰
//基本数据类型赋值
var a = 10;
var b = a;
a++ ;
console.log(a); // 11
console.log(b); // 10
//引用数据类型赋值
let a = { name: '11' }
let b = a
b.name = '22'
console.log(a.name) // 22
console.log(b.name) // 22浅拷贝
- 对于基本类型,浅拷贝是对值的复制,拷贝前后对象的基本数据类型互不影响
- 对于引用类型来说,浅拷贝是对对象地址的复制, 也就是拷贝的结果是两个对象指向同一个地址,所以如果其中一个对象改变了这个地址,就会影响到另一个对象
注意:浅拷贝只复制一层对象的属性
实现浅拷贝方法
方法一:Object.assign
语法:Object.assign(target, ...sources)
ES6中拷贝对象的方法,接受的第一个参数target是拷贝后的对象,剩下的参数是要拷贝的对象sources(可以是多个)
例1:
let target = {};
let source = {a:'11',b:{name:'duoduo'}};
Object.assign(target ,source);
console.log(target); // { a: '11', b: { name: 'duoduo' } }例2:
let target = {};
let source = {a:'11',b:{name:'duoduo'}};
Object.assign(target ,source);
source.a = '22';
source.b.name = 'nana'
console.log(source); // { a: '22', b: { name: 'nana' } }
console.log(target); // { a: '11', b: { name: 'nana' } }Object.assign注意事项
- 只拷贝源对象的自身属性(不拷贝继承属性)
- 它不会拷贝对象不可枚举的属性
undefined和null无法转成对象,它们不能作为Object.assign参数,但是可以作为源对象- 属性名为
Symbol值的属性,可以被Object.assign拷贝。
方法二:Array.prototype.slice
实现原数组的浅拷贝
var a = [ 1, 3, 5, { x: 1 } ];
var b = Array.prototype.slice.call(a);
b[0] = 2;
console.log(a); // [ 1, 3, 5, { x: 1 } ];
console.log(b); // [ 2, 3, 5, { x: 1 } ];
// 从输出结果可以看出,浅拷贝后,数组a[0]并不会随着b[0]改变而改变
// 说明a和b在栈内存中引用地址并不相同。var a = [ 1, 3, 5, { x: 1 } ];
var b = Array.prototype.slice.call(a);
b[3].x = 2;
console.log(a); // [ 1, 3, 5, { x: 2 } ];
console.log(b); // [ 1, 3, 5, { x: 2 } ];
// 从输出结果可以看出,浅拷贝后,数组中对象的属性会根据修改而改变
// 说明浅拷贝的时候拷贝的已存在对象的对象的属性引用。方法三:Array.prototype.concat
let array = [{a: 1}, {b: 2}];
let array1 = [{c: 3},{d: 4}];
let array2=array.concat(array1);
array1[0].c=123;
console.log(array2);// [ { a: 1 }, { b: 2 }, { c: 123 }, { d: 4 } ]
console.log(array1);// [ { c: 123 }, { d: 4 } ]方法四:...扩展运算符
语法:var cloneObj = { ...obj };
var a = [ 1, 3, 5, { x: 1 } ];
var b = {...a};
b[0] = 2;
console.log(a); // [ 1, 3, 5, { x: 1 } ];
console.log(b); // [ 2, 3, 5, { x: 1 } ];
// 从输出结果可以看出,浅拷贝后,数组a[0]并不会随着b[0]改变而改变
// 说明a和b在栈内存中引用地址并不相同。var a = [ 1, 3, 5, { x: 1 } ];
var b = {...a};
b[3].x = 2;
console.log(a); // [ 1, 3, 5, { x: 2 } ];
console.log(b); // [ 1, 3, 5, { x: 2 } ];
// 从输出结果可以看出,浅拷贝后,数组中对象的属性会根据修改而改变
// 说明浅拷贝的时候拷贝的已存在对象的对象的属性引用。其他方法:
//浅拷贝实现
var obj = { a:1, arr: [2,3] };
var shallowObj = shallowCopy(obj);
function shallowCopy(src) {
var dst = {};
for (var prop in src) {
if (src.hasOwnProperty(prop)) {
dst[prop] = src[prop];
}
}
return dst;
}
shallowObj.arr[1] = 5;
obj.arr[1] // = 5深拷贝
深拷贝开辟一个新的栈,两个对象对应两个不同的地址,修改一个对象的属性,不会改变另一个对象的属性
注意:深拷贝对对象中的子对象进行递归拷贝,拷贝前后两个对象互不影响
实现方法:
方法一:JSON.parse(JSON.stringify())
- JSON.stringify()是前端开发过程中比较常用的深拷贝方式。
- 原理是把一个对象序列化成为一个JSON字符串,将对象的内容转换成字符串的形式再保存在磁盘上,再用JSON.parse()反序列化将JSON字符串变成一个新的对象
let arr = [1, 2, {name: ' duoduo'}];
let newarr = JSON.parse(JSON.stringify(arr));
newarr[2].name = 'nana';
console.log(newarr); // [ 1, 2, { username: 'nana' } ]
console.log(arr); // [ 1, 2, { username: 'duoduo' } ]JSON.stringify()实现深拷贝注意点
- 拷贝的对象的值中如果有函数,undefined,symbol则经过JSON.stringify()序列化后的JSON字符串中这个键值对会消失
- 无法拷贝不可枚举的属性,无法拷贝对象的原型链
- 拷贝Date引用类型会变成字符串
- 拷贝RegExp引用类型会变成空对象
- 对象中含有NaN、Infinity和-Infinity,则序列化的结果会变成null
- 无法拷贝对象的循环应用(即obj[key] = obj)
方法二:jquery 的 $.extend
var $ = require('jquery');
var obj1 = {
a: 1,
b: { f: { g: 1 } },
c: [1, 2, 3]
};
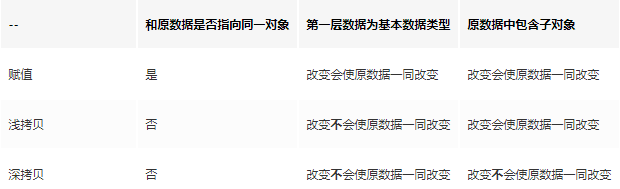
var obj2 = $.extend(true, {}, obj1);赋值、深拷贝、浅拷贝
浅拷贝和深拷贝区别
浅拷贝只复制一层对象的属性,而深拷贝则递归复制了所有层级
**
JS的赋值与深浅拷贝实例的更多相关文章
- python直接赋值、深浅拷贝实例剖析
根据数据类型分为两部分进行剖析: int.str类型 list.tuple.dict类型等 1. int.str类型 [int类型实例] >>> import copy ...
- JS对象和数组深浅拷贝总结②
在实际开发中遇到过太多次深拷贝浅拷贝的问题.总结一下~ JS数据存储和深浅拷贝实际运用① 这是之前写过的一篇文章,解决浅拷贝深拷贝的问题只说了一种方法,今天来补充一下. 介绍深拷贝和浅拷贝都在上一篇文 ...
- python——赋值与深浅拷贝
初学编程的小伙伴都会对于深浅拷贝的用法有些疑问,今天我们就结合python变量存储的特性从内存的角度来谈一谈赋值和深浅拷贝~~~ 预备知识一——python的变量及其存储 在详细的了解python中赋 ...
- 【python】变量的赋值、深浅拷贝
python——赋值与深浅拷贝 https://www.cnblogs.com/Eva-J/p/5534037.html 啥都不说,看这个博主的文章!
- python基础知识5——赋值与深浅拷贝——整数和字符串,列表元组字典
深浅copy 一.数字和字符串 对于 数字 和 字符串 而言,赋值.浅拷贝和深拷贝无意义,因为其永远指向同一个内存地址. 1 import copy 2 # ######### 数字.字符串 #### ...
- python--关于赋值与深浅拷贝的认识
作为一个自学python的小白,平时用到深浅拷贝的机会很少,因此对其也是一知半解.但是,作为一个立志成为后端工程狮的男人,眼里揉不了沙子,于是专门花时间补了补课,在此记录一下学习心得. 在讲深浅 ...
- python中的“赋值与深浅拷贝”
Python中,赋值与拷贝(深/浅拷贝)之间是有差异的,这主要源于数据在内存中的存放问题,本文将对此加以探讨. 1 赋值(添加名字) 赋值不会改变内存中数据存放状态,比如在内存中存在一个名为data的 ...
- python语法基础-基础-赋值与深浅拷贝
##################################### 预备知识一——python的变量及其存储 在详细的了解python中赋值.copy和deepcopy之前,我们还是要花一点时 ...
- python3 列表的赋值和深浅拷贝
'''列表赋值:不会创建新对象两个列表的内存地址一样'''# lst1 = ["apple", "banana", ["blueberry" ...
随机推荐
- DEBUG ArrayList
1,ArrayList面试必问 说说ArrayList和LinkedList的区别? ArrayList基于数组实现,LinkedList基于链表实现,不同的数据结构决定了ArrayList查询效率比 ...
- idea 自动生成try/catch代码块的快捷键
好像每个人的快捷键可能不同:我的是 Alt+Shift+Z 网上查的是 Ctrl+Alt+T 如果都不是可以点选工具栏生成try/catch(并可查看到自己的快捷键是什么):Code->Su ...
- Shell基本语法---处理海量数据的grep命令
grep命令 shell脚本三剑客之一 grep应用场景:通常对数据进行 行的提取 语法:grep [选项] [内容] [file] -v 对内容进行取反提取 -n 对提取的内容显示行号 -w 精确匹 ...
- 解决nginx在Linux中已经正常启动,Windows端的浏览器却无法访问的问题
一:查看Linux中nginx已经正常启动 二:查看80端口,未被占用 三:检查防火墙的问题 关闭防火墙:chkconfig iptables off //失败 暂时关闭防火墙:service ipt ...
- 修改ElementUI样式的几种方式
ElementUI是一款非常强大的前端UI组件库,它默认定义了很多美观的样式,但是我们在实际开发过程中不可避免地遇到需要修改ElementUI默认样式.下面总结了几种修改默认样式的方法. 1. 新建全 ...
- 题解 洛谷 P4694 【[PA2013]Raper】
首先考虑题目的性质,不难发现光盘的花费是一个凸函数.当生产 \(0\) 张光盘时,其花费为 \(0\),随着光盘生产数的增加,最优情况肯定是先选择工厂便宜的时刻,所以花费会增长越来越快,因此其为一个下 ...
- 豆瓣 9.0 分的《Python学习知识手册》|百度网盘免费下载|
豆瓣 9.0 分的<Python学习知识手册>|百度网盘免费下载| 提取码:nuak 这是之前入门学习Python时候的学习资料,非常全面,从Python基础.到web开发.数据分析.机器 ...
- LQB201808全球变暖 bfs
#include<iostream> #include<stdio.h> #include<stdlib.h> #include<time.h> #in ...
- Using platform encoding (UTF-8 actually) to copy filtered resources, i.e. build is platform!
原文链接:https://blog.csdn.net/u012700515/article/details/56009429 Maven 打包时有标题中警告,需要在pom.xml文件中添加 <p ...
- Python os.chflags() 方法
概述 os.chflags() 方法用于设置路径的标记为数字标记.多个标记可以使用 OR 来组合起来.高佣联盟 www.cgewang.com 只支持在 Unix 下使用. 语法 chflags()方 ...