Ant-Design-Vue中关于Table组件的使用
1. 如何自定义表格列头:
<a-table
:columns="columns"
:dataSource="dataSource">
<span slot="customTitle"><a-icon type="smile-o"/>Name</span>
</a-table>
const columns = [
{
dataIndex: 'name', // 自定义列表头,则不能设置title属性
align: 'left',
slots: { title: 'customTitle'} // 在这里定义一个slots属性,并设置一个title属性
}
]
页面将会渲染为如下:

2.如何设置自定义单行样式
<a-table
:columns="columns"
:dataSource="dataSource">
<span slot="action" slot-scope="record, index"> // 这里传入的值分别是:record:当前行的原始数据,index:当前行的索引
<a @click="handleEdit(record.key)">编辑</a>
</span>
</a-table>
const columns = [
{
title: '菜单名称'
dataIndex: 'name', // dataIndex的值对应的是,列数据在数据项中对应的 key
key: 'name', // 如果dataIndex属性值唯一,则可以不设置key属性
align: 'left',
},
{
title: '操作',
key: 'action'
dataIndex: 'action',
width: '30%',
scopedSlots: { customRender: 'action' }, //这一行自定义渲染这一列
align: 'center'
}
]
页面展示如下:

3.如何设置表头,页脚和边框线?
<template>
<a-table :columns="columns" :dataSource="data" bordered> // 这里添加bordered属性,就可以添加上边框线
<template slot="name" slot-scope="text">
<a href="javascript:;">{{text}}</a>
</template>
<template slot="title" slot-scope="currentPageData"> // slot="title"就可以设置页头了,'title'改为其他值则没有页头
Header--{{currentPageData}} // 这里打印一下currentData,看下是啥值
</template>
<template slot="footer"> Footer </template> // 跟上同理
</a-table>
</template>
const columns = [ // columns中并没有定义页头和页脚的相关代码
{
title: 'Name',
dataIndex: 'name',
scopedSlots: { customRender: 'name' },
},
{
title: 'Cash Assets',
className: 'column-money',
dataIndex: 'money',
},
{
title: 'Address',
dataIndex: 'address',
},
];
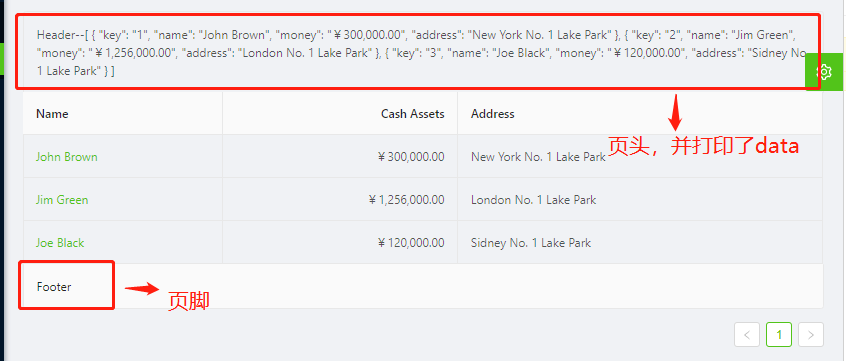
页面显示就结果如下:

4.表格如何树形展示数据:
<a-table
:columns="columns"
:dataSource="dataSource"
childrenColumnName="qq" // 这里可以选择子节点的属性名,一般都为'children',这里我设置为'qq',试下效果
:rowSelection="rowSelection"> // rowSelection是列表可选择的时候的配置项,后面介绍,带有此选项表格前就会出现可选择的checkbox
<span slot="customTitle"><a-icon type="smile-o" /> Name</span>
<span slot="action" slot-scope="text, record, index">
<a @click="handleEdit(record.key)">编辑</a>
</span>
</a-table>
const columns = [
{
dataIndex: 'name',
key: 'name',
align: 'left',
slots: { title: 'customTitle'}
},
{
title: '操作',
dataIndex: 'action',
width: '30%',
scopedSlots: { customRender: 'action' },
align: 'center'
}
]
const dataSource = [
{
key: 1,
name: 'John Brown sr.',
age: 60,
address: 'New York No. 1 Lake Park',
qq: [ //这里我把子节点的key,改为qq了
{
key: 11,
name: 'John Brown',
age: 42,
address: 'New York No. 2 Lake Park'
}
]
},
{
key: 2,
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park'
}
]
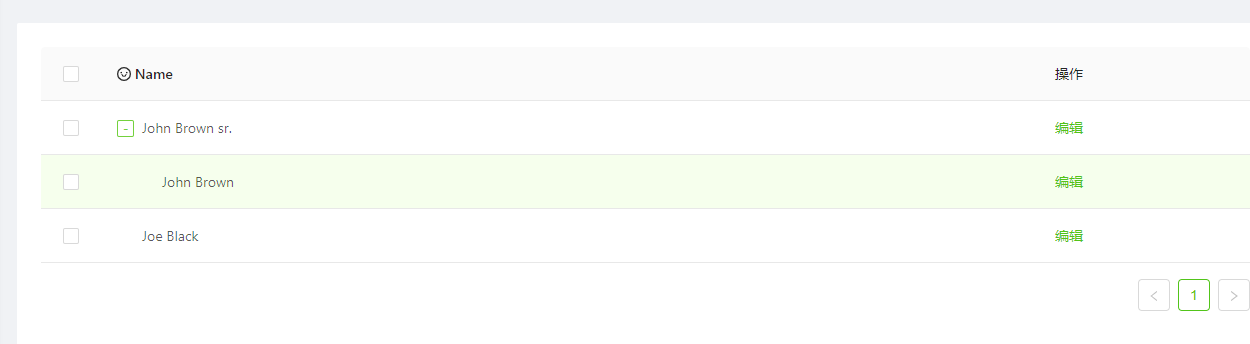
页面显示效果如下:(显示正确)

5.自定义筛选菜单:(下面的代码都太多了,有必要在点开看吧,有详细的注释)
<template>
<a-table :dataSource="data" :columns="columns">
<!--下面这整个div都是设置每一列搜索的样式图标-->
<div
slot="filterDropdown"
slot-scope="{ setSelectedKeys, selectedKeys, confirm, clearFilters, column }"
style="padding: 8px"
>
<!-- 这里的slot是filter的插槽,column是当前列的配置,slot-scope直接照抄即可 -->
<a-input
v-ant-ref="c => searchInput = c"
:placeholder="`Search ${column.dataIndex}`"
:value="selectedKeys[0]"
@change="e => setSelectedKeys(e.target.value ? [e.target.value] : [])"
@pressEnter="() => handleSearch(selectedKeys, confirm)"
style="width: 188px; margin-bottom: 8px; display: block;"
/>
<!-- v-ant-ref是固定写法,将表单输入的值传递给searchInput,selectedKeys是数组,value每次绑定的都是他的第一个值 -->
<!--@change和@pressEnter是Input组件的自带方法,请查看Input组件内容-->
<!--@change方法是实时改变要查询的selectedKeys的值,@pressEnter是按下enter直接查询的方法-->
<a-button
type="primary"
@click="() => handleSearch(selectedKeys, confirm)"
icon="search"
size="small"
style="width: 90px; margin-right: 8px"
>Search
</a-button>
<a-button @click="() => handleReset(clearFilters)" size="small" style="width: 90px"
>Reset
</a-button>
</div>
<!--这里专门配置搜索按钮的样式,可以修改type的值为你想要的图标,也可以修改style,改变搜索前和搜索后的图标样式-->
<a-icon
slot="filterIcon"
slot-scope="filtered"
type="search"
:style="{ color: filtered ? 'red' : undefined }"
/>
<!--修改匹配到的数据样式-->
<template slot="customRender" slot-scope="text">
<span v-if="searchText">
<template
v-for="(fragment, i) in text.toString().split(new RegExp(`(?<=${searchText})|(?=${searchText})`, 'i'))"
>
<mark
v-if="fragment.toLowerCase() === searchText.toLowerCase()"
:key="i"
class="highlight"
>{{fragment}}</mark>
<template v-else>{{fragment}}</template>
</template>
</span>
<template v-else>{{text}}</template>
</template>
</a-table>
</template> <script>
const data = [] export default {
data () {
return {
data,
searchText: '',
searchInput: null,
columns: [
{
title: 'Name',
dataIndex: 'name',
key: 'name',
// 这里的三个插槽,分别是搜索按钮插槽,定义搜索按钮样式插槽,和搜索之后的数据插槽
scopedSlots: {
filterDropdown: 'filterDropdown',
filterIcon: 'filterIcon',
customRender: 'customRender'
},
//这里才是确定筛选的运行函数
onFilter: (value, record) => record.name.toString().toLowerCase().includes(value.toLowerCase()),
//自定义筛选菜单可见变化时调用
onFilterDropdownVisibleChange: visible => {
if (visible) {
setTimeout(() => {
this.searchInput.focus()
}, 0)
}
}
},{......}//省略了部分配置
]
}
},
methods: {
handleSearch (selectedKeys, confirm) {
confirm(); // confirm会关闭搜索框
console.log(selectedKeys) // 会打印出你在搜索框中输入的值
this.searchText = selectedKeys[0]
}, handleReset (clearFilters) {
clearFilters(); // => 这里面也有调用confirm方法关闭对话框
this.searchText = ''
}
}
}
</script>
6.如何自定义可以编辑单行的表格?
<template>
<a-table :columns="columns" :dataSource="data" bordered>
<!--用v-for遍历模板,直接渲染三个插槽-->
<template
v-for="col in ['name', 'age', 'address']"
:slot="col"
slot-scope="text, record, index"
>
<div :key="col">
<!--如果record.editable为true,则展示input框,可以修改数据,为false则直接展示数据-->
<a-input
v-if="record.editable"
style="margin: -5px 0"
:value="text"
@change="e => handleChange(e.target.value, record.key, col)"
/>
<template v-else>{{text}}</template>
</div>
</template>
<!--操作栏插槽-->
<template slot="operation" slot-scope="text, record, index">
<div class="editable-row-operations">
<!--如果当前行的editable为true说明正在操作中,显示save和cancel按钮,否则显示edit按钮-->
<span v-if="record.editable">
<a @click="() => save(record.key)">Save</a>
<a-popconfirm title="Sure to cancel?" @confirm="() => cancel(record.key)">
<a>Cancel</a>
</a-popconfirm>
</span>
<span v-else>
<a @click="() => edit(record.key)">Edit</a>
</span>
</div>
</template>
</a-table>
</template>
<script>
const columns = [
{title: 'name',dataIndex: 'name',width: '25%',scopedSlots: { customRender: 'name' }},
{title: 'age',dataIndex: 'age',width: '15%',scopedSlots: { customRender: 'age' }},
{title: 'address',dataIndex: 'address',width: '40%',scopedSlots: { customRender: 'address' }},
{title: 'operation',dataIndex: 'operation',scopedSlots: { customRender: 'operation' }}
]; const data = [];
for (let i = 0; i < 100; i++) {
data.push({
key: i.toString(),
name: `Edrward ${i}`,
age: 32,
address: `London Park no. ${i}`,
});
}
export default {
data() {
this.cacheData = data.map(item => ({ ...item })); //缓存所有数据
return {
data,
columns,
};
},
methods: {
/**
* input的change的回调方法
* @param value input框中你输入的值
* @param key 当前行对应的key值
* @param column 当前列的dataIndex对应的名称,有['name','age','address']
*/
handleChange(value, key, column) {
const newData = [...this.data];
const target = newData.filter(item => key === item.key)[0];
console.log(column);
if (target) {
target[column] = value;
this.data = newData;
}
},
/**
* 点击操作栏中修改的回调方法
* @param key 当前行对应的key值
*/
edit(key) {
const newData = [...this.data];// 直接获取了所有数据
const target = newData.filter(item => key === item.key)[0]; // 在筛选出key值相同的那一条数据
if (target) { // 如果数据存在,则给这条数据新增一个属性为editable属性为true => 代表为正在更改中
target.editable = true;
this.data = newData;
}
},
/**
* 修改完成之后点击保存的回调方法
* @param key 当前行对应的key值
*/
save(key) {
const newData = [...this.data];
const newCacheData = [...this.cacheData];
const target = newData.filter(item => key === item.key)[0];
const targetCache = newCacheData.filter(item => key === item.key)[0];
if (target && targetCache) {
delete target.editable; // 删除editable属性
this.data = newData;
Object.assign(
targetCache,
target
);
this.cacheData = newCacheData;
}
},
/**
* 点击取消编辑的回调方法
* @param key 当前行对应的key值
*/
cancel(key) {
const newData = [...this.data];
const target = newData.filter(item => key === item.key)[0];
if (target) { // 将缓存的值重新复制给原先的数据,并删除editable属性
Object.assign(target, this.cacheData.filter(item => key === item.key)[0]);
delete target.editable;
this.data = newData;
}
},
},
};
</script>
<style scoped>
.editable-row-operations a {
margin-right: 8px;
}
</style>
7.如何定义可展开的table?
<template>
<a-table :columns="columns" :dataSource="data">
<a slot="action" slot-scope="text" href="javascript:;">Delete</a>
<!-- <p slot="expandedRowRender" slot-scope="record" style="margin: 0">{{record.description}}</p>-->
<p slot="expandedRowRender" slot-scope="record,index" style="margin: 0">{{index}}</p>
<p slot="expandedRowRender" slot-scope="record, index, indent, expanded">{{record}}--{{index}}--{{indent}}--{{expanded}}</p>
<!--slot="expandedRowRender" 为Table的官方api,可传入的值如上所示,只可展开一行,如果像上面这样写了三行,则只展示最下面一行 -->
</a-table>
</template>
<script>
const columns = [
{ title: 'Name', dataIndex: 'name', key: 'name' },
{ title: 'Age', dataIndex: 'age', key: 'age' },
{ title: 'Address', dataIndex: 'address', key: 'address' },
{ title: 'Action', dataIndex: '', key: 'x', scopedSlots: { customRender: 'action' } },
]; const data = [
{
key: 1,
name: 'John Brown',
age: 32,
address: 'New York No. 1 Lake Park',
description: 'My name is John Brown, I am 32 years old, living in New York No. 1 Lake Park.',
}
]; export default {
data() {
return {data,columns,};
},
};
</script>
8.最后来一个带分页的表格
<template>
<a-table :rowSelection="rowSelection" :columns="columns" :dataSource="data" :pagination="ipagination"/>
</template>
<script>
const columns = [
{itle: 'Name',dataIndex: 'name'},
{title: 'Age',dataIndex: 'age'},
{title: 'Address',dataIndex: 'address'}
] const data = []
for (let i = 0; i < 46; i++) {
data.push({
key: i,
name: `Edward King ${i}`,
age: 32,
address: `London, Park Lane no. ${i}`
})
} export default {
data () {
return {
data,
columns
ipagination: {
current: 1,
pageSize: 10,
total: data.length,
showSizeChanger: true,
showQuickJumper: true,
pageSizeOptions: ['10','20','30'], //这里注意只能是字符串,不能是数字
showTotal: (total, range) => `显示${range[0]}-${range[1]}条,共有 ${total}条`
}
}
}
}
</script>
9.建议看官方组件案列中的,自定义选择项案例,看完弄懂,表格的基本使用没有问题了。大家使用的时候遇到了什么问题可以来沟通一下啊。。。
Ant-Design-Vue中关于Table组件的使用的更多相关文章
- Ant Design框架中不同的组件访问不同的models中的数据
Ant Design框架中不同的组件访问不同的models中的数据 本文记录了我在使用该框架的时候踩过的坑,方便以后查阅. 一.models绑定 在某个组件(控件或是页面),要想从某个models中获 ...
- 使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换
使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换 需求: 日历区分交易日.非交易日 可以切换面板查看整年交易日信息 可以在手动调整交易日.非交易日 演示实例 序--使用软 ...
- Ant Design Vue select下拉列表设置默认值
在项目中需要为Ant Design Vue 的 select 组件设置一个默认值,如下图所示的状态下拉选择框,默认选择全部 代码如下: <a-select v-model="query ...
- Ant Design Vue Pro 项目实战-项目初始化(一)
写在前面 时间真快,转眼又是新的一年.随着前后端技术的不断更新迭代,尤其是前端,在目前前后端分离开发模式这样的一个大环境下,交互性.兼容性等传统的开发模式已经显得有些吃力.之前一直用的是react,随 ...
- 基于Ant Design Vue封装一个表单控件
开源代码 https://github.com/naturefwvue/nf-vue3-ant 有缺点本来是写在最后的,但是博文写的似乎有点太长了,估计大家没时间往下看,于是就把有缺点写在前面了,不喜 ...
- Vue3学习(二)之集成Ant Design Vue
一.集成Ant Design Vue npm install ant-design-vue@2.0.0-rc.3 --save 兼容性 Ant Design Vue 2.x 支持所有的现代浏览器. 如 ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- vue中的父子组件相互调用
vue中的父子组件相互调用: 1.vue子组件调用父组件方法:子组件:this.$emit('xx'); 父组件:定义yy方法,并在引用子组件时传参,如@xx="yy" 2.vue ...
- Ant Design Pro中Transfer穿梭框的实际用法(与后端交互)
Ant Design Pro中Transfer穿梭框的实际用法(与后端交互) 该控件的属性以及属性的作用在ADP的官方文档中都有介绍,但没有讲如何与后端交互,本文旨在讲解该控件与后端的交互. Ant ...
- 在vue 中 element-ui table结合Popover使用
在vue 中 element-ui table结合Popover使用 <el-table-column label="操作" > <template slot-s ...
随机推荐
- numpy(深)复制一个矩阵的方法
在用Python写代码的时候往往会遇到真复制和假复制的问题,真复制就是创建一个新的实例(instance),而假复制就是把原对象的引用赋给了新的标志符.判断是不是真复制可以使用id()这个函数. 当然 ...
- python中的bytes和str类型
经过一上午的查找资料.大概理清楚了bytes类型和str类型的区别. bytes类型和str类型在呈现形式有相同之处,如果你print一个bytes类型的变量,会打印一个用b开头,用单引号括起来的序列 ...
- 消息队列——Kafka基本使用及原理分析
文章目录 一.什么是Kafka 二.Kafka的基本使用 1. 单机环境搭建及命令行的基本使用 2. 集群搭建 3. Java API的基本使用 三.Kafka原理浅析 1. topic和partit ...
- cc23b_demo-函数对象c++ 调用操作符的重载与函数对象-//用模板定义一元谓词、代码示范
//用模板定义一元谓词. #include <iostream> #include <vector> #include <algorithm> using name ...
- linux环境下搭建Jenkins持续集成(Jenkins+git+shell+maven+tomact)
准备环境 jenkins.war包 ,jdk1.8 ,tomact , maven,git 1.Jenkins war包,下载地址https://jenkins.io/zh/download/ ...
- 2.WebPack初始化
一.Package.json 在项目中输入: npm init 之后会提示你一步一步输入信息,我输入的信息如下: 生成的Package.json文件如下 我们也可以在初始时省略这些步骤,让脚本使用默认 ...
- Error: Cannot find module 'webpack'
运行 npm start 报错 Error: Cannot find module 'webpack' 安装了 npm install --save-dev webpack cnpm install ...
- 多线程集成设计模式--MasterWorker模式讲解(一)
Master-Worker模式是常用的并行模式之一,它的核心思想是,系统有两个进程协作工作:Master进程,负责接收和分配任务:Worker进程,负责处理子任务.当Worker进程将子任务处理完成后 ...
- Oracle数据库的闪回操作(查询指定时间的数据、恢复数据)
通过DELETE删除数据后相当于放入回收站,一般情况下可以找回:通过UPDATE更新数据后数据库也会保留数据快照.闪回就是恢复指定时间的数据快照以达到恢复数据的目的.根据步骤一查询出数据快照,恢复数据 ...
- FTP学习
FTP服务的使用 一.LVM理论 介绍 FTP用于在Internet 上控制文件的双向传输. FTP的主要作用就是让用户连接一 个远程计算机(这些计算机上 运行着FTP服务器程序) ,并查看远程计算机 ...
