#2使用html+css+js制作网站教程 测试
引言:
编写完代码后就要上机测试代码,获得用户体验,筛选bug
笔者选用chrome浏览器进行测试,其他浏览器大体操作相同
本系列链接
#1使用html+css+js制作网站教程 准备
#2使用html+css+js制作网站教程 测试
#3使用html+css+js制作网页 制作登录网页
#3使用html+css+js制作网页 番外篇 制作接收php
#3使用html+css+js制作网页 番外篇 使用python flask 框架(I)
#3使用html+css+js制作网页 番外篇 使用python flask 框架 (II)
1 测试
1.1 运行
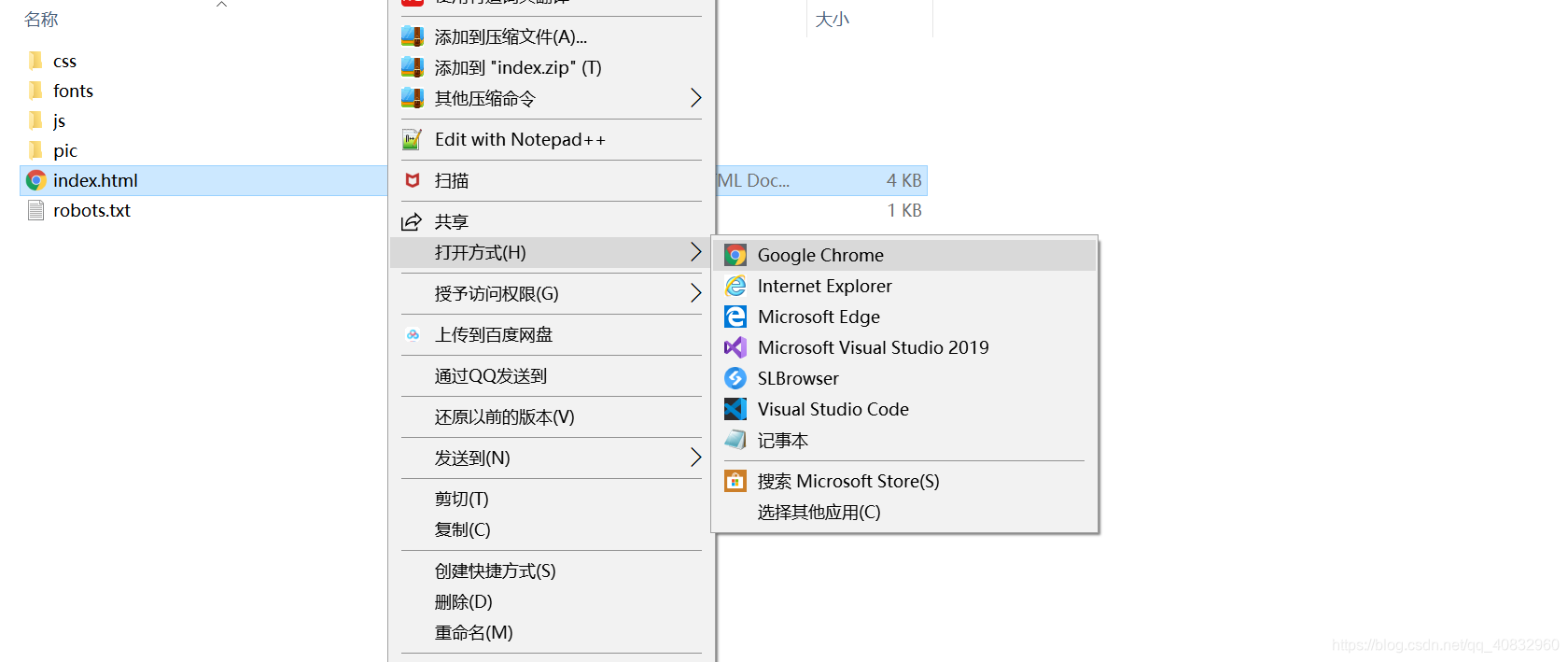
想要测试代码,首先需要运行代码文件。运行在html中相比于其他语言相对简单一点,只需打开任意浏览器,将代码主文件(.html结尾)拖进去,或使用浏览器打开文件。

打开后,浏览器地址栏就会出现该文件的地址

1.2 审查
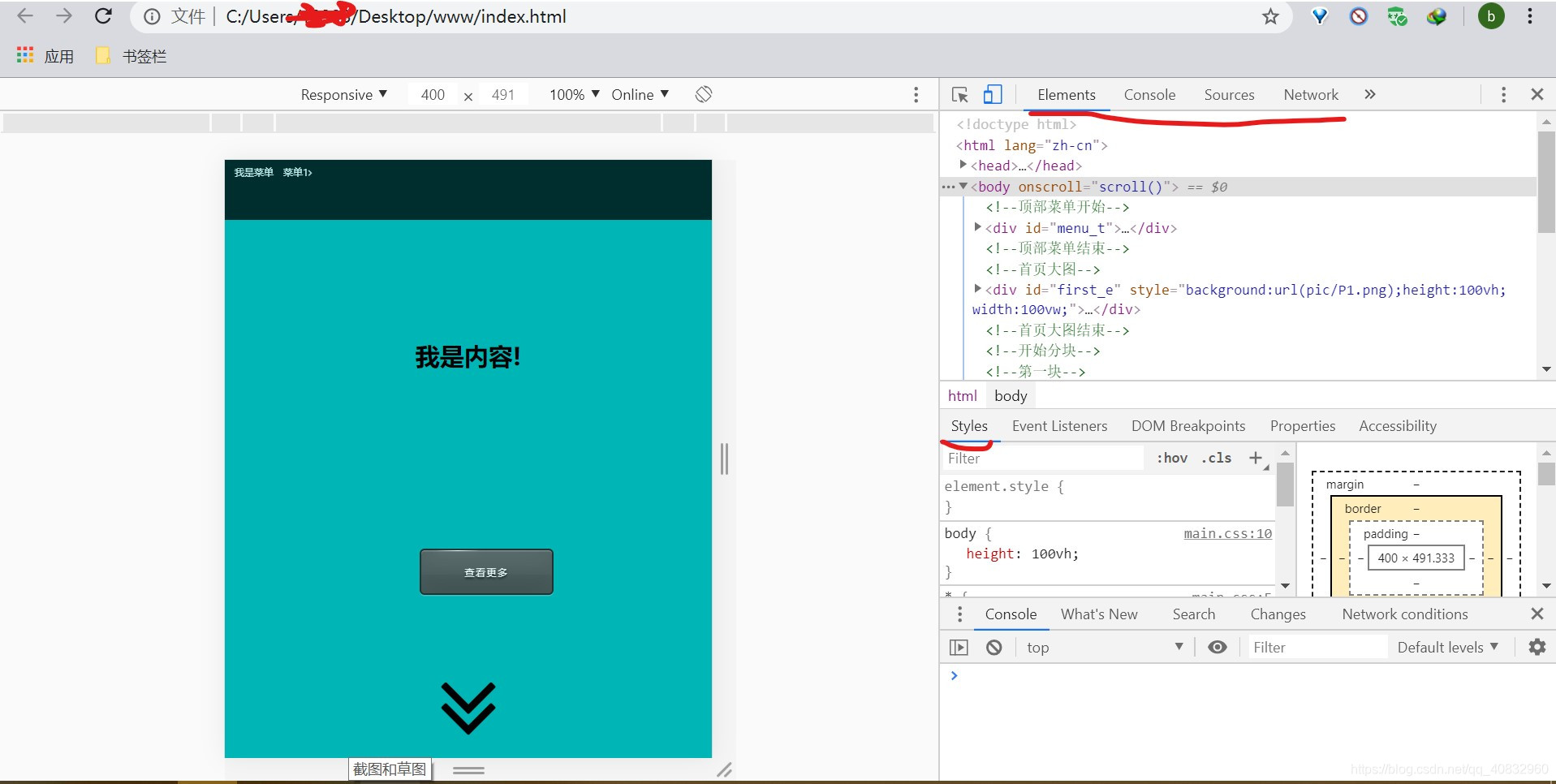
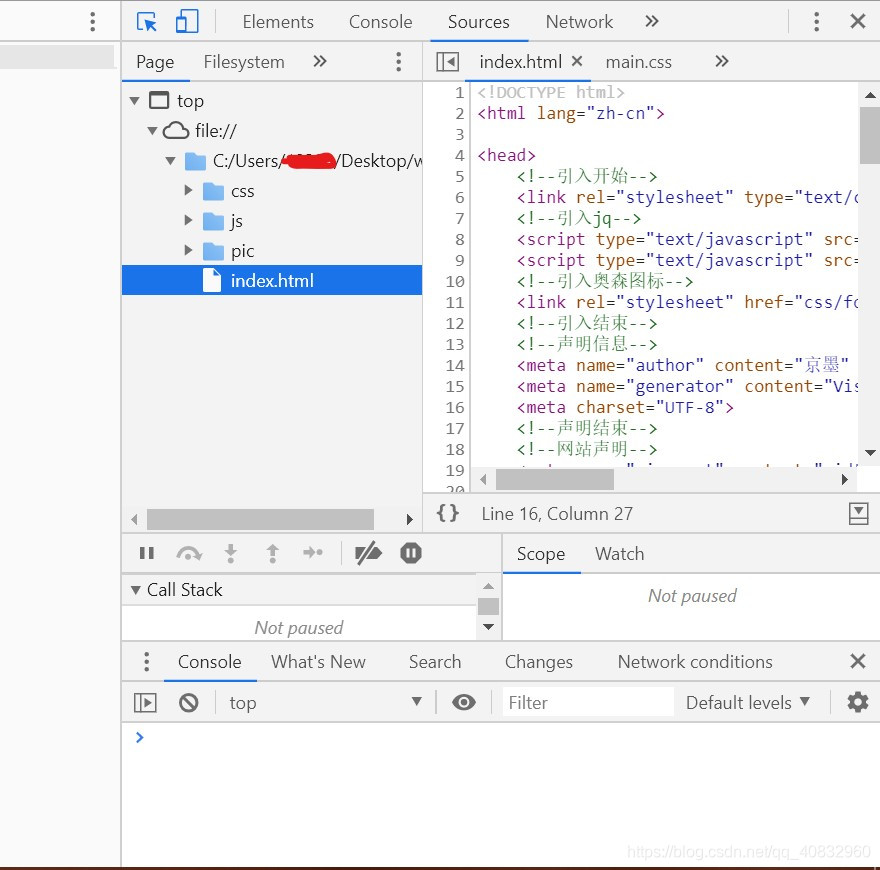
按F12或右键菜单里面的检查可审查页面元素(启动开发者模式),如图:

如图,右上角红色下划线中,从右往左分别是
Elements审查页面元素,从这里可以查看页面源代码和确定元素的区域(确定哪块代码负责哪块区域),测试主要使用这一块Console查看页面日志,可在js中使用console.log("日志内容");发送日志Soources查看网页用到了哪些文件Network查看网页发送的网络请求(post和get),可以查看哪些是死链(页面引用了链接,链接地址却是报404,指没有那个文件)- 还有其他几个功能,笔者就不探讨了,可以参考其他网页点我跳转CSDN
而页面下方的styles则是查看元素css的地方
而styles右边的则是盒子模型,本文不重点介绍,详情见其他网站 点我去菜鸟教程
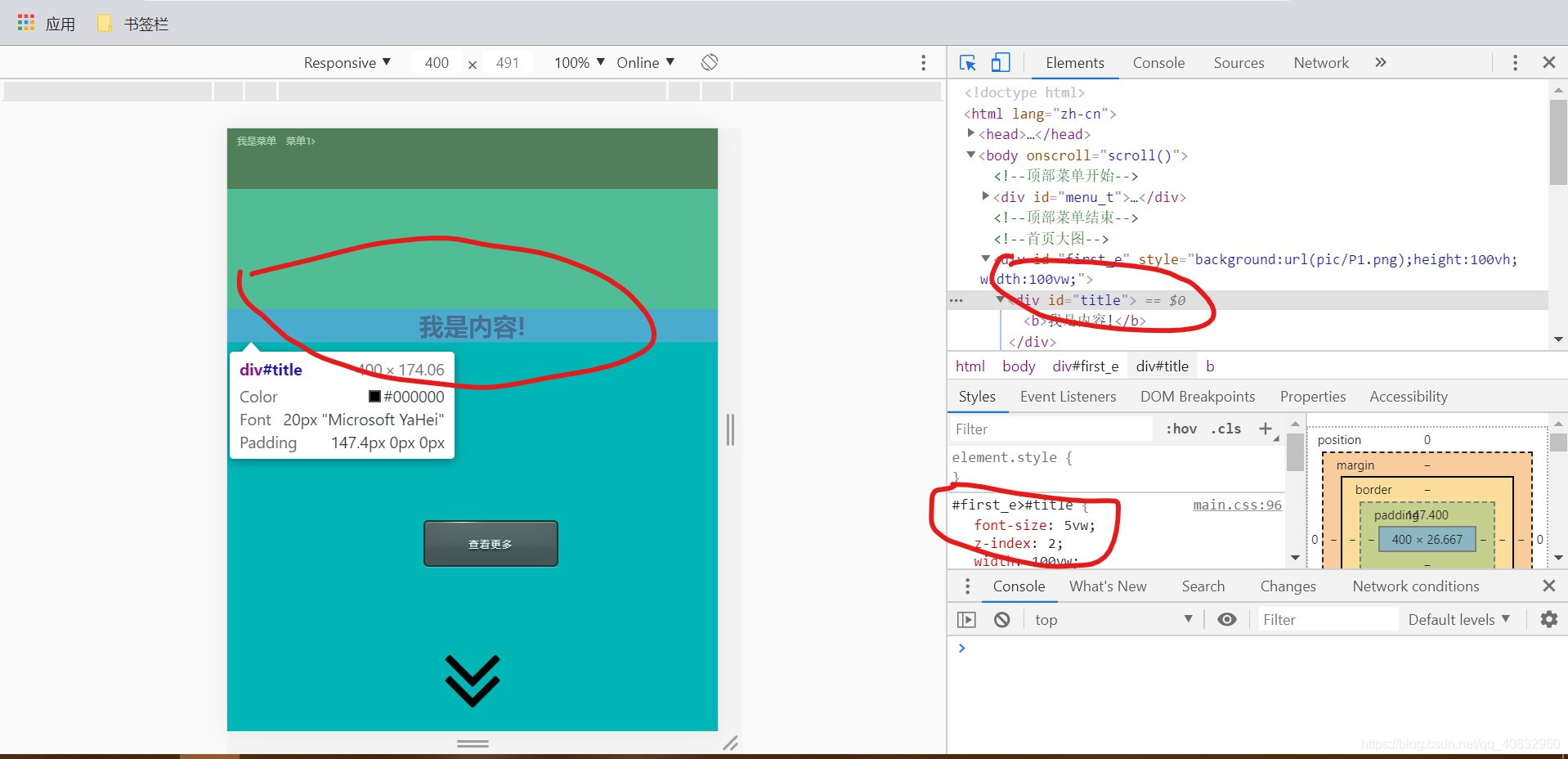
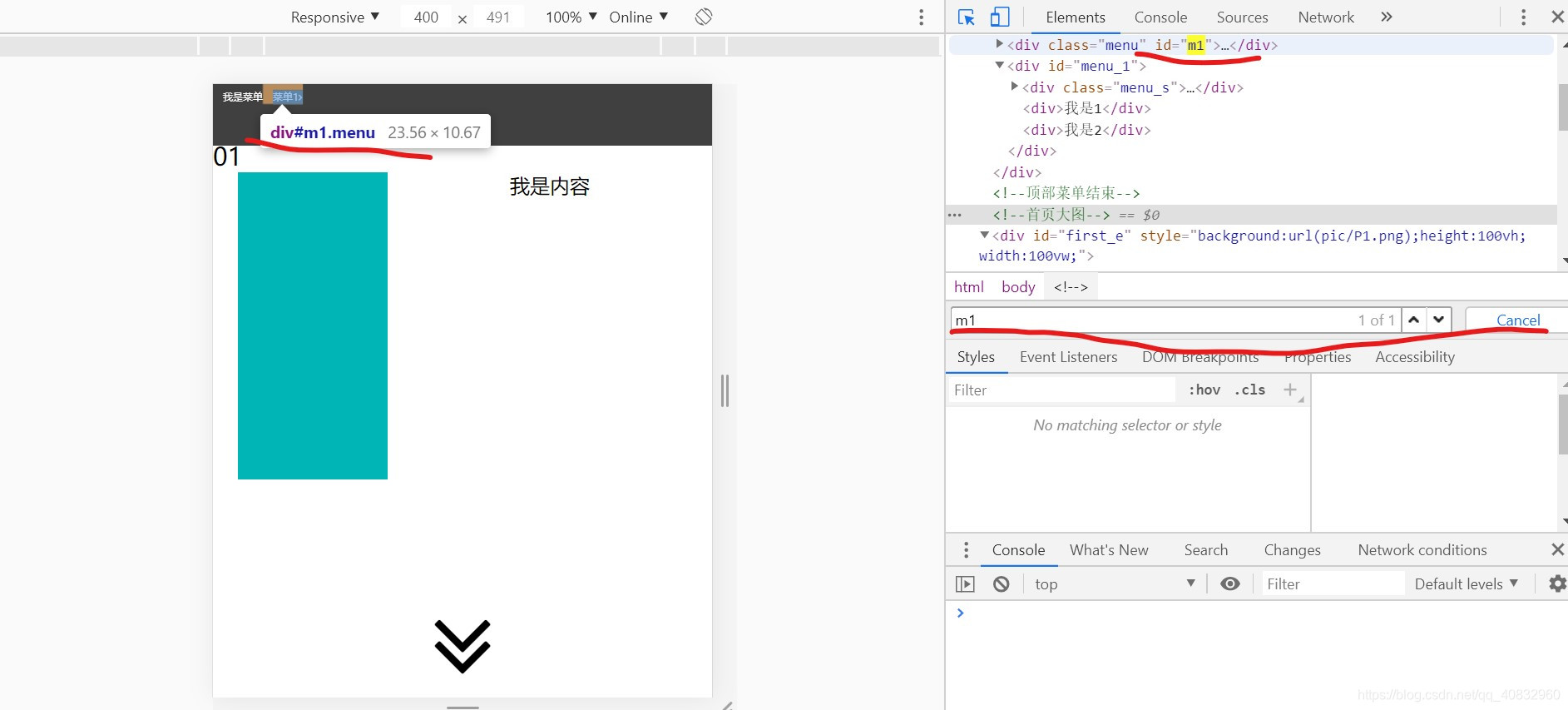
示例:

如图,左边第一个红框是那个元素展现的效果,右上角的红框是元素的html代码,右下角的红框是元素的css代码。

如图,我们可以看到网页文件的结构。
1.3 审查技巧
有的时候我们需要查看特点id的效果,我们可以点击代码区域,然后按Ctrl+F搜索字符,然后把鼠标悬浮到该元素上,屏幕也会同步显示该元素的区域。

1.4 其他
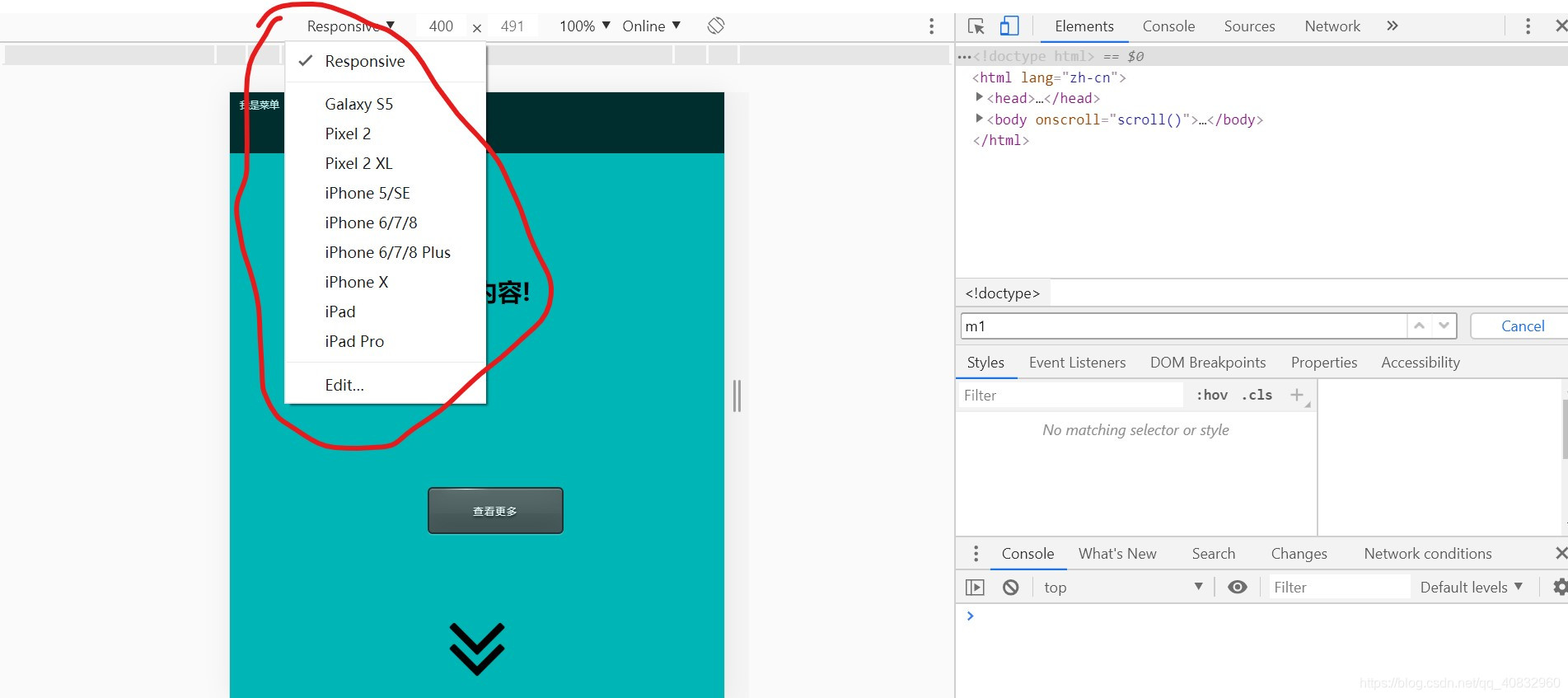
F12开发者模式还可以帮助我们测试网页在不同设备上面的显示效果,点击上方可以选择设备。

#2使用html+css+js制作网站教程 测试的更多相关文章
- #1使用html+css+js制作网站教程 准备
#1使用html+css+js制作网站教程 准备 本系列链接 0 准备 0.1 IDE编辑软件 0.2 浏览器 0.3 基础概念 0.3.1 html 0.3.2 css 0.3.3 js 0.4 文 ...
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (II)
#3使用html+css+js制作网页 番外篇 使用python flask 框架 II第二部 0. 本系列教程 1. 登录功能准备 a.python中操控mysql b. 安装数据库 c.安装mys ...
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (I)
#3使用html+css+js制作网页 番外篇 使用python flask 框架(I 第一部) 0. 本系列教程 1. 准备 a.python b. flask c. flask 环境安装 d. f ...
- #3使用html+css+js制作网页 番外篇 制作接收php
使用html+css+js制作网页 番外篇 制作接收php 本系列链接 基础 php语法 例子 本系列链接 #1使用html+css+js制作网站教程 准备 #2使用html+css+js制作网站教程 ...
- #3使用html+css+js制作网页 制作登录网页
#3使用html+css+js制作网页 制作登录网页 本系列链接 2制作登录网页 2.1 准备 2.1.1 创建文件夹 2.1.2 创建主文件 2.2 html部分 2.2.1 网站信息 2.2.2 ...
- 基于node.js制作爬虫教程
前言:最近想学习node.js,突然在网上看到基于node的爬虫制作教程,所以简单学习了一下,把这篇文章分享给同样初学node.js的朋友. 目标:爬取 http://tweixin.yueyishu ...
- CSS & JS 制作滚动幻灯片
==================纯CSS方式==================== <!DOCTYPE html> <html> <head> <met ...
- animate.css与wow.js制作网站动效
animate.css 官网:https://daneden.github.io/animate.css/ 包括:attention seekers:关注者 bouncing entrances:跳跃 ...
- 分享几个有意思的css js工具网站
一.VOCABS(css html术语) vocabs 适合初学者快速认知各个代码的术语. 二.OverAPI(语言参考手册,几乎包含所有语言) OverAPI 适合快速查阅相关语言api 三.Jav ...
随机推荐
- JS "&&"操作符妙用
首先来了解一下 "&&"操作符的工作原理: "&&"连接两个表达式,当两侧表达式都为真时,返回TRUE.有一个为假则返回FALS ...
- C# Email 帮助类 EmailHelper
1. 配置文件 App.config <?xml version="1.0" encoding="utf-8" ?> <configurati ...
- 【Kubernetes学习笔记】-kubeadm 手动搭建kubernetes 集群
目录 K8S 组件构成 环境准备 (以ubuntu系统为例) 1. kubernetes集群机器 2. 安装 docker. kubeadm.kubelet.kubectl 2.1 在每台机器上安装 ...
- Win10新增API
Win10新增API为以下一些方面: Windows.AI Windows.ApplicationModel Windows.Devices Windows.Globalization Windows ...
- springboot中过滤器、拦截器、切片使用
直接贴代码:采用maven工程 pom.xml <?xml version="1.0" encoding="UTF-8"?> <project ...
- uni-app快速入门教程
1.什么是uni-app? uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS.Android.H5.以及各种小程序(微信/支付宝/百度/头条/QQ/ ...
- gitlab+jenkins 持续部署自动化测试
背景:为了减少测试部署时间和减少不必要的重复工作,采用持续集成的方式进行部署,当gitlab的release (测试)分支有代码变动时,自动拉取代码部署测试环境,并进行接口回归测试 优点:部署自动化, ...
- JavaSE25-Junit&注解
1.Junit单元测试 1.1 测试分类 1. 黑盒测试:不需要写代码,给输入值,看程序是否能够输出期望的值. 2. 白盒测试:需要写代码的.关注程序具体的执行流程. Junit使用:白盒测试 步骤: ...
- HBase过滤器:SingleColumnValueFilter和FirstKeyOnlyFilter一起使用的问题
FirstKeyOnlyFilter是对第一列进行过滤,hbase中的列按照字典序排列,所以如果SingleColumnValueFilter中的过滤列不是第一列的话,FirstKeyOnlyFilt ...
- 手写开源ORM框架介绍
手写开源ORM框架介绍 简介 前段时间利用空闲时间,参照mybatis的基本思路手写了一个ORM框架.一直没有时间去补充相应的文档,现在正好抽时间去整理下.通过思路历程和代码注释,一方面重温下知识,另 ...
