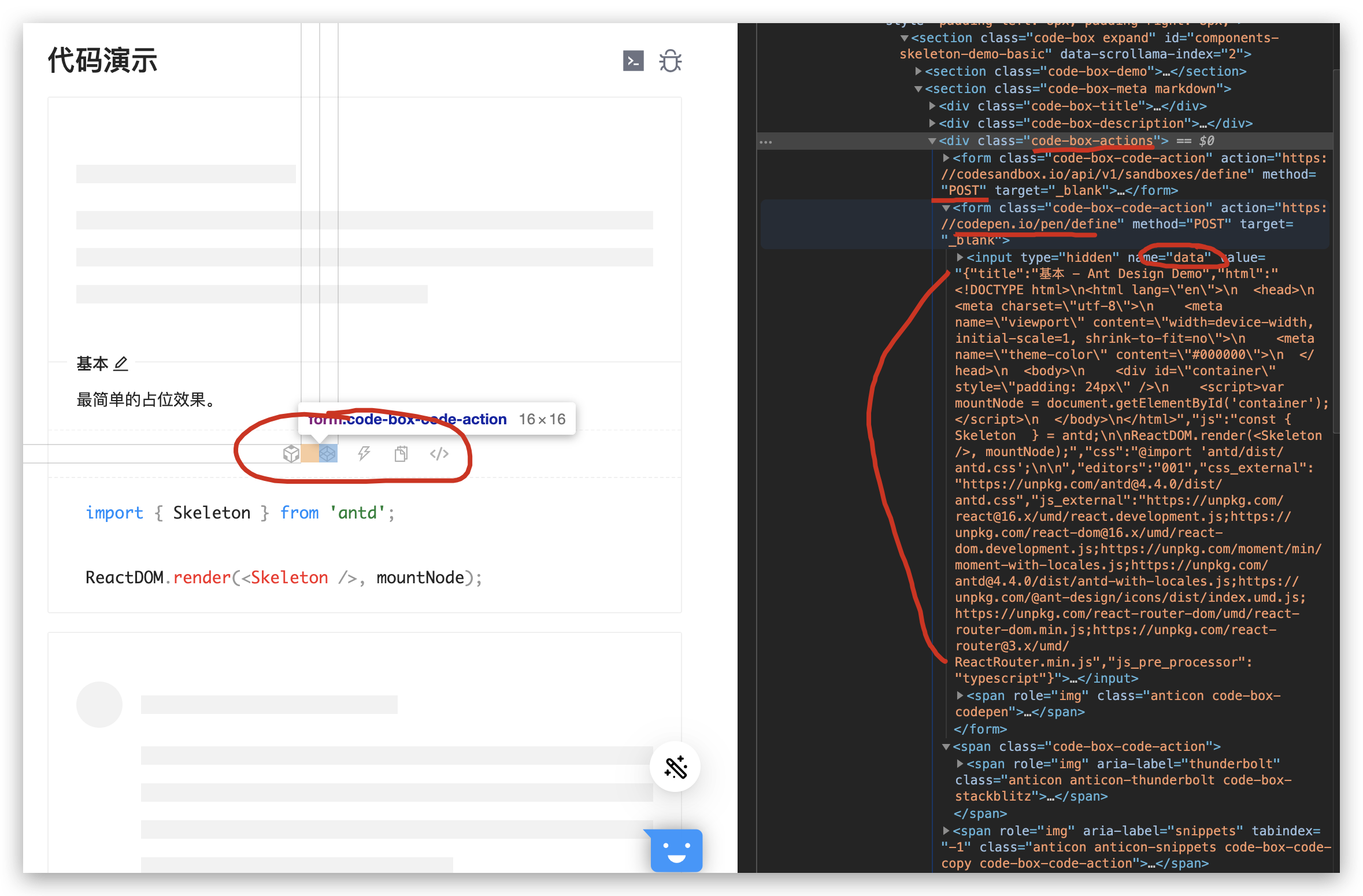
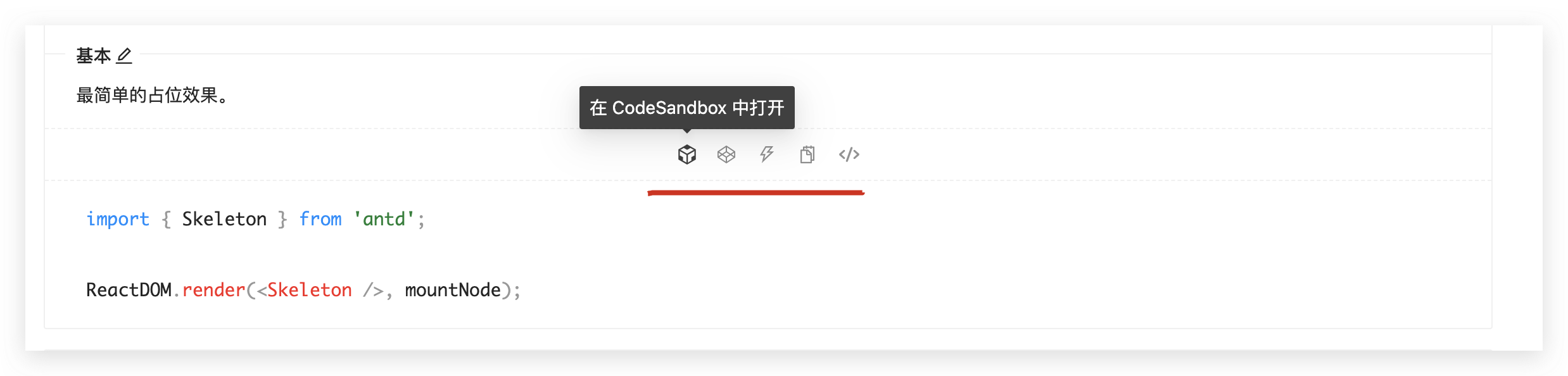
auto embedded component in an online code editor
auto embedded component in an online code editor
how to auto open a component in the third parts online editor or IDE
codepen & prefill_data_id
Prefill Embeds
https://blog.codepen.io/documentation/prefill-embeds/
https://blog.codepen.io/documentation/prefill/
live demo
https://codepen.io/xgqfrms/pen/xxZpKZP
See the Pen Prefill Pen by xgqfrms
(@xgqfrms) on CodePen.
demos


antd skeleton
https://ant.design/components/skeleton-cn/
https://github.com/ant-design/ant-design/blob/master/.codesandbox/ci.json
https://github.com/ant-design/ant-design/blob/master/components/skeleton/Skeleton.tsx
quasar skeleton

https://quasar.dev/vue-components/skeleton
svg use
<svg class="half-circle" width="80px" height="80px">
<use xlink:href="#half-circle"></use>
</svg>
<svg id="half-circle" viewBox="0 0 106 57"><path d="M102 4c0 27.1-21.9 49-49 49S4 31.1 4 4"></path></svg>
svg:not(:root) {
overflow: hidden;
}
.author-avatar .half-circle {
position: absolute;
bottom: 0;
left: 0;
width: 80px;
height: 56px;
fill: none;
stroke: url(#orange-to-pink);
stroke-width: 8;
stroke-linecap: round;
pointer-events: none;
}
.link-shared-by svg {
fill: #ff8a00;
}
https://css-tricks.com/new-codepen-feature-prefill-embeds/
https://css-tricks.com/wp-content/themes/CSS-Tricks-17/images/squiggle.svg
noscript & srcset & lazy loaded
<div class="author-avatar">
<img
alt=""
src="https://secure.gravatar.com/avatar/8081b26e05bb4354f7d65ffc34cbbd67?s=350&d=retro&r=pg"
class="avatar avatar-350 photo jetpack-lazy-image jetpack-lazy-image--handled"
height="350"
width="350"
srcset="https://secure.gravatar.com/avatar/8081b26e05bb4354f7d65ffc34cbbd67?s=700&d=retro&r=pg 2x"
data-lazy-loaded="1" />
<noscript>
<img alt='' src='https://secure.gravatar.com/avatar/8081b26e05bb4354f7d65ffc34cbbd67?s=350&d=retro&r=pg' srcset='https://secure.gravatar.com/avatar/8081b26e05bb4354f7d65ffc34cbbd67?s=700&d=retro&r=pg 2x' class='avatar avatar-350 photo' height='350' width='350' />
</noscript>
<svg class="half-circle" width="80px" height="80px">
<use xlink:href="#half-circle"></use>
</svg>
</div>
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
auto embedded component in an online code editor的更多相关文章
- Delphi Code Editor 之 编辑器选项
Delphi Code Editor 之 编辑器选项 可从Code Editor的右键菜单中选择“Properties”菜单项来查看编辑器选项.也可以从主菜单[Tools | Editor Optio ...
- Delphi Code Editor 之 几个特性
Delphi Code Editor有几个特性在编写大规模代码时非常有用.下面分别进行介绍: 1.Code Templates(代码模板) 使用代码模板可把任意预定义代码(或正文)插入到单元文件中.当 ...
- Delphi Code Editor 之 基本操作
Delphi Code Editor 之 基本操作 毫无疑问,Delphi是高度可视化的.这是使用Delphi进行编程的最大好处之一.当然,任何一个有用的程序中都有大量手工编写的代码.当读者开始编写应 ...
- Spyder code editor里的小秘密: 右侧高亮提示
Spyder code editor里的小秘密: 右侧高亮提示 在spyder环境里, 混了那么长时间了. 可是对其代码编辑器右侧紧贴滚动条的高亮指示区, 还没有弄明白. 今天仔细研究和观察了一下, ...
- Delphi Code Editor 之 几个特性(转)
Delphi Code Editor有几个特性在编写大规模代码时非常有用.下面分别进行介绍: 原地址:http://www.cnblogs.com/pchmonster/category/343330 ...
- Delphi Code Editor 之 快捷菜单
Code Editor的快捷菜单分为两个部分:编辑器菜单项和调试器菜单项. 调试器菜单项留作以后讲解调试应用程序时再讲,这里只讲讲Code Editor的编辑器快捷菜单项. 下面列出了全部菜单项及描述 ...
- ace & web ide & web code editor
ace & web ide & web code editor web ide https://ace.c9.io/ https://github.com/ajaxorg/ace ht ...
- web online code editor All In One
web online code editor All In One 在线代码编辑器 Monaco Editor 摩纳哥编辑器 ️ 22.1k The Monaco Editor is the code ...
- front-end & web & best code editor
front-end & web & best code editor 2019 VS Code https://designrevision.com/best-code-editor/ ...
随机推荐
- 容器调度 • Docker网络 • 持续交付 • 动态运行应用程序 部署的多元化
<英雄联盟>在线服务运维之道 - InfoQ https://www.infoq.cn/article/running-online-services-riot/ 第一章 简 介 我是Jo ...
- Cognos软件介绍文档(原创)
1. Cognos简介 Cognos是世界上最大的业务智能软件制造商,它能够帮助用户提取公司数据,然后分析并汇总得出报告.Cognos有许多产品,但最为著名的还是它的PowerPlay联机分析处理(o ...
- 两个list<Map<String,String>>放入一个list中
// public static void main(String[] args) {// List<Map<String, String>> list2 = new Arra ...
- Hash Map集合和Hash Set集合
HashMap集合的使用 1.1.每个集合对象的创建(new) 1.2.从集合中添加元素 1.3.从集合中取出某个元素 1.4.遍历集合 public class HashMapTest { publ ...
- Language Guide (proto3) | proto3 语言指南(四)枚举类型
枚举类型 定义消息类型时,可能希望其中一个字段只包含预定义值列表中的一个.例如,假设您想为每个SearchRequest添加一个corpus(语料库)字段,其中语料库的值可以是UNIVERSAL.WE ...
- 关于ckfinder上传文件添加自定义处理方案
上篇博客中介绍了如何使用ckfinder中自定义按钮的功能,实现自定义上传的功能,但是却无法解决用户使用拖拽文件上传方式中添加自定义事件,今天我们来用另一种更简洁的方式来实现上传文件重名时做一些自定义 ...
- 调用ajax 跨域调用接口
//ajax 跨域请求数据 function ajaxType (){ $.ajax({ url: "http://127.0.0.1:9090/spring_mvc/HttpClient/ ...
- H3C交换机堆叠
(1) 配置Device A# 将用作IRF物理端口的Ten-GigabitEthernet1/0/1-Ten-GigabitEthernet1/0/4的手工关闭.使用端口批量配置功能可以更 ...
- 【机制】js的闭包、执行上下文、作用域链
1.从闭包说起 什么是闭包 一个函数和对其周围状态(词法环境)的引用捆绑在一起,这样的组合就是闭包. 也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域. 在 JavaScript 中,每 ...
- 用powershell实现,管理github自动化
用powershell实现,管理github自动化 搜索关键字如下:PowerShellForGitHub powershell 传教士 原创文章.始于 2021-02-04 允许转载,但必须保留名 ...
