Recoil & React official state management
Recoil & React official state management
Redux
Recoil.js
A state management library for React

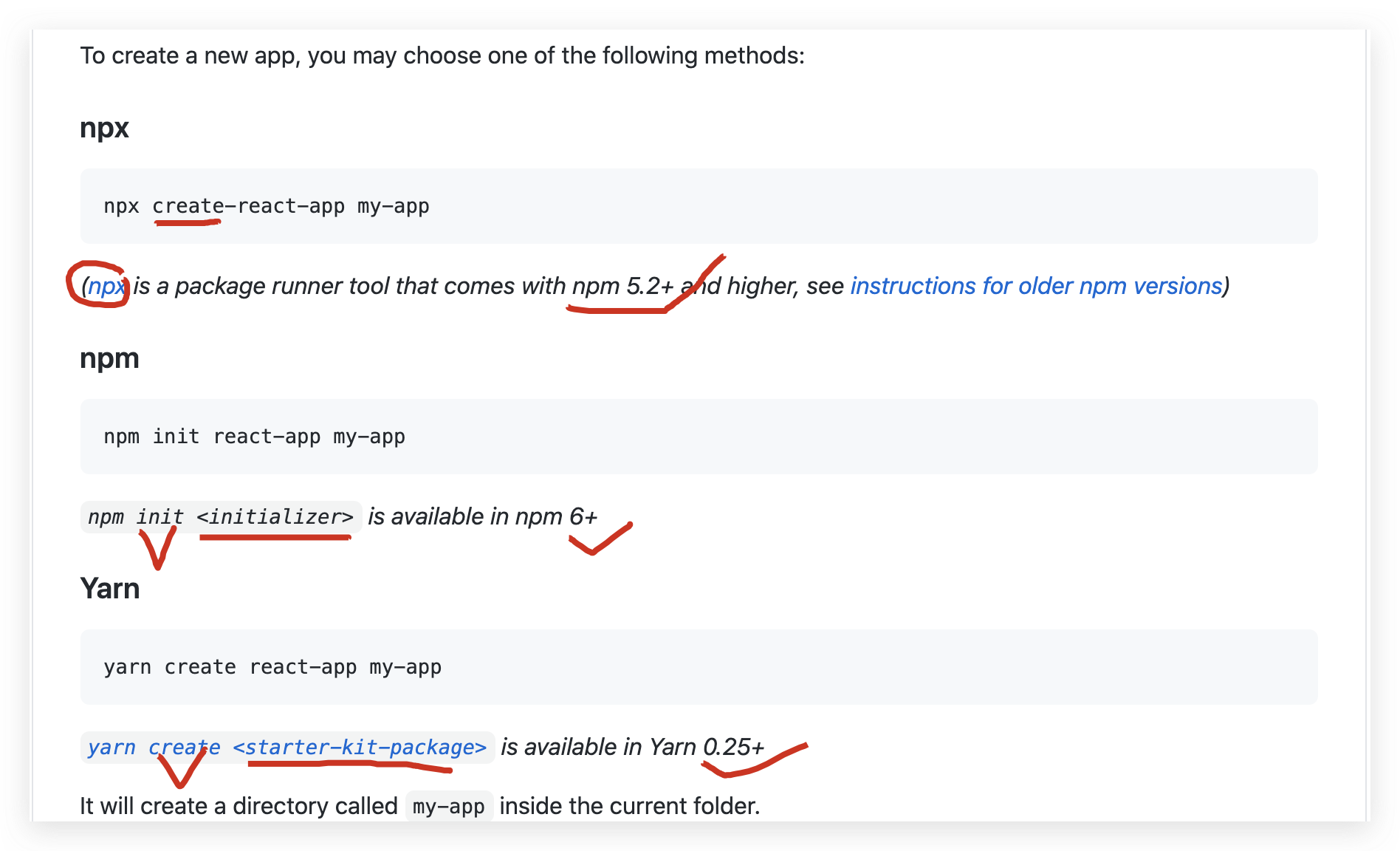
$ npx create-react-app my-app
$ npm init react-app my-app
$ yarn create react-app my-app
$ yarn add recoil

https://github.com/facebook/create-react-app#creating-an-app
RecoilRoot
import React from 'react';
import {
RecoilRoot,
atom,
selector,
useRecoilState,
useRecoilValue,
} from 'recoil';
function App() {
return (
<RecoilRoot>
<CharacterCounter />
</RecoilRoot>
);
}
Atom
const textState = atom({
key: 'textState', // unique ID (with respect to other atoms/selectors)
default: '', // default value (aka initial value)
});
function CharacterCounter() {
return (
<div>
<TextInput />
<CharacterCount />
</div>
);
}
function TextInput() {
const [text, setText] = useRecoilState(textState);
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<br />
Echo: {text}
</div>
);
}
Selector
const charCountState = selector({
key: 'charCountState', // unique ID (with respect to other atoms/selectors)
get: ({get}) => {
const text = get(textState);
return text.length;
},
});
function CharacterCount() {
const count = useRecoilValue(charCountState);
return <>Character Count: {count}</>;
}
refs
https://mp.weixin.qq.com/s/EWcTOB08oU96OcQ-41FbPA
Recoil === 畏缩 / 后坐力
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Recoil & React official state management的更多相关文章
- angular2 学习笔记 ( 状态管理 state management )
更新 : 2017-12-29 ng5 移除 zone.js https://zhuanlan.zhihu.com/p/29577461 zone 的用途就是拦截游览器事件, 比如 click, a ...
- Web前端的状态管理(State Management)
背景 我相信很多朋友跟我一样,初次听到什么Flux, Redux, Vuex,状态管理的时候是一脸懵逼的.因为在外面之前前端大部分开发的时候,根本没有那么多的概念.自从ReactJS火爆后,什么Flu ...
- State management(状态管理)
State management https://en.wikipedia.org/wiki/State_management UI控件的状态管理, 例如按钮的灰化.只读.显示隐藏等. 特殊地一个控件 ...
- react 中state与props
react 中state与props 1.state与props props是只读属性,只有在组件被实例化的时候可以赋值,之后的任何时候都无法改变该值.如果试图修改该值时,控制台会报错 only re ...
- .NET:CLR via C# Exceptions and State Management
重点学习的个概念 unhandled exceptions constrained execution regions code contracts runtime wrapped exception ...
- [React] Update State in React with Ramda's Evolve
In this lesson we'll take a stateful React component and look at how we can refactor our setState ca ...
- React给state赋值的两种写法
如果你看过React的官方文档,就会对怎么给局部state赋值有一定的了解.如下代码: class Test extends React.Component { constructor(props) ...
- React:Lifting State Up
在学习React的组件的时候,我也好奇组件间需要共享状态或通信的时候,React是如何处理的.在文档的QUICK START的提到Lifting State Up(状态提升),并不是什么新鲜东西.只是 ...
- React & update state with props & Object.assign
React & update state with props & Object.assign Object.assign({}, oldObj, newObj) https://re ...
随机推荐
- Eclipse在线安装FatJar插件失败解决方案
在线安装fatjar(URL:http://kurucz-grafika.de/fatjar) 快要安装完的时候报错如下: 找了很久解决方法,终于有了下文:很是粗乎意料呃,下载一个eclipse2.0 ...
- __del__ PyPy和CPython的不同点 动态编译(注意不是解释) 析构函数被调用的次数
小结 1.cpy的垃圾回收会对调用__del__多次:pypy仅仅一次: https://www.liaoxuefeng.com/wiki/1016959663602400/1016966024263 ...
- CF733F
扯在前面 人生第一道黑(>▽< ). 那天听了老师讲图论讲了这道题,发现这道黑题并不是很黑于是就做了做,在同机房dalao的帮助下三个小时做完(太菜了),于是来发篇题解. 正文 题意 给出 ...
- 一:整合shiro
整合shiro 1.原生的整个 1.1 创建项目 1.2 创建Realm 1.3 配置shiro 2.使用Shiro Starter 2.1 项目创建 2.2 创建Realm 2.3 配置Shiro ...
- eclipse 断点调试方法
1 Debug视图 1.1 线程堆栈视图 线程堆栈视图表示当前线程的堆栈,从中可以看出在运行哪些代码,并且整个调用过程,以及代码行号.分别介绍一下这几个按钮的含义.从左至右分别为: 1.表示当前实现继 ...
- Spring框架——JDBC方式搭建项目
学习Spring框架,使用JDBC的方式配置方式搭建一个项目,进行项目总结. 首先,采用MVC设计模式思想,搭建项目目录. 然后各个目录文件下面的相关源码附上: controller目录: impor ...
- Tomcat Servlet工作原理
前言 Tomcat的启动过程 Web应用初始化 创建Servlet实例 初始化Servlet 执行service方法 前言 Servlet实际上就是一个java类,只不过可以和浏览器进行一些数据的交换 ...
- socket套接字编程(1)——基本函数
TCP交互流程: 服务器:1. 创建socket:2. 绑定socket和端口号:3. 监听端口号:4. 接收来自客户端的连接请求:5. 从socket中读取字符:6. 关闭socket. 客户端:1 ...
- java日期
// 完整显示日期时间 String str = (new SimpleDateFormat("yyyy-MM-dd HH:mm:ss:SSS")).format(new Date ...
- poj3087 Shuffle'm Up
Description A common pastime for poker players at a poker table is to shuffle stacks of chips. Shuff ...
