wepack配置
一、什么是 webpack?
webpack是一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理,它能有Grunt或Gulp所有基本功能。他的目的就是把有依赖关系的各种文件打包成一系列的静态资源。如下图所示:

二、webpack相关使用
1.使用webpack之前,先下载好node.js,不清楚自己是否下载了的,可以通过命令行工具win+R,输入node -v。
如果出现相关的版本号,则说明已经安装Node.js。

2.安装webpack,通过命令行安装,npm i webpack@3.6.0 -g(全局安装),版本号可根据所需要下载。

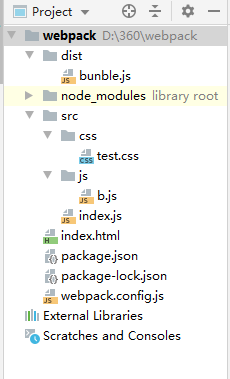
3.新建一个项目webpack,在该项目下,创建dist、src文件夹,如下图:

4.因为webpack是一个基于node的项目。然后首先我们需要在根目录下生成package.json文件,需要进入项目文件内根目录下执行如下命令:npm init -y初始化项目,生成package.json文件。

5.然后在webpack下新建一个webpack.config.js文件,就是一个项目配置,告诉webpack需要做什么。
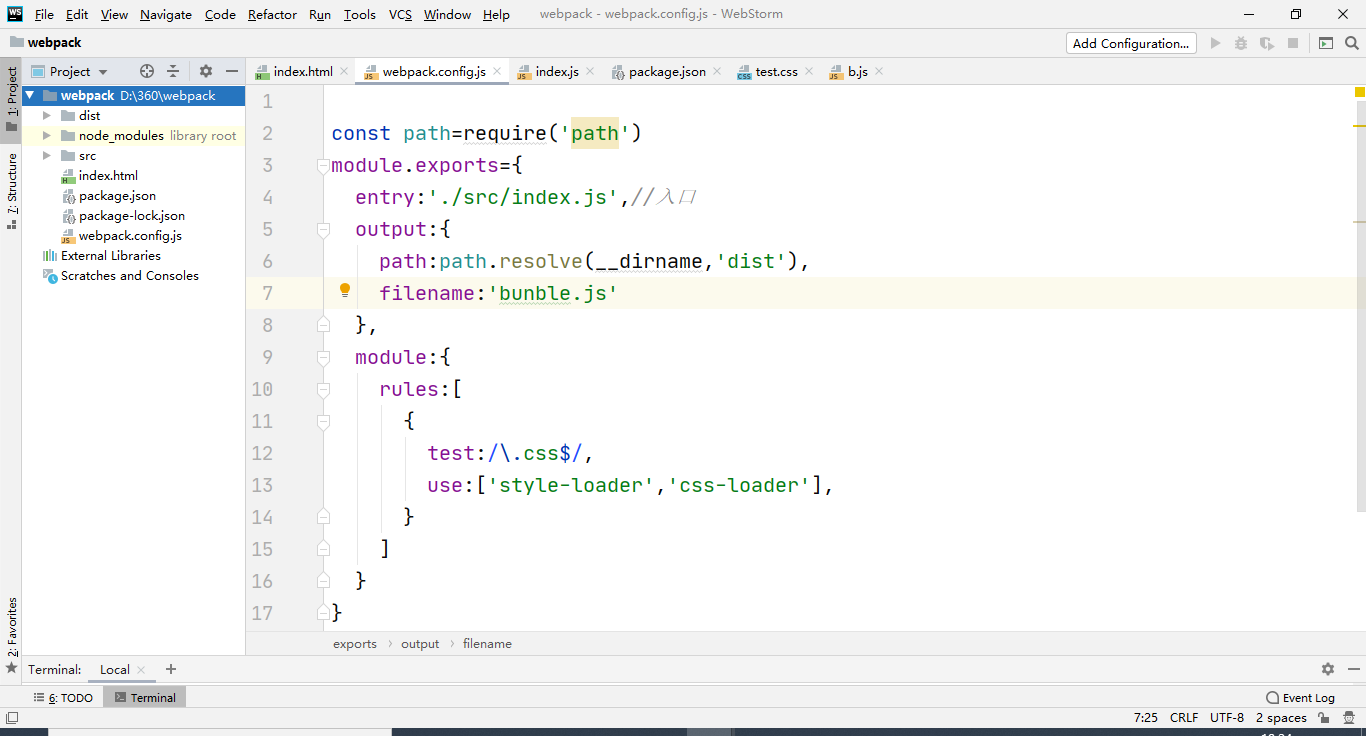
webpack文件的内容可根据自己要引入的文件的需要配置,下图仅是引入需要的path,js路径和css:

webpack.config.js的写法和在Node里的写法相同,我们主要看的就是文件中的module.exports里面的内容
- entry 是指入口文件的配置项,它是一个数组的原因是webpack允许多个入口点。
- output是指输出文件的配置项
- path - 表示输出文件的路径
- filename - 表示输出文件的文件名
6.记得在相关的HTML页面引入bunble.js文件

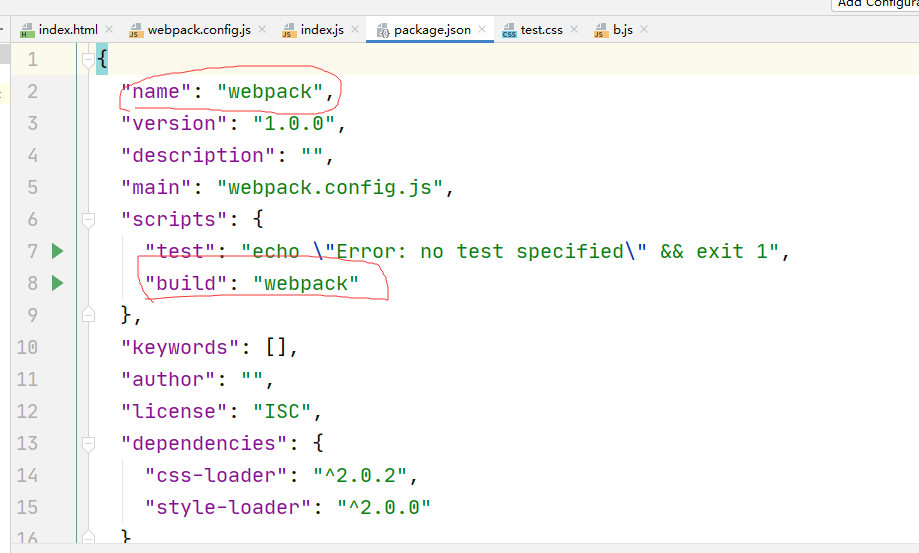
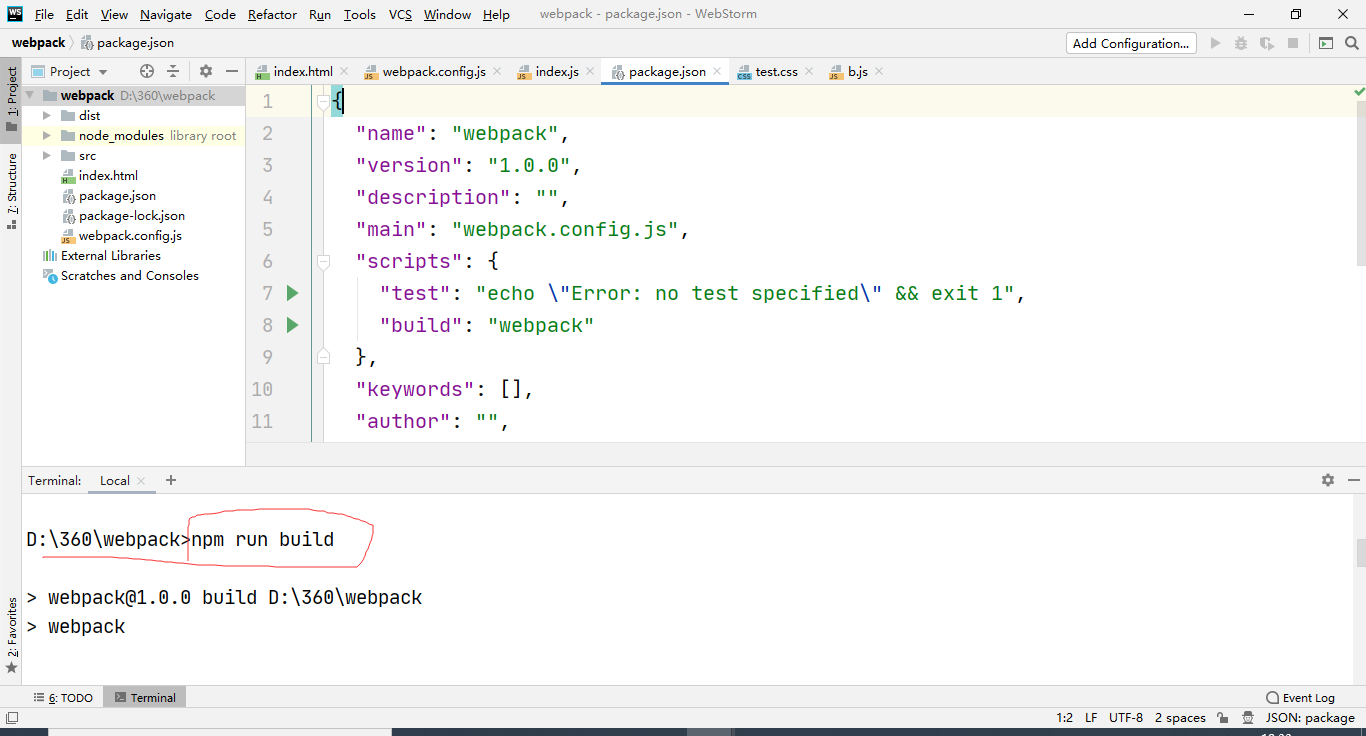
7.在package.json文件中配置build,name与你的项目名一致,build与下图一致。如下图:

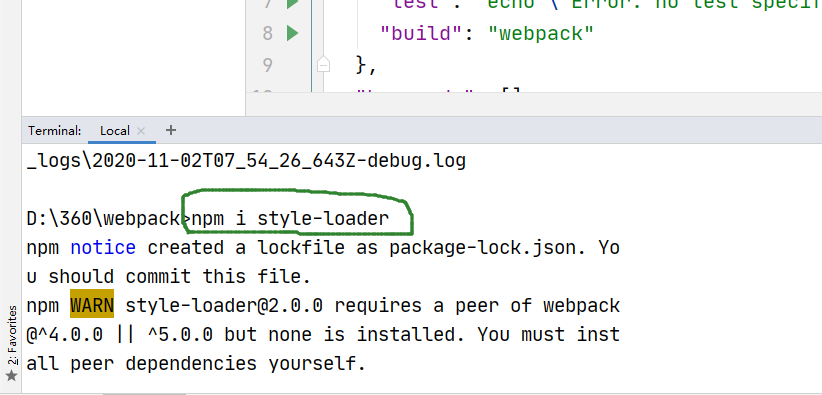
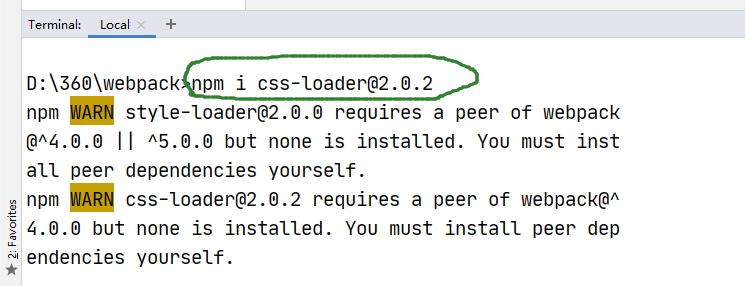
8.要引入css,还要下载相关的loader,
- module 配置处理文件的选项
- loaders 一个含有wepback中能处理不同文件的加载器的数组
- test 用来匹配相对应文件的正则表达式
- loaders 告诉webpack要利用哪种加载器来处理test所匹配的文件
- loaders 的安装方法
$ npm install xxx-loader --save-dev


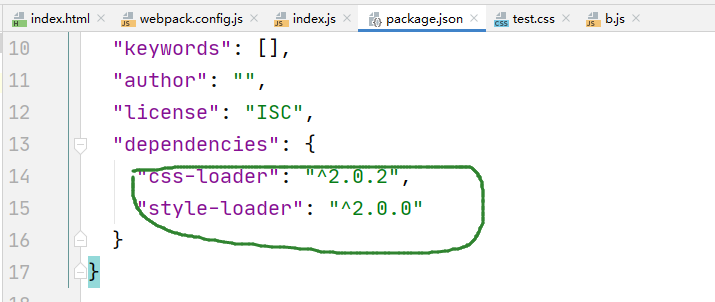
9.所有的都下载完成后,在package.json文件中可以看到相关的依赖。

10.此时就可以直接在Terminal,输入npm run build 回车键、运行项目。

这个小案例,实现的css样式主要是修改body的背景。其他的就是分享实现如何安装和配置webpack的问题。
其实写得有点乱(~_~),希望还是对大家有所帮助吧......
下面是全部代码:
首先是文件结构:

1.index.html


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
webpack是一个现代的JavaScript的静态模块打包工具,基于node
</body>
<script src="dist/bunble.js"></script>
</html>
2.webpack.config.js
const path=require('path')
module.exports={
entry:'./src/index.js',//入口
output:{
path:path.resolve(__dirname,'dist'),
filename:'bunble.js'
},
module:{
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader'],
}
]
}
}
3.index.js
const {add}=require('./js/b')
console.log(add(4,2))
require('./css/test.css')
4.test.css
body{
background: aquamarine;
}
5.b.js
function add(x,y) {
return x+y
}
module.exports={
// add:add
add
}
结果:

wepack配置的更多相关文章
- 前端工程师:电信专业转前端是如何拿到阿里、腾讯offer的?
1.个人情况 ● 211本科 985硕士 电信专业 女生 ● 16年3月开始学习前端 ● 16年7月开始实习,共五家实习经历(不是特别厉害的厂) ● 秋招拿到两个offer(阿里.腾讯).没错只有这两 ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- 前端内网穿透,localtunnel你值得拥有!
一个前端在调试本地页面时,总会有些稀奇古怪的需求,比如产品立刻要看你的页面效果,而此时有没有上线环境折腾给他看,那此时通过内网穿透的方式,实时把你的项目生成一个在线链接丢给他,让他去找那一像素的bug ...
- wepack环境配置1之node的安装
.向往已久的webpack终于配好了.. 1.要安装webpack,首先需要安装nodejs nodejs下载地址:https://nodejs.org/en/ 下载完成后,一步步安装即可,我是安装到 ...
- vue-cli#2.0 webpack 配置分析
目录结构: ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-s ...
- webpack学习笔记—webpack安装、基本配置
文章结构: 什么是webpack? 安装webpack 'webpack基本配置 一.什么是webpack? 在学习react时发现大部分文章都是react和webpack结合使用的,所以在学reac ...
- webpack配置React开发环境(上)
Webpack 是一个前端资源加载/打包工具,我们部门的一条主要技术栈就是Webpack+React+ES6+node,虽然之前自己做个人项目也接触好多次Webpack,但是自己并没有研读总结过Web ...
- vue-cli中webpack配置详解
vue-cli是构建vue单页应用的脚手架,命令行输入vue init <template-name> <project-name>从而自动生成的项目模板,比较常用的模板有we ...
- webpack安装、基本配置
文章结构: 什么是webpack? 安装webpack webpack基本配置 一.什么是webpack? 在学习react时发现大部分文章都是react和webpack结合使用的,所以在学react ...
随机推荐
- burp suite 之 Scanner(漏洞扫描)
Scanner选项:是一个进行自动发现 web 应用程序的安全漏洞的工具. 将抓取的包 通过选项卡发送至 Scanner下的Scan queue 首先来介绍 Scanner 下的 lssue acti ...
- 【Django】将多个querysets拼接,使用djangorestframework序列化
concern_set = models.Concern.objects.filter(user_id=1).values("concern_id") querysets = mo ...
- jQurey轮播插件slides简单使用教程
动态演示地址: http://www.zqunyan.com/zgproduction/slidesjs/index.html 简介就不多说了,网上有很多,复制粘贴没意义,会想到用这个插件就代表已经了 ...
- Linux ALSA 音频库 配置和使用
ALSA应用库是核心功能,而alsa-utils是一些工具功能集合库.单纯地播放一个wav文件,使用alsa-utils即可,如果还需要合成音频.调试音频质量,那么就需要ALSA应用库. 欲安装使用A ...
- Arduino 跑马灯
参考: 1. https://blog.csdn.net/hunhun1122/article/details/70254606 2. http://www.51hei.com/arduino/392 ...
- 使用类模板的C++线性表实现(数组方式)
main.h #ifndef _MAIN_H_ #define _MAIN_H_ #include <iostream> #include <exception> #inclu ...
- 联赛模拟测试12 C. sum 莫队+组合数
题目描述 分析 \(80\) 分的暴力都打出来了还是没有想到莫队 首先对于 \(s[n][m]\) 我们可以很快地由它推到 \(s[n][m+1]\) 和 \(s[n][m-1]\) 即 \(s[n] ...
- win10 home安装docker快速攻略
本文适用于win10 Home用户,专业版和企业版直接见官网.win7版本见Docker Toolbox. 安装清单 软件 说明 Docker Desktop Installer 步骤介绍页:http ...
- 苏州6617.9373(薇)xiaojie:苏州哪里有xiaomei
苏州哪里有小姐服务大保健[微信:6617.9373倩儿小妹[苏州叫小姐服务√o服务微信:6617.9373倩儿小妹[苏州叫小姐服务][十微信:6617.9373倩儿小妹][苏州叫小姐包夜服务][十微信 ...
- MeteoInfoLab脚本示例:OMI Grid HDF数据
OMI卫星格点数据的例子,全球臭氧柱总量分布.脚本程序: #Add data file folder = 'D:/Temp/hdf/' fns = 'OMI-Aura_L3-OMTO3e_2005m1 ...
