Markdown tricks
编辑排版
仅仅了解 Markdown 语法还不够,知道这些 排版技巧 增色您的文章内容。
空格和空行
留白,从艺术角度上说,留白就是以“空白”为载体进而渲染出美的意境的艺术。从应用角度上说,留白更多指一种简单、安闲的理念。在 Markdown 中善于使用空格和空行使文章阅读起来更加自然。
善用空格即在中英文混排或者中文和阿拉伯数字混排时时,在英文或阿拉伯数字前后各插入一个空格。同样建议在中文和行内代码混排时,在行内代码前后各加一个空格。需要注意的是,若英文、阿拉伯数字或行内代码紧邻中文全角标点,则其与标点之间加空格(不加空格)。
善用空行即在段落与段落之间插入一条空行。下面是一段示例。
John Gruber 在 2004 年创造了 Markdown 语言。很多人认为 Markdown 能够提升生产力。Markdown Guide 是一个免费的开源参考指南,它解释了如何使用 Markdown,这是一种简单易用的标记语言,您可以用它来格式化几乎任何文档。
如果您正在使用 vscode 作为 markdown 编辑器,我推荐使用 vscode 扩展 pandu 来自动插入左右空格。
图文混排
您可能看见过这样的文章排版,一侧是图片,另一侧是一个段落。
这在 markdown 中实现起来并不困难,使用 <img> 标签来贴图,然后指定它的 align 属性为 left 或者 right。
<img align="left" src="https://vuejs.org/images/logo.png" /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis error ipsam voluptatibus eius dolore maxime aperiam eveniet, autem
laborum exercitationem recusandae nostrum, soluta praesentium vel sapiente. Natus, nobis molestiae. Repellat?

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis error ipsam voluptatibus eius dolore maxime aperiam eveniet, autem laborum exercitationem recusandae nostrum, soluta praesentium vel sapiente. Natus, nobis molestiae. Repellat?
代码块折叠
在博客园的 TinyMCE 中您可以轻松插入能够折叠的代码块,好在 Markdown 可以使用 HTML 的标签功能。H5 提供了 <details> 和 <summary> 标签,使用它们很容易在 Markdown 中实现代码块折叠。
<details>
<summary>post-signature.js</summary>
```javascript
// 构建随笔签名
import { pageName } from '@tools'
import { getBlogname, getCurrentPostUrl } from '@cnblog'
import { postSignatureConfig } from '@config/plugins'
const containerId = 'post-signature'
/**
* 构建容器
*/
const buildContainer = () => {
const author = getBlogname()
const href = getCurrentPostUrl()
const el = `<div id='${containerId}'>
<p>本文作者:${author}</p>
<p>本文链接:${href}</p>
</div>`
$('#cnblogs_post_body').append(el)
}
/**
* 构建版权信息
* @param {Boolean} enableLicense
* @param {String} licenseName
* @param {String} licenseLink
*/
const buildLicense = (
enableLicense,
licenseName,
licenseLink,
) => {
if (!enableLicense) return
const agreement = licenseName.length
? licenseName
: '知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆'
const el = `<p>版权声明:本作品采用${agreement}<a href='${licenseLink}'>许可协议</a>进行许可。</p>`
$(`#${containerId}`).append(el)
}
/**
* 构建自定义内容
* @param {Array} content
*/
function buildContent(content) {
let el = ''
for (let i = 0; i < content.length; i++) {
el += '<p>' + content[i] + '</p>'
}
$(`#${containerId}`).append(el)
}
export default devOptions => {
const {
enable,
enableLicense,
content,
licenseName,
licenseLink,
} = postSignatureConfig(devOptions)
if (!enable) return
if (pageName() !== 'post') return
buildContainer()
buildLicense(enableLicense, licenseName, licenseLink)
buildContent(content)
}
```
</details>
post-signature.js
// 构建随笔签名
import { pageName } from '@tools'
import { getBlogname, getCurrentPostUrl } from '@cnblog'
import { postSignatureConfig } from '@config/plugins'
const containerId = 'post-signature'
/**
* 构建容器
*/
const buildContainer = () => {
const author = getBlogname()
const href = getCurrentPostUrl()
const el = `<div id='${containerId}'>
<p>本文作者:${author}</p>
<p>本文链接:${href}</p>
</div>`
$('#cnblogs_post_body').append(el)
}
/**
* 构建版权信息
* @param {Boolean} enableLicense
* @param {String} licenseName
* @param {String} licenseLink
*/
const buildLicense = (enableLicense, licenseName, licenseLink) => {
if (!enableLicense) return
const agreement = licenseName.length ? licenseName : '知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆'
const el = `<p>版权声明:本作品采用${agreement}<a href='${licenseLink}'>许可协议</a>进行许可。</p>`
$(`#${containerId}`).append(el)
}
/**
* 构建自定义内容
* @param {Array} content
*/
function buildContent(content) {
let el = ''
for (let i = 0; i < content.length; i++) {
el += '<p>' + content[i] + '</p>'
}
$(`#${containerId}`).append(el)
}
export default devOptions => {
const { enable, enableLicense, content, licenseName, licenseLink } = postSignatureConfig(devOptions)
if (!enable) return
if (pageName() !== 'post') return
buildContainer()
buildLicense(enableLicense, licenseName, licenseLink)
buildContent(content)
}
您甚至可以折叠任何内容,只需要将 <summary> 标签之间的内容替换为其他要折叠的内容。
请注意,在
<summary>标签之间的内容上下各保留一条空行。
引用块
在 Markdown 中一般通过 > 来声明一个 Markdown 引用块:
这是一个引用块。
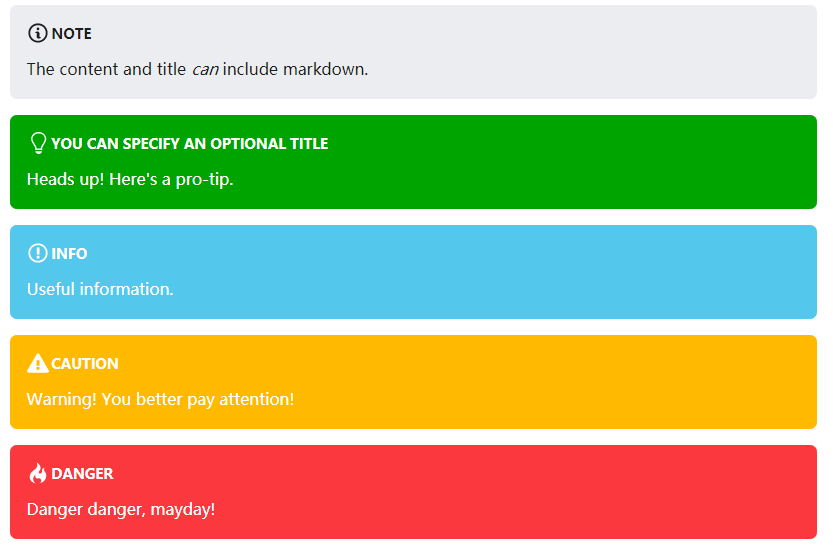
但它们的样式都是固定的,我们常常需要一些带有提示信息的引用块,像下面这样:

在 Markdown 中借助 HTML 和 CSS 也能实现这一点。
<div style="background-color: var(--md-blockquote-bg); padding: 8px; border-left: 6px solid rgba(251, 114, 153, 1); border-top-color: rgba(251, 114, 153, 1); border-right-color: rgba(251, 114, 153, 1); border-bottom-color: rgba(251, 114, 153, 1); box-sizing: border-box; overflow: hidden; margin-bottom: 10px">
《战争与和平》一八一二年,俄、法两国再度交战,安德烈·保尔康斯基在战役中身受重伤,而俄军节节败退,眼见莫斯科将陷于敌人之手了。罗斯托夫将原本用来搬运家产的马车,改去运送伤兵,娜达莎方能于伤兵中发现将要死去的安德烈·保尔康斯基。她向他谢罪并热诚看护他,但一切都是徒劳了,安德烈·保尔康斯基仍然逃不过死亡之神而去世了。
</div>
<div style="background-color: var(--md-blockquote-bg); padding: 8px; border-left: 6px solid rgba(66, 185, 131, 1); border-top-color: rgba(66, 185, 131, 1); border-right-color: rgba(66, 185, 131, 1); border-bottom-color: rgba(66, 185, 131, 1); box-sizing: border-box; overflow: hidden; margin-bottom: 10px">
《巴黎圣母院
》丑聋人卡西莫多被巴黎圣母院的神父克罗德收养,做撞钟人,外表正经的克罗德神父自从遇见美丽的吉普赛少女拉·爱斯梅拉达后,被其美色所诱而神魂颠倒,指使卡西莫多强行掳走爱斯梅拉达,途中被福比斯骑兵上尉队长所救,爱斯梅拉达因而爱上了福比斯。
</div>
<div style="background-color: var(--md-blockquote-bg); padding: 8px; border-left: 6px solid rgba(22, 135, 250, 1); border-top-color: rgba(22, 135, 250, 1); border-right-color: rgba(22, 135, 250, 1); border-bottom-color: rgba(22, 135, 250, 1); box-sizing: border-box; overflow: hidden; margin-bottom: 10px">
《童年》讲了小主人公高尔基(阿廖沙)在父亲去世后,随母亲寄住在外祖父家中度过的岁月。其间,他得到外祖母的疼爱、呵护,受到外祖母所讲述的优美童话的熏陶,同时也亲眼目睹两个舅舅为争夺家产而争吵打架以及在生活琐事中表现出来的自私、贪婪。高尔基(阿廖沙)就是在这种“令人窒息的、充满可怕景象的狭小天地里”度过了自己的童年。
</div>
<div style="background-color: var(--md-blockquote-bg); padding: 8px; border-left: 6px solid rgba(255, 182, 193, 1); border-top-color: rgba(255, 182, 193, 1); border-right-color: rgba(255, 182, 193, 1); border-bottom-color: rgba(255, 182, 193, 1); box-sizing: border-box; overflow: hidden; margin-bottom: 10px">
《呼啸山庄》一个爱到极致的男人,做出了疯狂的行为。他用“爱”杀人,却也用爱自杀。凯瑟琳生前死后,他都活在痛苦里。凯瑟琳弥留之际,他还用说话去刺伤她。但是,希斯克力夫承受的却是两份伤痛,他自己的和凯瑟琳的。
</div>
<div style="padding: 8px 16px; background-color: var(--md-blockquote-bg); border-radius: 4px; border-left: 5px solid rgba(80, 191, 255, 1); margin: 20px 0"
"="">
《红与黑》是19世纪法国乃至欧洲文学的一座丰碑。小说围绕主人公于连的个人奋斗及两次爱情经历的描写,揭示了复辟王朝时期的波澜的阶级大博斗,反映了政治黑暗、教会腐败,贵族反动和资产阶级利欲熏心的广阔生活画面。于连的两次爱情动机都是以爱情占有为出发点最终要达到自己的政治目的。
</div>
<div style="background-color: rgba(255, 99, 71, 0.1); padding: 8px; border-left: 3px solid rgba(255, 20, 147, 1); border-top-color: rgba(255, 20, 147, 1); border-right-color: rgba(255, 20, 147, 1); border-bottom-color: rgba(255, 20, 147, 1); box-sizing: border-box; overflow: hidden; margin-bottom: 10px">
《安娜·卡列尼娜》是俄国著名作家列夫·托尔斯泰的代表作品。本书通过女主人公安娜的追求爱情悲剧,和列文在农村面临危机而进行的改革与探索这两条线索,描绘了俄国从莫斯科到外省乡村广阔而丰富多彩的图景,先后描写了150多个人物,是一部社会百科全书式的作品。
</div>
<div style="background-color: var(--md-blockquote-bg); padding: 8px; border-left: 3px solid rgba(0, 0, 0, 1); border-top-color: rgba(0, 0, 0, 1); border-right-color: rgba(0, 0, 0, 1); border-bottom-color: rgba(0, 0, 0, 1); box-sizing: border-box; overflow: hidden; margin-bottom: 10px">
《飘》所讲述的是一个以美国南北战争为背景的爱情故事。小说的主人公思嘉·奥哈拉是美国佐治亚州一位富足且颇有地位的种植园主的女儿。父亲杰拉尔德是爱尔兰的移民。刚到佐治亚州时,杰拉尔德身无分文,靠赌博赢得了塔罗庄园的所有权。于是就开始在这块红色的土地上创业,编织着他的美国之梦。
</div>
<div style="border-radius: 15px; background-color: rgba(251, 114, 153, 0.2); padding: 8px; border: 1px solid rgba(251, 114, 153, 1); box-sizing: border-box; overflow: hidden; margin-bottom: 10px">
《约翰·克利斯朵夫》(Jean-Christophe)是一部通过主人公一生经历去反映现实社会一系列矛盾冲突,宣扬人道主义和英雄主义的长篇小说。小说描写了主人公奋斗的一生,从儿时音乐才能的觉醒、到青年时代对权贵的蔑视和反抗、再到成年后在事业上的追求和成功、最后达到精神宁静的崇高境界
</div>
<div style="border-radius: 15px; background-color: rgba(0, 128, 128, 0.1); padding: 8px; border: 1px solid rgba(0, 250, 154, 1); box-sizing: border-box; overflow: hidden; margin-bottom: 10px">
《安娜·卡列尼娜》是俄国著名作家列夫·托尔斯泰的代表作品。本书通过女主人公安娜的追求爱情悲剧,和列文在农村面临危机而进行的改革与探索这两条线索,描绘了俄国从莫斯科到外省乡村广阔而丰富多彩的图景,先后描写了150多个人物,是一部社会百科全书式的作品。
</div>
<div style="border-radius: 15px; background-color: rgba(30, 144, 255, 0.1); padding: 8px; border: 1px solid rgba(135, 206, 250, 1); box-sizing: border-box; overflow: hidden; margin-bottom: 10px">
高尔基原名阿列克塞·马克西莫维奇·彼什科夫,于1868年3月28日出生在伏尔加河畔的尼日尼·诺夫戈罗德(即今高尔基城),父亲是细木工。他4岁丧父,随母亲寄居外祖父家,10岁时外祖父因遭火灾而破产,他便被抛到“人间”,开始了自谋生路的流浪生涯。16岁到喀山,原想上大学,结果喀山的贫民窟和码头成了他的“社会大学”。在那里,他接触了进步青年的革命团体。
</div>
》丑聋人卡西莫多被巴黎圣母院的神父克罗德收养,做撞钟人,外表正经的克罗德神父自从遇见美丽的吉普赛少女拉·爱斯梅拉达后,被其美色所诱而神魂颠倒,指使卡西莫多强行掳走爱斯梅拉达,途中被福比斯骑兵上尉队长所救,爱斯梅拉达因而爱上了福比斯。
工具
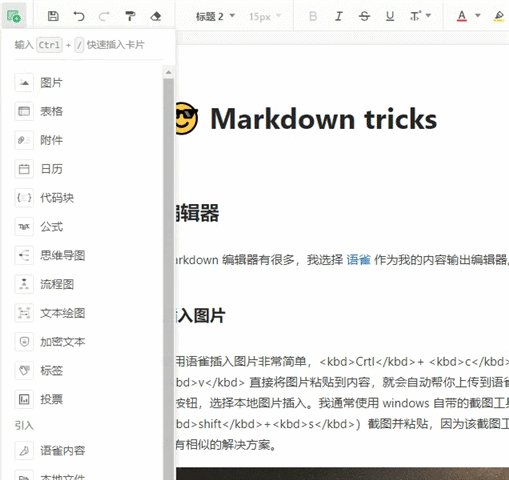
我选择语雀作为主力工具。
插入图片
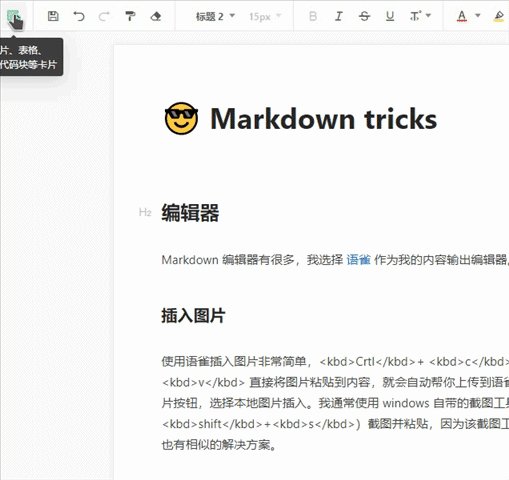
使用语雀插入图片非常简单,Crtl+ c 复制图片,Crtl + v 直接将图片粘贴到内容,就会自动帮您上传到语雀的服务器。或者您也可以使用工具栏的插图图片按钮,选择本地图片插入。我通常使用 windows 自带的截图工具(快捷键:win+ shift+s)截图并粘贴,因为该截图工具会自动帮您把图片复制到剪切板。在 mac 下也有相似的解决方案。

插入表格
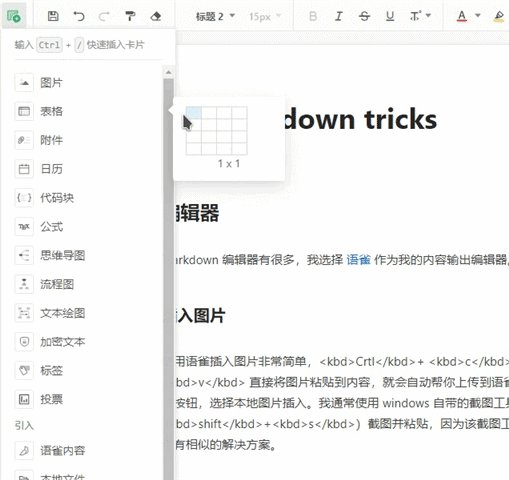
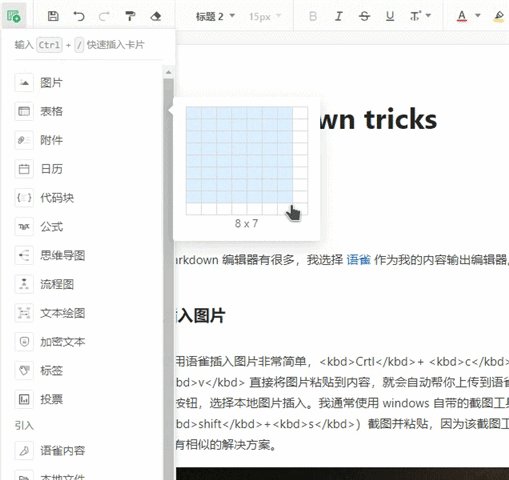
在 markdown 中插入表格是十分繁琐的,但在语雀中十分容易:点击插入按钮,滑动鼠标选择需要的表格拥有的行数和列数,即可自动帮您生成。

您还可以在编辑表格的过程中随时增删列和行以及设置表格内容的对齐方式等。
插入公式
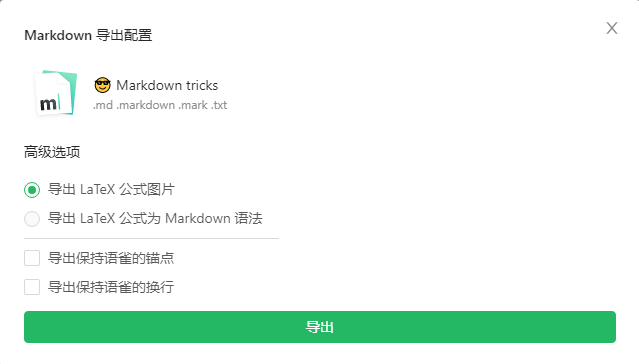
数学公式对于一些人群是刚需,语雀支持插入 LaTeX 公式。重要的一点是,您的文章要发布的平台可能不支持渲染 markdown 数学公式。语雀支持在导出 markdown 时勾选导出 LaTeX 公式为图片。

制作思维导图
通常,将张思维导图嵌入 markdown 可能需要以下步骤:
- 打开思维导图制作工具 xmind wps etc.
- 开始制作思维导图
- 将成图用截图或者导出为图片
- 将图片上传到图床获得图片链接
- 使用 markdown 语法插入图片
使用语雀只需要:
- 直接在 markdown 中制作思维导图
- 导出时自动转为图片
如果想插入流程图也是同样轻而易举。
导出
语雀能够一键导出内容为 Markdown 源代码,无缝衔接到其他社区,我只将内容发布到博客园,目前没发现什么问题。您可以通过我的 邀请链接 加入语雀或者直接 加入。谢谢阅读!
参考资料
[1] Markdown Guid
[2] 会用 Markdown 还不够,还得知道排版规范
[3] 百度百科-留白
[4] 百度百科-Markdown
[5] How to Create a Markdown Table
[6] Markdown 引用块样式这位小伙伴写的
Markdown tricks的更多相关文章
- NiceMark——我的Markdown编辑器
NiceMark--我的Markdown编辑器 闲来无事,写了一个Markdown编辑器.基于electron,完全采用Web前段技术(Html,css,JavaScript)实现.代码已托管在Git ...
- Markdown 图片助手-MarkdownPicPicker
title: Markdown 图片助手 v0.1 toc: true comments: true date: 2016-06-04 16:40:06 tags: [Python, Markdown ...
- 前端学Markdown
前面的话 我个人理解,Markdown就是一个富文本编辑器语言,类似于sass对于css的功能,Markdown也可以叫做HTML预处理器,只不过它是一门轻量级的标记语言,可以更简单的实现HTML ...
- 好用的Markdown编辑器一览 readme.md 编辑查看
https://github.com/pandao/editor.md https://pandao.github.io/editor.md/examples/index.html Editor.md ...
- mac好用的markdown编辑器
在刚开始接触markdown的时候,就被吸引了.此后一直在找贴心的好用的markdown编辑器.印象笔记和马克飞象配合着用也是挺好的,唯一的缺点就是比较封闭,发个笔记的链接给同学,还得注册才能看,导致 ...
- Markdown学习笔记
分为两步: 1.阅读Markdown中文官网的文档 2.下载MarkdownPad2将中文官网中文档的例子敲一遍,其中Markdownpad2为官网中推荐的编辑器 备注: 如果只看中文官网文档,不边看 ...
- Linux 中优秀的文本化编辑思想大碰撞(Markdown、LaTeX、MathJax)
这样一个标题可能不太准确,因为确实无法准确地解释什么叫"文本化编辑思想".其实我这篇随笔主要是想探讨 Markdown.LaTeX.MathJax,有兴趣的朋友可以继续往下看,同时 ...
- Markdown是怎样接管我的各种的写作工作的
对于一个程序猿来说,没有什么比单纯的写代码更能让人兴奋了.如果能让你像写代码一样写文档,不用再面对那些繁琐的样式,你会怎么看?它就是Markdown!即使博客园已经有不少介绍的文章了,但是我依然还是不 ...
- markdown常用语法总结
转自markdown示例[模板] 1.1.段落标题 根据原文中的文档标题可以对应设置标题. # 一级标题## 二级标题### 三级标题 效果 => 一级标题 二级标题 三级标题 1.2.斜体.加 ...
随机推荐
- 开源后台系统*mee-admin*
mee-admin开源后台系统 Preface 这是一个开放的时代,我们不能总是把东西揣在口袋里面自己乐呵. 也正如名言所说的"如果你有两块面包,你当用其中一块去换一朵水仙花" 所 ...
- js日志输出还是只会console.log么,那你就out了
几乎所有的javascript开发者最常使用的日志打印调试api都是console.log(),其实还有很多的选项供我们选择,笔者下面就为大家一一介绍. 一.console.table() conso ...
- JMeter实战(一) 体系结构
此为开篇,介绍JMeter的组成结构,阅读后对JMeter形成整体认知和初步印象. 为了便于后续讲解,先明确下2个术语. 元件:如HTTP请求.事务控制器.响应断言,就是一个元件. 组件:如逻辑控制器 ...
- HttpReports 2.0 发布了 !!!
前言介绍 HttpReports 是基于.Net Core 开发的APM监控系统,使用MIT开源协议,主要功能包括,统计, 分析, 可视化, 监控,追踪等,适合在微服务环境中使用. Github地址: ...
- rxjs入门7之其它操作符复习
一.辅助类操作符 二.过滤数据流 三.转化数据流 四.异常错误处理 五.多播 ,Subject类型
- linux内核输入子系统分析
1.为何引入input system? 以前我们写一些输入设备(键盘.鼠标等)的驱动都是采用字符设备.混杂设备处理的.问题由此而来,Linux开源社区的大神们看到了这大量输入设备如此分散不堪,有木有可 ...
- Anaconda安装和使用 akshare获取股票数据
介绍 Anaconda是开源的Python包管理器.既是Python各种库的大礼包集合,特别是数据分析和科学计算方面的库都预装了,也是一个能创建虚拟机环境的工具. 我为什么安装 我安装它的原因不是科学 ...
- Java工程师应该掌握的知识,按重要程度排出六个阶段如下
第一阶段:计算机组成原理.数据结构和算法.网络通信原理.操作系统原理: 第二阶段:Java基础.JVM内存模型和GC算法.JVM性能调优.JDK工具.设计模式: 第三阶段:Spring系列.Myb ...
- day22 函数整理
# 1.计算 年月日时分秒 于现在之间差了多少 格式化时间 # 现在 # 某一个年月日时分秒 参数 # import time # def get_time(old_t,fmt = '%Y-%m-%d ...
- 干货分享:用一百行代码做一个C/C++表白小程序,程序员的浪漫!
前言:很多时候,当别人听到你是程序员的时候.第一印象就是,格子衫.不浪漫.直男.但是程序员一旦浪漫起来,真的没其他人什么事了.什么纪念日,生日,情人节,礼物怎么送? 做一个浪漫的程序给她,放上你们照片 ...

