【Azure API 管理】APIM CORS策略设置后,跨域请求成功和失败的Header对比实验

在文章“从微信小程序访问APIM出现200空响应的问题中发现CORS的属性[terminate-unmatched-request]功能”中分析了CORS返回空200的问题后,进一步对APIM的CORS策略进行验证,深入学习<CORS 跨域资源共享>。
首先,我们已经学习到CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,整个CORS通信过程,都是浏览器自动完成,不需要用户参与。而服务端则不同,它是实现CORS通信的关键。只要服务器实现了CORS接口,就可以跨源通信。本文中服务端就是Azure APIM (https://portal.azure.cn/#blade/HubsExtension/BrowseResource/resourceType/Microsoft.ApiManagement%2Fservice)。
在APIM中,是通过配置策略(Policy)来实现CORS设置的。在APIM门户中由多种级别可以开启CORS,可以根据API的使用情况灵活配置不同的跨域策略(cors policy)。
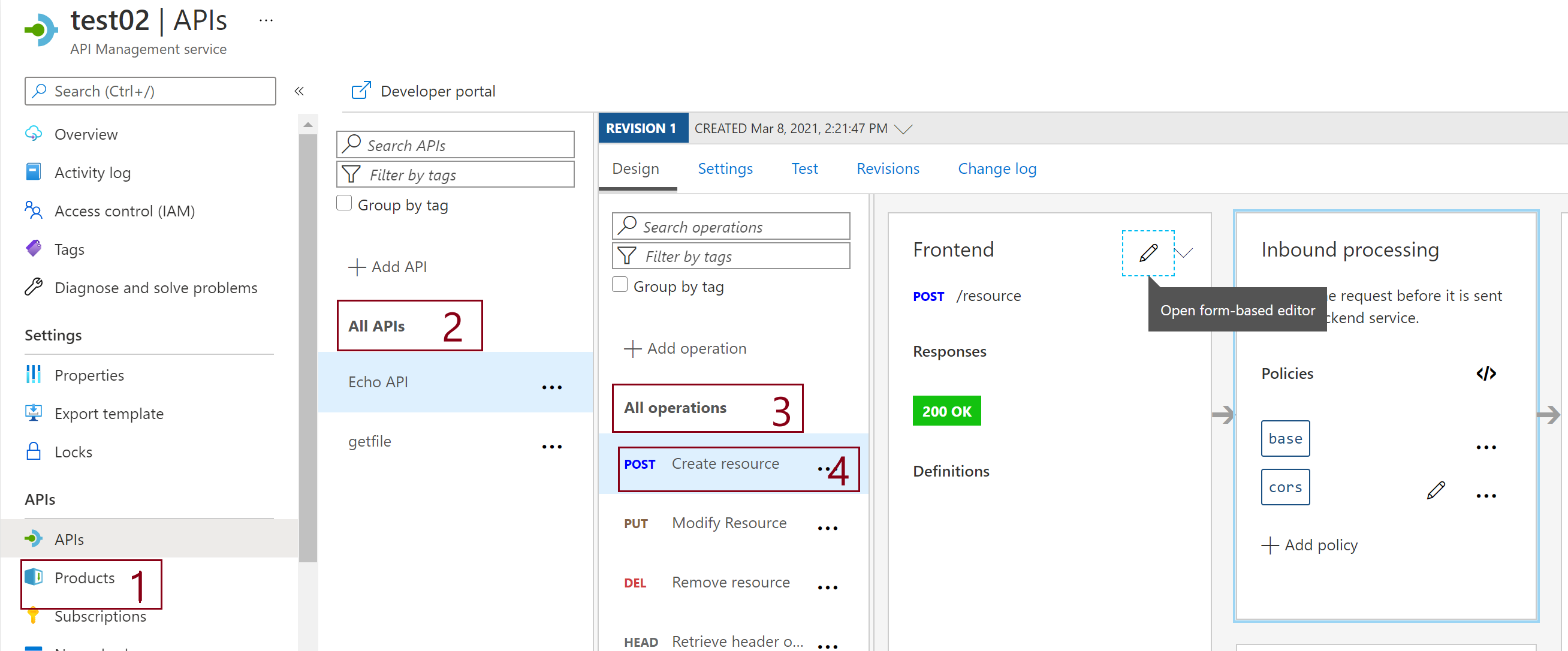
1) 产品级别(Products Policies):作用范围为产品下的全部API
2) All APIs 级别 (Inbound processing):作用范围为当前APIM中的所有API,所以在查看策略时,一定要注意是否由全局策略
3) All operstions 级别(Inbound processing):作用范围为当前一个API下面的所有操作,如GET, POST, PUT....
4) One Operation级别 (最原子级,只影响一个操作): 有效范围仅对当前配置的一个操作
以上四个级别一一对应下图中1,2,3,4标记位:

跨域请求成功 VS 失败
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request), 如何区别这两者可参考:[HTTPS]跨域资源共享 CORS 详解 -[转自:阮一峰的网络日志 » 首页 » 档案 http://www.ruanyifeng.com/blog/2016/04/cors.html]
对比一:简单请求 GET
浏览器直接发出CORS请求。会在Requst头信息之中,增加一个Origin字段,值为浏览器中的URL。服务器根据这个值,决定是否同意这次请求。
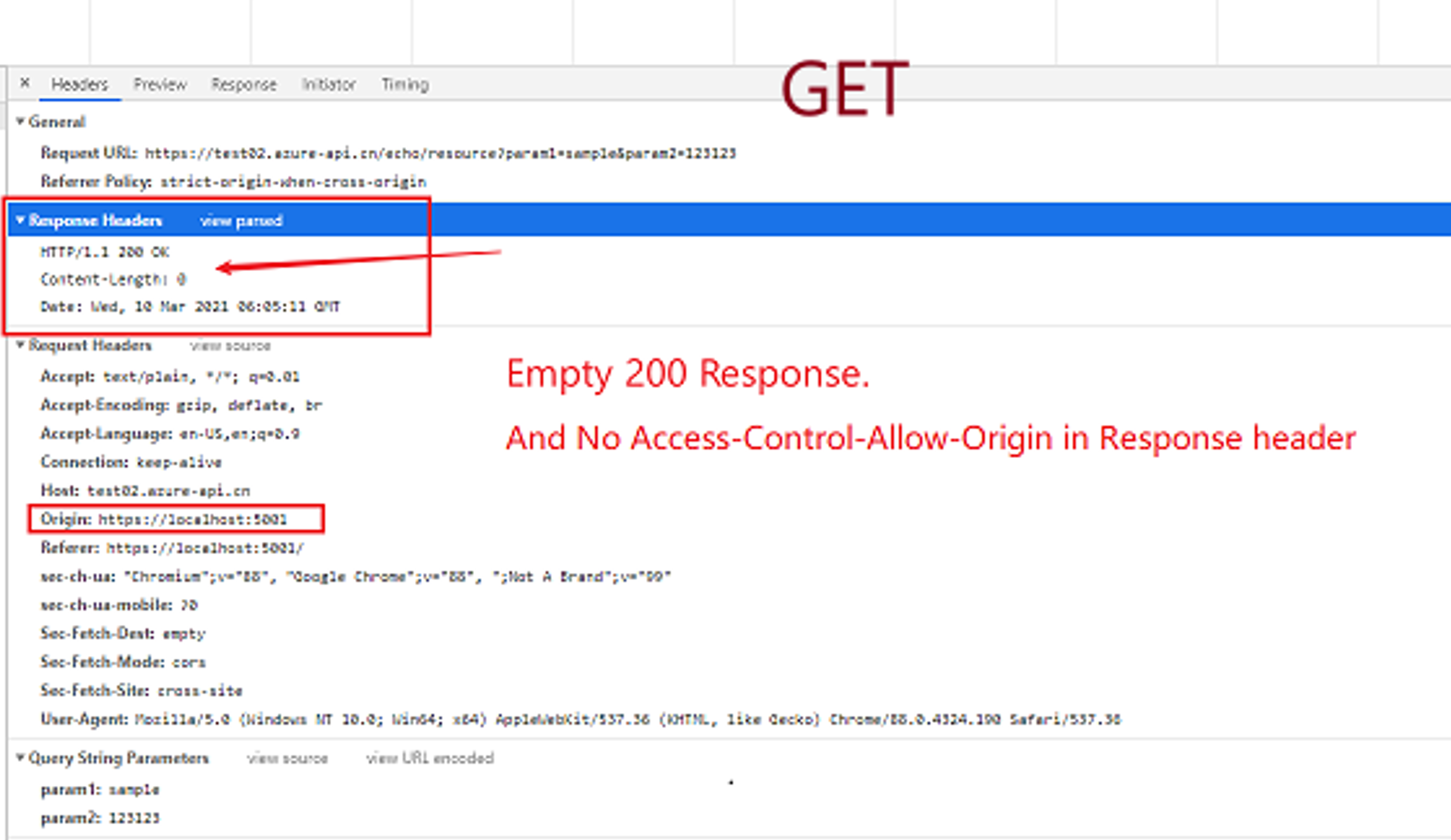
- 如果
Origin指定的域名,不在许可范围内,服务器会返回一个正常的HTTP回应(200的空返回)。浏览器发现,这个回应的头信息没有包含Access-Control-Allow-Origin字段,就知道出错了,从而抛出一个CORS error错误。 - 如果
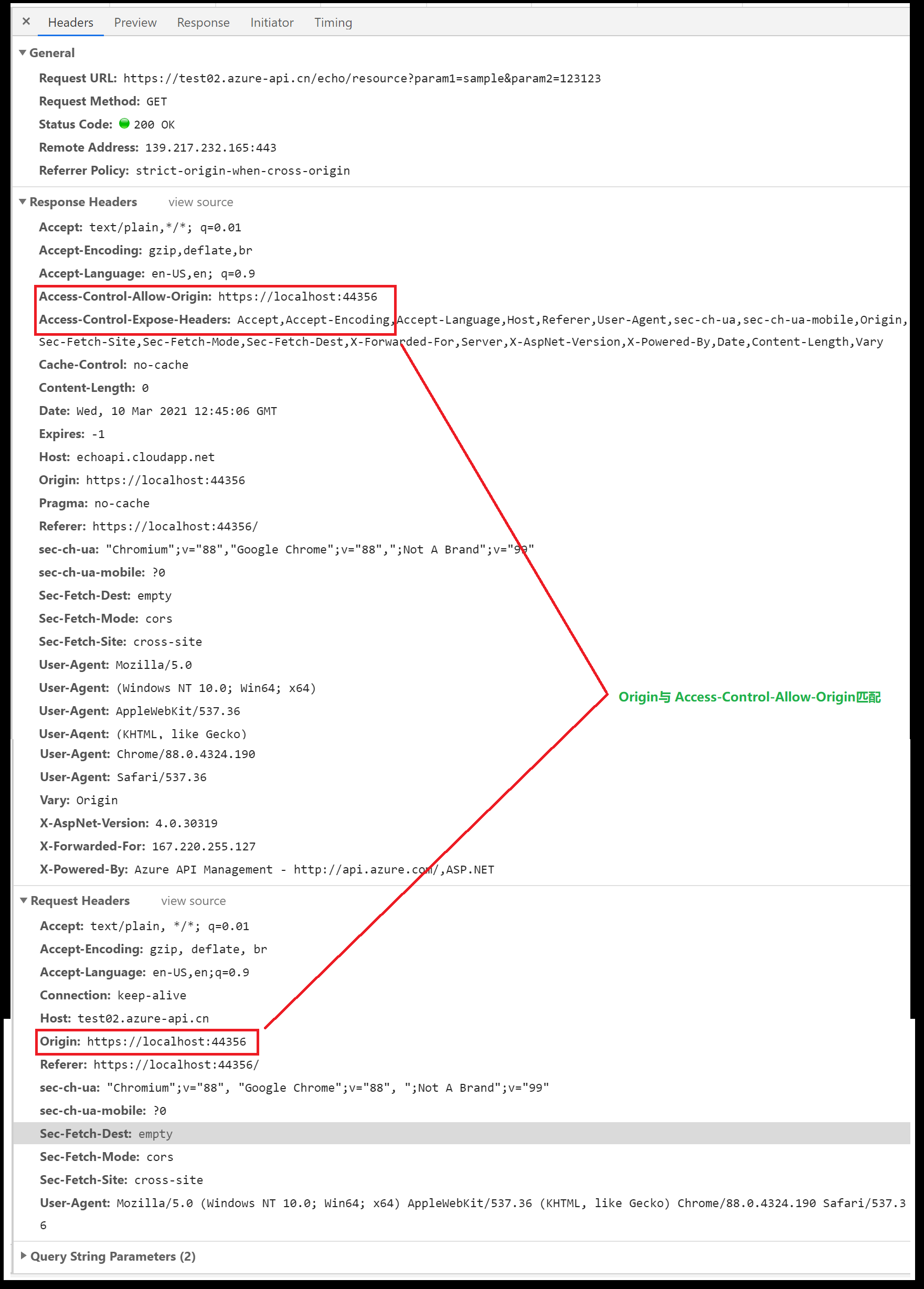
Origin指定的域名,在许可范围内,服务器返回的响应,会多出几个Access-Control-*头信息字段。
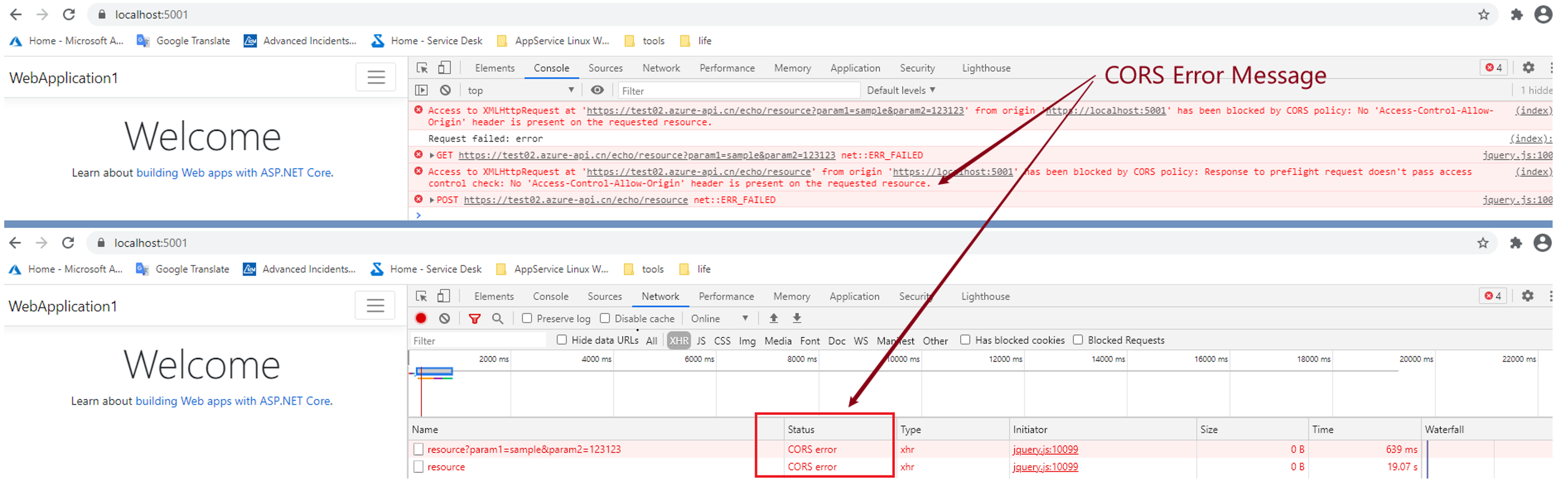
| CORS error 浏览器表现(打开开发者模式窗口可见 F12) |  |
GET CORS 请求错误,不包含Access-Control-Allow-Origin字段 |
 |
GET CORS 请求成功,包含Access-Control-Allow-Origin字段 |
 |
对比二:非简单请求 OPTIONS, POST
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是POST, PUT或DELETE,或者Content-Type字段的类型是application/json。非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。"预检"请求用的请求方法是OPTIONS,表示这个请求是用来询问的。头信息里面,关键字段是Origin,表示请求来自哪个源。
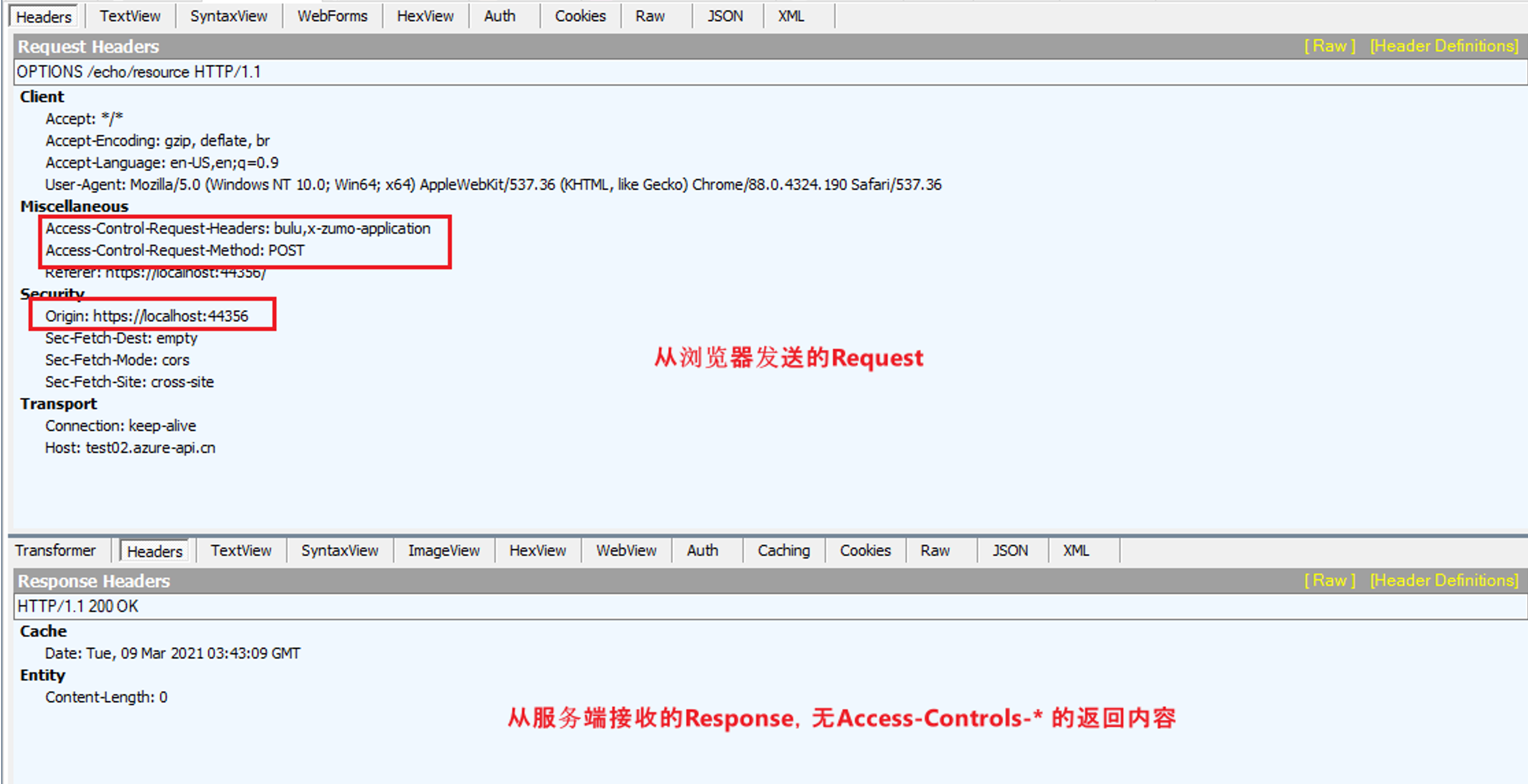
- 如果服务器否定了"预检"请求,会返回一个正常200的HTTP回应,但是没有任何CORS相关的头信息字段。这时,浏览器就会认定,服务器不同意预检请求,因此触发一个错误.
- 如果服务器收到"预检"请求以后,检查了
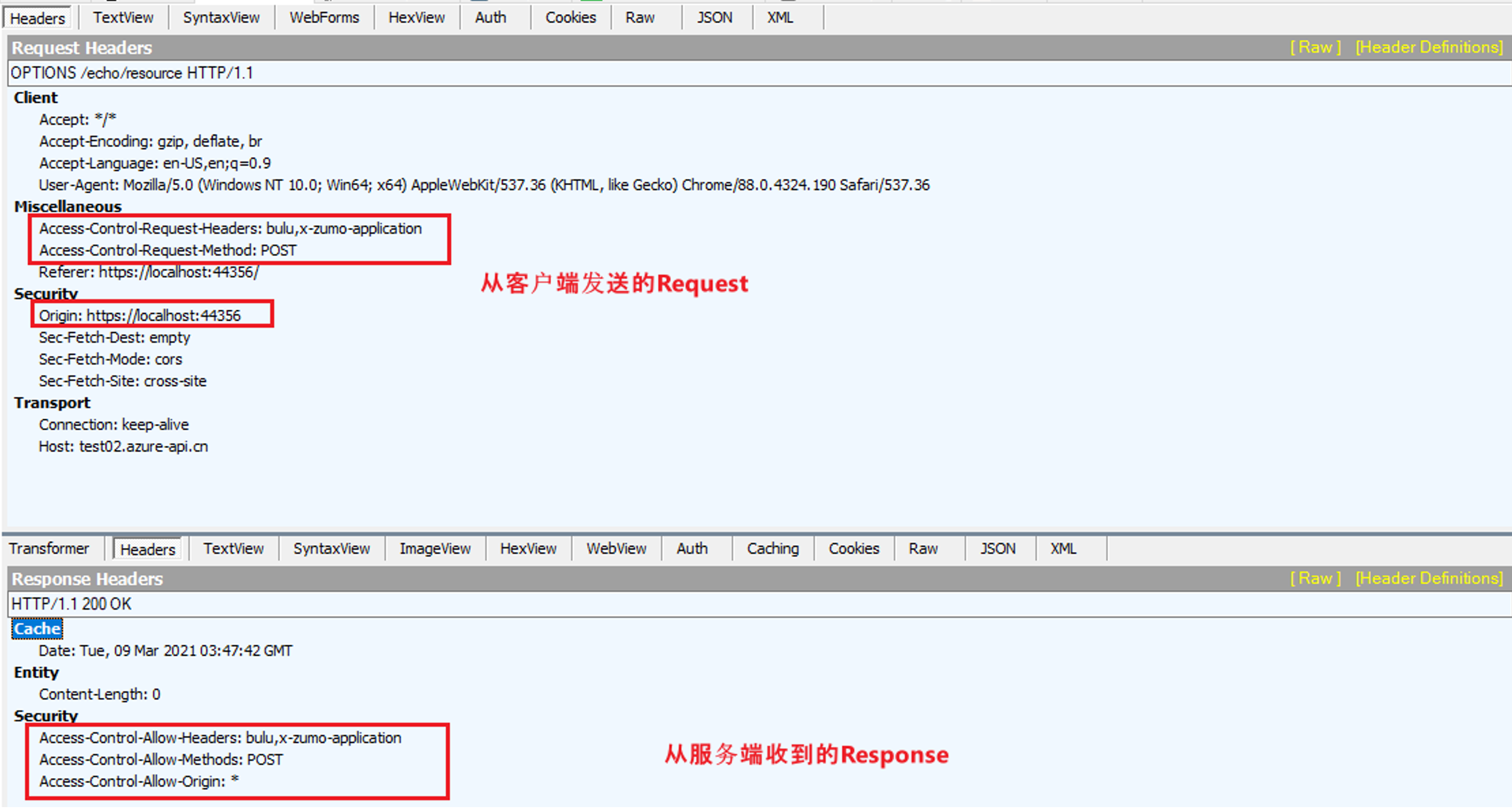
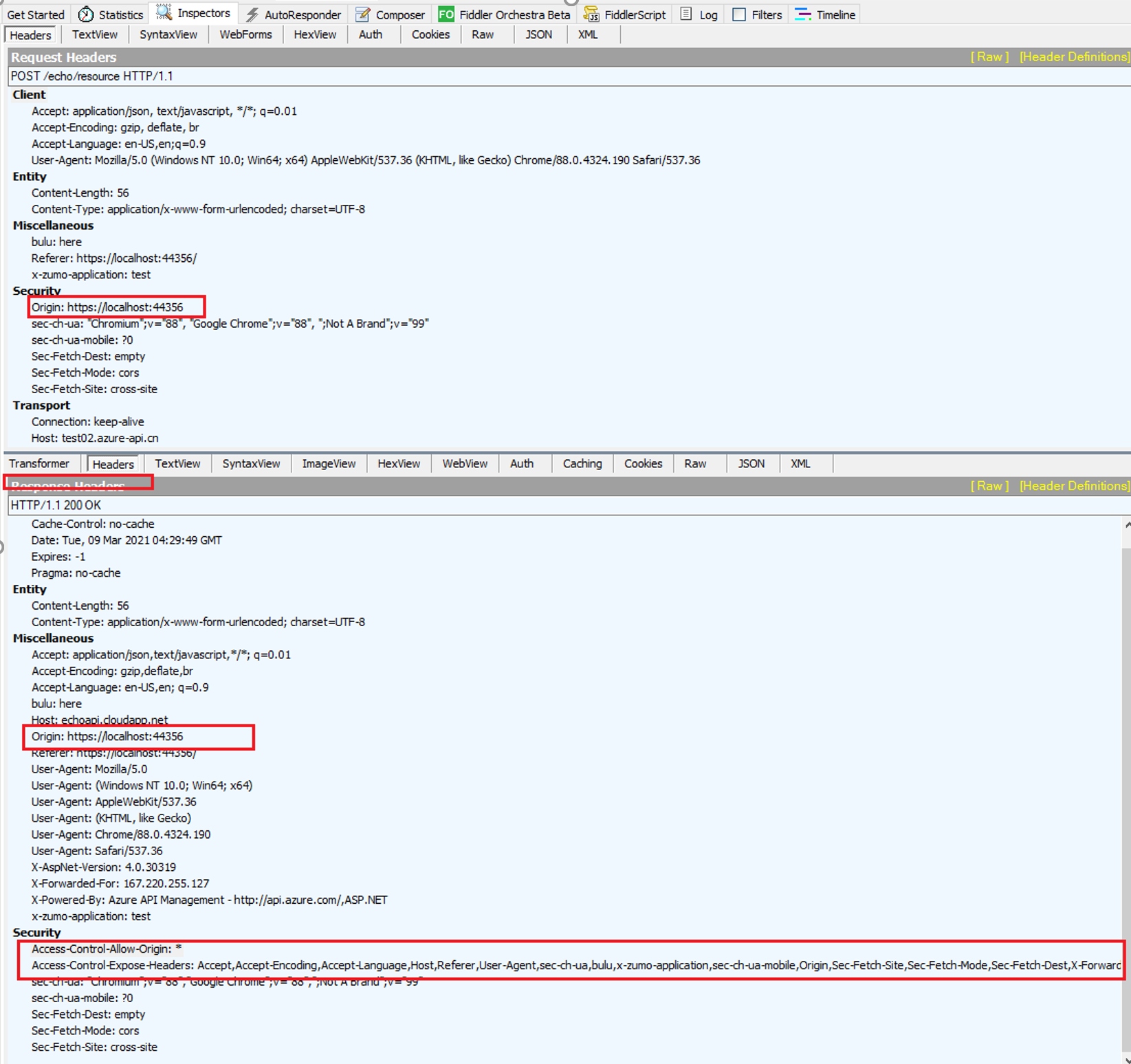
Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应。关键的是Access-Control-Allow-Origin字段,表示可以请求数据。也可以为星号,表示同意任意跨源请求。
| OPTIONS请求跨域失败 |  |
| OPTIONS请求跨域成功 | 
|
| POST 请求跨域成功 | 
|
(PS: 以上数据在测试中通过Fiddler抓包获取到OPTIONS和POST请求数据)
结论:
在遇见CORS报错后,查看请求的返回内容即可得出是否在服务端正确配置源站点 





参考资料
API Management cross domain policies:https://docs.microsoft.com/en-us/azure/api-management/api-management-cross-domain-policies#CORS
跨域资源共享 CORS 详解:http://www.ruanyifeng.com/blog/2016/04/cors.html
【Azure API 管理】APIM CORS策略设置后,跨域请求成功和失败的Header对比实验的更多相关文章
- Nginx反向代理、CORS、JSONP等跨域请求解决方法总结
由于 Javascript 同源策略的存在使得一个源中加载来自其它源中资源的行为受到了限制.即会出现跨域请求禁止. 通俗一点说就是如果存在协议.域名.端口或者子域名不同服务端,或一者为IP地址,一者为 ...
- SpringBoot设置支持跨域请求
跨域:现代浏览器出全的考虑,在http/https请求时必须遵守同源策略,否则即使跨域的http/https 请求,默认情况下是被禁止的,ip(域名)不同.或者端口不同.协议不同(比如http.htt ...
- CORS和jsonp实现跨域请求
同源策略:所谓同源是指,域名,协议,端口相同,它是由Netscape提出的一个著名的安全策略,现在所有支持JavaScript 的浏览器都会使用这个策略.当浏览器同时打开两个tab页面(两个不同服务器 ...
- nodeJS中express框架设置全局跨域请求头
//设置跨域请求头 router.all('*', function(req, res, next) { res.header("Access-Control-Allow-Origin&qu ...
- 跨域访问 - 跨域请求 同源策略概念对跨域请求的影响 及几种解决跨域请求的方法如 jsonp
为什么会设置同源策略 > 适用于浏览器的一种资源访问策略 > 同源策略(Same origin policy)是一种约定,它是浏览器最核 心也最 基本的安全功能,如果缺少了同源策略,则浏览 ...
- php 设置允许跨域请求
php 服务端代码 <?php header('Content-Type: text/html;charset=utf-8'); header('Access-Control-Allow-Ori ...
- Django设置允许跨域请求
方式一: 在中间件中 def process_response(self, request, response): response['Access-Control-Allow-Origin'] = ...
- 在 ASP.NET Core 中启用跨域请求(CORS)
本文介绍如何在 ASP.NET Core 的应用程序中启用 CORS. 浏览器安全可以防止网页向其他域发送请求,而不是为网页提供服务. 此限制称为相同源策略. 同一源策略可防止恶意站点读取另一个站点中 ...
- 【fetch跨域请求】cors
当使用fetch 发起跨域请求时,CORS(跨域资源共享Cross-origin resource sharing) 请求fetch const body = {name:"Good boy ...
随机推荐
- 3.keepalived+脚本实现nginx高可用
标题 : 3.keepalived+脚本实现nginx高可用 目录 : Nginx 序号 : 3 else exit 0 fi else exit 0 fi - 需要保证脚本有执行权限,可以使用chm ...
- 抓包 127.0.0.1 (loopback) 使用 tcpdump+wireshark
直接使用 wireshark无法抓取 127.0.0.1环回的数据包,一种解决方法是先传到路由器再返回,但这样可能造成拥塞. Linux 先使用tcpdump抓包并输出为二进制文件,然后wiresha ...
- Commons Collections2分析
0x01.POC分析 //创建一个CtClass对象的容器 ClassPool classPool=ClassPool.getDefault(); //添加AbstractTranslet的搜索路径 ...
- Makefile 流程控制(error,warning)等调试选项
1.退出码 0 ok1 错误2 使用了-q 选项 且目标不需要更新 返回2 2.选项 -f --file 指定makefile脚本 -n --just-print --dry -run -- reco ...
- μC/OS-III---I笔记12---任务管理
任务管理任务切换应该算是UCOS最基本的部分,首先保存当前任务寄存器的内容到当前任务的堆栈:接着弹出即将进行的任务的堆栈内容到寄存器中然后就是按寄存器内容执行,这个过程成为上下文切换.任务堆栈在创建任 ...
- vue & less bug
vue & less bug bezierEasingMixin(); ^ Inline JavaScript is not enabled. Is it set in your option ...
- JavaScript 设计模式: 发布者-订阅者模式
JavaScript 设计模式: 发布者-订阅者模式 发布者-订阅者模式 https://github.com/Kelichao/javascript.basics/issues/22 https:/ ...
- fibonacci all in one
fibonacci all in one fibonacci sequence https://www.mathsisfun.com/numbers/fibonacci-sequence.html f ...
- Vue 3.x Composition API
Vue 3.x Composition API setup 调用时机 创建组件实例,然后初始化 props ,紧接着就调用setup 函数; 从生命周期钩子的视角来看,它会在 beforeCreate ...
- CI / CD in Action
CI / CD in Action Continuous Integration (CI) & Continuous Delivery (CD) https://github.com/mark ...
