全局解决Vue跳转相同路由导致报错的问题
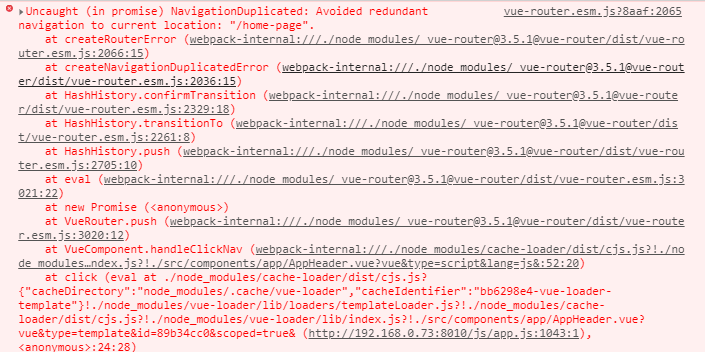
大家使用Vue做开发的时候应该都遇到过这个问题,就是某个页面下调用this.$router.push(path),而path指向的页面和当前页面是同一页面时,就会发生报错,vue-router会提示你避免跳转到当前页面,报错如下:

一般情况我们可以在调用this.$router.push之前判断一下,当前页面与path的关系,如果path指向当前页面,就不调用该方法,代码如下:
// 获取当前页面路径
let curPath = this.$route.fullPath; // 判断下当前路由是否就是要跳转的路由
if (curPath.includes(path)) return; this.$router.push(path);
上述做法没有毛病,一般可以解决问题,但是只能在此次调用this.$router.push方法时有效,如果在其他地方也要调用这个方法,就要再写一遍,所以有没有一个一劳永逸的方法呢?
答案是:有滴~
我们可以把这个逻辑放到全局去,如在router/index.js页面,可以这么写:
// 实例化vue-router对象
const router = new VueRouter({
routes: [
// ...
]
}) /** 解决跳转重复路由报错问题 */
const routerPush = router.push;
router.push = path => {
// 判断下当前路由是否就是要跳转的路由
if (router.currentRoute.fullPath.includes(path)) return;
return routerPush.call(router, path);
}
export default router
以上代码其实是利用“函数劫持”实现的,首先用一个变量将router.push方法缓起来,然后重新定义router的push方法,在方法里面判断一下是否真的要调用push,如果不需要就直接返回。(实际上push方法是定义在VueRouter.prototype上的,所以一开始拿到的router.push实际上是VueRouter.prototype对象上的push,所以也不是在router上重新定义push方法,而是直接添加push方法。)
完。
全局解决Vue跳转相同路由导致报错的问题的更多相关文章
- php 两次encodeURI,解决浏览器跳转请求页乱码报错找不到页面的bug
Not Found The requested URL /index.php/XXX/mid/97329240798095910/bname/3000T/D/sname/水泥粉磨/un ...
- 解决Vue用Nginx做web服务器报错favicon.ico 404 (Not Found)的问题
有多种解决方案 1.vue静态资源 vue中为网页增加favicon的最便捷的方式为使用link标签 <link rel="shortcut icon" type=" ...
- Springboot解决资源文件404,503等特殊报错,无法访问
Springboot解决资源文件404,503等特殊报错 原文链接:https://www.cnblogs.com/blog5277/p/9324609.html 原文作者:博客园--曲高终和寡 ** ...
- MO拆分计划行程序中写入PRODUCTIONORDERS表数据出现重复导致报错(BUG)20180502
错误提示:ORA-00001: 违反唯一约束条件 (ABPPMGR.C0248833319_6192)ORA-06512: 在 "STG.FP_MO_SPLIT", line 19 ...
- 解决:dubbo找不到dubbo.xsd报错
构建dubbo项目的时候会遇到: Multiple annotations found at this line: - cvc-complex-type.2.4.c: The matching wil ...
- this.$Message.success('提示信息') 少写了一个c 导致报错
this.$Message.success('提示信息') 少写了一个c 导致报错 而且 $Message 输出还没显示,导致我以为是没有 $Message 对象了,其实全局对象直接调用即可
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- Vue学习笔记-vue-element-admin 按装报错再按装
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- 通俗易懂地解决中文乱码问题(2) --- 分析解决Mysql插入移动端表情符报错 ‘incorrect string value: '\xF0...
原文:[原创]通俗易懂地解决中文乱码问题(2) --- 分析解决Mysql插入移动端表情符报错 'incorrect string value: '\xF0... 这篇blog重点在解决问题,如果你对 ...
随机推荐
- Codeforces Round #651 (Div. 2) D. Odd-Even Subsequence(二分)
题目链接:https://codeforces.com/contest/1370/problem/D 题意 给出一个含有 $n$ 个数的数组 $a$,从中选出 $k$ 个数组成子序列 $s$,使得 $ ...
- AtCoder Beginner Contest 168
比赛链接:https://atcoder.jp/contests/abc168/tasks A - ∴ (Therefore) 题意 给出一个由数字组成的字符串 $s$,要求如下: 如果 $s$ 以 ...
- Codeforces Global Round 9 A. Sign Flipping (构造)
题意:有一个长度为\(n\)(odd)的序列,可以更改所有的数的正负,要求最少\(\frac{n-1}{2}\)个\(a_{i+1}-a_i\ge0\),并且要求最少\(\frac{n-1}{2}\) ...
- tkinter 实现爬虫的UI界面
使用python的内置模块tkinter编写了爬取51Ape网站(无损音乐的百度云链接)的UI界面 tkinter入门简单, 但同时在编写的过程中因为文档的缺少很不方便. 下面是UI界面模块的编写,由 ...
- JVM你了解?
1.谈谈你对JAVA的理解 平台无关性(一次编译,到处运行) GC(不必手动释放堆内存) 语言特性(泛型.lambda) 面向对象(继承,封装,多态) 类库 异常处理 2.平台无关性怎么实现
- 全局ID生成--雪花算法改进版
存在的问题 时间回拨问题:由于机器的时间是动态的调整的,有可能会出现时间跑到之前几毫秒,如果这个时候获取到了这种时间,则会出现数据重复 机器id分配及回收问题:目前机器id需要每台机器不一样,这样的方 ...
- 牛客多校第六场G Is Today Friday?(吉姆拉尔森/蔡勒公式 + 思维)题解
题意: 给你\(A-J\)的字母组成的日期,形式为\(yyyy/mm/dd\).现给你\(n\)个这样的串\((n<=1e5)\),问你把字母映射成数字,并且使得所有日期合法且为星期五的最小字典 ...
- JPG学习笔记2(附完整代码)
#topics h2 { background: rgba(43, 102, 149, 1); border-radius: 6px; box-shadow: 0 0 1px rgba(95, 90, ...
- Tensorflow+InternalError: Blas GEMM launch failed
[参考1:]https://stackoverflow.com/questions/37337728/tensorflow-internalerror-blas-sgemm-launch-failed ...
- Linux command find All In One
Linux command find All In One $ find -h # find: illegal option -- h # usage: # find [-H | -L | -P] [ ...
