jQuery实现QQ简易聊天框
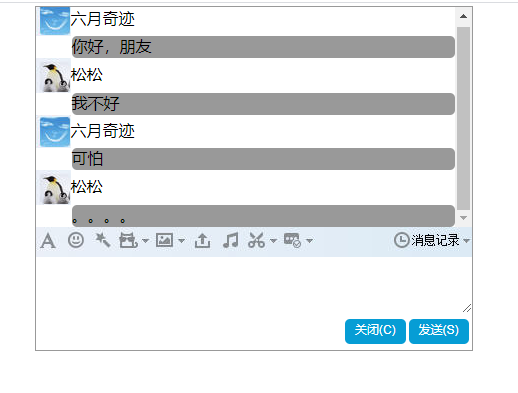
实现效果:

html代码:
<section id="chat">
<div class="chatBody"></div>
<div><img src="data:images/icon.jpg"></div>
<textarea class="chatText"></textarea>
<div class="btn"><span>关闭(C)</span><span id="send">发送(S)</span></div>
</section>
jQuery代码:
$(function(){
$("#send").click(function (){
//使用数组保存聊天者的头像和昵称
let uName = ["时尚伊人","六月奇迹","松松"];
//随机获取头像和昵称
let iNum=parseInt((Math.random()*2)+1);
//设置昵称
let userName="<span>"+uName[iNum]+"</span>";
//设置头像
let headStr="<img src=images/head0"+iNum+".jpg style='vertical-align:middle'>";
//获取输入框内容
let $text = $(" textarea").val();
console.log($text);
//判断输入框是否输入内容
if ($text.length!==0){
//获取聊天内容
let str = $(".chatBody").html();
//将输入框内容添加到聊天内容中
$(".chatBody").html(str+"<div>"+headStr+userName+"<p style='margin-left: 36px;'>"+$text+"</p>"+"</div>");
$(".chatBody div p").addClass("content");
$(" textarea").val("")
}
})
})
jQuery实现QQ简易聊天框的更多相关文章
- 制作qq简易聊天框
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- QQ去除聊天框广告详解——2016.9 版
QQ聊天框广告很烦人,百度出来的一些方法早已过时,下面是博主整理出来的方法,供各位同学参考. 1.按键盘上的 Win+R 快捷键打开运行框,然后复制并粘贴 Application Data\Tence ...
- java+socket 简易聊天工具
1.服务器端程序 package com.test3; import java.io.*; import java.net.*; import java.awt.*; import java.awt. ...
- 高仿QQ即时聊天软件开发系列之三登录窗口用户选择下拉框
上一篇高仿QQ即时聊天软件开发系列之二登录窗口界面写了一个大概的布局和原理 这一篇详细说下拉框的实现原理 先上最终效果图 一开始其实只是想给下拉框加一个placeholder效果,让下拉框在未选择未输 ...
- QQ聊天框变成方框口口口口的解决办法
QQ聊天框变成方框口口口口的解决办法 安装了QQ拼音输入法6.0之后,发现 QQ聊天对话框好友名称变成框口口口口口,网上没有找到办法,卸载轻聊版,安装完整版9.03之后,再次启动就好了.
- QQ聊天框测试用例设计
QQ.微信聊天框的主要功能就是发送消息和接收别人发过来的消息. 消息内容类型: 纯文字 纯图片 纯表情 文字+表情 文件 发送键: 点击“发送”发送 使用快捷键发送(针对电脑端) 用户在线状态: 在线 ...
- WPF仿QQ聊天框表情文字混排实现
原文:WPF仿QQ聊天框表情文字混排实现 二话不说.先上图 图中分别有文件.文本+表情.纯文本的展示,对于同一个list不同的展示形式,很明显,应该用多个DataTemplate,那么也就需要Data ...
- Vue聊天框默认滚动到底部
功能场景 在开发中,我们总能遇到某些场景需要运用到聊天框,比如客服对话.如果你不是一名开发人员,可能你在使用QQ或者聊天工具的时候并没有注意到,当你发出一条消息的时候,窗体会默认滚动到最底部,让用户可 ...
- 基于Node.js + WebSocket 的简易聊天室
代码地址如下:http://www.demodashi.com/demo/13282.html Node.js聊天室运行说明 Node.js的本质就是运行在服务端的JavaScript.Node.js ...
随机推荐
- 【LA 3487】Duopoly(图论--网络流最小割 经典题)
题意:C公司有一些资源,每种只有1个,有A.B两个公司分别对其中一些资源进行分组竞标,每组竞标对一些资源出一个总价.问C公司的最大收益. 解法:最小割.将A公司的竞标与源点相连,B公司的与汇点相连,边 ...
- CodeForces - 721D 贪心+优先队列(整理一下优先队列排序情况)
题意: 给你一个长度为n的数组,你可以对其中某个元素加上x或者减去x,这种操作你最多只能使用k次,让你输出操作后的数组,且保证这个数组所有元素的乘积尽可能小 题解: 在这之前我们要知道a*b>a ...
- Codeforces Global Round 9 B. Neighbor Grid (构造,贪心)
题意:给一个\(n\)X\(m\)的矩阵,矩阵中某个数字\(k\)表示其四周恰好有\(k\)个不为0的数字,你可以使任意位置上的数字变大,如果操作后满足条件,输出新矩阵,否则输出NO. 题解:贪心,既 ...
- 2019 ICPC Asia Taipei-Hsinchu Regional Problem J Automatic Control Machine (DFS,bitset)
题意:给你\(m\)个长度为\(n\)的二进制数,求最少选多少个使它们\(|\)运算后所有位置均为\(1\),如果不满足条件,则输出\(-1\). 题解:这题\(n\)的范围很大,所以我们先用\(st ...
- Leetcode(83)-删除排序链表中的重复元素
给定一个排序链表,删除所有重复的元素,使得每个元素只出现一次. 示例 1: 输入: 1->1->2 输出: 1->2 示例 2: 输入: 1->1->2->3-&g ...
- Leetcode(7)-反转整数
给定一个 32 位有符号整数,将整数中的数字进行反转. 示例 1: 输入: 123 输出: 321 示例 2: 输入: -123 输出: -321 示例 3: 输入: 120 输出: 21 注意: 假 ...
- Taro 3.x in Action
Taro 3.x in Action React, 小程序 https://taro-docs.jd.com/taro/docs/README Taro Next 跨端, 跨框架 Taro 是一个开放 ...
- HaiYaaaa & 嗨呀
HaiYaaaa & 嗨呀 海呀... 嗨呀... refs Uncle Roger https://www.youtube.com/results?search_query=uncle+Ro ...
- QR code & auto login & OAuth 2.0
QR code & auto login & OAuth 2.0 扫码自动登录原理解析 https://www.ximalaya.com/shangye/14685881/958686 ...
- PHP实现一个二维码同时支持支付宝和微信支付
实现思路 生成一个二维码,加入要处理的url连接 在用户扫完码后,在对应的脚本中,判断扫码终端,调用相应的支付 若能够扫码之后能唤起相应app,支付宝要用手机网站支付方式,微信要使用jsapi支付方式 ...
