解决:layUI数据表格+简单查询
解决:layUI数据表格+简单查询
最近在用layui写项目,在做到用户查询时,发现在layui框架里只有数据表格,不能增加查询。于是自己摸索了一下,写个笔记记录一下。
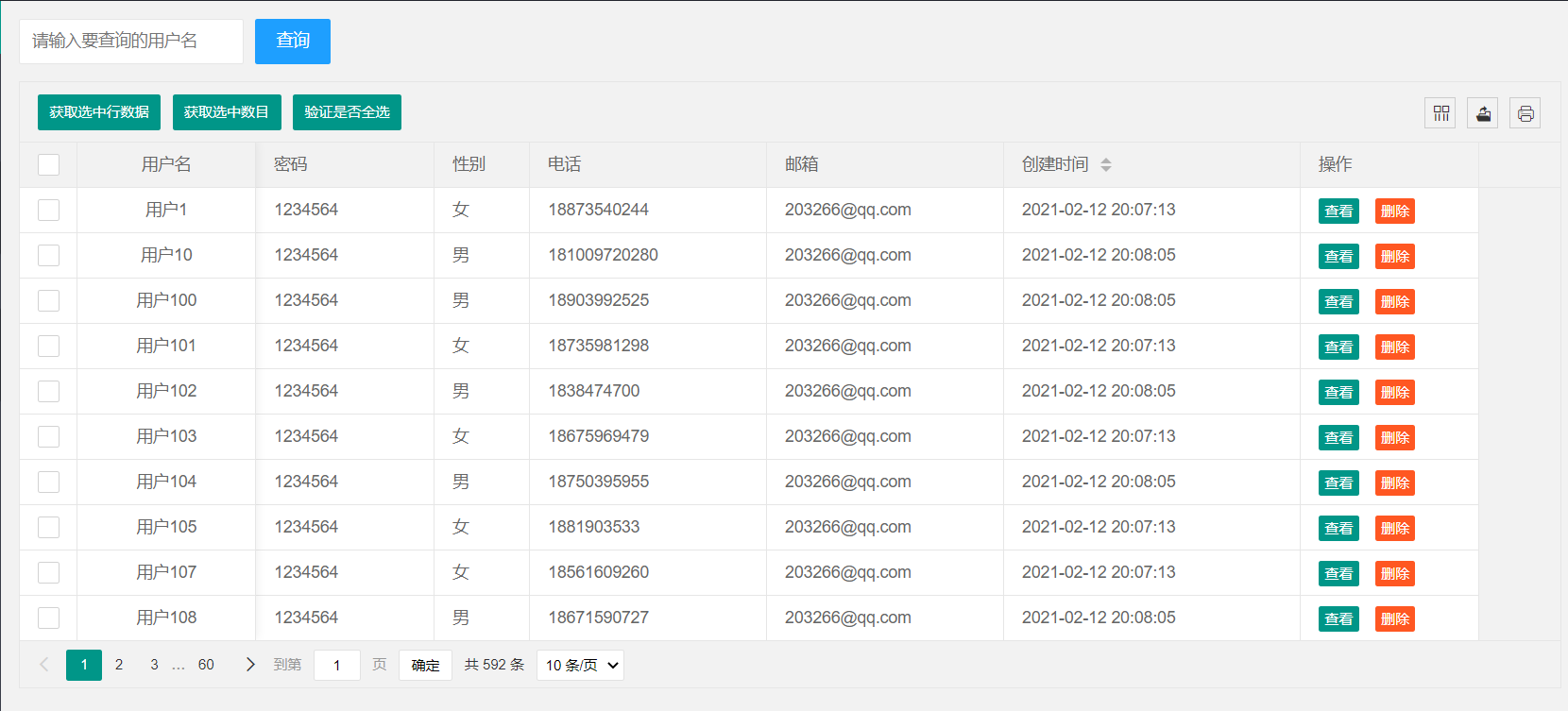
我想要的效果:

1.定义查询栏
<div class="layui-form-item">
<div class="layui-input-inline">
<input type="text" id="userName" name="userName" class="layui-input" placeholder="请输入要查询的用户名" autocomplete="off">
</div>
<button class="layui-btn layui-btn-md layui-btn-normal" lay-submit lay-filter="queryUser">查询</button>
</div>
2.定义监听事件
form.on('submit(queryUser)', function(data){
//var field = data.field; //得到搜索栏的所有的值
var userName=$("#userName").val(); //得到搜索栏的值
//执行重载
table.reload('contenttable', {
where: {userName:userName} //传给后台数据并重载
});
});
这里只是简单查询,只有一个值,所以是直接用$("#userName").val(); 得到的值,如果是复杂查询,有多个值就可以用上面注释掉的data.field来得到所有值。contenttable:是table.render函数里面的id。
3.Controller层接收代码
@RequestMapping(value = "/allUser",produces = "application/json;charset=utf-8")
@ResponseBody
public String AllUser(@RequestParam(defaultValue="1",value="page")Integer page,@RequestParam(defaultValue="10",value="limit")Integer limit,@RequestParam(defaultValue="")String userName) throws JsonProcessingException {
//创建一个jackson的对象映射器,用来解析数据
ObjectMapper mapper = new ObjectMapper();
//创建一个对象
UserVo<User> user = adminService.queryAllUser(page,limit,userName);
//将我们的对象解析成为json格式
String str = mapper.writeValueAsString(user);
System.out.println(user);
//由于@ResponseBody注解,这里会将str转成json格式返回;十分方便
return str;
}
前端传入什么值,后端就接什么值就行了。这里我前端就只传了一个userName,所以后面就只接收了一个userName。
解决:layUI数据表格+简单查询的更多相关文章
- 解决Layui数据表格中checkbox位置不居中
1.情景 使用方法渲染的方式生成数据表格,添加了checkbox,但发现checkbox位置不居中,如下图所示 2.解决办法 通过layui官方社区,找到如下代码,只需要添加如下样式即可解决 < ...
- 使用webapi绑定layui数据表格完整增删查改记录
因为每次给layui数据表格绑定数据或者类似操作的时候 总要重新做一遍 而且忘记很多东西 所以干脆写博客把相关东西记录下来 便于查阅和修正 以下是一个完整的数据表格i项目的增删改查案例 先来看后台 ...
- layui数据表格搜索
简单介绍 我是通过Servlet传递json给layui数据表格模块,实现遍历操作的,不过数据量大的话还是需要搜索功能的.这是我参考网上大佬代码写出的搜索功能. 实现原理 要实现搜索功能,肯定需要链接 ...
- 数据表格 - DataGrid - 查询
toolbar头部工具栏 <script type="text/javascript"> $(function () { $("#datagrid" ...
- layui-table-column-select(layui数据表格可搜索下拉框select)
layuiTableColumnSelect 在layui table的基础上对表格列进行扩展:点击单元格显示可搜索下拉列表. 码云地址:https://gitee.com/yangqianlong9 ...
- layui 数据表格自带的导出Excel,身份证等E+/000问题解决
layui数据表格的工具栏自带导出Excel 会将身份证等 长整数的 自动变成E+并且 后面有000.从而导致数据不能完整导出. 解决方案: 1.先下载Excel的插件包.将压缩包内的两个js放到 l ...
- LayUI——数据表格使用
Layui数据表格的实际项目使用 Layui的数据表格可谓是在后台管理的页面中经常用到的工具了 最近做项目就用到了,项目的要求是用数据表格显示出后台文章的列表并且每一行的文章都有对应的修改删除操作按钮 ...
- 向DataGrid数据表格增加查询搜索框
向DataGrid数据表格增加查询搜索框 效果如下: js代码: $(function(){ var dg = $('#dg').datagrid({ url:"${pageContext. ...
- 【Layui】当Layui数据表格和Layui下拉框组合时发生的问题
关于Layui数据表格用下拉框显示问题 如图所示 可以看见当点击下拉框时下拉选项被下拉框覆盖 此时你需要在数据表格渲染完成时的回调内添加如下代码即可 $(".sel_scrq"). ...
随机推荐
- 设计模式(十八)——观察者模式(JDK Observable源码分析)
1 天气预报项目需求,具体要求如下: 1) 气象站可以将每天测量到的温度,湿度,气压等等以公告的形式发布出去(比如发布到自己的网站或第三方). 2) 需要设计开放型 API,便于其他第三方也能接入气象 ...
- http post请求数组参数写法
1.json形式 body如下(注意是中括号): [ *, *, * ] postman: fiddler: 2.x-www-form-urlencoded postman: fiddler: 3.服 ...
- ArcGIS Mobile 自定义图层在绘制面时节点未绘制完全的问题
ArcGIS Mobile 自定义图层在绘制面时节点未绘制完全,如下图: 面的绘制代码如下: public void Draw(Display dis, Pen p1, Pen p2,Pen p3 , ...
- element ui 渲染超过上百条数据时页面卡顿,更流畅的加载大量数据
问题:element ui table渲染上百条数据,页面渲染开始出现延时 解决方案:使用pl-table 注意:设置use-virtual并给定table高度
- HDU 4649 Professor Tian(概率DP)题解
题意:一个表达式,n + 1个数,n个操作,每个操作Oi和数Ai+1对应,给出每个操作Oi和数Ai+1消失的概率,给出最后表达式值得期望.只有| , ^,&三个位操作 思路:显然位操作只对当前 ...
- LVS : Linux Virtual Server 负载均衡,集群,高并发,robust
1 LVS : Linux Virtual Server http://www.linuxvirtualserver.org/ http://www.linuxvirtualserver.org/zh ...
- CSS Box Model All In One
CSS Box Model All In One CSS 盒子模型 All In One CSS Box Model CSS Box Model Module Level 3 W3C Working ...
- redux & multi dispatch & async await
redux & multi dispatch & async await 同时发送多个 action, 怎么保证按序返回数据 dispatch multi actions http:/ ...
- lms微服务框架介绍
lms 框架简介 Lms是一个旨在通过.net平台快速构建微服务开发的框架.具有稳定.安全.高性能.易扩展.使用方便的特点.lms内部通过dotnetty实现高性能的rpc通信,使用zookeeper ...
- img图片默认的3px空白缝隙解决方法
img{display:block;} 表示将img标签,即图片标签由行内元素变成一个块级元素. 一般在制作轮播网页或使用到img图片时,我们都会对图片设置img{display:bolck}.因为i ...
