JavaScript学习系列博客_26_JavaScript 数组的一些方法
数组的一些方法
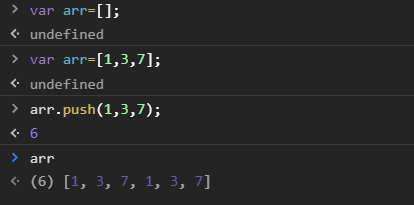
- push()
- 用来向数组的末尾添加一个或多个元素,并返回数组新的长度
- 语法:数组.push(元素1,元素2,元素N)

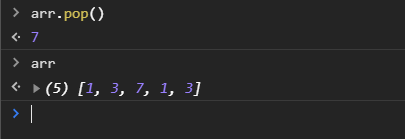
- pop()
- 用来删除数组的最后一个元素,并返回被删除的元素

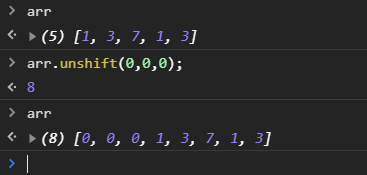
- unshift()
- 向数组的前边添加一个或多个元素,并返回数组的新的长度

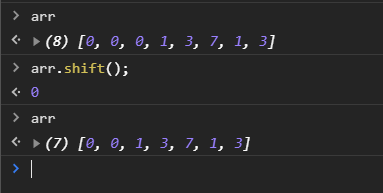
- shift()
- 删除数组的前边的一个元素,并返回被删除的元素

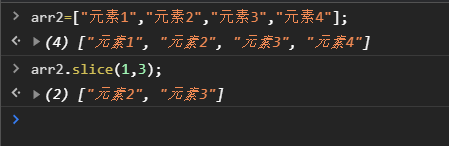
- slice()
- 可以从一个数组中截取指定的元素
- 该方法不会影响原数组,而是将截取到的内容封装为一个新的数组并返回
- 参数:
1.截取开始位置的索引(包括开始位置)
2.截取结束位置的索引(不包括结束位置)

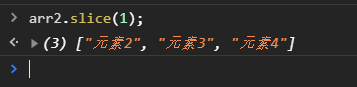
- 第二个参数可以省略不写,如果不写则一直截取到最后

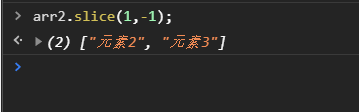
- 参数可以传递一个负值,如果是负值,则从后往前数

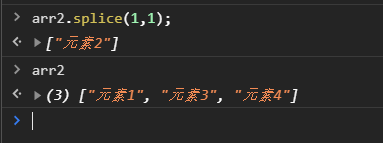
- splice()
- 可以用来删除数组中指定元素,并使用新的元素替换,会影响原数组。
该方法会将删除的元素封装到新数组中返回
- 参数:
1.删除开始位置的索引
2.删除的个数

3.三个以后,都是替换的元素,这些元素将会插入到开始位置索引的前边,有替换的意思。

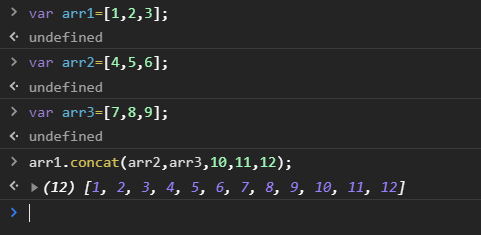
- concat()
- 可以连接两个或多个数组,并将新的数组返回
- 该方法不会对原数组产生影响

- join()
- 该方法可以将数组转换为一个字符串
- 该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回
- 在join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符
- 如果不指定连接符,则默认使用英文逗号作为连接符

- reverse()
- 该方法用来反转数组(前边的去后边,后边的去前边)
- 该方法会直接修改原数组

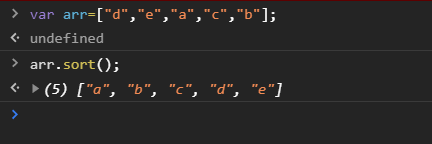
- sort()
- 可以用来对数组中的元素进行排序
- 也会影响原数组,默认会按照Unicode编码进行排序

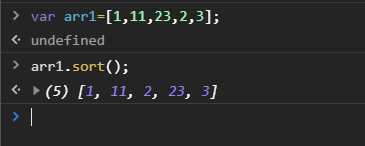
- 即使对于纯数字的数组,使用sort()排序时,也会按照Unicode编码来排序,所以对数字进排序时,可能会得到错误的结果。

解决方法:
我们可以自己来指定排序的规则
我们可以在sort()添加一个回调函数,来指定排序规则,
回调函数中需要定义两个形参,
浏览器将会分别使用数组中的元素作为实参去调用回调函数
使用哪个元素调用不确定,但是肯定的是在数组中a一定在b前边(形参a传递过来的实参在数组中一定在形参b传递过来的实参前面)
- 浏览器会根据回调函数的返回值来决定元素的顺序,
如果返回一个大于0的值,则元素会交换位置
如果返回一个小于0的值,则元素位置不变
如果返回一个0,则认为两个元素相等,也不交换位置
- 如果需要升序排列,则返回 a-b
- 如果需要降序排列,则返回b-a
var arr=[1,11,33,2,3,5,4];
arr.sort(function(a,b){ //前边的大
/*if(a > b){
return -1;
}else if(a < b){
return 1;
}else{
return 0;
}*/ //升序排列
//return a - b; //降序排列
return b - a; });
JavaScript学习系列博客_26_JavaScript 数组的一些方法的更多相关文章
- JavaScript学习系列博客_28_JavaScript 数组去重
数组去重 var arr = [1,2,3,2,2,1,3,4,2,5]; //去除数组中重复的数字 //获取数组中的每一个元素 for(var i=0 ; i<arr.length ; i++ ...
- JavaScript学习系列博客_25_JavaScript 数组(Array)
数组 - 数组也是一个对象,是一个用来存储数据的对象,和Object类似,但是它的存储效率比普通对象要高. - 数组中保存的内容我们称为元素 - 数组使用索引(index)来操作元素 - 索引指由0开 ...
- JavaScript学习系列博客_1_JavaScript简介
这个系列博客主要用来记录本人学习JavaScript的笔记,从0开始,即使有些知识我也是知道的.但是会经常忘记,干脆就写成博客,没事的时候翻来看一看,留下一点学习的痕迹也好.可能写博客的水平暂时不太好 ...
- JavaScript学习系列博客_24_JavaScript 原型对象
原型(prototype) - 创建一个函数(所有函数)以后,解析器都会默认在函数中添加一个属性prototype prototype属性指向的是一个对象,这个对象我们称为原型对象. 创建一个函数My ...
- JavaScript学习系列博客_27_JavaScript 遍历数组
遍历数组 - 遍历数组就是将数组中元素都获取到 - 一般情况我们都是使用for循环来遍历数组: - 使用forEach()方法来遍历数组(不兼容IE8) forEach()方法需要一个回调函数(由我们 ...
- JavaScript学习系列博客_33_JavaScript String对象
String对象 在底层,字符串是以数组的形式保存的.比如说一个字符串"String"以["H","t","r",&qu ...
- JavaScript学习系列博客_29_JavaScript arguments
arguments (封装实参的对象) 在调用函数时,浏览器每次都会传递进两个隐含的参数:1.函数的上下文对象 this2.封装实参的对象 arguments- arguments是一个类数组对象,它 ...
- JavaScript学习系列博客_22_JavaScript this(上下文对象)
this(上下文对象) - 我们每次调用函数时,解析器都会将一个上下文对象作为隐含的参数传递进函数. 使用this来引用上下文对象,根据函数的调用形式不同,this代表的对象也不同.不同的情况: 1. ...
- JavaScript学习系列博客_5_JavaScript中的强制类型转换
-强制类型转换为String 1.方式1 调用被转换数据的toString()方法 number类型值.布尔类型值.都可以调用toString()方法强制转换.但是null值和undefined值不行 ...
随机推荐
- 为什么不应该使用goroutine id?
Goroutine id 的获取方式 之前做的项目中,会使用 goroutine-id(以下简称 goid) 作为日志中的一个标识参数.而 goroutine 的相关信息是不对外暴露的.想要获取 go ...
- 2020数字中国创新大赛虎符网络安全赛道-pwn count
比赛结束前半个小时才看的题,等我做出来比赛已经结束了.难受Orz 本地文件无法执行,远程调试. 题目大概意思就是让你计算200道四则运算.(实际上格式是固定的.先乘一次然后再加两次).200道题都正确 ...
- vb教程图文并茂
https://blog.csdn.net/baimafujinji/article/details/70198953
- 跟老刘学运维day02~部署虚拟环境安装Linux系统(1)
第1章 部署虚拟环境安装Linux系统 所谓“工欲善其事,必先利其器” 1.准备工具 VmwareWorkStation 15.5——虚拟机软件(必需) RedHatEnterpriseLinux ...
- Debug LinkedList
Debug LinkedList源码 前置知识 LinkedList基于链表,LinkedList的Node节点定义 成员变量 //链表中元素的数量 transient int size = 0; / ...
- 两种 HTTP 方法:GET 和 POST
区别 GET POST 可见性 数据在 URL 中对所有人都是可见的. post 方式通过body体进行传输,数据不会显示在 URL 中. 安全性 与 POST 相比,GET 的安全性较差,因为所发送 ...
- SpringSecurity匹配规则介绍
SpringSecurity匹配规则一 URL匹配 requestMatchers() 配置一个request Mather数组,参数为RequestMatcher 对象,其match 规则自定义,需 ...
- org.apache.ibatis.reflection.ReflectionException: There is no getter for property named XXX 异常的解决办法。(亲测,一次成功!) #Mybatis
今天在用Mybatis的时,写测试验证插入操作时出现错误org.apache.ibatis.reflection.ReflectionException: There is no getter for ...
- Python List insert()方法
描述 insert() 函数用于将指定对象插入列表的指定位置.高佣联盟 www.cgewang.com 语法 insert()方法语法: list.insert(index, obj) 参数 inde ...
- PHP is_nan() 函数
实例 判断一个值是否为非数值: <?phpecho is_nan(200) . "<br>";echo is_nan(acos(1.01));?>高佣联盟 ...
