jmeter正则表达式,萌新入门篇
@@@@@@@@@@@@
透过现象看本质
jmeter中正则表达式对我们来说,就是一个工具,他可以帮助我们做的事就是从一堆数据中截取出我们想要的字段,比如从setcookie:DERF12456DASFD421;/path这个字段中截取DERF12456DASFD421这一部分的内容,那么如何截取,思路就是:从setcookie:开始一直到;/path之前的内容,就是我们要截取的内容,好,有了这个思路,我们就要考虑如何让计算机代替我们做这个事情。首先了解一下正则表达式几个基础语法:
“()”:括号表示一个匹配的开始和结束。在括号里面的就是需要匹配的具体内容
“.”:表示匹配一个除了换行的任意字符,类似数据库的*,他代表任意字符
“+”:表示匹配一次或者多次
“?”:表示尽量少重复
如果(.+?)连起来的意思就是:尽可能不重复的匹配除了换行的任意字符一次或者多次。针对上面的字符串可以写一个这样的表达式setcookie:(.+?);/path,执行之后程序作了什么呢?程序会开始找“setcookie:”这个字段,如果找到了,则开始执行()中的内容。括号中是“尽可能不重复的匹配除了换行的任意字符一次或者多次”,则会找到“D”,然后没有结束,因为要匹配多次,所以会接着找“E”。依次重复,直到系统找到“;/path”这个字段,然后这期间匹配的内容就是正则表达式找到的内容。很明显“setcookie:”和“;/path”字段之间的多个字符是“DERF12456DASFD421”,所以最终会返回给我们“DERF12456DASFD421”这个字符串,这就是setcookie:(.+?);/path这个表达式这一次的工作内容。
休息分割线------------------------------------------
如果这部分你读懂了,能看懂(.+?)是什么意思了,恭喜你,你有着不同常人的天赋,因为正则表达式其实是很难理解的,(.+?)只是其中最最简单的一个部分,不过对于目前我们的工作来说够用了,大部分时候只需要在要匹配的字段开头和结尾之间加上(.+?)就可以匹配到我们想要的内容了。
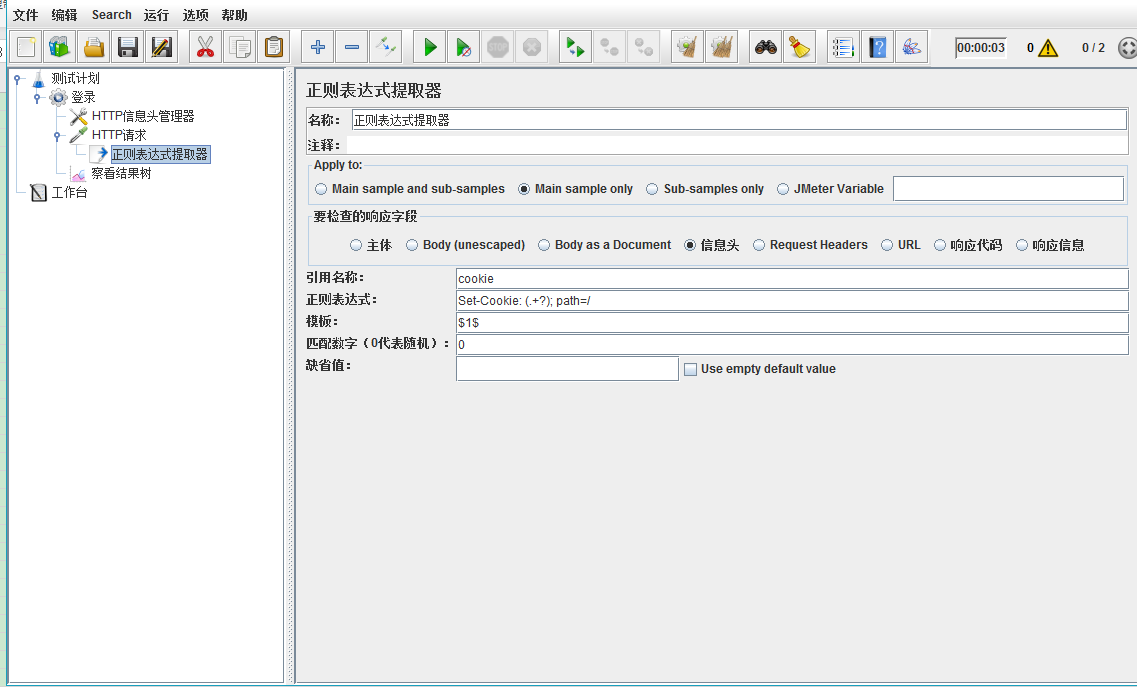
理解了正则表达式的工作机制后,我们就要将其用到jmeter中,添加-后置处理器-正则表达式

比如需要提取登录后返回的cookie值,则需要将其放置在登陆请求后面或者里面,然后我们找cookie的开始标识和结束标识,不难发现,我的系统中cookie总是以Set-Cookie: 字段开始,以; path=/字段结束,所以我要取这两个字段之间的内容作为我的cookie值,正则表达式为:Set-Cookie: (.+?); path=/,这样就可以提取出登录的cookie值了
那么jmeter正则表达式具体怎么用呢,首先先来分析一下jmeter中的正则表达式的内容
Apply to:正则表达式应用范围
要检查的响应字段:即我们从哪里取截取数据
引用名称:等于变量名,正则表达式提取出来后在其他地方用什么名字引用他,你可以随便起名字,尽量英文,叫jitui都可以
正则表达式:即正则表达式内容
模板:有时候我们的正则表达式中不止一个(),前面说了()表示匹配开始和结束,那么多个()的时候我们具体需要使用哪个()里面的内容就需要用模板定义,规定语法$1$表示第一个括号的匹配内容,$2$表示第二个括号的匹配内容,依次类推。
匹配数字:我们使用时正则一般只会匹配到一个满足的结果,但是如果有多个结果就需要在这里说明我们具体用第几个结果,0表示随机取一个结果,1表示取全部结果,一般我们设置为0即可
缺省值:正则表达式未匹配到内容时的默认值
如果我们需要提取登录的cookie值,我们只需要做如下设置即可

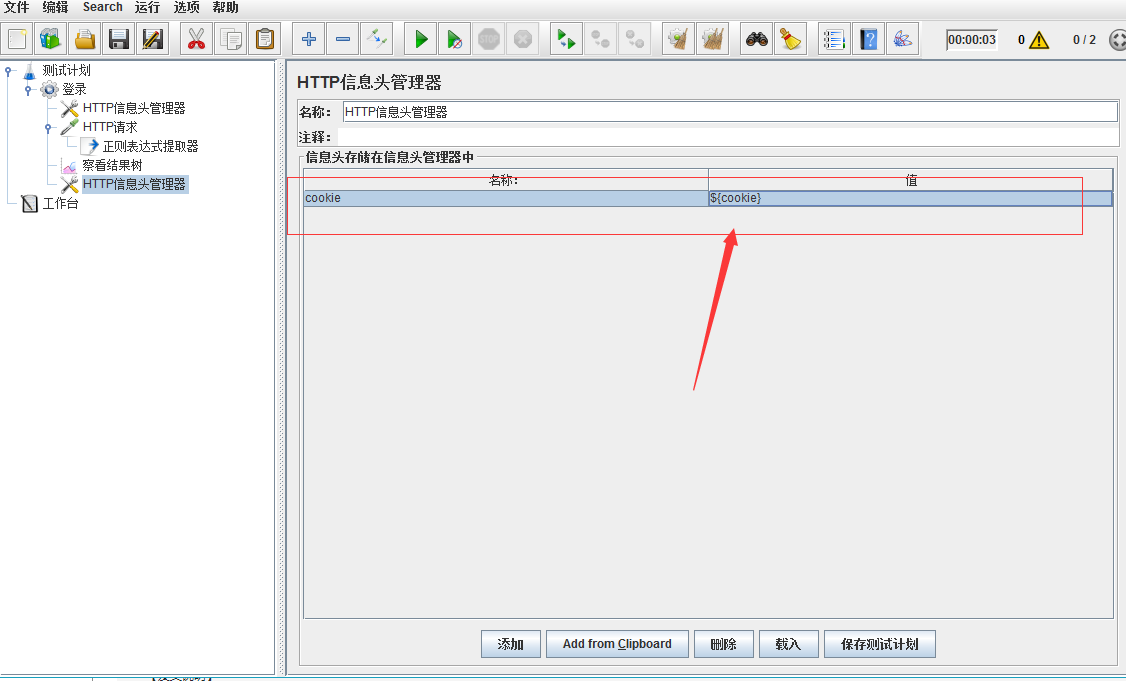
然后其他地方,我们只需要调用该变量名即可实现变量的调用,变量调用格式为${jitui},比如下图将其放入请求header中.如变量部分有疑问,可阅读博主其他文档jmeter变量的使用

总结
一句话说,jmeter正则表达式可以帮助我们从一堆数据中找打我们想要的字段,并把它赋值给一个变量,如果我们需要用到这个字段的时候,通过变量去调用即可。正则表达式是一个很强大的功能,不仅仅限于此处的使用,如果有兴趣可以深入学习一下,对自己有好处,能开发智力,锻炼逻辑思维能力
本帖适合不懂正则表达式的萌新了解正则表达式,其中语言描述很通俗,所以和专业术语有偏差的地方可以暂时先不管,萌新领会精神后可以深入了解专业的正则表达式进阶语法
本
-- 以上内容均为笔者原创,转载请注明出处,如有不当欢迎指正
jmeter正则表达式,萌新入门篇的更多相关文章
- JMeter性能测试,完整入门篇
1. Jmeter简介 Apache JMeter是一款纯java编写负载功能测试和性能测试开源工具软件.相比Loadrunner而言,JMeter小巧轻便且免费,也越来越流行成为了主流的性能测试工具 ...
- JMeter性能测试,完整入门篇(转)
原文转自:https://blog.csdn.net/lovesoo/article/details/78579547 Apache JMeter是一款纯java编写负载功能测试和性能测试开源工具软件 ...
- 萌新入门Github请看这里,学不会远程教
一些废话 本文的主旨是为初次接触Github的同学提供一个入门的教程,如果你已经是Github老鸟,可以忽略本文哦,另外本文只是抛砖引玉,其实最好的教程是官方文档!!! Github官网 Github ...
- python之萌新入门的第一天
新人的挑战一:配置环境变量及正确地使用工具. 配置环境好难,照着教程做很简单,但是确定环境配置成功好难. 一开始运行helloworld程序的文件时一直出现SyntaxError:invaild sy ...
- Jmeter测试Mysql数据库-入门篇
一.jmter配置数据库 1.在配置jmter之前需要先安装数据库连接池驱动,进入到官方下载页面https://dev.mysql.com/downloads/connector/j/,下载对应的驱动 ...
- KM算法萌新讲解篇
KM算法 首先了解问题:也就是最大权值匹配: 二分图里,边带了权值,求整幅图里匹配最大/最小的权值 因为接触匈牙利算法的时候看的是找对象系列的博文,所以也自己写一发找对象的博文吧: 算法背景: 信 ...
- 萌新入门之python基础语法
首先我们先了解一些python最最基础的入门 1.标识符 定义:我们写代码的时候自己取得名字比如项目名,包名,模块名这些: 规范:1.数字/字母/下划线组成,不能以数字开头 2.起名字要见名知意 3. ...
- Vue初识:一个前端萌新的总结
一.前言 时隔三年,记得第一次写博客还是2015年了,经过这几年的洗礼,我也从一个后端的小萌新变成现在略懂一点点知识的文青.如今对于前端的东东也算有一知半解,个人能力总的来说,也能够独立开发产品级项目 ...
- 给萌新HTML5 入门指南
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. HTML5的发展改变了互联网技术趋势,前端热度依旧不减,所以对于应用开发人员 ...
随机推荐
- java重试
项目中有很多需要重试的场景,而每次都得写如下的逻辑 for (int i=0;i++;i<retry){ try{ do(//逻辑代码); if(success){ break; } }catc ...
- 阿里云Linux CentOS8.1 64位服务器安装LNMP(Linux+Nginx+MySQL+PHP) 并发调试之Nginx配置
搭建好LNMP环境之后,接着要考虑的就是整个系统的并发能力了. 一.Nginx的配置 Nginx有很好的并发能力.但是要想使它的并发能力能够施展出来,需要在初步安装好的Nginx上做一些配置.主要需要 ...
- python3.8-运行jupyter 报raise NotImplementedError
最近安装了python3.8 并安装jupyter,运行时却提示NotImplementedError,很崩溃 经过多次查证 貌似是3.8版本的bug...(这么牛逼的问题,被我遇到了.),不过网络上 ...
- Python——assert、isinstance的用法
1.assert 函数说明: assert语句是一种插入调试断点到程序的一种便捷的方式. 使用范例 assert 3 == 3 assert 1 == True assert (4 == 4) pri ...
- vs遇到的字符串问题
原以为自己的字符串已经理解不错了, 今天又被vs搞了. 情景就不说了, 直接说结果: 有两种情况 1 当文件是存储为gbk或者utf-8的时候, 中文字符存储永远是gbk的值. ‘按’字的gbk编码 ...
- H3c实验室-(OSPF,Nat,STP,Dhcp,Acl)v.1)
实验声明 本实验纯属学习记录性质,如有错误,请大哥帮忙提出,马上改正谢谢~还有学习H3c心态要好,他有超级多的bug!!!! 实验介绍 实验条件 实验开始 把图设计好 先说明一下RTA-RTB的线路是 ...
- vue重置data里的值
this.$options.data() 这个可以获取原始的data值,this.$data 获取当前状态下的data,拷贝重新赋值一下就行了. Object.assign(this.$data, t ...
- # scrapy(二):get请求
scrapy中的get请求及基本使用: 1. 创建scrapy项目 scrapy startproject QiuBaiProject 2. 创建爬虫文件 scrapy genspider QiuBa ...
- VSCode下,项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
vscode下webpack错误:无法将“webpack”项识别为 cmdlet.函数.脚本文件或可运行程序的名称.请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次. 解决方法: 1.因为 ...
- java 面向对象(十五):面向对象的特征三:多态性
1.多态性的理解:可以理解为一个事物的多种形态.2.何为多态性:对象的多态性:父类的引用指向子类的对象(或子类的对象赋给父类的引用)举例:Person p = new Man();Object obj ...
