js原型、原型链
之前有说过继承,在js中没有类,所以在new的后面,放的是构造函数,在构造函数中有一个属性prototype,js的继承全靠它。
在js中对象的类型有很多,常见的就是普通对象,和函数对象,在对象中都会有一个属性叫_proto_,这个属性对应着相应的对象原型。
这里补充一下对象还有一个属性是,constructor.这个属性对应创建所有指向该原型的实例的构造函数。(换个说法,他是一个指针,指向构造函数);
prototype这个属性,在构造函数创建被new出来的时候,prototype将作为原型值,赋值给其他所有对象的实例。所以解决了构造函数不能实例共享的麻烦。(这里我在我的js继承里有说过,不懂得可以去看一下。)
总结一下就是。每个对象都有一个属性就是 _proto_ 。函数对象不仅有_proto_属性,还有prototype属性,函数的prototype作为属性值作为原型值,赋值给所有的实例对象;
也就是赋值_proto_.
简单的个案例解释一下:
function d(name){
this.name = name;
}
var a = new d('haha');
这里new 的一个过程,
1、var a= {};初始化一个对象a;
2、a._proto_ = d.prototype; 将对象p的 __proto__ 属性设置为 d.prototype;
3、d.call(p,”张三”,20);调用构造函数d来初始化p。关于call/apply使用
这里说简单说一下call和apply的使用,他是用来重定向this指向的。(详细理解可以去看这个: https://www.cnblogs.com/Shd-Study/p/6560808.html )
这里还有一点,就是我们打印a._proto_ = d.prototype; 打印结果都是为true;
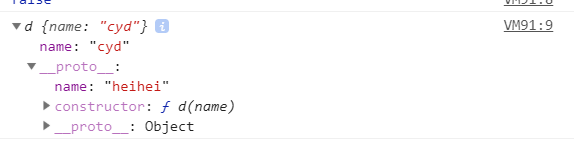
在这里我们想要更好的理解_proto_和constructor.这俩个属性,我们可以打印出来看一下

在图中我们可以看到对象的俩个属性。

这个告诉我们constructor这个就是指向的构造函数

这个里面的等式,是不是有着什么样的关系。前面我们也说过,构造函数的过程里面有着这样的一部就是,把d.prototype赋值给这边f1._proto_;
今天我们就先说这么多,下次接着说!
分割线-------------------------------------------------------------------------------------------
接着上次说
比如当我们访问
a.show()这个方法的时候。我们可以发现,其实a是没有这个方法的。那么a就是向他的实例上去找。就是d。而这时候我们可以看到其实d也没有show这个方法。
那怎么办,这时候会向d的上一级去找就是object.prototype。有人要问这个是什么啊。这个是总的对象原型。什么意思呢。就是所有的对象的原型。所有对象最后都指向这个。
但是我们都找到最后都找不到这个方法了,那没办法了,只能告诉他是null了。这一个过程就是原型链
可以得到一个等式
a._proto_._proto_ ._proto_ == null //true
还有上次我们说过constructor他是指向我们的构造函数,也就是实例d
我们可以思考一下constructor这个方法是哪来的。为啥会有这个方法
其实这也就是继承,继承object.prototype而来的
js原型、原型链的更多相关文章
- 前端基本知识(二):JS的原型链的理解
之前一直对于前端的基本知识不是了解很详细,基本功不扎实,但是前端开发中的基本知识才是以后职业发展的根基,虽然自己总是以一种实践是检验真理的唯一标准,写代码实践项目才是唯一,但是经常遇到知道怎么去解决这 ...
- js javascript 原型链详解
看了许多大神的博文,才少许明白了js 中原型链的概念,下面给大家浅谈一下,顺便也是为了巩固自己 首先看原型链之前先来了解一下new关键字的作用,在许多高级语言中,new是必不可少的关键字,其作用是为了 ...
- 攻略前端面试官(三):JS的原型和原型链
本文在个人主页同步更新~ 背就完事了 介绍:一些知识点相关的面试题和答案 使用姿势:看答案前先尝试回答,看完后把答案收起来检验成果~ 面试官:什么是构造函数 答:构造函数的本质是一个普通函数,他的特点 ...
- js中的原型,原型链和继承
在传统的基于Class的语言如Java.C++中,继承的本质是扩展一个已有的Class,并生成新的Subclass. 由于这类语言严格区分类和实例,继承实际上是类型的扩展.但是,JavaScript最 ...
- 怎么理解js的原型链继承?
前言 了解java等面向对象语言的童鞋应该知道.面向对象的三大特性就是:封装,继承,多态. 今天,我们就来聊一聊继承.但是,注意,我们现在说的是js的继承. 在js的es6语法出来之前,我们想实现js ...
- 详聊js中的原型/原型链
先以一段简单的代码为例: function Dog(params){ this.name = param.name; this.age = param.age; this.ba ...
- 一文让你对js的原型与原型链不再害怕、迷惑
目录 原型与原型链的详细剖析 原型 显式原型prototype 隐式原型__proto__ 显式原型prototype与隐式原型__proto__的关系 原型链(隐式原型链) 探寻原型链的尽头 完整详 ...
- 基础1:JS的原型和原型链究竟
JS的原型和原型链究竟是什么? 1. 从JS创建一个对象开始说起: 1.1 工厂模式创建对象 (缺点是无法知道创建出来的对象是一个什么类型的对象) function createPerson(name ...
- js中的原型对象链
由于原型对象也是一个对象,它也有自己的原型对象并继承对象中的属性,这就是原型对象链:对象继承其原型对象,而原型对象继承它的原型对象,以此类推. 我们创建的每一个函数都有一个prototype(原型)属 ...
- js的原型
在讲js的原型之前,必须先了解下Object和Function. Object和Function都作为JS的自带函数,Object继承自己,Funtion继承自己,Object和Function互相是 ...
随机推荐
- 08.利用Easymock测试简单的servlet
1.首先导入需要使用的servlet的jar包 接下来我们编写一个登陆的servlet package com.fjnu.service; import java.net.HttpRetryExcep ...
- mysql经典面试必须知道的
http://www.cnblogs.com/wangshouchang/p/6930443.html 在华三的时候就问道了数据集的事务的四种特性,事务的隔离级别,事务的存储过程等
- APP测试之内存命令查询
CPU占有率 adb shell dumpsys cpuinfo :获取本机CPU占有率 adb shell dumpsys cpuinfo | find ...
- Srapy 爬取知乎用户信息
今天用scrapy框架爬取一下所有知乎用户的信息.道理很简单,找一个知乎大V(就是粉丝和关注量都很多的那种),找到他的粉丝和他关注的人的信息,然后分别再找这些人的粉丝和关注的人的信息,层层递进,这样下 ...
- ORACLE数据库数据被修改或者删除恢复数据(闪回)
1. SELECT * FROM CT_FIN_RiskItem --先查询表,确定数据的确不对 (cfstatus 第一行缺少) 2. select * from CT_FIN_RiskItem ...
- docker 在centos7中设置 DOCKER_OPTS
不同于Ubuntu目录 /etc/default/docker. 在 CentOS7中Docker默认配置的路径在 /usr/lib/systemd/system/docker.service [例如 ...
- mdcChipSet中mdcChip事件selectedChange
项目中遇到一个问题,由于每个mdcChip上都有一个change事件,所以想在change事件中操作执行最新被选中的item时,就会遇到一些麻烦. 如何解决呢? 全局设置一个变量,例如:mark 然后 ...
- rhel7 编写CMakeList.txt编译运行MySQL官方例子代码
注:若需要参考rhel7上安装MySQL 请 点击此处 1.下面MySQL链接库版本用到了boost(若需要请到官网下载最新链接库和文档和C++连接数据库操作示例) Red Hat Enterpris ...
- 关于延迟段创建-P1
文章目录 1 疑问点 2 环境创建 2.1 创建用户 2.2 创建表test 2.3 查看表的段信息 2.4 延迟段创建相关参数 1 疑问点 P1页有句话说道: 在Oracle 11.2.0.3.0以 ...
- 每日一题 - 剑指 Offer 32 - III. 从上到下打印二叉树 III
题目信息 时间: 2019-06-25 题目链接:Leetcode tag:双端队列 难易程度:中等 题目描述: 请实现一个函数按照之字形顺序打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右 ...
