前端学习(五):body标签(三)
进击のpython
*****
前端学习——body标签
接下来的内容就比较多了,各位看官且听我慢慢道来... ...
使用a标签,链接到另一个页面
网页中<a>标签,全称:anchor、锚点的意思
它在html中称为超链接标签,可以说在网页中无处不在,只要有链接的地方,就有会这个标签
<a href='目标地址' title='鼠标滑过显示的文本'>链接显示的文本</a>
覆盖本身
我们做一个例子,点击百度一下就能跳转到百度:
<body>
<a href="http://www.baidu.com">百度一下!</a>
</body>

这就是a标签的魅力!
给文本加入了a标签后,文字的颜色就会自动变为蓝色(被点击过后的文本颜色为紫色)
颜色很丑陋吧,不过没有关系后面我们学习了css样式就可以设置过来
但是,这个a标签把我原先的页面覆盖了,有没有别的方法,让他新建一个网页?
新建网页
body>
<a href="http://www.baidu.com" target="_blank">百度一下!</a>
</body>

这样就新开了一个网页!
其实a标签不光可以在外面跳转,他也可以在浏览器里跳转
回到顶部
举个简单的例子,大家就明白了,比如我们在访问博客网页的的时候
通常都会有回到顶部或者向上的箭头,当用户浏览网页内容很长的时候
如果想跳转到顶部,那么可以点击向上的箭头,网页会快速的跳转到顶部区域
这个也是靠我们的<a>标签来实现的

1.在网页的最顶部编写一个空标签,并且设置该标签的属性name=‘top’
<div name='top'></div>其实这个标签的name属性值,相当于一个锚的名字
先不要纠结div是干什么的!!!!!
2.然后在网页的底部设置超链接,并且设置该<a>标签的href属性值一定为#top
表示点击a标签跳到锚名为top的指定的位置
3.好像还忘了一件事情,怎么然后网页滚动起来呢?
其实这个很简单,当我们的内容大于了浏览器的高度,浏览器就会自动出现滚动条
代码如下:
<div name='top'></div>
<p>my content</p>
<p>my content</p>
<p>my content</p>
...中间省略30次
<p>my content</p>
<p>my content</p>
<a href="#top">跳转到顶部</a>
发送邮件
其实锚点还支持发送邮件
<body>
<a href="mailto:xxxxxxxx@xx.com">联系我们!</a>
</body>

form表单
我们每天都在网上冲浪,如果没有表单,用户就无法输入自己的个人信息来买商品
那么,在网站上怎样与用户交互呢?比如小米商城的登录页面
我们就可以利用HTML表单form来实现
表单是可以把浏览器输入的数据发送给服务端
这样服务器端程序就可以处理表单传过来的数据
<form method="传送方式" action="服务器文件">
<form>:form标签是成对存在的,以<form>开始,以</form>结束。- action:浏览器输入的数据被传送到的地方,比如一个PHP页面(action.php)
- method:数据传送的方式(get(默认)/post)
<form action="action.php" method="get">
</form>
但是这其实还是没有完成一个用户交互的过程
text&password
当用户要在表单中输入字母、数字等内容时,就会用到输入框
针对平时的使用习惯,输入框一般是用户名式和密码式:
<form>
<!--文本输入框-->
<input type="text" name="名称" value="文本" palceholder='请输入用户名'/>
<!--密码输入框-->
<input type="password" name="名称" value="密码" palceholder='请输入密码'/>
</form>

type
:
- 当type为’text‘时,输入框为文本输入框
- 当type为’password‘时,输入框为密码输入框
name:为文本框命名,后期用来给后台程序Java、PHP使用
value:为文本输入框设置默认值。(一般起到提示作用)
placeholder:提示用户内容的输入格式
同时你也看到了,密码的提示框是隐藏起来的
radio&checked

这种单选框和复选框的操作也是通过input里面的type属性来实现的
<form>
您的性别是?<br>
男:<input type="radio">
女:<input type="radio">
<hr>
您的爱好是?<br>
吃饭<input type="checkbox" >
睡觉<input type="checkbox" >
打豆豆<input type="checkbox">
</form>
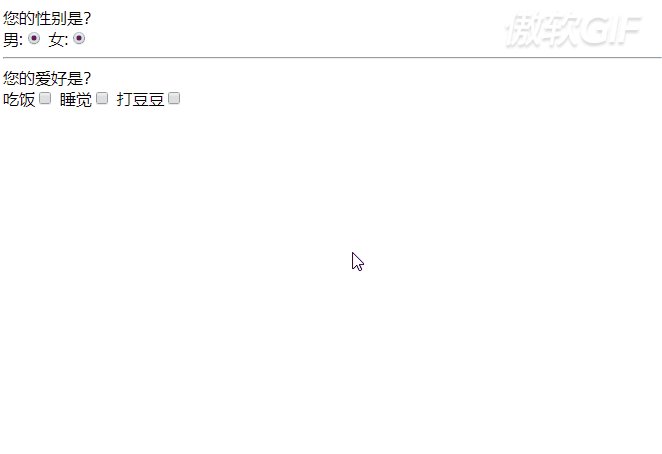
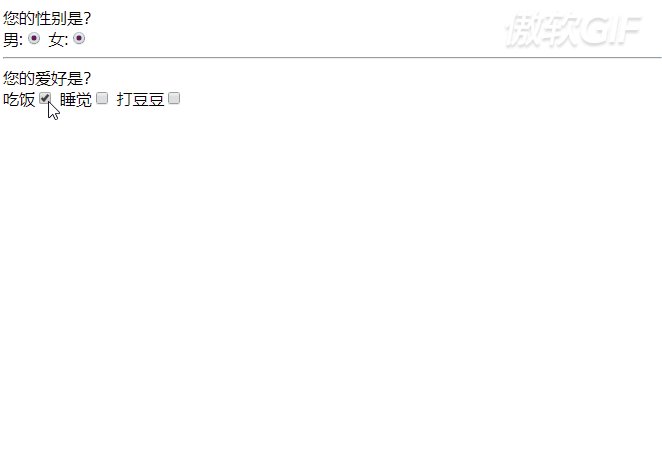
但是你可能会遇到这个问题:

你会发现,单选框也能多选,而且无法清除!!!
这是因为单选框复选框,你需要将框分组才可以,用什么分组呢?name属性!
<form>
您的性别是?<br>
男:<input type="radio" name='sex'>
女:<input type="radio" name='sex'>
<hr>
您的爱好是?<br>
吃饭<input type="checkbox" name="hobby">
睡觉<input type="checkbox" name="hobby">
打豆豆<input type="checkbox" name="hobby">
</form>

还有的网站,会默认选择男,选择睡觉,这个怎么做呢?checked属性!
<form>
您的性别是?<br>
男:<input type="radio" name='sex' checked="checked">
女:<input type="radio" name='sex'>
<hr>
您的爱好是?<br>
吃饭<input type="checkbox" name="hobby" checked="checked">
睡觉<input type="checkbox" name="hobby">
打豆豆<input type="checkbox" name="hobby">
</form>

这里多说一句,如果属性和属性值一致,比如checked="checked",那么只写属性就行 checked!
select
很多时候我们也会遇到下拉框,让我们来选择相应的信息
比如会让我们选择居住的城市,那就会用到select
<form>
您居住的城市?<br>
<select name="course">
<option value="beijing">北京</option>
<option value="jinan">济南</option>
<option value="changchun">长春</option>
<option value="xizang">西藏</option>
</select>
</form>

select name :下拉框的名字
value:服务器要知道选的是什么,所以当选择北京的时候,就会向服务器发送value中的值,即:beijing
其实这个属性,单选复选框里也有的哦
那要是默认选择西藏呢??selected='selected',简写为:selected
当然,select下拉框也支持多选!在select标签中设置multiple="multiple"属性,就可以实现多选功能,
在windows操作系统中,进行多选时按下ctrl键同时进行单击,可以选择多个选项

submit&reset
那其实这都没有体现出表单的作用,表单的作用其实是为了将用户的交互信息进行打包整理
这样方便服务器对信息进行处理,更方便更高效!
在表单中有两种按钮可以使用,分别是:提交按钮submit和重置按钮reset
当用户需要提交表单信息到服务器时,需要用到提交按钮
<input type='submit'>
<input type="reset">

- type:只有当type值设置为submit时,按钮才会有提交作用
- value:按钮上显示的文字
label
在表单中,label是一个关联控件,就像是一个锚点一样,一点就跳到相应位置
他是通过id进行的关联,有的时候用户点击文本"用户名"就直接跳到输入框
其实用的就是label标签:
<form>
<label for="1">用户名:</label>
<input id="1" type="text" name="名称" palceholder='请输入用户名'/>
<label for="2">密码:</label>
<input id="2" type="password" name="名称" palceholder='请输入密码'/>
<input type='submit'>
<input type="reset">
</form>

label标签标识用户项目中的标题
- 它通常关联一个控件,label中的for属性,与某表单控件中的id对应。作为label元素的标签控件
- 另外,当用户单击该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上
textarea
像这篇博客后面一样,都是有评论的,那评论要怎么写呢????
<form>
<label for="1">用户名:</label>
<input id="1" type="text" name="名称" palceholder='请输入用户名'/>
<label for="2">密码:</label>
<input id="2" type="password" name="名称" palceholder='请输入密码'/>
<label for="3">评论:</label>
<textarea id="3"></textarea>
<input type='submit'>
<input type="reset">
</form>

但是你发现了,这个评论框可以拖动!这是浏览器的问题,我们会在后面处理这个问题!
*****
*****
前端学习(五):body标签(三)的更多相关文章
- 前端学习 之 CSS(三)
九:浮动 浮动是css里面布局最多的一个属性,也是很重要的一个属性. float:表示浮动的意思. 属性值: none: 表示不浮动,默认 left: 表示左浮动 right:表示右浮动 例: htm ...
- 前端学习(一) body标签(下)
今日主要内容: 列表标签 <ul>.<ol>.<dl> 表格标签 <table> 表单标签 <fom> 一.列表标签 列表标签分为三种. 1 ...
- 前端学习(一) body标签(上)
body标签中相关标签 主要内容: 字体标签: h1~h6.<font>.<u>.<b>.<strong><em>.<sup> ...
- 前端学习(三):body标签(一)
进击のpython ***** 前端学习--body标签 body中的相关标签,因为是主要展现在页面的内容区域 所以相对来说内容多,杂,要背记的部分很多 当学完这节的内容之后,你可以试着写一片精致的文 ...
- 前端学习 第五弹: CSS (一)
前端学习 第五弹: CSS (一) 创建css: <link rel="stylesheet" type="text/css" href="my ...
- 前端学习笔记之HTML body内常用标签
阅读目录 一 HTML语义化 二 字符实体 三 h系列标签 四 p标签 五 img标签 六 a标签 七 列表标签 八 table标签 九 form标签 一 HTML语义化 body中的标签是会显示到浏 ...
- 前端学习(六):body标签(四)
进击のpython ***** 前端学习--body标签 关于前面的都是大部分的标签内容 但是就像衣服一样,除了要有,还要放到适当的位置 我们先来看看一下网页的布局: 就可以看出来,网页都是一块一块的 ...
- 前端学习 第三弹: JavaScript语言的特性与发展
前端学习 第三弹: JavaScript语言的特性与发展 javascript的缺点 1.没有命名空间,没有多文件的规范,同名函数相互覆盖 导致js的模块化很差 2.标准库很小 3.null和unde ...
- java_web学习(五) JSTL标准标签库
1.什么是JSTL JSP标准标签库(JSTL)是一个JSP标签集合,它封装了JSP应用的通用核心功能. JSTL支持通用的.结构化的任务,比如迭代,条件判断,XML文档操作,国际化标签,SQL标签. ...
随机推荐
- 使用迭代器模式批量获得数据(C#实现)
先说一下项目的背景,以前曾经做过一个项目,根据Excel中的数据批量的到网页上抓取数据,将抓取到的数据批量的回填到Excel中.这个Excel中有很多行的记录(多的时候会有好几千行),每一行数据存储能 ...
- No configuration file found and no output filename configured via Cli option.报错
webpack手动配置webpack.config.js文件,打包时出现的报错,可以试试这种解决方案 报错如下: No configuration file found and no output f ...
- day19__第三次作业
一.break 与 continue 的区别 答:break 是结束全部循环,continue 是结束当前循环,开始进行下一循环 二.函数传递参数时,所用的内存地址一样吗? 答:一样 name = ' ...
- autocomplete 之 ASP.NET
<link href="CSS/jquery.autocomplete.css" rel="stylesheet" type="text/css ...
- linux系统,没有安装任何编辑器的情况,如何操作文件
[清空文件] echo " " > filename [添加内容] echo "123" >> filename
- 前端工程化的的理解,浅谈web工程化的开发流程
1. 什么是前端工程化 自有前端工程师这个称谓以来,前端的发展可谓是日新月异.相比较已经非常成熟的其他领域,前端虽是后起之秀,但其野蛮生长是其他领域不能比的.虽然前端技术飞快发展,但是前端整体的工程生 ...
- POJ 1046 Color Me Less 最详细的解题报告
题目来源:POJ 1046 Color Me Less 题目大意:每一个颜色由R.G.B三部分组成,D=Math.sqrt(Math.pow((left.red - right.red), 2)+ M ...
- Alink漫谈(十一) :线性回归 之 L-BFGS优化
Alink漫谈(十一) :线性回归 之 L-BFGS优化 目录 Alink漫谈(十一) :线性回归 之 L-BFGS优化 0x00 摘要 0x01 回顾 1.1 优化基本思路 1.2 各类优化方法 0 ...
- java 正则提取字符串中的电话号码
public static void test2() { String str = "张三:13539558064,李四:15626829748,赵六:13718952204"; ...
- Spring AOP底层实现分析
Spring AOP代理对象的生成 Spring提供了两种方式来生成代理对象: JdkProxy和Cglib,具体使用哪种方式生成由AopProxyFactory根据AdvisedSupport对象的 ...
