jQuery 实现复制功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 复制功能</title>
<link rel="stylesheet" href="css/bootstrap4.5.min.css">
<script src="js/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/clipboard.min.js" type="text/javascript" charset="utf-8"></script>
</head> <body> <style>
.share-card {
box-shadow: 0px 3px 8px 0 rgba(54, 57, 73, .1);
color: #fff;
margin: 0 auto;
} .share-cardCode {
margin: auto;
padding: 10px 5px;
border: 2px dashed #fff;
background-color: transparent;
} .share-card .active {
margin: auto;
padding: 10px 5px;
color: #0070ff;
border: 2px dashed #0070ff;
background: transparent;
cursor: auto;
} .share-copied {
/*opacity: 0;*/
width: 80px;
background: #101010;
margin: 41px -60px;
text-align: center;
border-radius: 5px;
display: inline-block;
padding: 8px 0;
position: relative;
font: normal normal normal 15px/1 FontAwesome;
} .share-copied::before {
position: absolute;
content: '';
margin: auto;
left: 32px;
top: -20px;
border-right: 10px solid #0000;
border-bottom: 10px solid black;
border-top: 10px solid transparent;
border-left: 10px solid transparent;
} .btn:hover {
color: #fff !important;
}
</style>
<section>
<div class="max-width">
<span id="coupon-code-invalid-reasons"></span>
<div class="share-card text-center py-3 w-md-70 w-lg-50 mt-3 mt-md-5" style="background-color: rgba(51, 51, 51, 0.45)">
<div class="share-cardCode mb-3 w-70 w-md-50">
<p class="font-24 mb-0 share-card Code-number" id="copy1">这世界我来了,任凭风暴漩涡</p>
</div>
<button type="button" id="btns" class="btn w-40 margin-auto mb-0 mb-md-3 color-fff btns" data-toggle="modal" style="background-color:#0070ff;">
复制
</button>
</div>
</div>
</section> <script type="text/javascript">
var clipboard = new ClipboardJS(".btns", {
text: function() {
//清除字符串两端的空白
var texts = $(".Code-number").text().trim()
return texts;
}
}) //复制成功
clipboard.on('success', function(e) { //复制成功
console.log(e);
var tootpli = $('<div class="share-copied position-absolute"><span class="d-block">copied!</span></div>');
$(e.trigger).append(tootpli);
setTimeout(function() { // 2秒后隐藏
tootpli.remove();
}, 2000);
});
clipboard.on('error', function(e) { });
</script> </body> </html>
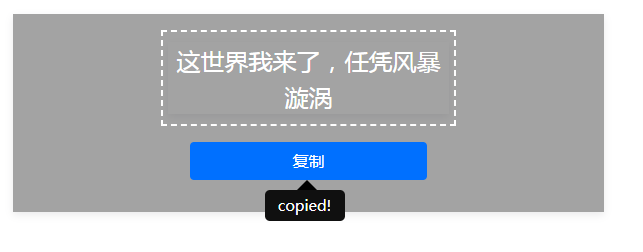
效果预览:

jQuery 实现复制功能的更多相关文章
- 兼容多浏览器的网页复制插件(ZeroClipboard)
前言: 常规利用JS编写的网页复制功能是最简单的方法,但是只对IE有效,无法做到兼容其它浏览器,对其他浏览器也就只能弹窗提示用户手动复制了. <script type="text/ja ...
- Jquery 复制功能
使用clipboardjs插件实现鼠标点击复制功能: 官网:https://clipboardjs.com/ 使用示例: 1.引入 <script type="text/javascr ...
- HTML 学习笔记 JQuery(DOM 操作2)
接着上一节的将,这一节从复制节点讲起 复制节点 继续使用之前的例子 如果单击<li>元素后 需要在复制一个<li>元素,可以使用clone()方法完成.全部代码如下 <h ...
- JQuery知识点总结
一. 1.JavaScript是Netscape公司开发的一种脚本语言(scripting language).JavaScript的出现实现了使得网页和用户之间实时的,动态的和交互的关系,使网页包含 ...
- 使用jQuery的animate方法制作滑动菜单
周末看Ziv小威的博客<制作滑动条菜单,如何延时处理滑动效果,避免动画卡顿>,参见地址:http://www.cnblogs.com/zivxiaowei/p/3462964.html.是 ...
- jquery.zclip轻量级复制失效问题
工作原理 利用一个透明的 Flash ,让其漂浮在按钮之上,这样其实点击的不是按钮而是 Flash ,也就可以使用 Flash 的复制功能了 <script src="js/jquer ...
- jQuery -- DOM节点的操作
DOM 操作的分类: dom core: getElementById() getElementsByTagName() getAttribute() setAttribute() html-dom ...
- jQuery插件:跨浏览器复制jQuery-zclip
jQuery-zclip是一个复制内容到剪贴板的jQuery插件,使用它我们不用考虑不同浏览器和浏览器版本之间的兼容问题.jQuery-zclip插件需要Flash的支持,使用时记得安装Adobe F ...
- jQuery插件:跨浏览器复制jQuery-zclip(转载)
转载地址:http://www.cnblogs.com/linjiqin/p/3532451.html jQuery-zclip是一个复制内容到剪贴板的jQuery插件,使用它我们不用考虑不同浏览器和 ...
随机推荐
- C++STL教程
1 什么是STL? STL(Standard Template Library),即标准模板库,是一个具有工业强度的,高效的C++程序库.它被容纳于C++标准程序库(C++ Standard Libr ...
- 推荐系统中的nlp知识
都是转自其他博客,好好学习! 概述: https://blog.csdn.net/starzhou/article/details/73930117 tf-idf https://blog.csdn. ...
- ubuntu系统64位dnw
/* dnw2 linux main file. This depends on libusb. * * * * Author: Fox <hulifox008@163.com> * * ...
- jQuery报错:Uncaught ReferenceError: $ is not defined解决方法
原因及解决办法 1:加载jquery失败,就再次确认jquery的路径是否正确. 2:如果jquery的路径没有问题,那么就可能是浏览器在解释你的js语句时,还没有加载jquery库.所以,你需要将加 ...
- 【Linux】中默认文本编辑器 vim 的入门与进阶
Linux 基本操作 vim 篇 vim 简介 vim 是 Linux 上最基本的文本编辑工具,其地位像是 Windows 自带的记事本工具,还要少数的 Linux 系统自带 leafpad 编辑器, ...
- linux resolver
linux resolver 概要 解析域名,由libresolv提供,用法参见man 3 resolver 配置文件,resolv.conf(参看 man 5 resolv.conf)配置dns s ...
- spark-streaming获取kafka数据的两种方式
简单理解为:Receiver方式是通过zookeeper来连接kafka队列,Direct方式是直接连接到kafka的节点上获取数据 一.Receiver方式: 使用kafka的高层次Consumer ...
- Label_table
<table border(边框) = "" width = height = align = bordercolor(边框色) = cellspacing 表格边框与单元格 ...
- 《犬夜叉2021》我想通过Binder找到你
前言 本故事纯属虚构,如有不通顺的逻辑请轻喷.️ <犬夜叉2021> 第一章:我还能找到你吗,阿篱 犬夜叉和奈落大决战之后,四魂之玉.食骨之井消失,谁也不知道去了哪,而犬夜叉和阿篱再次被分 ...
- Shiro的认证与授权
shiro实战教程 一.权限管理 1.1什么是权限管理 基本上涉及到用户参与的系统都需要进行权限管理,权限管理属于系统安全的范畴,权限管理实现对用户访问系统的控制,按照安全规则或者安全策略控制用户可以 ...
