细嚼JS闭包知识点及案例分析
闭包是js开发惯用的技巧,什么是闭包?
闭包指的是:能够访问另一个函数作用域的变量的函数。清晰的讲:闭包就是一个函数,这个函数能够访问其他函数的作用域中的变量。默认闭包的this指向windows。
1 function outer() {
2 var a = '变量1'
3 var inner = function () {
4 console.info(a)
5 }
6 return inner // inner 就是一个闭包函数,因为他能够访问到outer函数的作用域
7 }
很多人会搞不懂匿名函数与闭包的关系,实际上,闭包是站在作用域的角度上来定义的,因为inner访问到outer作用域的变量,所以inner就是一个闭包函数。虽然定义很简单,但是有很多坑点,比如this指向、变量的作用域,稍微不注意可能就造成内存泄露。我们先把问题抛一边,思考一个问题:为什么闭包函数能够访问其他函数的作用域 ?
从堆栈的角度看待js函数
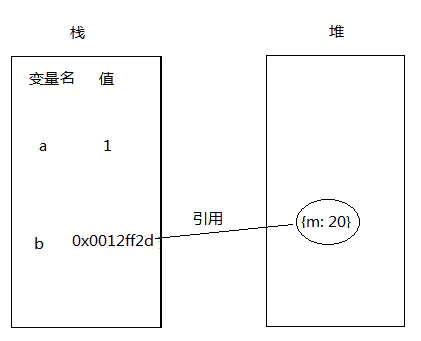
基本变量的值一般都是存在栈内存中,而对象类型的变量的值存储在堆内存中,栈内存存储对应空间地址。基本的数据类型: Number 、Boolean、Undefined、String、Null。
1 var a = 1 //a是一个基本类型
2 var b = {m: 20 } //b是一个对象
对应内存存储:

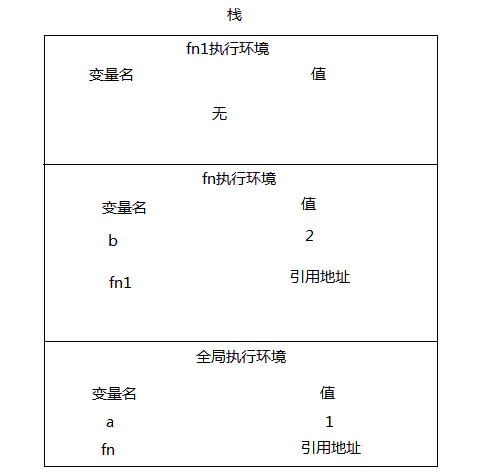
1 var a = 1;
2 function fn(){
3 var b = 2
4 function fn1(){
5 console.log(b)
6 }
7 fn1()
8 }
9 fn()

**
栈是一种先进后出的数据结构:
1 在执行fn前,此时我们在全局执行环境(浏览器就是window作用域),全局作用域里有个变量a;
2 进入fn,此时栈内存就会push一个fn的执行环境,这个环境里有变量b和函数对象fn1,这里可以访问自身执行环境和全局执行环境所定义的变量
3 进入fn1,此时栈内存就会push 一个fn1的执行环境,这里面没有定义其他变量,但是我们可以访问到fn和全局执行环境里面的变量,因为程序在访问变量时,是向底层栈一个个找,如果找到全局执行环境里都没有对应变量,则程序抛出underfined的错误。
4 随着fn1()执行完毕,fn1的执行环境被杯销毁,接着执行完fn(),fn的执行环境也会被销毁,只剩全局的执行环境下,现在没有b变量,和fn1函数对象了,只有a 和 fn(函数声明作用域是window下)
**
在函数内访问某个变量是根据函数作用域链来判断变量是否存在的,而函数作用域链是程序根据函数所在的执行环境栈来初始化的,所以上面的例子,我们在fn1里面打印变量b,根据fn1的作用域链的找到对应fn执行环境下的变量b。所以当程序在调用某个函数时,做了一下的工作:准备执行环境,初始函数作用域链和arguments参数对象
我们现在看回最初的例子outer与inner
1 function outer() {
2 var a = '变量1'
3 var inner = function () {
4 console.info(a)
5 }
6 return inner // inner 就是一个闭包函数,因为他能够访问到outer函数的作用域
7 }
8 var inner = outer() // 获得inner闭包函数
9 inner() //"变量1"
挖坑1: 引用的变量可能发生变化
1 function outer() {
2 var result = []
3 for (var i = 0;i<10;i++){
4 result[i] = function () {
5 console.info(i)
6 }
7 }
8 return result
9 }
怎么解决这个问题呢?
1 function outer() {
2 var result = []
3 for (var i = 0; i<10;i++){
4 result[i] = (function (num) {
5 return function() {
6 console.info(num); // 此时访问的num,是上层函数执行环境的num,数组有10个函数对象,每个对象的执行环境下的number都不一样
7 }
8 })(i)
9 }
10 return result
11 }
挖坑2: this指向问题
1 var object = {
2 name: "object",
3 getName: function() {
4 return function() {
5 console.info(this.name)
6 }
7 }
8 }
9 object.getName()() // underfined
10 // 因为里面的闭包函数是在window作用域下执行的,也就是说,this指向windows
挖坑3:内存泄露问题
1 function showId() {
2 var el = document.getElementById("app")
3 el.onclick = function(){
4 aler(el.id) // 这样会导致闭包引用外层的el,当执行完showId后,el无法释放
5 }
6 }
7
8 // 改成下面
9 function showId() {
10 var el = document.getElementById("app")
11 var id = el.id
12 el.onclick = function(){
13 aler(id)
14 }
15 el = null // 主动释放el
16 }
技巧1: 用闭包解决递归调用问题
1 function factorial(num) {
2 if(num<= 1) {
3 return 1
4 } else {
5 return num * factorial(num-1)
6 }
7 }
8 var anotherFactorial = factorial
9 factorial = null
10 anotherFactorial(4) // 报错 ,因为最好是return num* arguments.callee(num-1),arguments.callee指向当前执行函数,但是在严格模式下不能使用该属性也会报错,所以借助闭包来实现
11
12
13 // 使用闭包实现递归
14 function newFactorial = (function f(num){
15 if(num<1) {return 1}
16 else {
17 return num* f(num-1)
18 }
19 }) //这样就没有问题了,实际上起作用的是闭包函数f,而不是外面的函数newFactorial
技巧2:用闭包模仿块级作用域
es6没出来之前,用var定义变量存在变量提升问题
1 for(var i=0;i<10; i++){
2 console.info(i)
3 }
4 alert(i) // 变量提升,弹出10
5
6 //为了避免i的提升可以这样做
7 (function () {
8 for(var i=0; i<10;i++){
9 console.info(i)
10 }
11 })()
12 alert(i) // underfined 因为i随着函数的退出,执行环境销毁,变量回收
技巧3:直接使用es6的let 和const 定义,避免此类问题。
细嚼JS闭包知识点及案例分析的更多相关文章
- 深入浅出之js闭包知识点梳理(一)
简单认识闭包 前言:和大多数编程语言一样,js也采用词法作用域,即函数的执行依赖于变量作用域,这个作用域是在函数定义时决定的,而不是函数调用时决定的.函数对象可以通过作用域链关联起来,函数体内部的 ...
- 软工案例分析之OJ
项目 内容 这个作业属于哪个课程 2021春季计算机学院软件工程(罗杰 任健) 这个作业的要求在哪里 案例分析作业要求 我在这个课程的目标是 和我的团队开发一个真正的软件,一起提升开发与合作的能力 这 ...
- JS重要知识点
这里列出了一些JS重要知识点(不全面,但自己感觉很重要).彻底理解并掌握这些知识点,对于每个想要深入学习JS的朋友应该都是必须的. 讲解还是以示例代码搭配注释的形式,这里做个小目录: JS代码预解析原 ...
- JS重要知识点(转载 学习中。。。)
这里列出了一些JS重要知识点(不全面,但自己感觉很重要).彻底理解并掌握这些知识点,对于每个想要深入学习JS的朋友应该都是必须的. 讲解还是以示例代码搭配注释的形式,这里做个小目录: JS代码预解析原 ...
- js基础系列框架:JS重要知识点(转载)
这里列出了一些JS重要知识点(不全面,但自己感觉很重要).彻底理解并掌握这些知识点,对于每个想要深入学习JS的朋友应该都是必须的. 讲解还是以示例代码搭配注释的形式,这里做个小目录: JS代码预解析原 ...
- CSS3-3D制作案例分析实战
一.前言 上一节,介绍了基础的CSS3 3D动画原理实现,也举了一个小小的例子来演示,但是有朋友跟我私信说想看看一些关于CSS3 3D的实例,所以在这里为了满足一下大家的需求,同时也为了以后能够更好的 ...
- js闭包的作用域以及闭包案列的介绍:
转载▼ 标签: it js闭包的作用域以及闭包案列的介绍: 首先我们根据前面的介绍来分析js闭包有什么作用,他会给我们编程带来什么好处? 闭包是为了更方便我们在处理js函数的时候会遇到以下的几 ...
- 大部分人都会做错的经典JS闭包面试题
由工作中演变而来的面试题 这是一个我工作当中的遇到的一个问题,似乎很有趣,就当做了一道题去面试,发现几乎没人能全部答对并说出原因,遂拿出来聊一聊吧. 先看题目代码: function fun(n,o) ...
- K米APP案例分析
关于 K米 -- 的案例分析 产品 K米的APP (全国KTV点歌,手机直播,互动,交友,预订)的Android客户端 第一部分 调研,评测 评测: 软件的bug,功能评测,黑箱测试 • 下载并使用, ...
随机推荐
- ORB-SLAM: A Versatile and Accurate Monocular SLAM System 笔记(二)
4. 自动地图初始化 地图初始化的目标是两个帧之间相对位姿来三角化一系列的点云(riangulate an initial set of map points),这个操作是独立与场景且不需要人为的干预 ...
- Mac 系统安装robot framework
1.安装Python3 版本 2.安装robotframework:pip3 install robotframework 3.安装Pypubsub:pip3 install Pypubsub 4.安 ...
- Cookie:SameSite,防止CSRF攻击
前言 最近在本地调试时,发现请求接口提示“未登录”,通过分析HTTP请求报文发现未携带登录状态的Cookie: PS:登录状态Cookie名是TEST 再进一步分析,发现Cookie的属性SameSi ...
- Selenium使用cookis登录,并临时将cookis存储在本地【shelve数据库】
Python中自带了一个shelve库,可以帮助我们存储一些少量的数据. shelve数据库类似redis,是以[键值对]的方式进行数据的存储,有点像"字典"这种数据结构,存储在本 ...
- 重要bug记录
导唱功能:需求点分析:本地已下载歌曲播放,判断是否有音频原唱伴奏版权,无版权按钮显示“导唱”,有版权显示“播原唱”.程序实现逻辑: 1.下载歌曲时调用一个歌曲信息接口,返回歌曲的一些属性信息,其中包括 ...
- SQL SERVER管理维护计划错误,备份错误,1053/3041/错误18204,严重性16,状态1
在sqlserv2008/2012里设置了管理-维护计划-备份计划,前些天遇到报错-1053/3041/错误18204,严重性16,状态1等:分享下解决方法. 1.在服务器执行任务报错 2.解决办法 ...
- 网络协议HTTP、TCP/IP、Socket
网络协议HTTP.TCP/IP.Socket 网络七层由下往上分别为物理层.数据链路层.网络层.传输层.会话层.表示层和应用层. 其中物理层.数据链路层和网络层通常被称作媒体层,是网络工程师所研究的 ...
- Spring源码学习(六)-spring初始化回调方法源码学习
1.spring官方指定了三种初始化回调方法 1.1.@PostConstruct.@PreDestory 1.2.实现 InitializingBean DisposableBean 接口 1.3. ...
- Tomcat三实例cluster多播方案共享session再配置
昨天已经将两实例cluster多播方案共享Session配置成功,其中的关键就在于server.xml中,engine->channel->receiver节点中address得写成自己的 ...
- 滴滴AR实景导航背后的技术
桔妹导读:机场.商场.火车站等大型室内场所内GPS信号不稳定.室内面积大.路线复杂.用户判断方向难等问题,给在大型场所内发单的乘客找上车点带来了很大的挑战,用户急需一种操作简单.交互友好的引导功能.本 ...
