VSCode 配 uni-app
CLI工程
- 全局安装vue-cli
npm install -g @vue/cli
- 通过cli创建uni-app项目
vue create -p dcloudio/uni-preset-vue uni-app
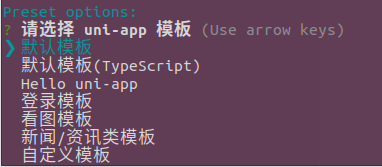
- 选择项目模板,可自由选择如下图:


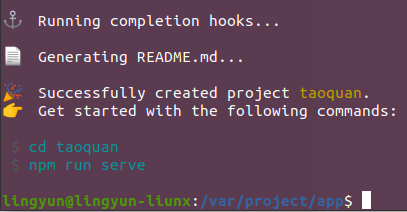
- 使用vscode打开创建的项目

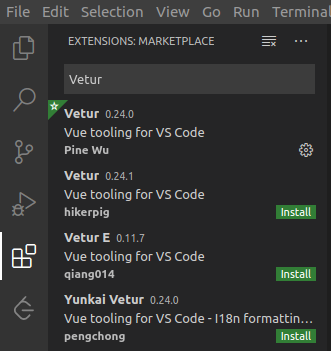
- 安装vue语法提示插件

cli工程自带uni-app&5+app语法提示
安装组件语法提示
npm i @dcloudio/uni-helper-json
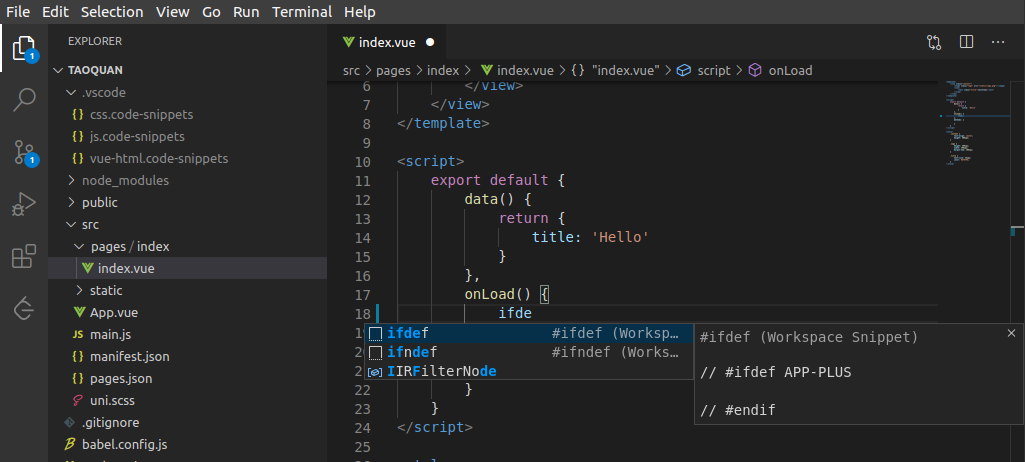
- 从 git 下载 uni-app 代码块,放到项目目录下的 .vscode 目录即可拥有和 HBuilderX 一样的代码块。


- 使用scss样式
#先安装node-sass
npm install node-sass
#然后安装sass-loader,这里安装7.3.1版本,版本可选择性更新,因为高版本可能会报错
#使用 cnpm 会快一些
cnpm install sass-loader@7.3.1
- 运行项目
npm run dev:%PLATFORM%
- 发布项目
npm run build:%PLATFORM%
%PLATFORM%可选值参见package.json中的scripts

HBuilderX 工程
- HBuilderX 创建的工程默认不带 types 语法提示,在 vscode 中编辑的时候,可以自行安装
- 初始化npm
npm init -y
- 安装uni-app语法提示
npm i @types/uni-app @types/html5plus -D
- uni-app项目中manifest.json、pages.json 等文件可以包含注释。vscode 里需要改用 jsonc 编辑器打开

VSCode 配 uni-app的更多相关文章
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- uni app 零基础小白到项目实战-1
uni-app是一个使用vue.js开发跨平台应用的前端框架. 开发者通过编写vue.js代码,uni-app将其编译到Ios,android,微信小程序等多个平台,保证其正确并达到优秀体验. Uni ...
- uni app以及小程序 --环境搭建以及编辑器
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 根据以上网页下载自己电脑相应的版本的微信开发者工具(目录 ...
- uni app canvas 不生效
canvas 创建canvas绘图上下文. <canvas style="width: 300px; height: 200px;" canvas-id="firs ...
- uni app 零基础小白到项目实战2
<template> <scroll-view v-for="(card, index) in list" :key="index"> ...
- uni app 零基础小白到项目实战
$emit 子组件传给父组件 $ref 父组件操作子组件 公用模板 uni-app全局变量的几种实现方法 const websiteUrl = 'http' const now = Date.now ...
- uni app中关于图片的分包加载
因为在项目中使用了大量的静态资源图片,使得主包体积过大, 而把这些图片全部放到服务器又有点麻烦,就想能不能把图片也分包,但是直接放在分包下的话导致图片资源找不到了, 在社区中看到大佬分享的十分有用,特 ...
- 雾里看花般的迷茫--货运APP
移动互联网正在改变我们的生活方式,各种手机APP充斥着人们的生活,物流行业也不例外.货运APP的出现,对于物流行业是一个提升的机会,也是迈向标准化和专业化的一个有效途径. 经过三十多年的发展,我国物流 ...
- 货运APP雨后春笋 传统物流模式将被改变
移动互联网正在改变我们的生活方式,各种手机APP充斥着人们的生活,物流行业也不例外.货运APP的出现,对于物流行业是一个提升的机会,也是迈向标准化和专业化的一个有效途径.有专家预测,这将为物流行业的发 ...
随机推荐
- 2.vue-常用指令
1.v-html:刷新的时候是整个DOM元素都会跟着一起进行刷新 v-text:直接刷新DOM种的text文本内容2.如果想在vue绑定html中的属性使用的是v-bind进行绑定的 v-bind:h ...
- ios支付签名认证
一.解析json中参数的含义 private Long id; @ApiModelProperty(value = "创建时间") private Date gmtCreate; ...
- shutil模块的使用
shutil模块 高级的文件,文件夹,压缩包处理模块 shutil.copyfileobj(fsrc,fdst,length) 将文件内容拷贝到另外一个文件中,可以部分.fdst目标length长度( ...
- TypeError: this.xxx.substring is not a function的解决办法
这是因为已经改变了xxx的值的类型,不再是字符串的话将不会拥有substring函数, 我当时这样写的时候,直接将number类型赋予了this.enter,所以导致了错误. 改为这样之后可以使用su ...
- 从零开始的Spring Boot(6、Thymeleaf内置对象及表达式大全)
1.1 基础对象 #ctx:上下文对象 ${#ctx.locale} ${#ctx.variableNames} ${#ctx.request} ${#ctx.response} ${#ctx.ses ...
- python实现装饰器
#编写一个装饰器 def zs(x): def h(): return ""+x() return h @zs def hhh(): return "你好" p ...
- docker已运行容器里的时区修改
ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime 或者 cp /usr/share/zoneinfo/Asia/Shanghai ...
- Linux下安装MongoDB 4.2数据库--使用tar包方式
(一)基础环境设置 操作系统版本 :centos-7.4 MongoDB版本:MongoDB 4.2 社区版 (1)关闭防火墙 # 关闭防火墙 [root@mongodbenterprise lib ...
- JavaWeb网上图书商城完整项目--day02-18.修改密码页面处理
1.用户登陆成功之后会显示 当点击修改密码的时候,会进入下面的页面 对应的是pwd.jsp这个文件 我们把对jsp页面前段的校验都封装在pwd.js中,在jsp中引入该js文件 <%@ page ...
- linux网络编程-socket(1)
上面是对应的IpV4的地址结构: sin_len整个结构的大小 sin_family协议族,对应Tcp固定为AF_INET,除了tcp协议外还支持unix域协议等 sin_port socket通信的 ...
