JS -- JavaScript简介
JavaScript是一种属于网络的高级脚本语言(解释性脚本语言),已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
一、如何插入JS代码?
使用<script>标签在HTML网页中插入JavaScript代码。注意, <script>标签要成对出现,并把JavaScript代码写在<script></script>之间。
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb18030">
<title>插入js代码</title>
<!--插入JS代码-->
<script type="text/javascript">
document.write("开启JS之旅!");
</script>
</head>
<body>
</body>
</html>
运行效果:
开启JS之旅!
二、引用JS外部文件
我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。
# .html文件 <!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>引用JS文件</title>
<script src="script.js"></script>
</head>
<body>
</body>
</html>
# .js文件 //JS代码
document.write("引用JS文件");
运行效果:
引用JS文件
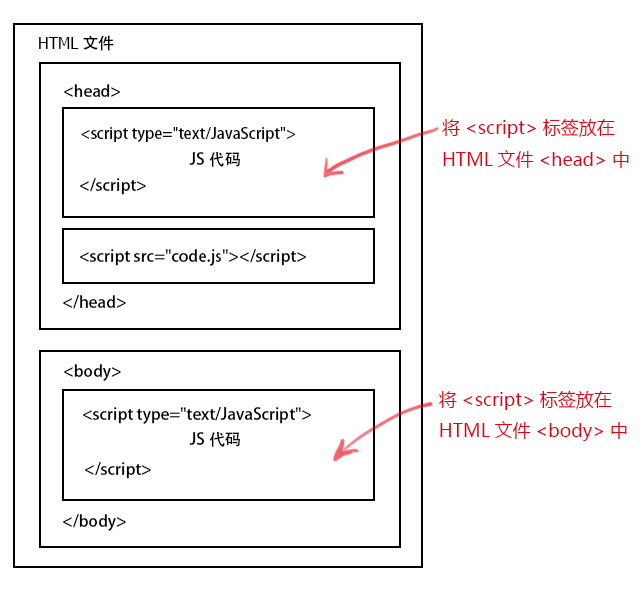
三、JS插入的位置
可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
(1)放在<head>部分:
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
(2)放在<body>部分:
JavaScript代码在网页读取到该语句的时候就会执行。

注意:
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。
比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);
而如果是通过事件调用执行的function那么对位置没什么要求的。
四、JS注释
单行注释,在注释内容前加符号 “//”。
多行注释以"/*"开始,以"*/"结束。
五、变量
定义变量使用关键字var,语法如下:
var 变量名
变量名命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
(在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。)

变量声明和赋值:
var mychar;
mychar="javascript";
mychar="hello";
六、判断语句(if...else)
语法:
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>判断语句</title>
<script type="text/javascript">
var age =25; //声明并初始化变量
if(age<=18)
{
document.write("小年轻真好。");
}
else
{
document.write("到了奋斗的年龄了。");
}
</script>
</head>
<body>
</body>
</html>
运行效果:
到了奋斗的年龄了。
七、函数function
如何定义一个函数呢?基本语法如下:
function 函数名()
{
函数代码;
}
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数调用</title>
<script type="text/javascript">
function writeInfo() //定义函数1
{
document.write("hello world");
}
writeInfo(); //调用函数1
function add() //定义函数2
{
var sum;
sum = 2 + 3;
alert(sum)
}
</script>
</head>
<body>
<form>
<!--调用函数2-->
<input type="button" value="点击我" onclick="add()" />
</form>
</body>
</html>
运行效果:


参考:https://www.imooc.com
JS -- JavaScript简介的更多相关文章
- JS/JavaScript简介及基本常识
JavaScript (JS)以客户端事件为驱动的弱类型脚本语言 JS脚本一般写在<head>内部 流:文本流.html流 回避关键字的基本策略:单词合并(v_function) null ...
- JavaScript简介及示例
JavaScript简介及使用 一.简介 JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型.它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛 ...
- HTML JavaScript简介
一.JavaScript简介 1.JavaScript是个什么东西? 它是个脚本语言,需要有宿主文件,它的宿主文件是HTML文件. 2.它与Java什么关系? 没有什么直接的联系,Java是Sun公司 ...
- Node.js的简介和安装
一.Node.js的简介和安装 a) 什么是Node.js? Node.js是一个开发平台 让JavaScript运行在服务器端的开发平台 ---简单点说就是用JavaScript写服务器 ...
- Node.js 原理简介
Node.js 的官方文档中有一段对 Node.js 的简介,如下. Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript ...
- python 全栈开发,Day50(Javascript简介,第一个JavaScript代码,数据类型,运算符,数据类型转换,流程控制,百度换肤,显示隐藏)
一.Javascript简介 Web前端有三层: HTML:从语义的角度,描述页面结构 CSS:从审美的角度,描述样式(美化页面) JavaScript:从交互的角度,描述行为(提升用户体验) Jav ...
- JavaScript简介与使用方法
1.JavaScript简介 1.1.JavaScript简史 最初:网络通信很慢,网页上的数据要传送到数据库验证,然后再返回错误结果,找客观过程要等很久,于是,网景公司开发出一门新语言,当时Java ...
- 为什么我要放弃javaScript数据结构与算法(第一章)—— JavaScript简介
数据结构与算法一直是我算比较薄弱的地方,希望通过阅读<javaScript数据结构与算法>可以有所改变,我相信接下来的记录不单单对于我自己有帮助,也可以帮助到一些这方面的小白,接下来让我们 ...
- 3.25课·········JavaScript简介与语法
一.JavaScript简介 1.JavaScript是个什么东西? 它是个脚本语言,需要有宿主文件,它的宿主文件是HTML文件. 2.它与Java什么关系? 没有什么直接的联系,Java是Sun公司 ...
随机推荐
- P、NP、NPC问题详解
转载地址 https://blog.csdn.net/bcb5202/article/details/51202589 P.NP.NPC 概念 > P问题:能够在多项式时间内解决的决策问题. - ...
- 关于Dapper实现读写分离的个人思考
概念相关 为了确保多线上环境数据库的稳定性和可用性,大部分情况下都使用了双机热备的技术.一般是一个主库+一个从库或者多个从库的结构,从库的数据来自于主库的同步.在此基础上我们可以通过数据库反向 ...
- Golang Gtk+3教程:开始
GTK+是一个控件工具包.每个通过GTK+创建的用户界面由一些控件组成. 控件是层级式的,window控件是主容器,通过在window中添加按钮.下拉菜单.输入字段等其他控件构成用户界面. 如果是复杂 ...
- jvm之方法内联优化
前言 在日常中工作中,我们时不时会代码进行一些优化,比如用新的算法,简化计算逻辑,减少计算量等.对于java程序来说,除了开发者本身对代码优化之外,还有一个"人"也在背后默默的优化 ...
- Jmeter 常用函数(2)- 详解 __RandomDate
如果你想查看更多 Jmeter 常用函数可以在这篇文章找找哦 https://www.cnblogs.com/poloyy/p/13291704.html 作用 产生一个随机日期 语法格式 ${__R ...
- Java 中几种常用设计模式
Java 中一般认为有23种设计模式,当然暂时不需要所有的都会,但是其中常见的几种设计模式应该去掌握. 总体来说设计模式分为三大类: 创建型模式,共五种:工厂方法模式.抽象工厂模式.单例模式.建造者模 ...
- c++右值引用和转移构造函数
int &&i = ; //i绑定到了右值1 int b = ; cout << i << endl; //输出1 i = b; cout << i ...
- HTTP基础 --响应
响应,由服务端返回给客户端,分为三部分:响应状态码(Response Status Code),响应头(Response Headers)和响应体(Response Body). 响应状态码 响应服务 ...
- Windows10 上的国产锁屏广告?
不知从什么时候开始,我的笔记本(Windows 10 Home,联想X1)在开机.锁屏时都会显示一些国产的“公益广告”(可惜不能截屏),有时是关于时令节气,有时是一些鸡汤短句,有时节假日则是叫我爱党爱 ...
- Linux图形界面安装Oracle11G(Centos7)
以Centos7为列 创建运行Oracle数据库的系统用户和用户组 #切换root用户 [px@localhost /]$ su - root [px@localhost /]$ su - root ...
