快速排序之C实现和JS实现的区别
快速排序是面试中的几乎必问的问题,理解之后发现并不难,在此贴出两种版本,与小伙伴们相互交流
PS:今天码代码非常有感觉,所以连发三篇博客,下午打球,手感也是热的发烫,希望不忘初心,方得始终。
进入正题,快速排序的基本思路就是的,找出数组中的某一个值,将其摆放在某一位置,比其大,放在该值的右边,比其小放在该值的左边,左右两边继续执行上述步骤,也就是递归。
那么问题来了,C语言中如何找出数组中的某一个值的位置(以下程序均取首项),先看如下分析。
C实现
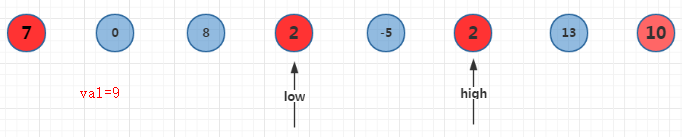
如图1所示,low代表数组首项,high代码数组末项,找出数组的首项 arr[len],将其储存起来(int val=arr[len]),先比较arr[high]与arr[low] 大小,,如何arr[high]>val,high左移,
如果arr[high]>val,说明数组的顺序已调整好,否则直至arr[high]<val arr[low]=arr[high]

图1

图2
如果arr[low]<=val 将low右移,当arr[low]>val,arr[high]=arr[low]

图3
如果arr[high]>=val 将high左移,arr[high]<val,arr[low]=arr[high]

图4
如果arr[low]<=val 将low右移,当arr[low]=arr[high],则代表首项的位置找到了,为2所在位置,arr[low]=val;

图5
下来就简单了,对9所在位置的左右依次执行上述操作方法,也就是递归
代码如下:
#include <stdio.h>
void quick_sort(int * a,int low,int high);
int findPos(int * a,int low,int high);
int main(){
int i ;
int arr[]={,,,,-,,,,,,,,};
//求数组的长度
int len=sizeof(arr)/sizeof(arr[]);
//排序
quick_sort(arr,,len-);
//打印
for(i=;i<len;i++){
printf("%d ",arr[i]);
}
printf("\n");
return ;
}
/*递归函数,第一个参数是数组,第二个参数是排序起始点,第三个参数是排序终止点*/
void quick_sort(int * a,int low,int high){
//在low小于high的时候,先找出指定值的位置,本程序指定的是a[0], 在指定值的左右继续执行找位置并赋值
if(low<high){
int pos=findPos(a,low,high);
quick_sort(a,low,pos-);
quick_sort(a,pos+,high);
}
}
int findPos(int * a,int low,int high){
int val=a[low];
while(low<high){
//当a[high]大于val时,不用移动a[high],只需要让high左移,也就是high--,当a[high]<val,则证明该赋值了。
while(low<high && a[high]>=val){
high--;
}
a[low]=a[high];//跳出while执行
//当a[low]<=val,不用移动 a[low],只需要让low右移,也就是low--,当a[low]>val,则证明该赋值了。
while(low<high && a[low]<=val){
low++;
}
a[high]=a[low];//跳出while执行
}//跳出总的while 代表low==high,则只需要把val赋给 a[low]或 a[high] ,最终return low或high 作为递归分界线
a[low]=val;
return low;
}
JS实现
js实现,也是比较容易,找出一个中间值,比其小放在左边,比其大放在右边,左右递归,有一点注意,在判断与mid[0]的大小时,循环从1开始,而不是0.
伪代码:
var arr=Array.length; //长度
if(arr<=1){return arr.slice(0);}
var left=[];//左
var right=[];//右
var mid=[Array[0]];//中间值
for(var i=1;i<len;i++){
if(Array[i]<mid[0]) left.push(Array[i])
else right.push(Array[i]);
}
return left.sort.concat(mid.concat(right.sort()))//递归
用面向对象去写,就是在数组的原型上添加一个方法,测试时去调用这个方法即可
Array.prototype.quick_sort=function(){
var len=this.length;
if(len<=1){
return this.slice(0);
}
var left=[];
var right=[];
var mid=[this[0]];
for(var i=1;i<len;i++){
if(this[i]<mid[0]){
left.push(this[i]);
}
if(this[i]>=mid[0]){
right.push(this[i]);
}
}
return left.quick_sort().concat(mid.concat(right.quick_sort()));
}
var arr = [31, 1, -5, -6, 10, 9, 0, 14, 222];
arr=arr.quick_sort();
console.log(arr);
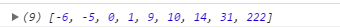
这是测试的结果

图6
比较两者区别
C实现相对于JS实现代码量能大一点,C中多了一步就是把首项的值,放到合适的位置,而JS固定好了中间值,就是第一项,比中间值小的放在中间值的左边,比中间值大的放在中间值的右边,再调用递归
快速排序的数据结构是不确定的,时间复杂度是O(n^2), 最优时间复杂度为O(n log n),平均时间复杂度也为O(n log n),空间复杂度取决于程序的实现方法。
这就是我对快排的理解。
快速排序之C实现和JS实现的区别的更多相关文章
- js == 与 === 的区别,‘’与“”的区别
js == 与 === 的区别 1.对于string,number等基础类型,==和===是有区别的 1)不同类型间比较,==之比较"转化成同一类型后的值"看"值&quo ...
- 小tips:JS数值之间的转换,JS中最大的Number是多少?,JS == 与 === 的区别
JS数值之间的转换 Number(), parseInt(),parseFloat() Number()函数的转换规则如下: 1.如果boolean值,true和false将分别被转换为1和02.如果 ...
- JQ的offset().top与js的offsetTop区别详解
一.前言 最近在做一个图片懒加载的插件,就纵轴(Y轴)而言,我需要时时获取图片的上偏移量,好判断是否已进入视图区域,而我所理解的是offsetTop应该是跟offset().top一样的,然后陷入了因 ...
- js forEach for区别
1.循环中断差别 具体见示例代码: <!DOCTYPE html> <html lang="zh"> <head> <meta chars ...
- js中单引号和双引号的区别(html中属性规范是用双引号,js中字符串规定是用单引号)(js中单引号区别和php很像:单引号快,双引号可转义字符,双引号可解析变量)
js中单引号和双引号的区别(html中属性规范是用双引号,js中字符串规定是用单引号)(js中单引号区别和php很像:单引号快,双引号可转义字符,双引号可解析变量) 一.总结 1.html中属性规范是 ...
- JQ的offset().top与JS的getBoundingClientRect区别详解,JS获取元素距离视窗顶部可变距离
壹 ❀ 引 我在 JQ的offset().top与js的offsetTop区别详解 这篇博客中详细分析了JQ方法offset().top与JS属性offsetTop的区别,并得出了一条offset( ...
- php和js的小区别
1.今天看了下php的api感觉还可以,不是很难,可能没看到深入的地方, (1)和js很相似 目前感觉它和js的最大区别 js的 点 被替换成 -> function setCate($pa ...
- JS与Jquery区别
很多人对JS和JQuery很容易搞混淆,今天我们就相比学习下: 加载区别: var myfunction(){}; JS:1.window.onload=function(){} 2.<body ...
- 浅析angular,react,vue.js jQuery使用区别
前端越来越混乱了,当然也可以美其名曰:繁荣.当新启动一个前端项目,第一件事就是纠结:使用什么框架,重造什么轮子? PS:大牛留言讨论那么,希望看完此篇,能够给你一个清晰的认识,或者让你更加地纠结和无所 ...
随机推荐
- day33:进程II
目录 1.锁:Lock 2.信号量:Semaphone 3.事件:Event 4.进程队列:Queue 5.生产者和消费者模型 6.JoinableQueue 锁:Lock 1.锁的基本概念 上锁和解 ...
- 完全基于 Java 的开源深度学习平台,亚马逊的大佬带你上手
本文适合有 Java 基础的人群 作者:DJL-Lanking HelloGitHub 推出的<讲解开源项目>系列.有幸邀请到了亚马逊 + Apache 的工程师:Lanking( htt ...
- JAVA-单例模式的几种实现方式
一.什么是单例模式 单例:保证一个类仅有一个实例,并提供一个访问它的全局访问点. 单例模式是一种常用的软件设计模式之一,其目的是保证整个应用中只存在类的唯一个实例. 比如我们在系统启动时,需要加载一些 ...
- 产品经理培训教程视频大全与模板Axure rp9与8视频教程元件库模板
注意:请仔细阅读购买,一旦发货百度网盘链接不能退~ 自动发邮件到买家留言处的邮箱,或注册淘宝时的邮箱自动通过旺旺给您发货还可以访问网页提取链接自助提取(复制到浏览器): http://4k5.cn/V ...
- 区块链入门到实战(29)之Solidity – 环境搭建
在线开发环境Remix(推荐) 学习Solidity推荐使用在线开发环境Remix,本教程的例子将使用Remix开发运行. 安装本地编译器 安装 nodejs / npm node官方网站下载node ...
- vim缩写
vim缩写可以简化输入,如在Python调试中的logging.warning可以缩写为lgw,在使用时会提高效率. 一.设置缩写 在~/.vimrc增加: :abbreviate lgw loggi ...
- Linux系统时间同步方法
在Windwos中,系统时间的设置很简单,界面操作,通俗易懂,而且设置后,重启,关机都没关系.系统时间会自动保存在BIOS时钟里面,启动计算机的时候,系统会自动在BIOS里面取硬件时间,以保证时间的不 ...
- MySQL集群搭建方案(PXC)
服务器快过期了,清一点库存,把运维这块的知识复习下 为什么要搭MySQL集群 技术层面上,传统的单节点数据库,万一宕机了,就凉凉了.容灾性能差.抗并发能力有限,数据量大的时候查询有瓶颈.学习层面上,作 ...
- 【译】ASP.NET Core updates in .NET 5 Preview 8
.NET 5 预览版 8 现在已经可以获取了,并且已经准备好接受评估.下面列出了本次发布的新特性: 使用 Microsoft.Identity.Web 进行 Azure Active Director ...
- gdb我在我本机上p不了,在别人机子上可以
gdb我在我本机上p不了,在别人机子上可以,不知道什么 (gdb) p EventFlow->devicetypeThere is no member or method named devic ...
