selenium中各个模块操作:下拉框、鼠标悬浮连贯、拼图拖拽操作、以及其他拖拽操作、连线操作
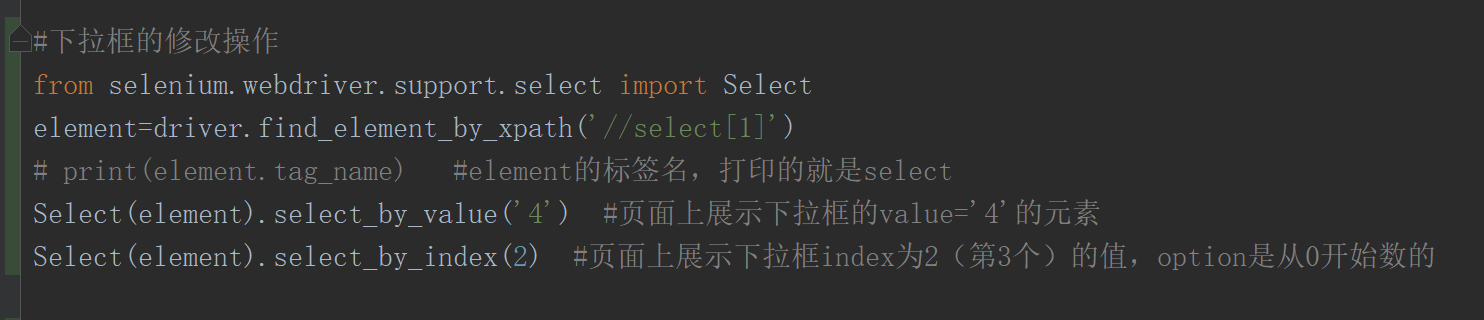
1、下拉框的修改操作
方法一:定位到元素后,通过select选择对应的值

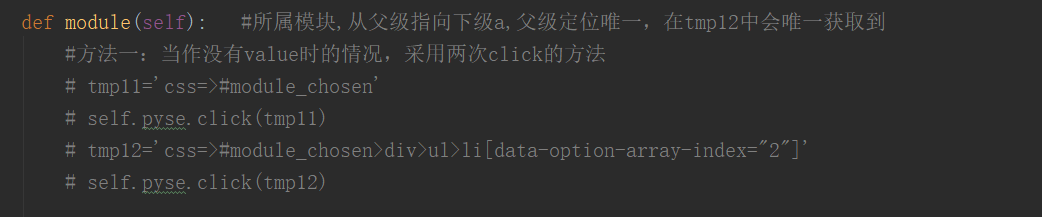
方法二:通过两次点击的方法:没有select的value属性时,采用click两次的方法去选择:
click第一次后,出现下拉框的内容,再click第二次进行选择,第2次click进行定位时,一级一级的定位

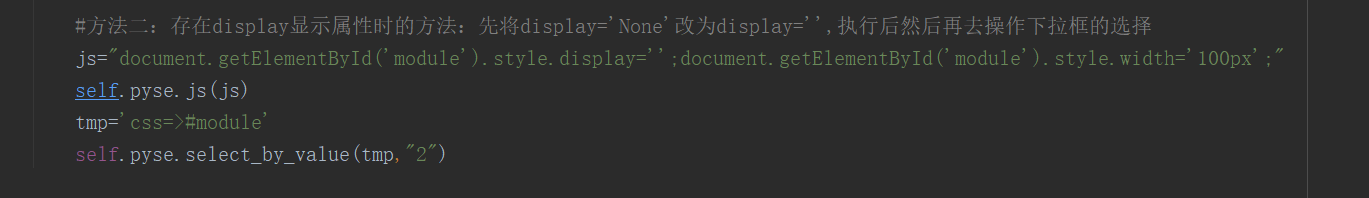
方法三:通过display显示属性的方法:禅道的提bug页面的所属模块

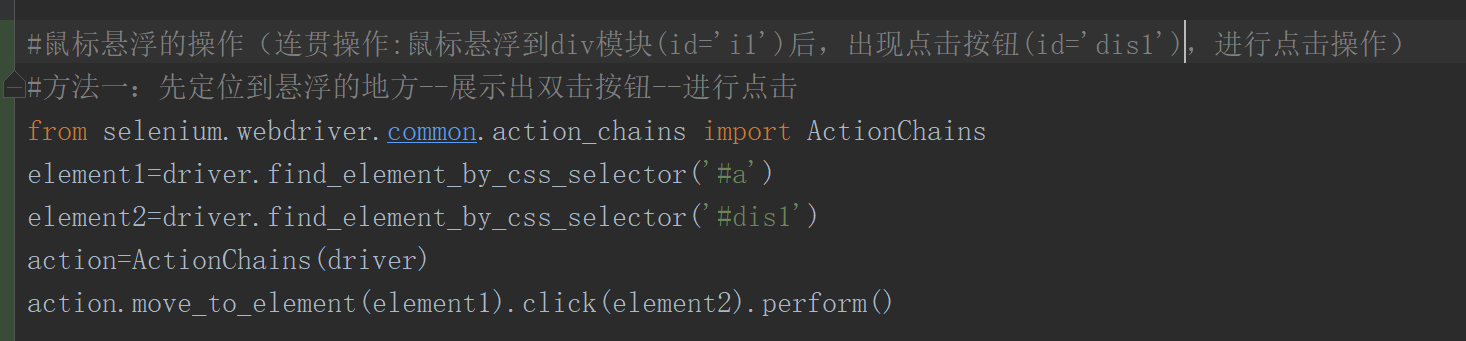
2、连贯操作(鼠标悬浮)
方法一:先定位到悬浮处——再定位到双击按钮处——再进行点击

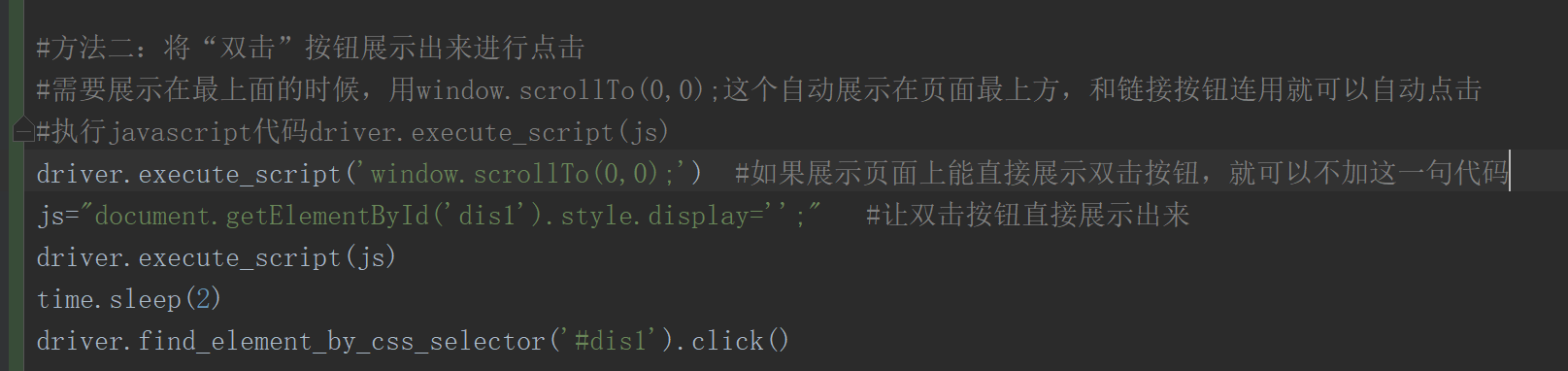
方法二:定位到双击按钮进行点击

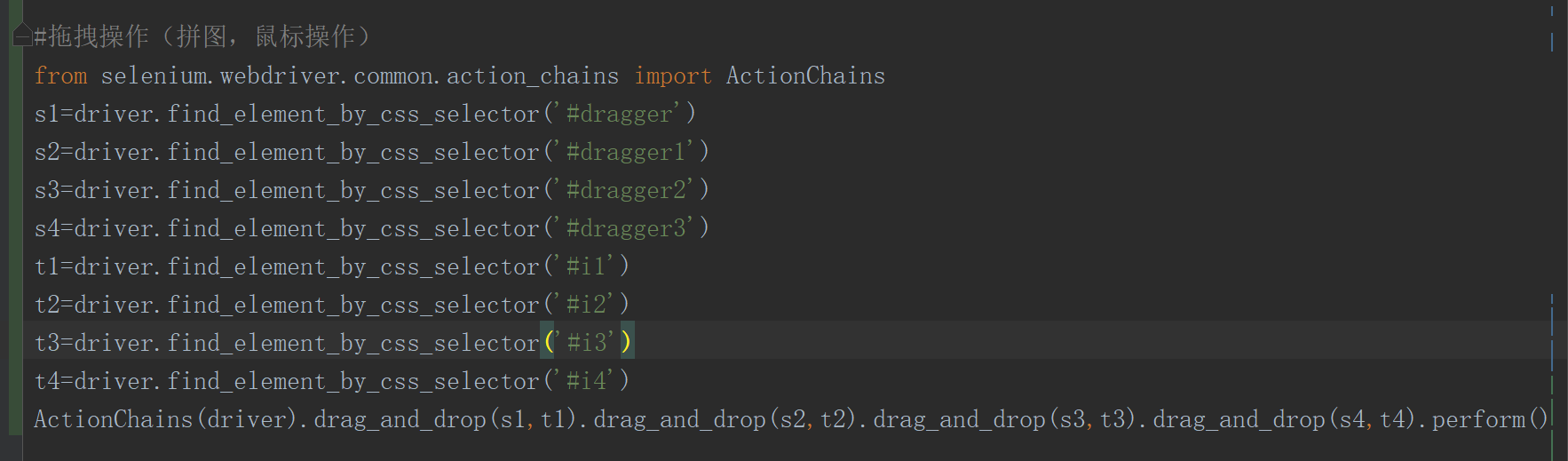
3、拖拽操作:比如拼图:从起始点a到终点b(知道目的地的情况)

selenium中各个模块操作:下拉框、鼠标悬浮连贯、拼图拖拽操作、以及其他拖拽操作、连线操作的更多相关文章
- 吾八哥学Selenium(四):操作下拉框select标签的方法
我们在做web页面自动化测试的时候会经常遇到<select></select>标签的下拉框,那么在Python里如何实现去操作这种控件呢?今天就给大家分享一下这个玩法.为了让大 ...
- jQuery操作下拉框的text值和val值
jQuery操作下拉框的text值和val值 1,JS源码 <select name="select1" id="select1" style=" ...
- Jquery操作下拉框(DropDownList)实现取值赋值
Jquery操作下拉框(DropDownList)想必大家都有所接触吧,下面与大家分享下对DropDownList进行取值赋值的实现代码 1. 获取选中项: 获取选中项的Value值: $('sele ...
- 微信内置浏览器中,点击下拉框出现页面乱跳转现象(iphone)
微信内置浏览器中,点击下拉框出现页面乱跳转现象(iphone) 前言: 这是小菜博客的第三篇文章.一直认为自己可以表达的东西太过简单,难以上台面,总是吝啬地不肯写.就算是写,也不知道从何开始.在同事的 ...
- Jquery操作下拉框(DropDownList)的取值赋值实现代码(王欢)
Jquery操作下拉框(DropDownList)的取值赋值实现代码(王欢) 1. 获取选中项: 获取选中项的Value值: $('select#sel option:selected').val() ...
- Vue.js中使用select选择下拉框
在Vue.js中使用select选择下拉框有两种方法: 第一种: Add.html: <select v-model="sysNotice.noticeType" id=&q ...
- Selenium: 利用select模块操作下拉框
在利用selenium进行UI自动化测试过程中,经常会遇到下拉框选项,这篇博客,就介绍下如何利用selenium的Select模块来对标准select下拉框进行操作... 首先导入Select模块: ...
- Selenium:利用select模块处理下拉框
在利用selenium进行UI自动化测试过程中,经常会遇到下拉框选项,这篇博客,就介绍下如何利用selenium的Select模块来对标准select下拉框进行操作... 首先导入Select模块: ...
- Selenium实战总结(webwiew下拉框定位)
基于常见的两种下拉框的展示形式: 1.点击弹出下拉框: 2.鼠标移动弹出下拉框(move_to_element) 实例一[鼠标点击弹出的下拉框]: e.g百度首页的设置--高级搜索--时间: 导包: ...
- selenium处理select标签的下拉框
有时候我们会碰到<select></select>标签的下拉框.直接点击下拉框中的选项不一定可行.Selenium专门提供了Select类来处理下拉框. <select ...
随机推荐
- 记一次mysql数据库被勒索(中)
背景在上一篇文章里面已经提过了. 现在面临的问题是nextcloud没有mysql数据库,用不起来了. 因为文件没丢,一种方法是启动新的mysql数据库,把文件重新提交一次. 为了程序员的面子,没有选 ...
- Eclipse导入项目后JSP页面出现报红
Multiple annotations found at this line:- javax.servlet.jsp.JspException cannot be resolved to a typ ...
- lx
自我介绍:我是18软件技术5班 张震. -统计截止目前为止我自己写过代码3000行,我希望在本课结束后累计到10000行代码, 选择自测题17分,错题大多是运算符和运算符先 后级一类的题,编程题不会, ...
- 第3关-input()函数
第3关-input()函数 一.input()函数 import time print('亲爱的同学:') time.sleep(1) print('我们愉快地通知您,您已获准在霍格沃茨魔法学校就读. ...
- Autoit 使用
一.Autoit 上传文件. 1.常用语法 - WinActivate("title") 聚焦到指定活动窗口 - ControlFocus ( "titl ...
- 深入了解v-model流程
v-model原理 vue中v-model是一个语法糖,所谓的语法糖就是对其他基础功能的二次封装而产生的功能.简单点说,v-model本身就是父组件对子组件状态以及状态改变事件的封装.其实现原理上分为 ...
- Unity3d流光效果
Material中纹理的属性都有Tiling和Offset,可以利用Offset做uv动画,从而完成各种有趣的动画,比如流光效果! 流过效果即通常一条高光光在物体上划过,模拟高光移动照射物体的效果,之 ...
- Fitness - 05.22
终于到了连续熬夜,感觉身心俱疲的年纪了. 今天休息一天,瑜伽暂停. 调整作息时间,12点睡觉,5点起床学习~
- 关于List的remove()方法
最近遇到一个小问题,我将其简化为下列代码,List的remove()方法在下列颜色注重的代码执行的源码也是不同的~ List<Integer> list=new ArrayList< ...
- 大概是win里最方便快捷的截图+拾色软件——Snipaste
Snipaste 是一个简单而又强大的截图工具,还可以让你将截图贴回到屏幕上!按下 F1 截图快捷键来开始截图,再按 F3贴图快捷键,截图就在桌面置顶显示了.对比文字,对比表格,对比图片,就这么简单! ...
