Newbe.Claptrap 框架入门,第二步 —— 创建项目
接上一篇 Newbe.Claptrap 框架入门,第一步 —— 开发环境准备 ,我们继续了解如何创建一个 Newbe.Claptrap 项目。
Newbe.Claptrap 是一个用于轻松应对并发问题的分布式开发框架。如果您是首次阅读本系列文章。建议可以先从本文末尾的入门文章开始了解。
安装项目模板
打开控制台运行以下命令来安装最新的项目模板:
dotnet new --install Newbe.Claptrap.Template |
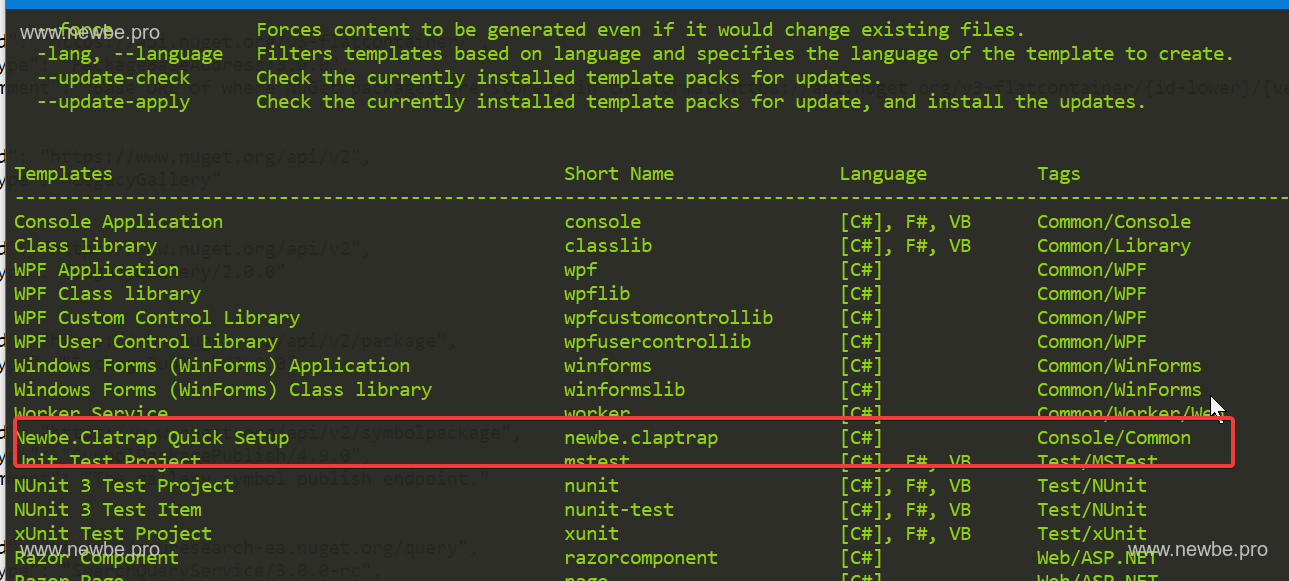
安装完毕后,可以在安装结果中查看到已经安装的项目模板。

创建项目
选择一个位置,创建一个文件夹,本示例选择在 D:\Repo 下创建一个名为 HelloClaptrap 的文件夹。该文件夹将会作为新项目的代码文件夹。
打开控制台,并且将工作目录切换到 D:\Repo\HelloClaptrap。然后运行以下命令便可以创建出项目:
dotnet new newbe.claptrap --name HelloClaptrap |
通常来说,我们建议将
D:\Repo\HelloClaptrap创建为 Git 仓库文件夹。通过版本控制来管理您的源码。
启动项目
接下来,我们使用命令行启动项目。将命令行切换到 C:\Repos\HelloClaptrap\HelloClaptrap,运行以下命令:
tye run |
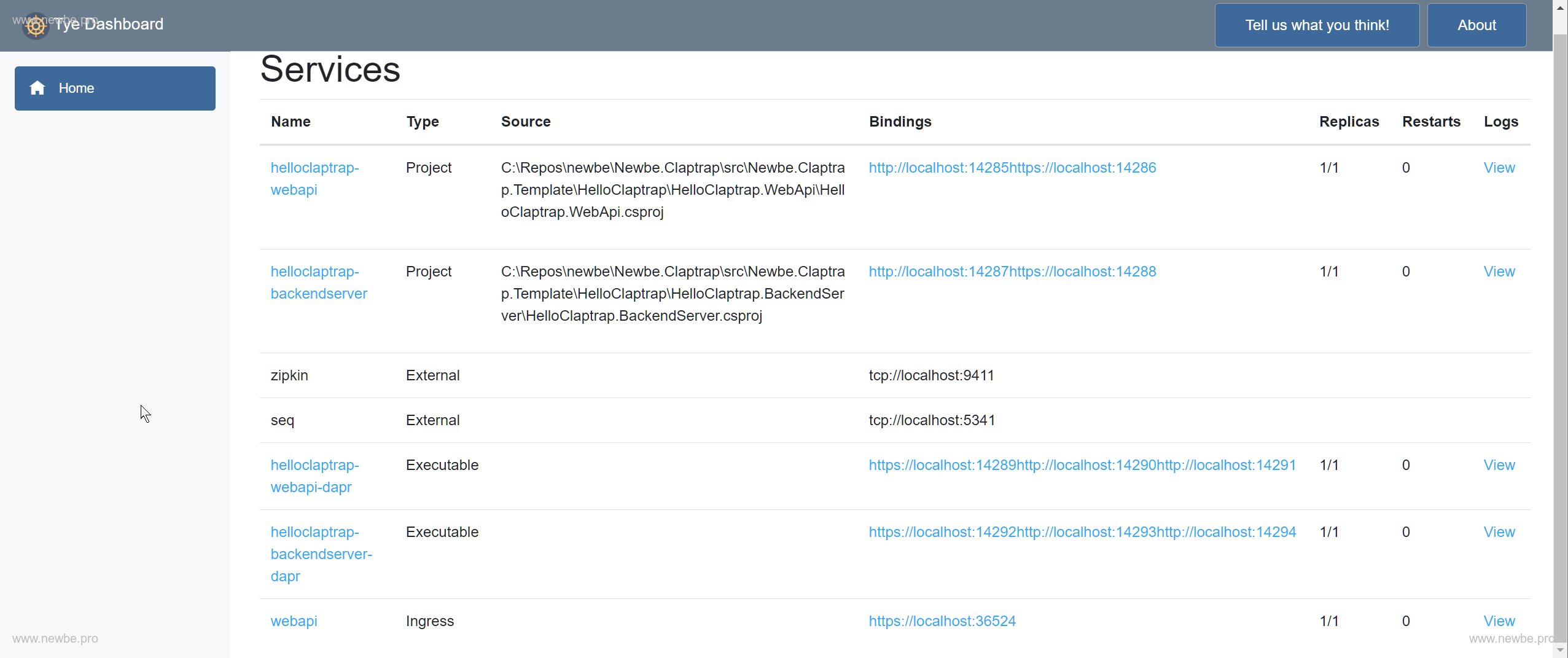
启动之后可以在 tye dashboard 上查看到项目模板包含的所有项目:

tye dashboard 的地址通常为 http://localhost:8000, 若端口被占用将自动使用其他端口,可以查看命令行上的提示,以得到当前具体的地址。
我们可以在如上图所示的界面上找到 helloclaptrap-webapi 服务的运行地址。例如,上图所示,其终结点地址为 http://localhost:14285。
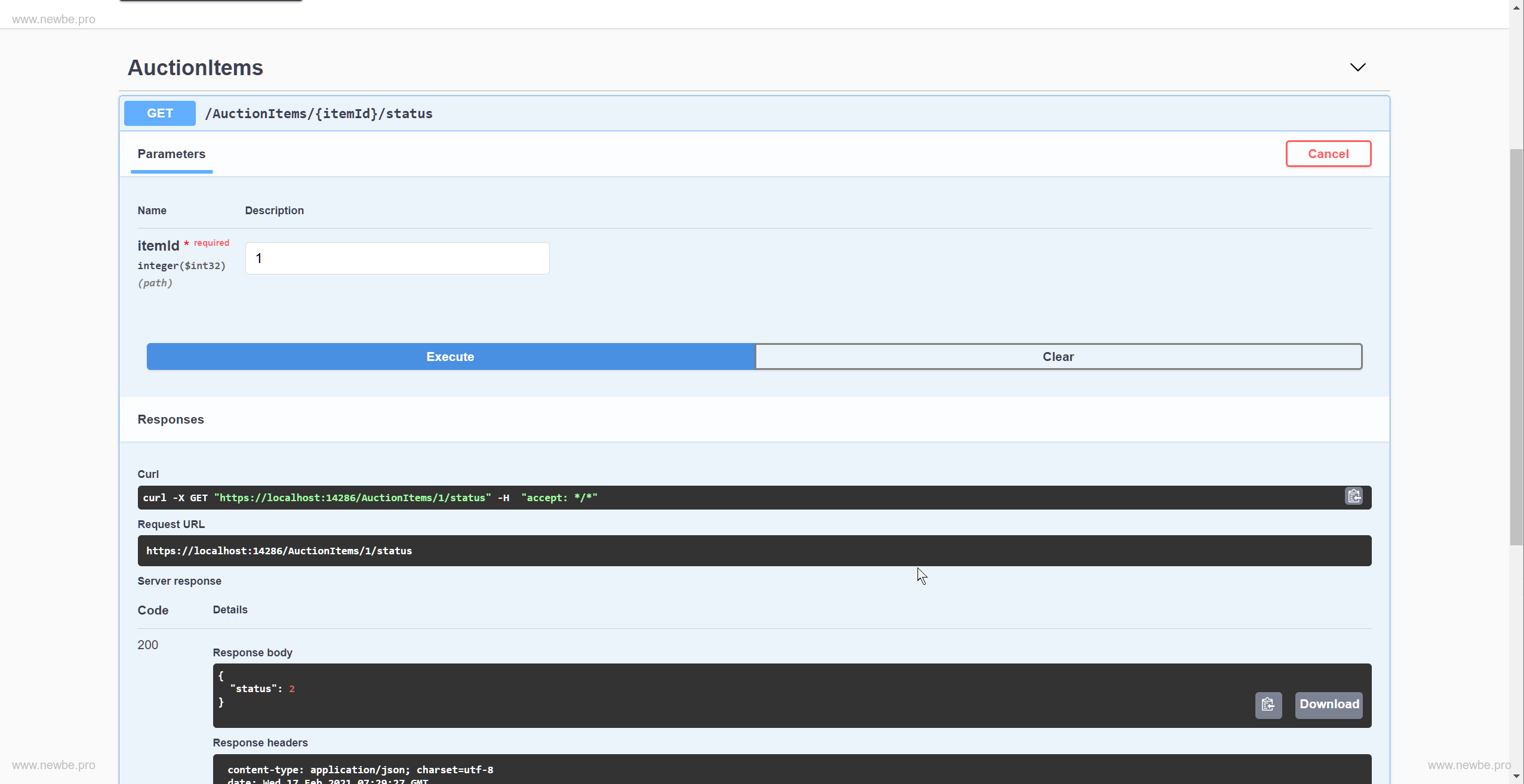
因此,我们使用浏览器打开该地址,以查看 swagger 界面。
在 swagger 页面上,尝试调用/AuctionItems/{itemId}/statusAPI:

服务返回 200 说明当前服务各个组件已经正常启动。
体验项目
使用项目模板创建的项目实际上是一个模拟拍卖竞价业务的程序。
拍卖竞价是一个典型的可能具有并发请求需要处理的业务场景。使用 Newbe.Claptrap 可以很简单的解决该问题。后续的文档中我们将连续使用该业务场景进行演示,因此,此处进行一下简单的业务场景说明。
业务规则
业务规则大致如下:
- 每个拍卖品由一个唯一的
itemId - 拍卖品只能在一段时间内进行竞价拍卖
- 拍卖品有一个起始拍卖价格
- 所有的竞拍者都拥有一个唯一的
userId - 竞拍者在拍卖时间段内可以无限次对拍卖品进行出价,只要其出价大于当前最高出价,即可算作有效出价,并成为该拍卖品目前的得标人
- 需要记录所有成功出价的详细情况,包括出价时间,出价额,出价人。
拍卖品的状态如下:
0 Planned等待开拍1 OnSell正在拍卖2 Sold已经拍出3 UnSold流拍
API 设计
为了最简单的演示效果,本样例设计了以下这些 API :
GET /AuctionItems/{itemId}/status获取指定拍卖品当前的竞价状态GET /AuctionItems/{itemId}获取指定拍卖品的详细信息POST /AuctionItems对指定的拍卖品进行出价
下面我们使用一个简单的场景来体验一下这些 API 的效果。
寻找当前在拍的拍卖品
由于拍卖品的状态受到时间的影响,为了让开发者可以在任何时候都可以找到各种状态的拍卖品,项目中使用了一些基于时间的算法,来生成所有状态的拍卖品。
开发者可以使用 0/1/2/3 四个 itemId 调用 GET /AuctionItems/{itemId}/status 获取拍卖品当前的状态。
其中至少存在一个状态为 1 OnSell 的拍卖品。为了后续方便说明,我们假设其 itemId 为 1。
查看拍卖品的详细信息
使用 GET /AuctionItems/{itemId} 可以查询到拍卖品的详细信息。例如,我们使用 itemId 为 1 进行查询,可能可以得到如下结果:
{
|
以上结果说明:
- 该拍卖品的起拍价格为 basePrice 10
- 竞拍时间段为 startTime - endTime 时间的时段
- 当前的竞拍记录 biddingRecords 为空
其中时段可能由于启动项目模板的时间发生变化,视具体项目启动时间而定。
尝试出价
接下来,我们调用 POST /AuctionItems 尝试对当前在拍的拍卖品进行出价,调用并传入参数如下:
{
|
参数说明如下:
- 出价人 userId 为 1
- 出价为 36524
- 拍卖品为 itemId 1
这将得到结果:
{
|
返回结果表明:
- success 出价成功
- 出价人 userId 为 1
- 最新出价为 36524
- 拍卖品当前状态为
1 OnSell
然后在使用 GET /AuctionItems/{itemId} 便可以查看到当前最新的拍卖品情况:
{
|
以上结果说明:
- 出价记录已更新,添加了最新的一条竞拍详情。
这样便完成了最简单的出价演示。
开发者可以自行尝试更多不同的状态和参数体验以上 API 的基础用法。例如,出价小于当前最高出价,对非再拍商品进行出价等等操作。
停止项目
若想要停止当前正在运行的模板项目。只要在刚才运行 tye run 的控制台上使用键盘按下 Ctrl+C 即可停止正在运行的程序。
小结
本篇我们了解了安装项目模板和使用项目模板的基本步骤。
下一步,我们将介绍项目模板中包含的主要内容。
最后但是最重要!
如果读者对该内容感兴趣,欢迎转发、评论、收藏文章以及项目。
最近作者正在构建以 Actor 模式 和 事件溯源 为理论基础的一套服务端开发框架。希望为开发者提供能够便于开发出 “分布式”、“可水平扩展”、“可测试性高” 的应用系统 ——Newbe.Claptrap
本篇文章是该框架的一篇技术选文,属于技术构成的一部分。
项目文档库:claptrap.newbe.pro
联系方式: QQ 群 610394020
您还可以查阅本系列的其他选文:
理论入门篇
术语介绍篇
- Actor 模式
- 事件溯源(Event Sourcing)
- Claptrap
- Minion
- 事件 (Event)
- 状态 (State)
- 状态快照 (State Snapshot)
- Claptrap 设计图 (Claptrap Design)
- Claptrap 工厂 (Claptrap Factory)
- Claptrap Identity
- Claptrap Box
- Claptrap 生命周期(Claptrap Lifetime Scope)
- 序列化(Serialization)
- 最小竞争资源 (Minimal Competing Resources)
样例实践篇
开发入门篇
开发工具篇
- 使用 Tye 辅助开发 k8s 应用竟如此简单(一)
- 使用 Tye 辅助开发 k8s 应用竟如此简单(二)
- 使用 Tye 辅助开发 k8s 应用竟如此简单(三)
- 使用 Tye 辅助开发 k8s 应用竟如此简单(四)
- 使用 Tye 辅助开发 k8s 应用竟如此简单(五)
- 使用 Tye 辅助开发 k8s 应用竟如此简单(六)
其他番外篇
- 谈反应式编程在服务端中的应用,数据库操作优化,从 20 秒到 0.5 秒
- 谈反应式编程在服务端中的应用,数据库操作优化,提速 Upsert
- 十万同时在线用户,需要多少内存?——Newbe.Claptrap 框架水平扩展实验
- docker-mcr 助您全速下载 dotnet 镜像
- 十多位全球技术专家,为你献上近十个小时的.Net 微服务介绍
- 年轻的樵夫哟,你掉的是这个免费 8 核 4G 公网服务器,还是这个随时可用的 Docker 实验平台?
- 如何使用 dotTrace 来诊断 netcore 应用的性能问题
- 只要十步,你就可以应用表达式树来优化动态调用
GitHub 项目地址:https://github.com/newbe36524/Newbe.Claptrap
Gitee 项目地址:https://gitee.com/yks/Newbe.Claptrap
您当前查看的是先行发布于 www.newbe.pro 上的博客文章,实际开发文档随版本而迭代。若要查看最新的开发文档,需要移步 claptrap.newbe.pro。

- 本文作者: newbe36524
- 本文链接: https://www.newbe.pro/Newbe.Claptrap/Get-Started-2/
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
Newbe.Claptrap 框架入门,第二步 —— 创建项目的更多相关文章
- Newbe.Claptrap 框架入门,第二步 —— 简单业务,清空购物车
接上一篇 Newbe.Claptrap 框架入门,第一步 —— 创建项目,实现简易购物车 ,我们继续要了解一下如何使用 Newbe.Claptrap 框架开发业务.通过本篇阅读,您便可以开始尝试使用 ...
- Newbe.Claptrap 框架入门,第三步 —— 定义 Claptrap,管理商品库存
接上一篇 Newbe.Claptrap 框架入门,第二步 —— 简单业务,清空购物车 ,我们继续要了解一下如何使用 Newbe.Claptrap 框架开发业务.通过本篇阅读,您便可以开始学会添加一个全 ...
- 轻松应对并发,Newbe.Claptrap 框架入门,第四步 —— 利用 Minion,商品下单
接上一篇 Newbe.Claptrap 框架入门,第三步 —— 定义 Claptrap,管理商品库存 ,我们继续要了解一下如何使用 Newbe.Claptrap 框架开发业务.通过本篇阅读,您便可以开 ...
- Newbe.Claptrap 框架入门,第一步 —— 开发环境准备
Newbe.Claptrap 框架依托于一些关键性的基础组件和一些可选的辅助组件.本篇我们来介绍一下如何准备一个开发环境. Newbe.Claptrap 是一个用于轻松应对并发问题的分布式开发框架.如 ...
- Newbe.Claptrap 框架入门,第一步 —— 创建项目,实现简易购物车
让我们来实现一个简单的 “电商购物车” 需求来了解一下如何使用 Newbe.Claptrap 进行开发. 业务需求 实现一个简单的 “电商购物车” 需求,这里实现几个简单的业务: 获取当前购物车中的商 ...
- 轻松应对并发问题,简易的火车票售票系统,Newbe.Claptrap 框架用例,第一步 —— 业务分析
Newbe.Claptrap 框架非常适合于解决具有并发问题的业务系统.火车票售票系统,就是一个非常典型的场景用例. 本系列我们将逐步从业务.代码.测试和部署多方面来介绍,如何使用 Newbe.Cla ...
- 轻松应对并发问题,Newbe.Claptrap 框架中 State 和 Event 应该如何理解?
Newbe.Claptrap 框架中 State 和 Event 应该如何理解?最近整理了一下项目的术语表.今天就谈谈什么是 Event 和 State. Newbe.Claptrap 是一个用于轻松 ...
- Newbe.Claptrap 框架如何实现多级生命周期控制?
Newbe.Claptrap 框架如何实现多级生命周期控制?最近整理了一下项目的术语表.今天就谈谈什么是 Claptrap Lifetime Scope. 特别感谢 kotone 为本文提供的校对建议 ...
- Newbe.Claptrap 框架如何实现 Claptrap 的多样性?
Newbe.Claptrap 框架如何实现 Claptrap 的多样性?最近整理了一下项目的术语表.今天就谈谈什么是 Claptrap Design 和 Claptrap Factory. 特别感谢 ...
随机推荐
- docker(4)解决pull镜像速度缓慢
前言 上一篇讲到pull 镜像,但是pull镜像的时候下拉的速度实在感人,有什么解决办法吗?我们只需将docker镜像源修改为国内的 将docker镜像源修改为国内的: 在 /etc/docker/d ...
- POJ-2411 Mondriann's Dream (状压DP)
求把\(N*M(1\le N,M \le 11)\) 的棋盘分割成若干个\(1\times 2\) 的长方形,有多少种方案.例如当 \(N=2,M=4\)时,共有5种方案.当\(N=2,M=3\)时, ...
- poj 1113 wall(凸包裸题)(记住求线段距离的时候是点积,点积是cos)
Wall Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 43274 Accepted: 14716 Descriptio ...
- MySQL 事务特征 & 隔离级别
数据库事务特征 Atomicity 原子性 事务是一个原子性质的操作单元,事务里面的对数据库的操作要么都执行,要么都不执行, Consistent 一致性 在事务开始之前和完成之后,数据都必须保持一致 ...
- 牛客多校第六场G Is Today Friday?(吉姆拉尔森/蔡勒公式 + 思维)题解
题意: 给你\(A-J\)的字母组成的日期,形式为\(yyyy/mm/dd\).现给你\(n\)个这样的串\((n<=1e5)\),问你把字母映射成数字,并且使得所有日期合法且为星期五的最小字典 ...
- nmap进阶使用[脚本篇]
nmap 进阶使用 [ 脚本篇 ] 2017-05-18 NMAP 0x01 前言 因为今天的重点并非nmap本身使用,这次主要还是想给大家介绍一些在实战中相对比较实用的nmap脚本,所以关于 ...
- shit vuepress docs
shit vuepress docs https://deploy-preview-2764--vuepress.netlify.app/guide/directory-structure.html ...
- React Suspense All In One
React Suspense All In One 挂起让组件在渲染之前"等待"某些东西. 如今,Suspense仅支持一种用例:使用React.lazy动态加载组件. 将来,它将 ...
- Chrome 黑科技
Chrome 黑科技 秒变记事本 data:text/html, <htmlcontenteditable> OK <a href="data:text/html, &qu ...
- 为什么国内的好多具备 HTTPS 的网站却没有使用 HTTPS 重定向功能
为什么国内的好多具备 HTTPS 的网站却没有使用 HTTPS 重定向功能 HTTPS 重定向 good demos ️ HTTPS http://www.xgqfrms.xyz/ https://w ...
