Azure Storage 系列(二) .NET Core Web 项目中操作 Blob 存储
一,引言
上一篇文章,我们介绍到在实际项目中系统会产生大量的日志文件,用户上传的头像等等,同时也介绍到可以使用Azure Blob Storage 来存储项目中的一些日志文件,用户头像,用户视频等等。这个时候,有人就会问到,那我大概明白Blob可以存放什么类型的数据了,这个时候就有人问一些问题了
1,什么是Blob?
答 Azure Blob 存储是非结构化的,它可以保存的数据类型是没有任何限制的。如,pdf文档,json文件,视频,txt文件等。我们常见的类型的文件,它统统可以进行存储。但是 Blob 不适合需要经常查询的结构化数据, 比如说项目中使用的,它们具有比内存和本地磁盘更高的延迟,并且没有可让数据库高效运行查询的索引功能。但是,blob经常用与数据库一起用于存储不可查询的的数据,例如用户头像存储在Blob中,数据库中保存对应用户头像的Blob名称或URL(来自微软官方解释)
其实用可以这么说,如果项目中有对于的图片资源,视频资源,文件等资源,我们就可以考虑到将这些数据都存储在Azure Blob中。今天在文章的后半段我们将通过一个简单的 .NET Core Web 程序去操作 Blob 存储对象。
二,正文
开始之前我们看看 Blob 的类型
1,block blob(块 blob):由不同大小的块构成,在写入到块 blob 时,需要将数据上传到块并将其提交到 blob。
2,append blob(追加 blob):是专用的块 blob,它仅支持追加新数据,追加操作非常高效。 追加 blob 非常适用于存储日志或写入流数据等方案。
3,page blob(页 blob):专用于涉及随机存取读写的方案。 页 blob 用于存储 Azure 虚拟机所使用的虚拟硬盘 (VHD) 文件,但它们非常适用于任何涉及到随机存取的方案。
今天我们演示的是 block blob类似,实际项目中,我们是如何进行操作的
1,Azure Portal 上进行创建 blob 数据
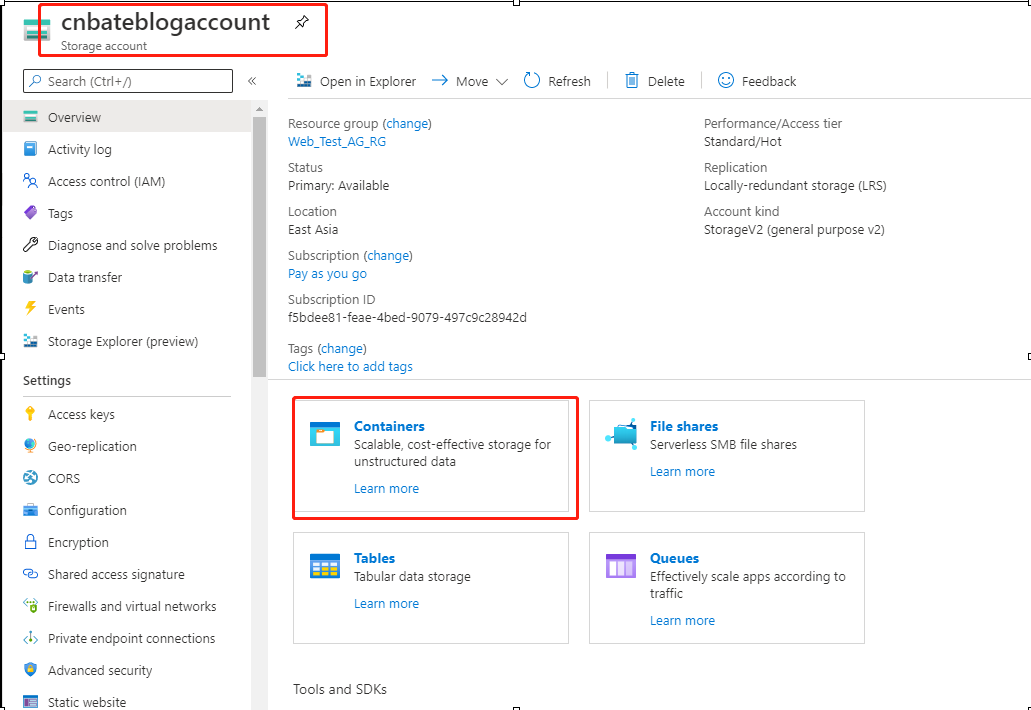
找到之前创建好的 “cnbateblogaccount” Storage Account,点击图中圈起来的 “Containers”,进行创建容器

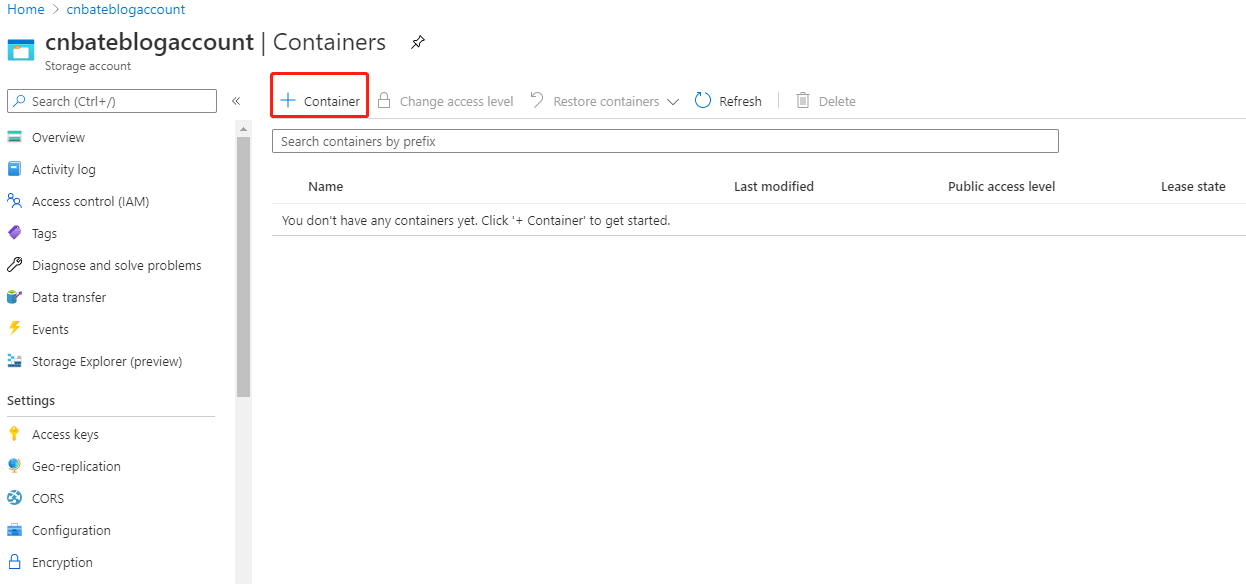
点击 “ + Container ”,进行创建容器
注意:这里的容器,我们可以理解为用来存储对象的容器

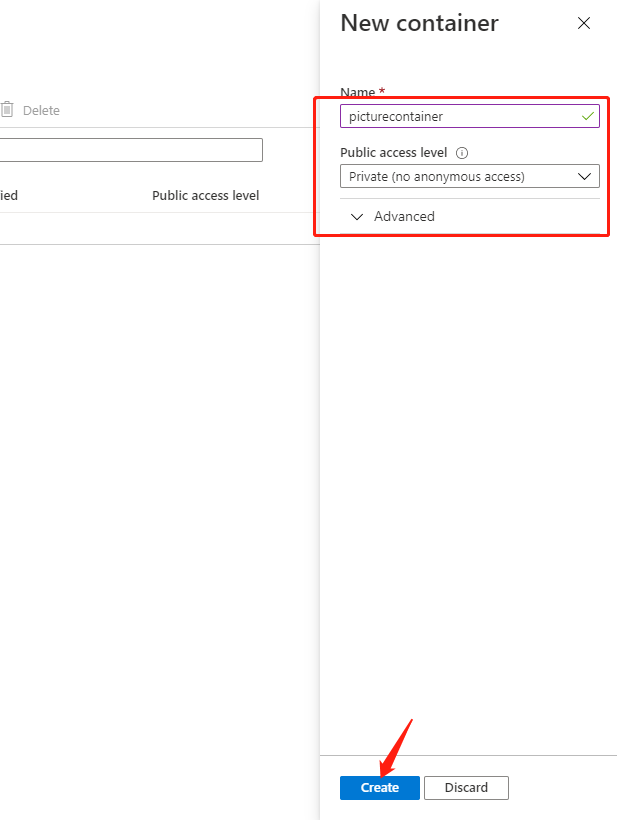
Name:“picturecontainer”
Public access level 选择:“Private(no anonymous access)”(私有的,不允许匿名访问)
点击 “Create"

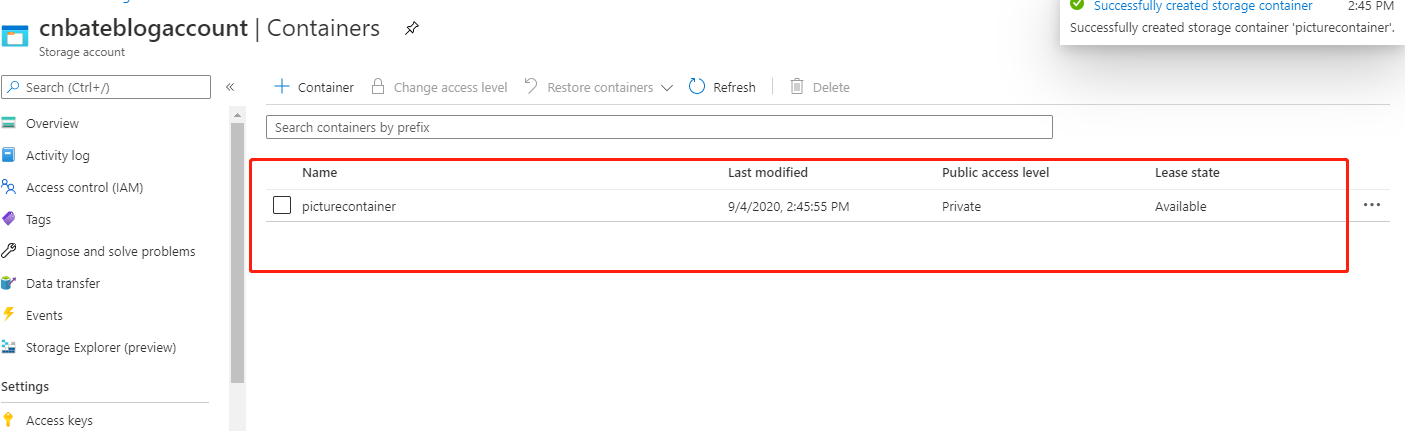
创建完成后,我们就可以在当前容器页面看到自己创建的 ”picturecontainer“ 信息。

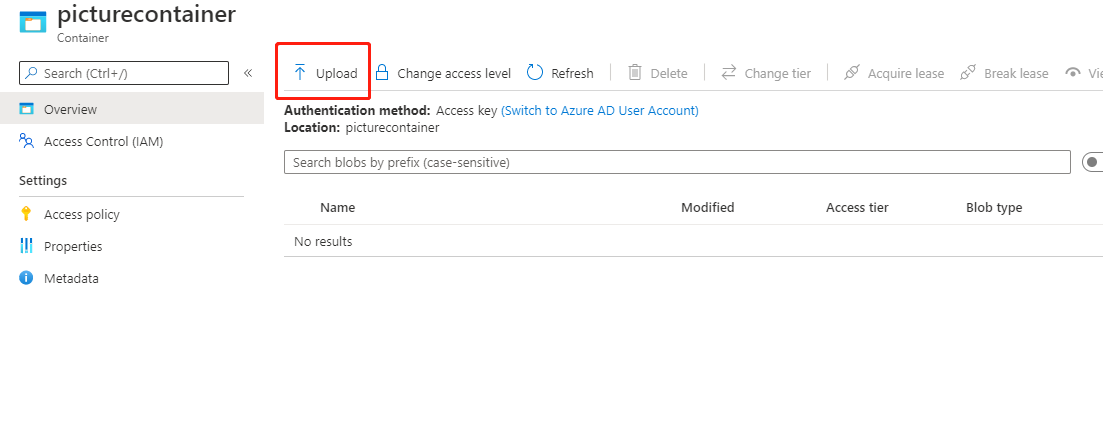
我们点击容器进入,尝试在上传一张图片进行测试

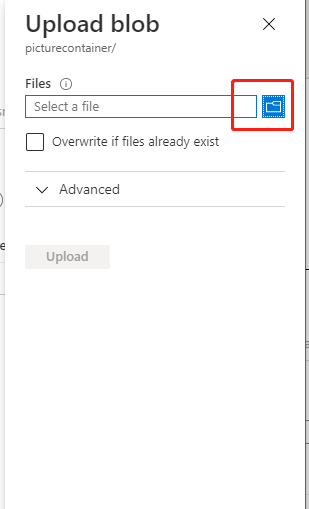
点击 “Select a file” 进行选择

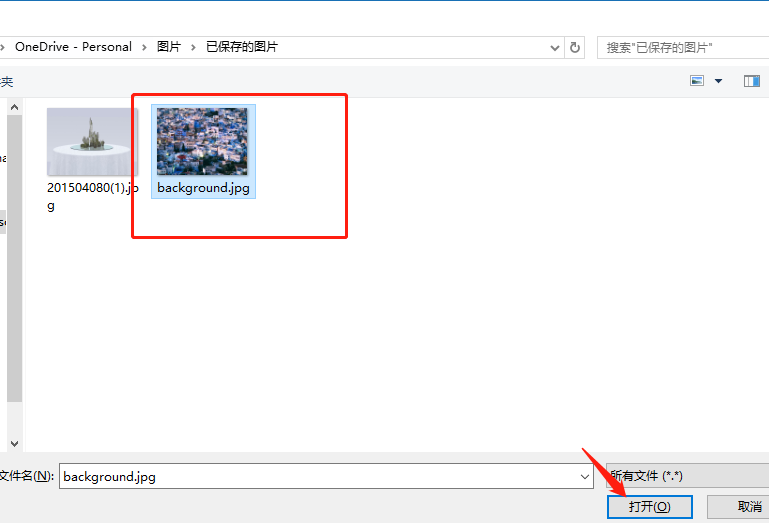
选择 “background.jpg”,点击 "打开"

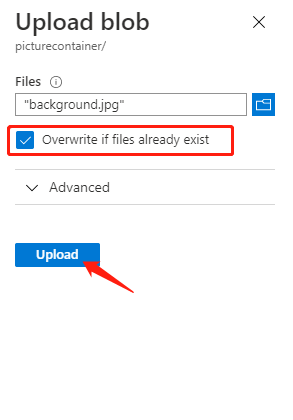
勾选 “Overwrite if file already exist”(如果文件存储,就覆盖)
点击 “Upload” 进行上传

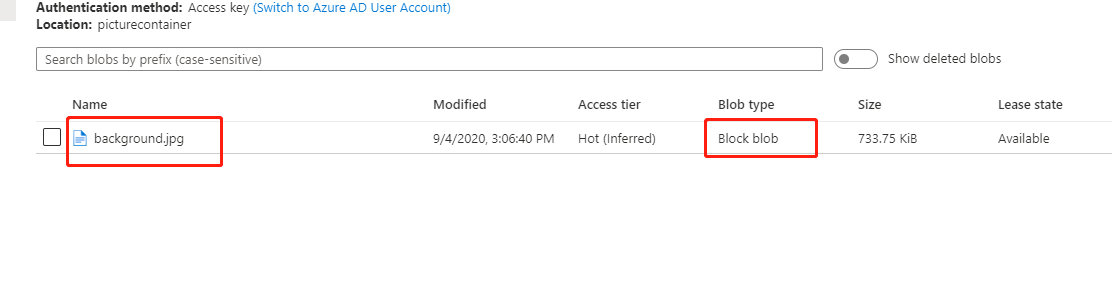
我们可以看到上传的图片文件,并且它的 Blob 类型是 “block blob”

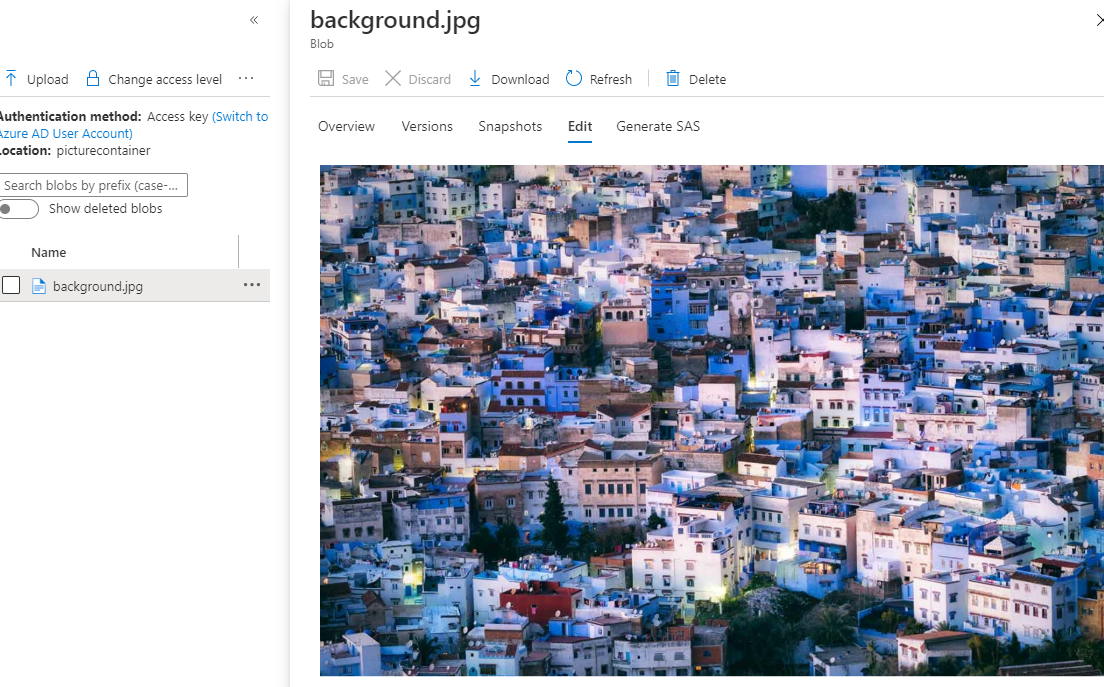
同时,我们可以还有在Portal 上进行预览,编辑操作。

ok,上述操作我们是在Azure Portal 上进行操作的。接下来我们通过代码进行 blob 的增删查
2,通过ASP.NET Core Web 项目进行Blob数据操作
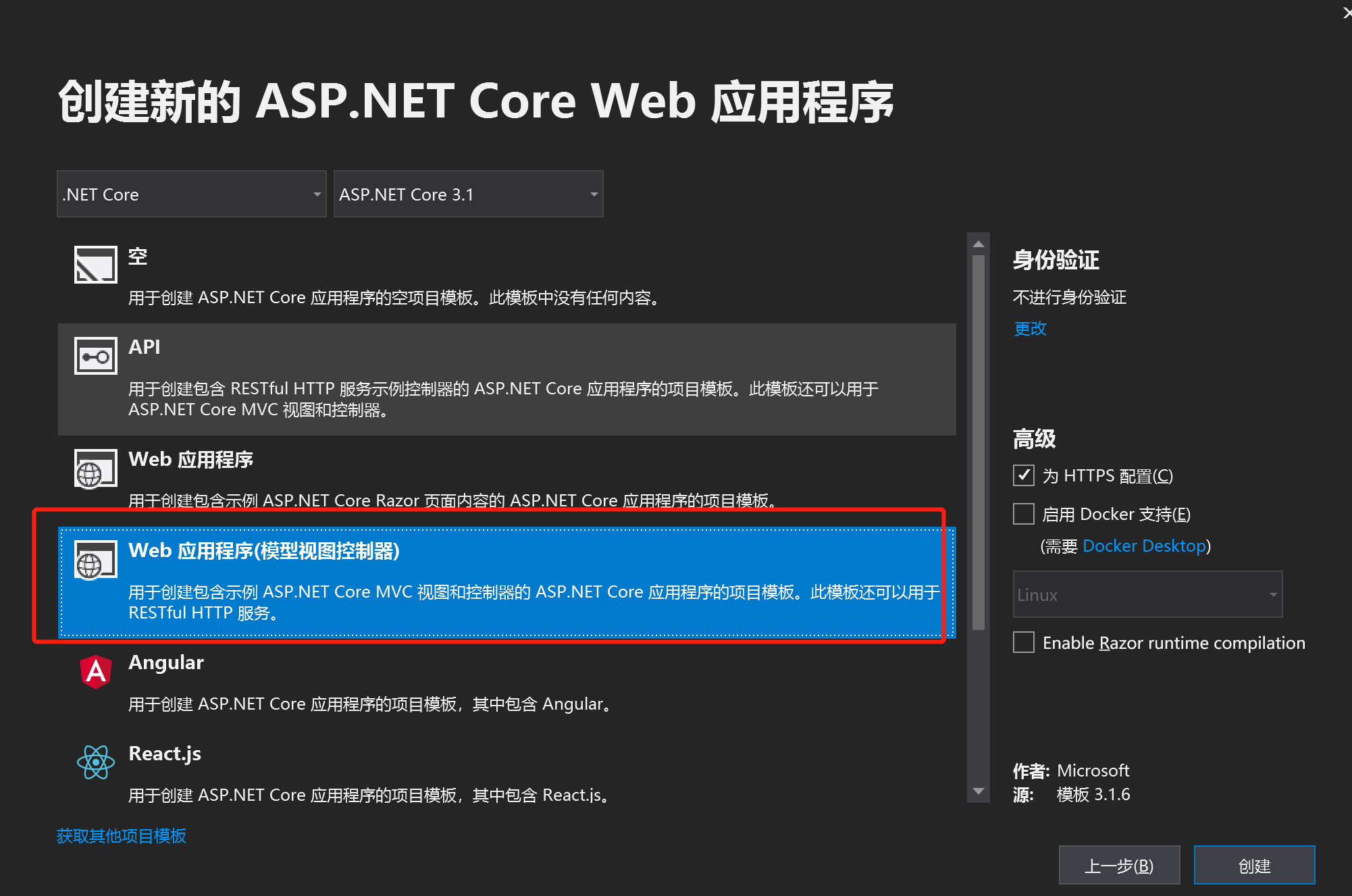
vs2019 新建 Web 项目


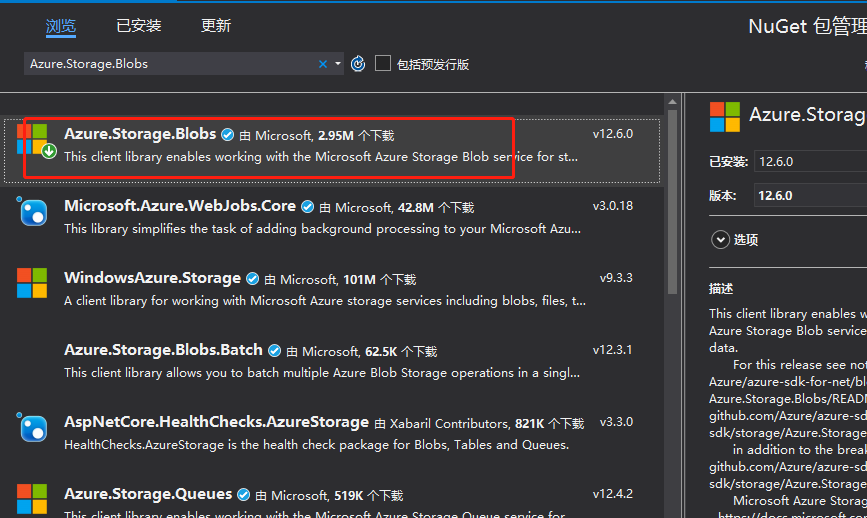
2.1,首先得安装 Azure.Storage相关的包
NuGet:Azure.Storage.Blobs

我们创建 BlobExplorerController 控制器
[HttpGet("{BlobName}")]
public async Task<IActionResult> GetBlob(string blobName)
{
var data = await _blobService.GetBlobAsync(blobName);
return File(data.Content, data.ContentType);
}
2.2,创建 IBlobService 接口,和 BlobService 实现类,新增获取 Blob 的接口定义和具体实现方法
Task<BlobInfo> GetBlobAsync(string name);
#region 01,获取Blob,根据blob名称+async Task<BlobInfo> GetBlobAsync(string name)
/// <summary>
/// 获取Blob,根据blob名称
/// </summary>
/// <param name="name">blob名称</param>
/// <returns></returns>
public async Task<Azure.Storage.Models.BlobInfo> GetBlobAsync(string name)
{
var containerClient = _blobServiceClient.GetBlobContainerClient("picturecontainer"); var blobClient = containerClient.GetBlobClient(name);
var blobDownLoadInfo = await blobClient.DownloadAsync();
return new Azure.Storage.Models.BlobInfo(blobDownLoadInfo.Value.Content, blobDownLoadInfo.Value.ContentType);
}
#endregion
创建 BlobInfo 返回实体信息
public class BlobInfo
{
public BlobInfo(Stream content, string contentType)
{
this.Content = content;
this.ContentType = contentType;
}
public Stream Content { get; set; } public string ContentType { get; set; }
}
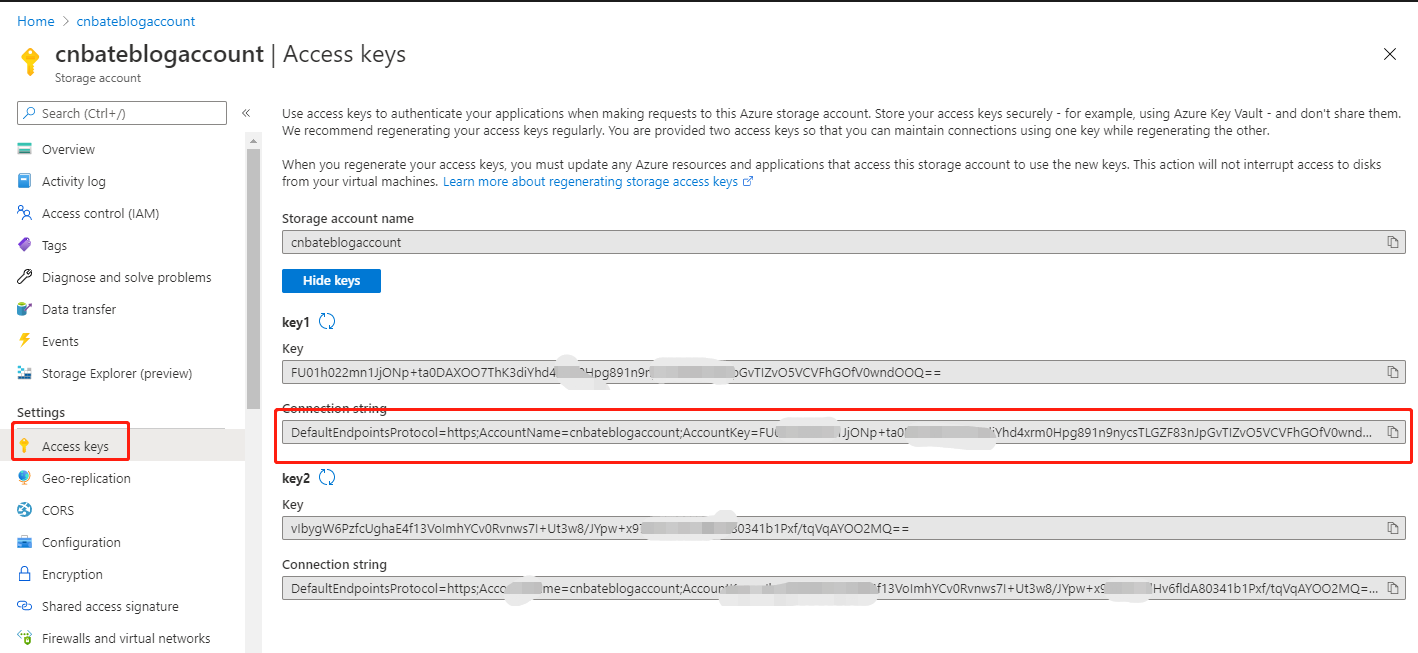
2.3 配置链接字符串
Azure Portal 中找到创建的 “cnbateaccount” 的Azure Blob Atorage,点击 “ Setting=> Access key”
复制图中的 “Connection string”

将数据库链接字符串配置在项目的 appsettings 配置文件中
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"AzureBlobStorageConnectionString": "DefaultEndpointsProtocol=https;AccountName=cnbateblogaccount;AccountKey=FU01h022mn1JjONp+ta0DAXOO7ThK3dxxxxxxxxxxxxxxxxx891n9nycsTLGZF83nJpGvTIZvO5VCVxxxxxx0wndOOQ==;EndpointSuffix=core.windows.net"
}
2.4,注入 BlobService,BlobServiceClient
services.AddSingleton(x => new BlobServiceClient(Configuration.GetValue<string("AzureBlobStorageConnectionString")));
services.AddSingleton<IBlobSergvice, BlobService>();
Ok,我们启动项目进行测试
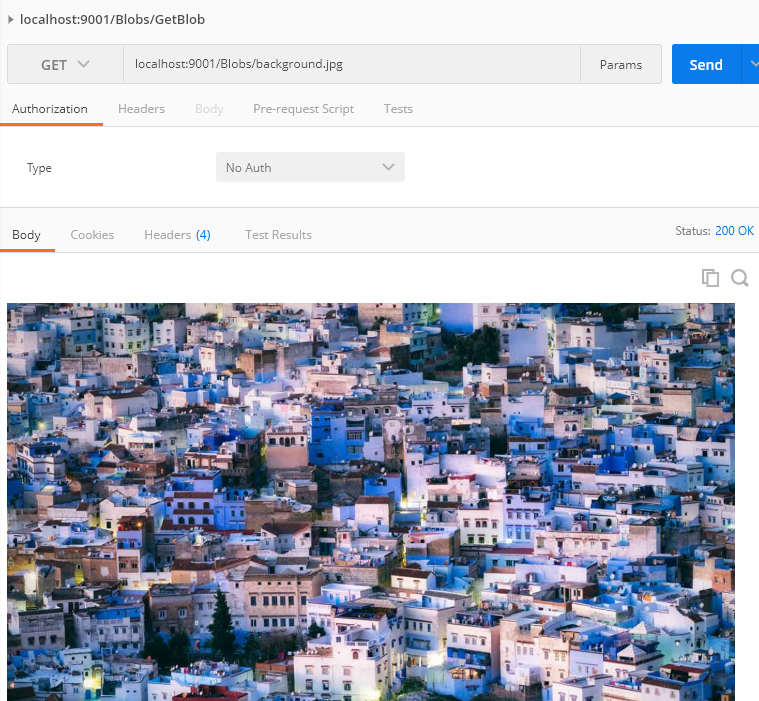
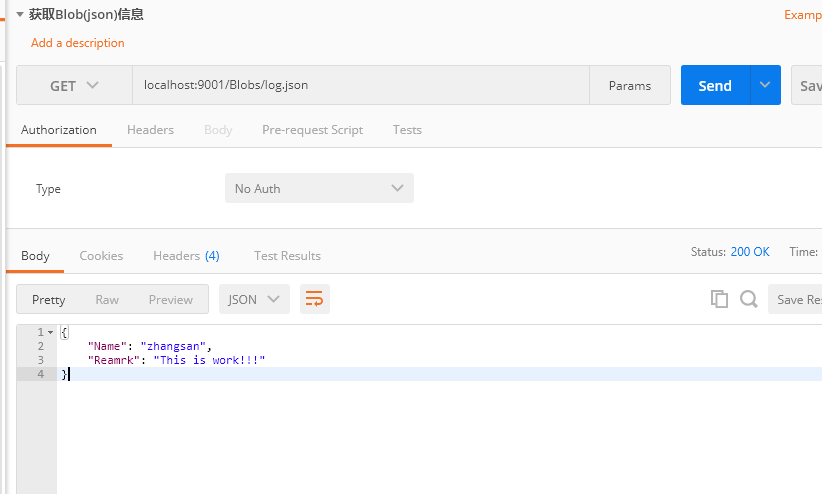
postman 中输入 :localhost:9001/Blobs/background.jpg,效果如下图所示:

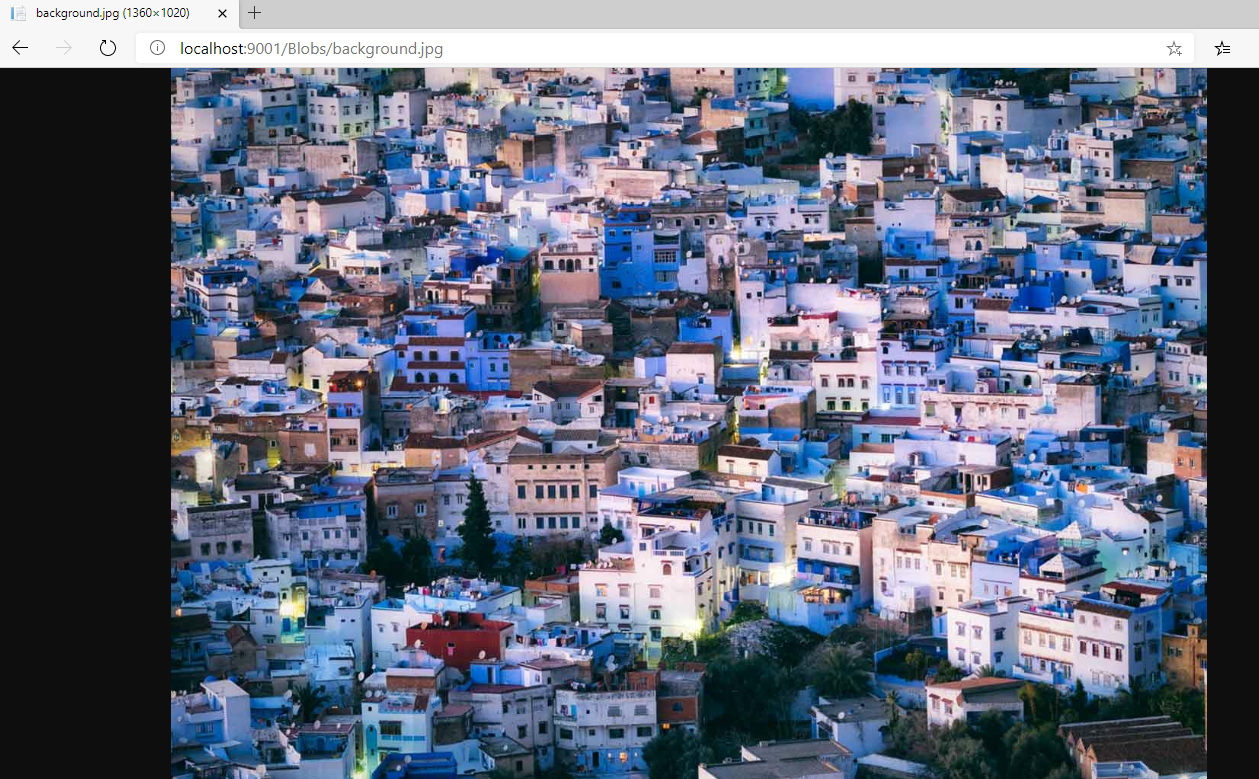
浏览器访问:http://localhost:9001/Blobs/background.jpg,效果如下图所示:

ok,成功,成功获取到之前在 Portal 上传的图片
2.5 ,完善对 Blob 数据的新增,删除操作
BlobExplorerController 完整代码


[Route("Blobs")]
public class BlobExplorerController : Controller
{
private readonly IBlobSergvice _blobService;
public BlobExplorerController(IBlobSergvice blobService)
{
this._blobService = blobService;
}
[HttpGet("{BlobName}")]
public async Task<IActionResult> GetBlob(string blobName)
{
var data = await _blobService.GetBlobAsync(blobName);
return File(data.Content, data.ContentType);
}
[HttpGet("BlobsName")]
public async Task<IActionResult> ListBlobsName()
{
return Ok(await _blobService.ListBlobsNameAsync());
}
[HttpPost("UploadFile")]
public async Task<IActionResult> UpLoadFile([FromBody] UploadFileRequest request)
{
await _blobService.UploadFileBlobAsync(request.FilePath, request.FileName);
return Ok();
}
[HttpPost("UploadContent")]
public async Task<IActionResult> UploadContent([FromBody] UpLoadContentRequest request)
{
await _blobService.UploadContentBlobAsync(request.Content, request.FileName);
return Ok();
}
[HttpDelete("{BlobName}")]
public async Task<IActionResult> DaleteFile(string blobName)
{
await _blobService.DeleteBlobAsync(blobName);
return Ok();
}
}
BlobExplorerController
IBlobSergvice 接口类


public interface IBlobSergvice
{
Task<BlobInfo> GetBlobAsync(string name); Task<IEnumerable<string>> ListBlobsNameAsync(); Task UploadFileBlobAsync(string filePath, string filename); Task UploadContentBlobAsync(string content, string filename); Task DeleteBlobAsync(string blobName); }
IBlobSergvice
BlobService 实现类


public class BlobService : IBlobSergvice
{
private readonly BlobServiceClient _blobServiceClient; public BlobService(BlobServiceClient blobServiceClient)
{
this._blobServiceClient = blobServiceClient;
} #region 01,获取Blob,根据blob名称+async Task<BlobInfo> GetBlobAsync(string name)
/// <summary>
/// 获取Blob,根据blob名称
/// </summary>
/// <param name="name">blob名称</param>
/// <returns></returns>
public async Task<Azure.Storage.Models.BlobInfo> GetBlobAsync(string name)
{
var containerClient = _blobServiceClient.GetBlobContainerClient("picturecontainer"); var blobClient = containerClient.GetBlobClient(name);
var blobDownLoadInfo = await blobClient.DownloadAsync();
return new Azure.Storage.Models.BlobInfo(blobDownLoadInfo.Value.Content, blobDownLoadInfo.Value.ContentType);
}
#endregion #region 02,获取所有Blob名称+async Task<IEnumerable<string>> ListBlobsNameAsync()
/// <summary>
/// 获取所有Blob名称
/// </summary>
/// <returns></returns>
public async Task<IEnumerable<string>> ListBlobsNameAsync()
{
var containerClient = _blobServiceClient.GetBlobContainerClient("picturecontainer");
var items = new List<string>(); await foreach (var blobItem in containerClient.GetBlobsAsync())
{
items.Add(blobItem.Name);
}
return items;
}
#endregion #region 03,上传图片流,根据文件路径和文件名称+async Task UploadFileBlobAsync(string filePath, string filename)
/// <summary>
/// 上传图片流,根据文件路径和文件名称
/// </summary>
/// <param name="filePath">文件路径</param>
/// <param name="filename">文件名称</param>
/// <returns></returns>
public async Task UploadFileBlobAsync(string filePath, string filename)
{
var containerClient = _blobServiceClient.GetBlobContainerClient("picturecontainer");
var blobClient = containerClient.GetBlobClient(filename);
await blobClient.UploadAsync(filePath, new BlobHttpHeaders { ContentType = filePath.GetContentType() });
}
#endregion #region 04,上传文件流,根据文件内容和文件名称+async Task UploadContentBlobAsync(string content, string filename)
/// <summary>
/// 上传文件流,根据文件内容和文件名称
/// </summary>
/// <param name="content">文件内容</param>
/// <param name="filename">文件名称</param>
/// <returns></returns>
public async Task UploadContentBlobAsync(string content, string filename)
{
var containerClient = _blobServiceClient.GetBlobContainerClient("picturecontainer");
var blobClient = containerClient.GetBlobClient(filename);
var bytes = Encoding.UTF8.GetBytes(content);
await using var memoryStream = new MemoryStream(bytes);
await blobClient.UploadAsync(memoryStream, new BlobHttpHeaders() { ContentType = filename.GetContentType() });
}
#endregion #region 05,删除Blob+async Task DeleteBlobAsync(string blobName)
/// <summary>
/// 删除Blob
/// </summary>
/// <param name="blobName">blob名称</param>
/// <returns></returns>
public async Task DeleteBlobAsync(string blobName)
{
var containerClient = _blobServiceClient.GetBlobContainerClient("picturecontainer");
var blobClient = containerClient.GetBlobClient(blobName);
await blobClient.DeleteIfExistsAsync();
}
#endregion
}
BlobService
UpLoadContentRequest


public class UpLoadContentRequest
{
/// <summary>
/// 文件内容
/// </summary>
public string Content { get; set; } /// <summary>
/// 文件名称
/// </summary>
public string FileName { get; set; }
}
UpLoadContentRequest
UploadFileRequest


public class UploadFileRequest
{
/// <summary>
/// 文件路径
/// </summary>
public string FilePath { get; set; } /// <summary>
/// 文件名称
/// </summary>
public string FileName { get; set; }
}
UploadFileRequest
FileExtensions 扩展类


public static class FileExtensions
{
private static readonly FileExtensionContentTypeProvider provider = new FileExtensionContentTypeProvider(); public static string GetContentType(this string fileName)
{
if (!provider.TryGetContentType(fileName, out var contentType))
{
contentType = "application/octet-stream";
}
return contentType;
}
}
FileExtensions
目前我们分别添加了 上传图片接口,上传文件接口,删除文件接口
我们分别在 postman 中进行测试
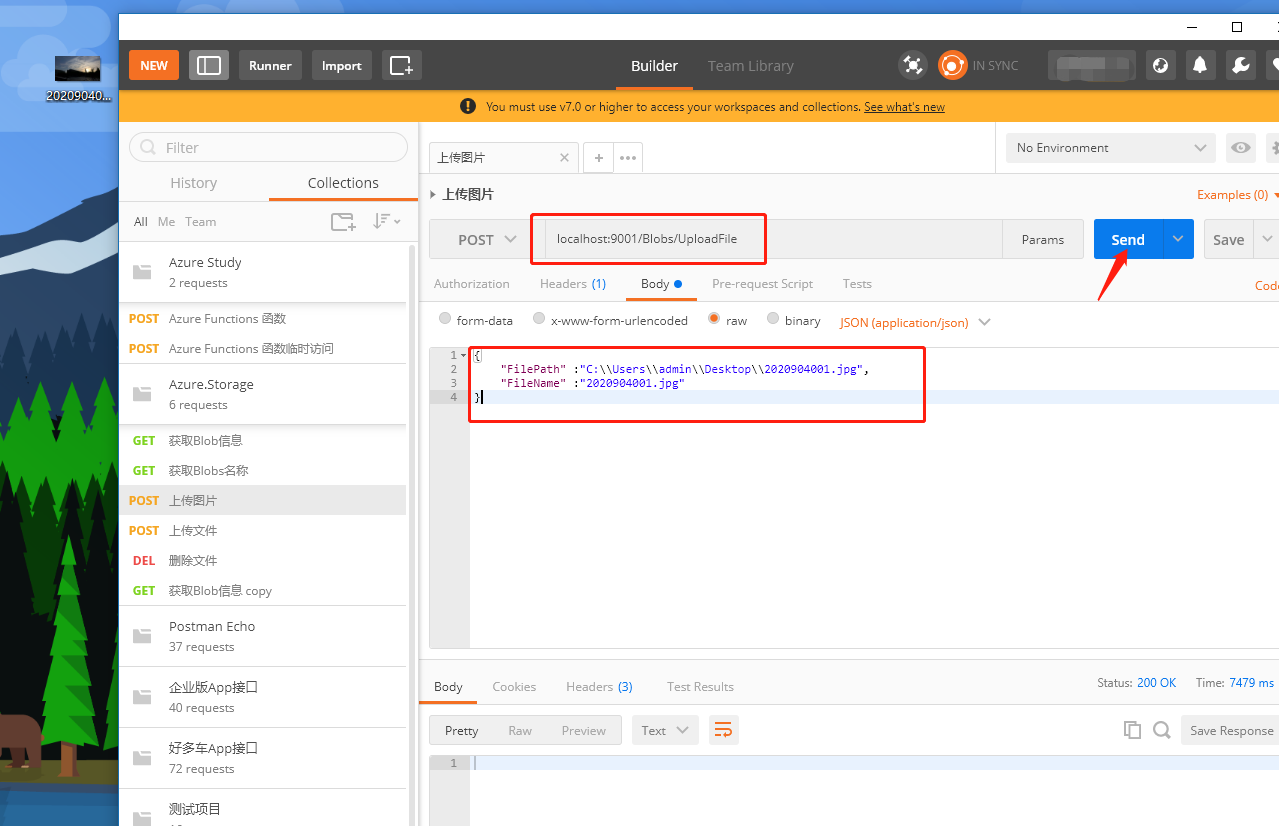
(1)上传图片
FilePath(文件路径):”C:\\Users\\admin\\Desktop\\2020904001.jpg“
FileName(文件名称):”2020904001.jpg“
点击 ”Send“,我们可以看到响应返回状态码(Status) ”200 OK“

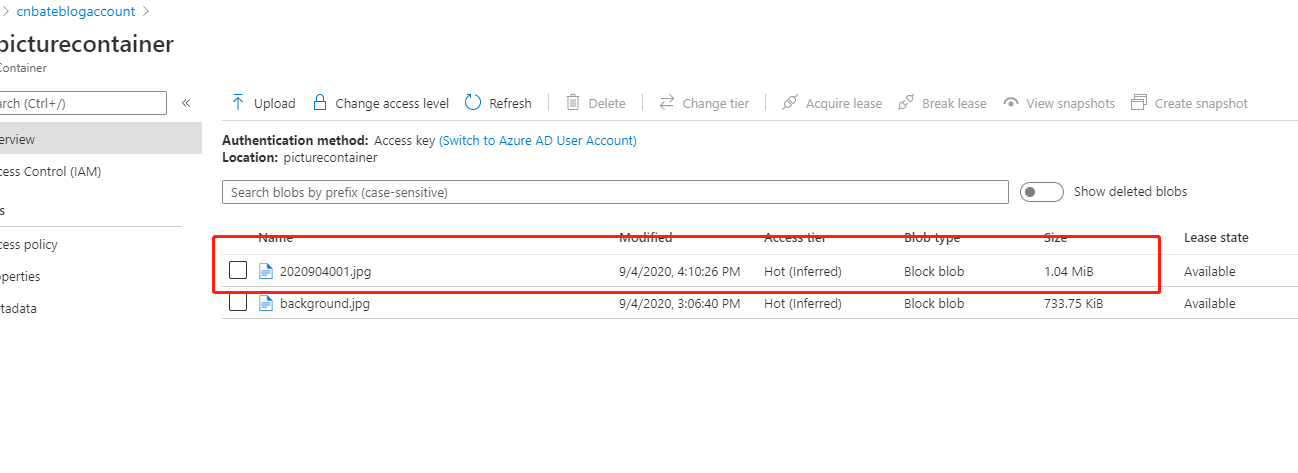
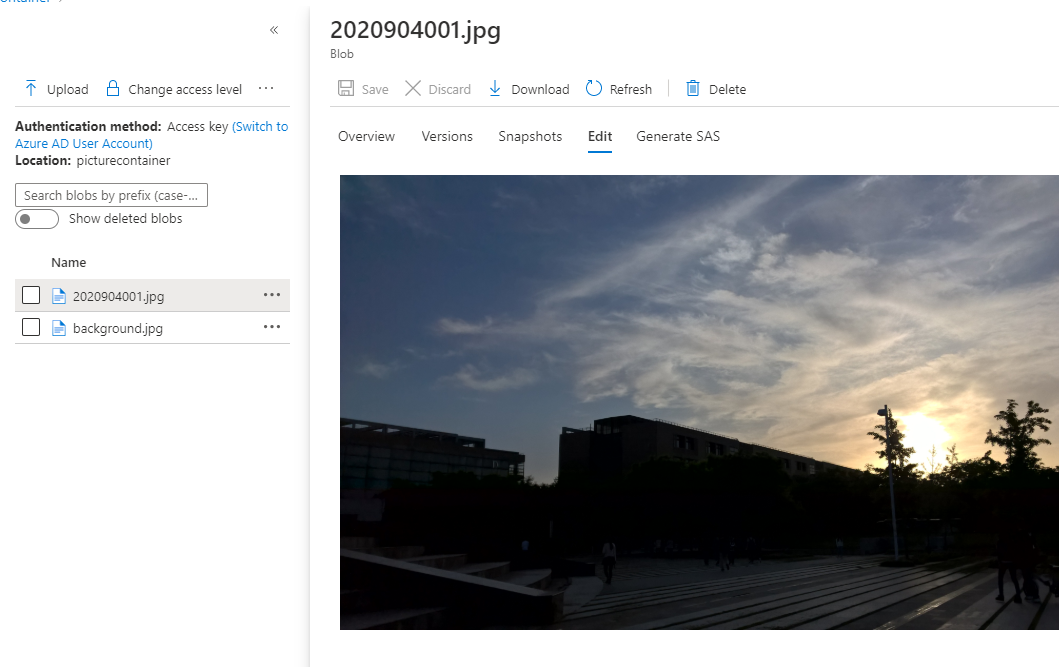
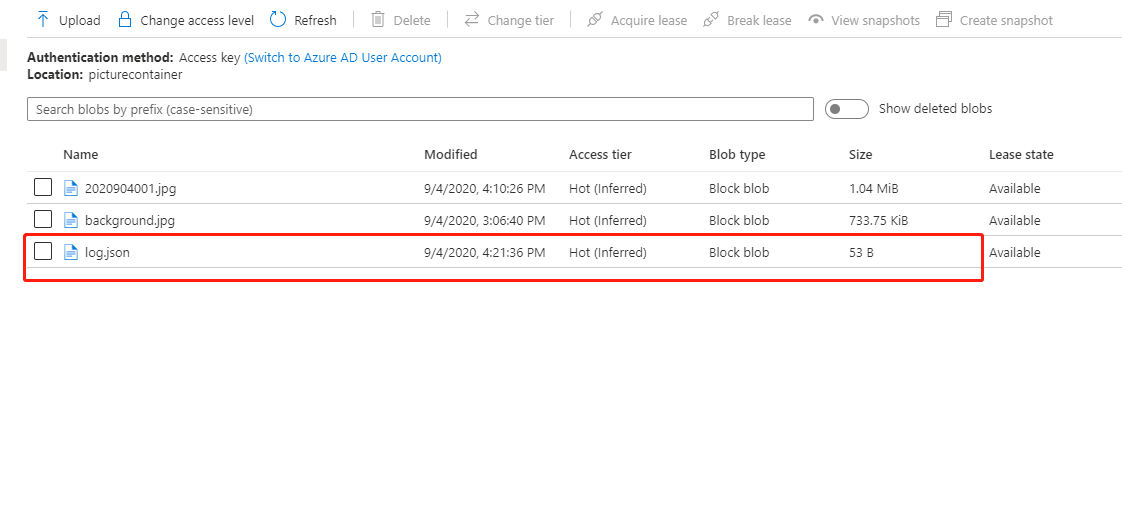
同时在 Portal 上也可以看到刚刚选择的 ”20200904001.jpg“ 文件


这里注意一下,为什么我们制定文件的路径,和名称就可以上传文件,并且可以在浏览器中查看,那是因为我们在上传文件中设置文件的请求头的原因
private static readonly FileExtensionContentTypeProvider provider = new FileExtensionContentTypeProvider();
public static string GetContentType(this string fileName)
{
if (!provider.TryGetContentType(fileName, out var contentType))
{
contentType = "application/octet-stream";
}
return contentType;
}
public async Task UploadFileBlobAsync(string filePath, string filename)
{
var containerClient = _blobServiceClient.GetBlobContainerClient("picturecontainer");
var blobClient = containerClient.GetBlobClient(filename);
await blobClient.UploadAsync(filePath, new BlobHttpHeaders { ContentType = filePath.GetContentType() });
}
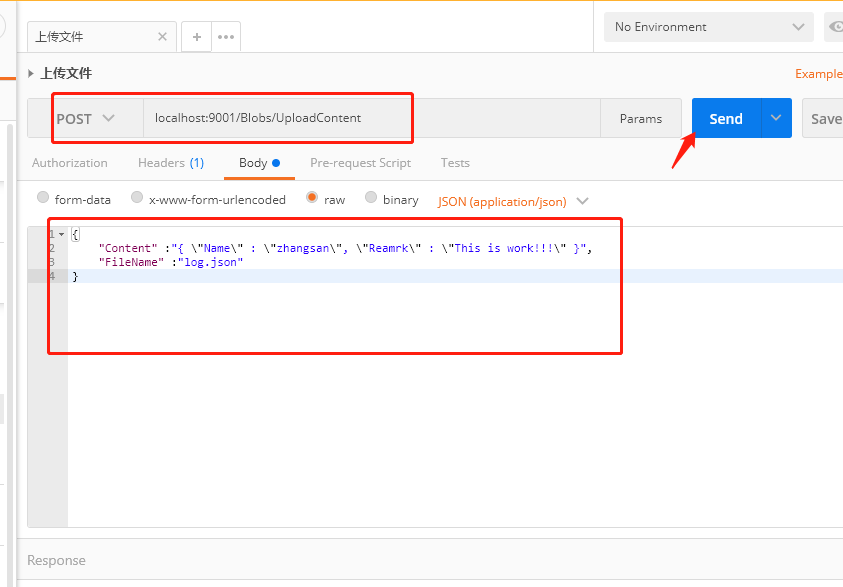
(2)上传json文件
Content:"{ \"Name\" : \"zhangsan\", \"Reamrk\" : \"This is work!!!\" }"
FileName:”log.json“
点击 ”Send“,上传 Json 文件

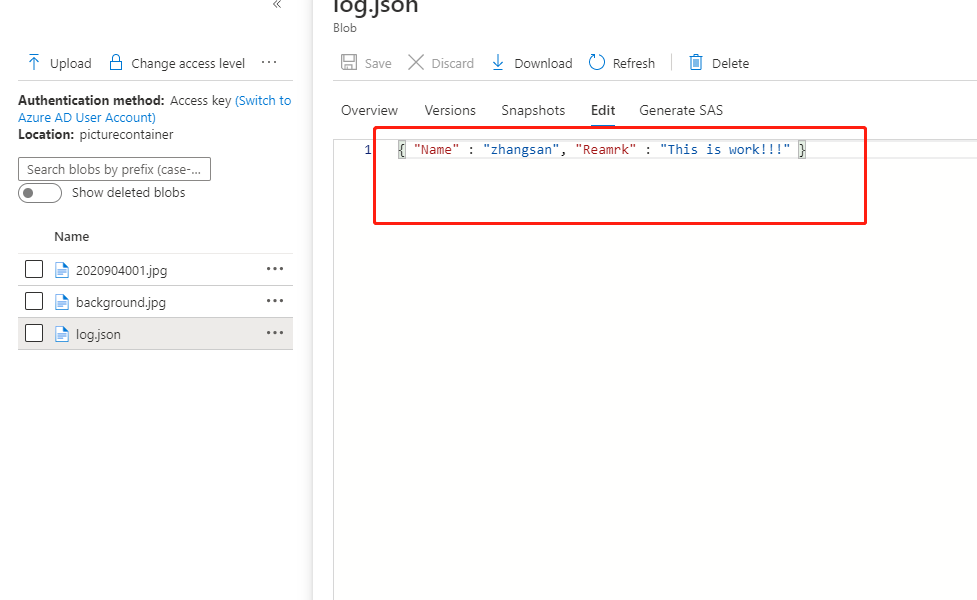
我们继续在 Portal 上进行查看上传的 json 文件


(3)查看 Blob 信息

接下来还是删除 Blob 数据的操作,我这里就不做演示了,大家可以自己调用接口进行测试
好的,那今天的内容就先到此结束,今天的目的只是通过简单的demo代码去演示如果操作 Azure Blob 数据,简单的跑跑代码,在.NET Core 中的demo代码是怎么去写的,具体的Azure.Storage 类中的方法,参数等今天的内容暂时不去解释。
鼓掌,撒花
三,结尾
今天的文章大概介绍了在 Portal 上如何上传 blob 图片文件,以及写了一个简单的 .NET Core demo 程序,通过代码我们我们去控制 Blob 数据的增删改查,下一篇继续介绍 Azure Storage 在代码中的操作,也着重讲一下Azure.Storage 中的类,以及方法的具体调用和说明。
github:https://github.com/yunqian44/Azure.Storage.git
作者:Allen
版权:转载请在文章明显位置注明作者及出处。如发现错误,欢迎批评指正。
Azure Storage 系列(二) .NET Core Web 项目中操作 Blob 存储的更多相关文章
- 在.net core web 项目中操作MySql数据库(非ORM框架,原生sql语句方式)
本案例通过MySql.Data和Dapper包执行原生sql,实现对数据库的操作. 操作步骤: 第1步:在MySql数据库中新建表User(使用Navicat For MySql工具) 建表语句: c ...
- C# 动态创建SQL数据库(二) 在.net core web项目中生成二维码 后台Post/Get 请求接口 方式 WebForm 页面ajax 请求后台页面 方法 实现输入框小数多 自动进位展示,编辑时实际值不变 快速掌握Gif动态图实现代码 C#处理和对接HTTP接口请求
C# 动态创建SQL数据库(二) 使用Entity Framework 创建数据库与表 前面文章有说到使用SQL语句动态创建数据库与数据表,这次直接使用Entriy Framwork 的ORM对象关 ...
- 在.net core web 项目中使用Nlog记录日志
第1步,添加NLog.Web.AspNetCore包引用 方法1 在项目上右击“依赖项”---“管理Nuget程序包(N)…”,然后在浏览对话框中输入“NLog.Web.AspNetCore”查找包, ...
- 在.net core web项目中生成图片验证码
第1步:添加SkiaSharp包引用 Install-Package SkiaSharp 第2步:编写生成图片验证码的代码 using SkiaSharp; //在类文件头部添加引用 public I ...
- 在.net core web项目中生成二维码
1.添加QRCoder包引用 2. public IActionResult MakeQrCode() { string url="https://www.baidu.com& ...
- logback系列二:logback在项目中的应用
1.输出http日志 2.输出dubbo日志 3.输出interfacer日志 4.输出到access,remote,app等目录中
- Azure Storage 系列(四)在.Net 上使用Table Storage
一,引言 今天我们就不多说废话了,直接进入正题,Azure Table Storage.开始内容之前,我们先介绍一下Azure Table Storage. 1,什么是Azure Table Stor ...
- Azure Storage 系列(五)通过Azure.Cosmos.Table 类库在.Net 上使用 Table Storage
一,引言 上一篇文章我们在.NET 项目中添加了 “WindowsAzure.Storage” 的 NuGet 包进行操作Table 数据,但是使用的 “WindowsAzure.Storage” ...
- Azure Storage 系列(六)使用Azure Queue Storage
一,引言 在之前介绍到 Azure Storage 第一篇文章中就有介绍到 Azure Storage 是 Azure 上提供的一项存储服务,Azure 存储包括 对象.文件.磁盘.队列和表存储.这里 ...
随机推荐
- 18 . Go之操作Mysql
安装mysql wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm yum -y localinstall ...
- 如果连这10个Python缩写都不知道,那你一定是Python新手
简介 对于许多开始学习编程的人来说,Python已经成为他们的首选.Python有非常直观的语法和支持动态类型的灵活性.此外,它是一种解释语言,这使得使用交互式控制台进行学习成为可能.基本上,我们只需 ...
- 了解学习 Javascript, ES5 和 ES6之间的亲密关系
什么是Javascript JavaScript一种动态类型.弱类型.基于原型的客户端脚本语言,用来给HTML网页增加动态功能. JavaScript 的标准是 ECMAScript.截至 201 ...
- XCTF-WEB-高手进阶区-upload1-笔记
这道题摸索着弄出了两种解法 思路大体都是跳过前端的后缀名过滤从而达到上传一句话木马的目的,之后使用菜刀&蚁剑来进行链接获取Flag <script type="text/jav ...
- Oracle 存储过程 批量插入测试数据
有时候需要做DB的效率测试时,需要模拟大量数据.可以根据一条原始数据,通过执行存储过程拷贝出大量数据: CREATE OR REPLACE PROCEDURE proc_msw_strsql IS i ...
- docker,容器,编排,和基于容器的系统设计模式
目录 从容器说起 背景 docker实现原理 编排之争 基于容器的分布式系统设计之道 单节点协作模式 Sidecar pattern(边车模式) Ambassador pattern(外交官模式) A ...
- sourcetree关于注册的问题
当前只有Win的版本,Mac自行百度(笑) 很多人用git命令行不熟练,那么可以尝试使用sourcetree进行操作. 然鹅~~sourcetree又一个比较严肃的问题就是,很多人不会跳过注册或者操作 ...
- Python 3.x pip安装报错ERROR: No matching distribution found for PIL
安装完成即可解决无法引入PIL的问题.
- 数据恢复----重组raid5解析
重组Raid5 第一步:判断RAID5条带大小 利用winhex同时打开6个物理镜像每块成员盘中的$MFT文件记录(16进制搜索“46494c45”),并且保证找到的文件记录在每块物理盘的同一扇区(在 ...
- Spring中眼花缭乱的BeanDefinition
本篇博客主要参考:Spring官网阅读(四)BeanDefinition(上) 引入主题 为什么要读Spring源码,有的人为了学习Spring中的先进思想,也有的人是为了更好的理解设计模式,当然也有 ...
