Spine学习三 - 同时播放两个动画
这个效果和 Unity的动画分层有点儿像,比如 一个人有一个跑的动画,还有一个站在原地挥手的动画,Unity可以通过动画分层,让人物只需要使用这两个动画实现边跑边挥手的动画效果。
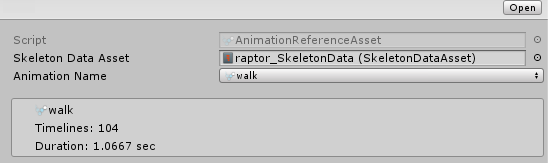
首先介绍一下Spine的 AnimationReferenceAsset 组件。这个组件需要指定两个东西,
1.Skeleton Data Asset:也就是需要播放的动画资源
2.Animation Name:需要播放的动画
这个东西喃,可以将一个动画提取出来,做成一个资源,这样就可以动态加载了,不过也可以直接使用动画名字,如下图:

然后播放动画代码具体如下:
public AnimationReferenceAsset walk;//制作的移动 AnimationReferenceAsset组件
public AnimationReferenceAsset gungrab;//同上
public AnimationReferenceAsset gunkeep;//同上 SkeletonAnimation skeletonAnimation;//播放组件 void Start () {
skeletonAnimation = GetComponent<SkeletonAnimation>();//获取播放组件
StartCoroutine(GunGrabRoutine());//开始播放
} IEnumerator GunGrabRoutine () {
// Play the walk animation on track 0.在0层播放移动动画
skeletonAnimation.AnimationState.SetAnimation(, walk, true); // Repeatedly play the gungrab and gunkeep animation on track 1.在1层播放抓枪动画
while (true) {
yield return new WaitForSeconds(Random.Range(0.5f, 3f));
skeletonAnimation.AnimationState.SetAnimation(, gungrab, false); yield return new WaitForSeconds(Random.Range(0.5f, 3f));
skeletonAnimation.AnimationState.SetAnimation(, gunkeep, false);
} }
Spine学习三 - 同时播放两个动画的更多相关文章
- Spine学习五- spine动画融合
在许多地方,都需要用到动画融合,unity的新版动画系统已经能够很方便的进行动画融合,那么使用spine的动画状态机的情况下,如何来进行动画融合呢? 官方有两种方案,一种是使用混合动作实现,另一种是使 ...
- CSS3两个动画顺序衔接播放
问题描述: 第一个动画先播放,播放完成后,第二个动画紧接着播放. 解决办法: 1. 将第二个的延迟时间(animation-delay) 设置成第一个的持续时间( animation-duration ...
- React Native 学习笔记--进阶(二)--动画
React Native 进阶(二)–动画 动画 流畅.有意义的动画对于移动应用用户体验来说是非常必要的.我们可以联合使用两个互补的系统:用于全局的布局动画LayoutAnimation,和用于创建更 ...
- iOS 动画学习之视图控制器转场动画
一.概述 1.系统会创建一个转场相关的上下文对象,传递到动画执行器的animateTransition:和transitionDuration:方法,同样,也会传递到交互Controller的star ...
- SVG 学习<三>渐变
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- 【音乐App】—— Vue-music 项目学习笔记:播放器内置组件开发(二)
前言:以下内容均为学习慕课网高级实战课程的实践爬坑笔记. 项目github地址:https://github.com/66Web/ljq_vue_music,欢迎Star. 播放模式切换 歌词滚动显示 ...
- 【WPF学习】第五十一章 动画缓动
线性动画的一个缺点是,它通常让人觉得很机械且不能够自然.相比而言,高级的用户界面具有模拟真实世界系统的动画效果.例如,可能使用具有触觉的下压按钮,当单击时按钮快速弹回,但是当没有进行操作时它们会慢慢地 ...
- 【WPF学习】第五十三章 动画类型回顾
创建动画面临的第一个挑战是为动画选择正确的属性.期望的结果(例如,在窗口中移动元素)与需要使用的属性(在这种情况下是Canvas.Left和Canvas.Top属性)之间的关系并不总是很直观.下面是一 ...
- HTTP学习三:HTTPS
HTTP学习三:HTTPS 1 HTTP安全问题 HTTP1.0/1.1在网络中是明文传输的,因此会被黑客进行攻击. 1.1 窃取数据 因为HTTP1.0/1.1是明文的,黑客很容易获得用户的重要数据 ...
随机推荐
- 找工作的你不容错过的45个PHP面试题附答案(下篇)
找工作的你不容错过的45个PHP面试题附答案(上篇) Q28:你将如何使用PHP创建Singleton类? /** * Singleton class * */ final class UserFac ...
- adb如何连接Mac版腾讯手游助手
Mac版腾讯手游助手,的端口是6555: 所以使用adb connect 127.0.0.1:6555 进行连接
- Android SQLite轻量级数据库的删除和查找操作
今天主要是补充昨天的内容,本打算合成一章的,但是毕竟一天一天的内容写习惯了. 就这样继续昨天的,昨天只讲了创建以及增加和查询, 其实用法都差不多,今天学长也是在原有的基础上写的,还顺便融合了Share ...
- JS解密入门——有道翻译
JS解密入门——有道翻译 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去学习更加高深的知识.那么针对这 ...
- python爬取高匿代理IP(再也不用担心会进小黑屋了)
为什么要用代理IP 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去学习更加高深的知识.那么针对这三类人 ...
- Linux 安装 PostgreSQL
Linux 安装 PostgreSQL CentOS 7 安装 PostgreSQL 10 步骤 官网安装步骤,选择服务器和数据库版本,会给出相应的安装命令 # 安装 yum install -y h ...
- Windows下使用命令行编译Qt项目(解决DLL丢失问题)
一.前言 我之前用Qt做了个hello world,结果各种报错,一大堆DLL找不到,今天用命令行编译就通过了 二.准备工作 1.Visual Studio(有nmake就行) 2.Qt 3.把qma ...
- C#LeetCode刷题之#628-三个数的最大乘积( Maximum Product of Three Numbers)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3726 访问. 给定一个整型数组,在数组中找出由三个数组成的最大乘 ...
- 【算法•日更•第二十三期】数据结构:two-pointer(尺取法)&莫队
▎引入 ☞『例题』 一道十分easy的题: 洛谷P1638 长度为n的序列,m种数 找一个最短区间,使得所有数出现一遍 n≤1e6 ,m≤2e3. ☞『分析』 这道题非常的简单,但是如果不会two-p ...
- Python 使用BrowserMob Proxy + selenium 获取Ajax加密数据
BrowserMob Proxy,简称 BMP,它是一个 HTTP 代理服务,我们可以利用它截获 HTTP 请求和响应内容. 第一步:先安装 BrowserMob Proxy 的包. pip inst ...
