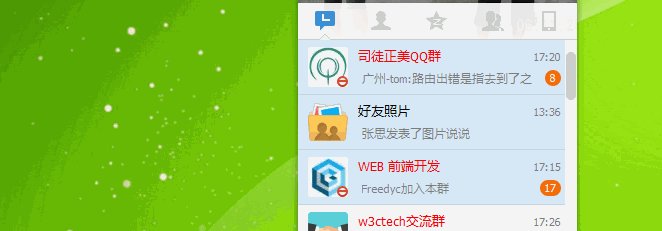
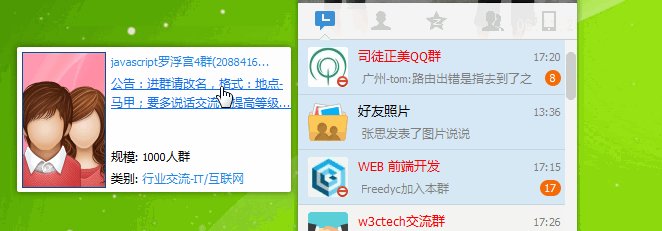
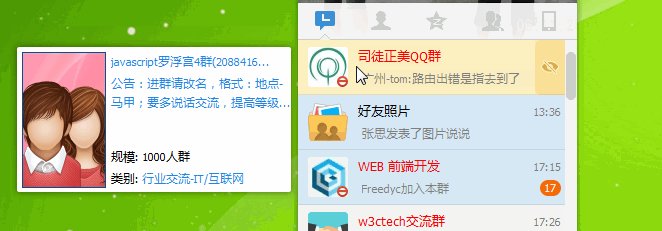
JS实现类似QQ好友头像hover时显示资料卡的效果
一、应用场景
鼠标hover弹出div,并且鼠标离开后不能马上隐藏,因为这个div上还有功能入口。比如:
- 鼠标经过好友列表中的好友头像时显示资料卡的效果

- hover时显示二维码

二、实现
用如下这样一个简单的效果:鼠标hover到A上显示B来模拟

有2种实现方式,推荐第二种,第一种有弊端下面会说。
1、方法一
原理:把触发元素A和要显示元素B放于同一个父级元素内,鼠标经过父级元素时触发显示B。这样鼠标移动到B时仍然 处于该父级元素内,则div不会隐藏。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover A show B</title>
<script src="http://code.jquery.com/jquery-1.12.2.min.js"></script>
<style type="text/css">
#hook { float: left; margin: 10px 0 10px 10px; width: 50px; height: 50px; background-color: #ccc; }
#msg-box { border: 1px solid black; width: 200px; height: 150px; display: none; float: left; padding: 10px }
</style>
</head>
<body>
<div id="hoverWrap">
<div id="hook">A</div>
<div id="msg-box">功能模块B</div>
</div>
<script type="text/javascript"> $("#hoverWrap").hover(function(){
$("#msg-box").toggle();
});
</script>
</body>
</html>

这种方法实现起来比较简单,但需包裹一层父标签且有个弊端:两个元素不能有间距。
2、方法二
原理:鼠标经过A时弹出B,鼠标移出A,设置一个计时器延迟0.5s再关闭B,所以鼠标移入A时需判断,如果有计时器则先清除计时器再显示B。
当用户离开触发事件的A后,资料卡div要延时0.5秒才后关闭,用户拥有足够的时间进行相应的操作,当鼠标移入资料卡B,将B中之前正在计时关闭B的计时器关闭。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover A show B</title>
<script src="http://code.jquery.com/jquery-1.12.2.min.js"></script>
<style type="text/css">
#hook { float: left; margin: 10px; width: 50px; height: 50px; background-color: #ccc; }
#msg-box { border: 1px solid black; width: 200px; height: 150px; display: none; float: left; padding: 10px }
</style>
</head>
<body>
<div id="hook">A</div>
<div id="msg-box">功能模块B</div>
<script type="text/javascript">
var timer;
$("#hook,#msg-box").bind("mouseover",showMsgBox);
$("#hook").bind("mouseout",hideMsgBox);
$("#msg-box").bind("mouseout",function(){
if(timer){clearTimeout(timer);}
$("#msg-box").hide();
});
function showMsgBox(){
if(timer){clearTimeout(timer);}
$("#msg-box").show();
}
function hideMsgBox(){
timer=setTimeout(function(){
$("#msg-box").hide();
},500);
}
</script>
</body>
</html>
js部分:
<script type="text/javascript">
var timer;
$("#hook,#msg-box").bind("mouseover",showMsgBox);
$("#hook").bind("mouseout",hideMsgBox);
$("#msg-box").bind("mouseout",function(){
if(timer){clearTimeout(timer);}
$("#msg-box").hide();
});
function showMsgBox(){
if(timer){clearTimeout(timer);}
$("#msg-box").show();
}
function hideMsgBox(){
timer=setTimeout(function(){
$("#msg-box").hide();
},500);
}
</script>
注意事项
1、触发事件用mouseover而非mousemove。
mouseover:鼠标移入目标元素上方时触发。
mousemove:鼠标在元素内部移动时不断触发。
所以用mouseover,mousemove耗资源。
更多信息可参考:http://www.cnblogs.com/starof/p/4106904.html
2、 调用timer前先声明
若不声明,则timer在第一次鼠标移出时才会声明,所以第一次鼠标移入时会报错提示timer未声明。
3、调用mouseover事件前必须先清除定时器
若不清除,计时0.5s后会自动关闭B
三、封装成一个通用功能
考虑到这个功能比较通用,所以封装了一下。因为js需要处理一些兼容性问题,所以用jquery来写。
/**
* @Description 鼠标hover到oHook上显示oMsgBox。
* @Author liuxiaoyan
* @Date 2016-03-24 15:01:13
* @Last Modified by: liuxiaoyan
* @Last Modified time: 2016-03-24 15:01:13
*/
/**
* @param oHook:要hover上去的元素
* @param oMsgBox:hover上去要显示的元素
* 调用示例:hoverShowMsg.init({hook:$(".viewPhone"),msgBox:$(".viewPhonescan")});
*/ var hoverShowMsg=(function(){
var oHook,
oMsgBox,
timer; function init(o){
oHook=o.hook;
oMsgBox=o.msgBox;
bindEvent();
}
function bindEvent(){
oHook.bind({
mouseover:showMsgBox,
mouseout:hideMsgBox
});
oMsgBox.bind({
mouseover:showMsgBox,
mouseout:function(){
if(timer){clearTimeout(timer);}
oMsgBox.hide();
}
});
} function hideMsgBox(){
timer=setTimeout(function(){
oMsgBox.hide();
},500);
}
function showMsgBox(){
if(timer){clearTimeout(timer);}
oMsgBox.show();
}
return{init:init};
})();
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5312195.html有问题欢迎与我讨论,共同进步。
JS实现类似QQ好友头像hover时显示资料卡的效果的更多相关文章
- JS实现鼠标经过用户头像显示资料卡的效果,可点击
基于项目的须要.须要制作出例如以下的一种页面效果:当用户鼠标经过好友列表中好友头像时,显示该好友的基本资料.事实上也就是类似QQclient的那种功能. 网上找了非常多代码,基本都实现了鼠标悬浮之后弹 ...
- js实现类似qq表情(插入图片以及获取光标的效果)
<!doctype html><html style="height:100%"><head><meta charset="ut ...
- android开发之ExpandableListView的使用,实现类似QQ好友列表
由于工作需要,今天简单研究了一下ExpandableListView,做了一个类似QQ列表的Demo,和大家分享一下. 效果图如下: 先来看看主布局文件: <RelativeLayout xml ...
- hover时显示可跟随鼠标移动的浮动框,运用函数节流与去抖进行优化
在很多笔试面试题中总能看到js函数去抖和函数节流,看过很多关于这两者的讨论,最近终于在一个需求中使用了函数去抖(debounce)和函数节流(throttle). 需要完成的效果是,鼠标在表格的单元格 ...
- iOS类似QQ好友展开和合并列表的实现代码
其实原理就是好友列表合上的时候,将这组的cell数设置为0,展开的时候,在变成原来的,就是这么简单 -(); }
- electron实现类似QQ来新消息时的闪烁与任务栏窗口提醒
公司项目有一款带即时聊天.群组功能的APP,因为要给客服人员使用,需要开发PC版本.之前使用C#开发过一个PC版本,但是C#的UI这一块支持的不太好,而且升级比较麻烦,我就牵头基于Electron去实 ...
- iOS UITableView制作类似QQ好友列表视图
#import <UIKit/UIKit.h> @interface AppDelegate : UIResponder <UIApplicationDele ...
- WOW.js和animate.css让页面滚动时显示动画
官网:http://mynameismatthieu.com/WOW/ bootstrap CDN服务:http://www.bootcdn.cn/wow/ 1.wow.js 实现了在网页滚动时的动画 ...
- C# WinForm 类似QQ靠近屏幕边缘隐藏显示
当窗体离屏幕四周一定距离时,改变窗体位置,引导窗体靠边:靠边后,当鼠标离开窗体时,改变窗体位置,窗体隐藏,凸出一点在屏幕内:隐藏后,当鼠标移到窗体时,窗体显示. using System; using ...
随机推荐
- ASP.NET-Web项目运行缓慢-AjaxMin在搞鬼
AjaxMin 4.8版本是没问题,出现问题的时候是AjaxMin 5.3.xxxxx版本,起初我也不知道是AjaxMin出现问题一直以为是因为我大幅度修改Web项目架构,以及采用大量反射后所带来的后 ...
- Visual Studio 2013 Unit Test Project App.config文件设置方法
开放中经常会要做单元测试,新的项目又没有单元测试项目,怎么才能搭建一个单元测试项目呢? 下面跟我四步走,如有错误之处,还请指正! 1.添加项目 2.添加配置文件 新建app.config文件,注意不是 ...
- Ado.net[登录,增删改查,Get传值,全选,不选,批量删除,批量更新]
[虽然说,开发的时候,我们可以使用各种框架,ado.net作为底层的东西,作为一个合格的程序员,在出问题的时候我们还是要知道如何调试] 一.增删改查 cmd.ExecuteReader();执行查询, ...
- 背水一战 Windows 10 (14) - 动画: 线性动画, 关键帧动画
[源码下载] 背水一战 Windows 10 (14) - 动画: 线性动画, 关键帧动画 作者:webabcd 介绍背水一战 Windows 10 之 动画 线性动画 - ColorAnimatio ...
- bzoj1202--带权并查集+前缀和
http://www.lydsy.com/JudgeOnline/problem.php?id=1202 记s[i]=a[1]+a[2]+...+a[i],即s[i]为前缀和.再令v[i]=s[f[i ...
- h5输入框提示语 + 正常文本框提示语
<input id="username" name="username" type="text" placeholder=" ...
- 2>&1 linux
2>&1使用 2>&1使用 一 相关知识 1)默认地,标准的输入为键盘,但是也可以来自文件或管道(pipe |).2)默认地,标准的输出为终端(terminal),但是也可 ...
- CS.动态加载DLL.动态生成.运行代码.BS.AutoFac管理实现类
以英雄联盟为例.界面上经常有Load....xxxx.dll.一般都是加载子系统.比如装备系统.英雄系统等.在实际开发中很多项目非常庞大.都会分割成独立子解决方案开发.后期就需要加载回来.一般都是利用 ...
- React Native知识3-TextInput组件
TextInput是一个允许用户在应用中通过键盘输入文本的基本组件.本组件的属性提供了多种特性的配置,譬如自动完成.自动大小写.占位文字,以及多种不同的键盘类型(如纯数字键盘)等等.它的样式属性跟Te ...
- UIToolBar
//UIToolBar 是导航控制器默认隐藏的工具条 //设置UIToolBar的隐藏状态 self.navigationController.toolbarHidden = NO; //如何找到UI ...
