【Flutter 实战】17篇动画系列文章带你走进自定义动画

老孟导读:Flutter 动画系列文章分为三部分:基础原理和核心概念、系统动画组件、8篇自定义动画案例,共17篇。
动画核心概念
在开发App的过程中,自定义动画必不可少,Flutter 中想要自定义动画,首先要理解 Flutter 动画实现的基本原理及相关概念。
第1-4篇介绍了 Flutter 动画中最重要的三个概念以及三者之间的关系:
- AnimationController:动画控制器,控制动画的播放、停止等。继承自Animation< double >,是一个特殊的Animation对象,默认情况下它会线性的生成一个0.0到1.0的值,类型只能是 double 类型,不设置动画曲线的情况下,可以设置输出的最小值和最大值。
- Curve:动画曲线,作用和Android中的Interpolator(差值器)类似,负责控制动画变化的速率,通俗地讲就是使动画的效果能够以匀速、加速、减速、抛物线等各种速率变化。
- Tween:将 AnimationController 生成的 [0,1]值映射成其他属性的值,比如颜色、样式等。
第5篇讲解了动画序列 TweenSequence,其将多个 Tween 或者 Curve 关联到一个 AnimationController 中。
文章链接:
- 动画核心-AnimationController:http://laomengit.com/guide/animation/AnimationController.html
- 动画核心-Tween:http://laomengit.com/guide/animation/Tween.html
- 动画核心-Curve:http://laomengit.com/guide/animation/Curve.html
- 动画核心-总结:http://laomengit.com/guide/animation/AnimationSummary.html
- 动画序列 TweenSequence: http://laomengit.com/guide/animation/TweenSequence.html
系统动画组件
第6篇介绍了20多种系统动画组件的用法以及如何选取使用哪一种组件,乍一看20多种系统动画组件非常多,但其仅分为隐式动画组件 和 显式动画组件 两种,用法基本一样。文章地址:http://laomengit.com/guide/animation/AnimatedWidget.html
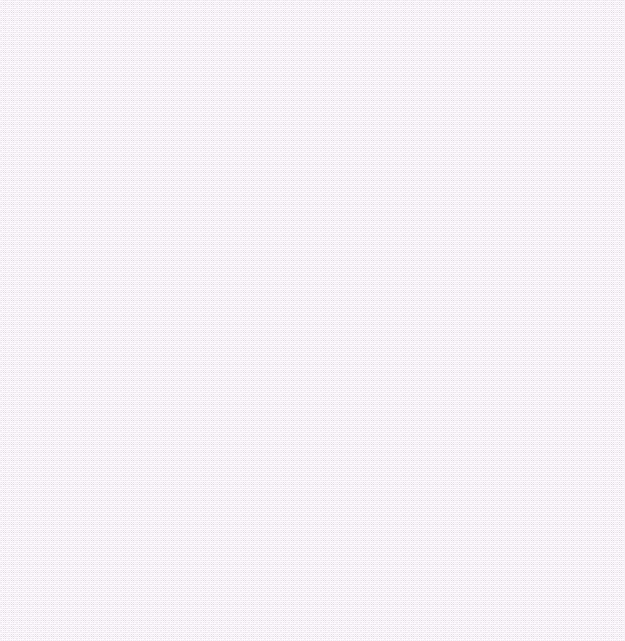
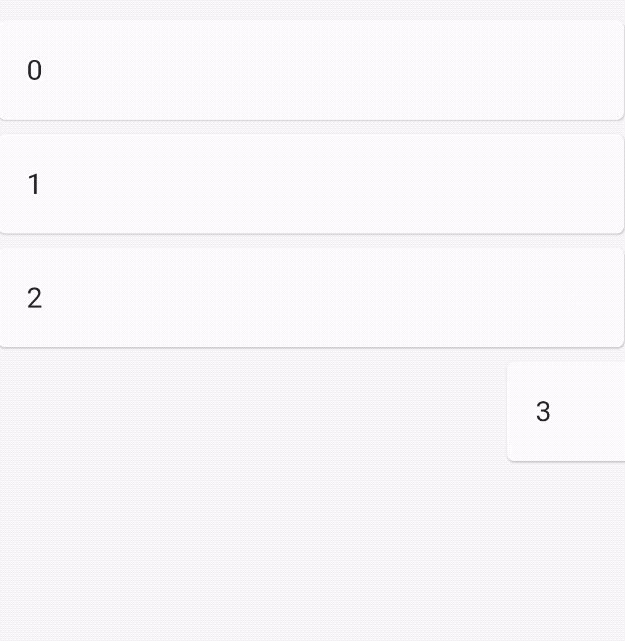
第7篇讲解 AnimatedList 列表增/删动画组件:http://laomengit.com/guide/animation/AnimatedList.html

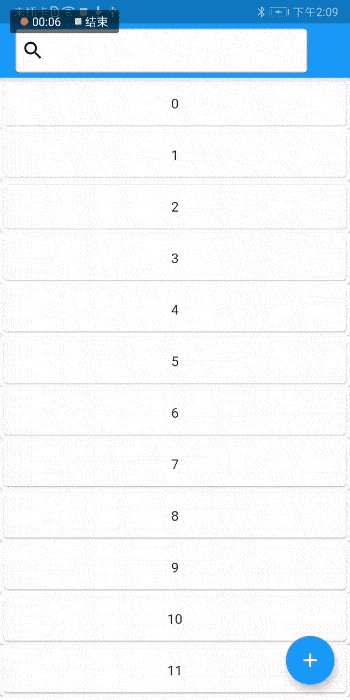
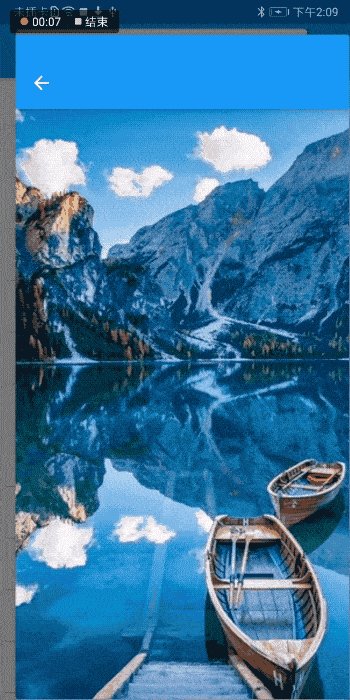
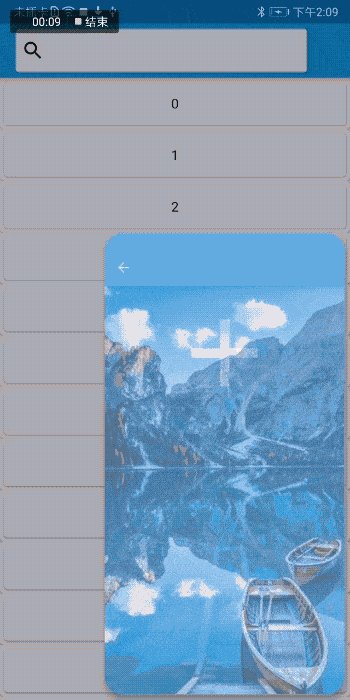
第8篇讲解 Hero 共享动画组件:http://laomengit.com/guide/animation/Hero.html

第9篇讲解 Material motion 动画,Material motion 是 Flutter 1.17 大会上 Flutter 团队发布的新的 Animations 软件包,该软件包提供了实现新的 Material motion 规范的预构建动画:http://laomengit.com/guide/animation/TranslationAnimations.html


自定义动画
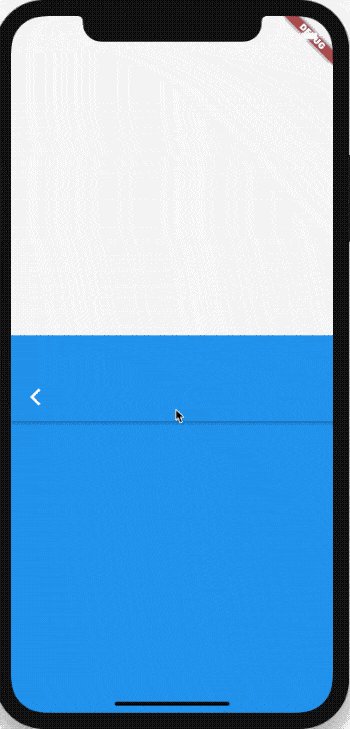
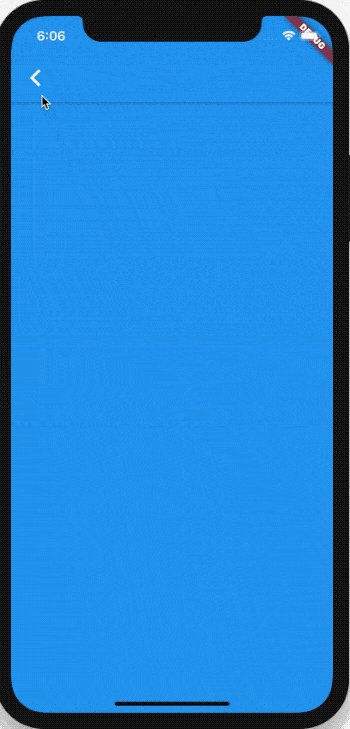
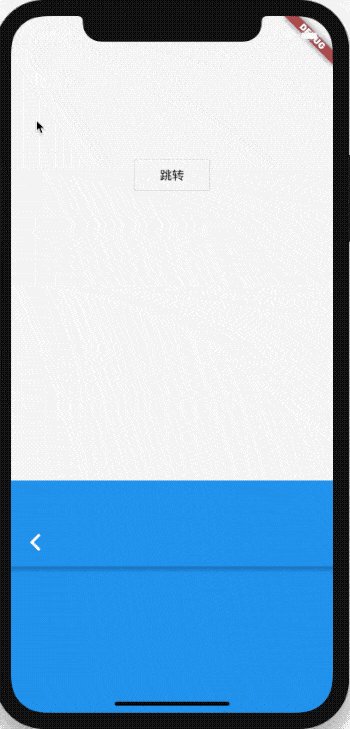
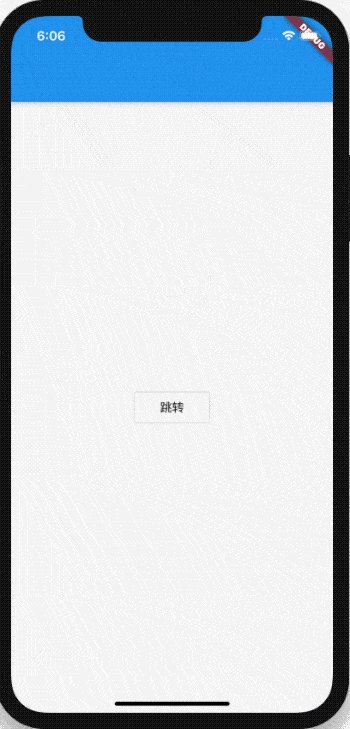
第10篇案例-自定义路由动画:http://laomengit.com/guide/animation/NavigatorAnimation.html

第11篇案例-“孔雀开屏”的动画效果:http://laomengit.com/guide/animation/Peacock.html

第12篇案例-自定义渐变进度条:http://laomengit.com/guide/animation/CircleProgress.html

第13篇案例-自绘玫瑰:http://laomengit.com/guide/animation/Rose.html

第14篇案例-仿掘金点赞:http://laomengit.com/guide/animation/JuejinLike.html

第15篇案例-酷炫的3D效果:http://laomengit.com/guide/animation/3DPerspective.html


第16篇案例-涟漪效果:http://laomengit.com/guide/animation/WaterRipple.html

第17篇案例-雷达扫描效果:http://laomengit.com/guide/animation/Radar.html

结尾
很多人都觉得 Flutter 动画比较难,不好入门,很多读者也反馈如何才能自定义动画?下面是我对学习 Flutter 动画的一些方法:
- 第一步:详细的阅读第1-5篇,也就是基础概念部分,当然对于初学者来说,阅读完后依然会迷茫,不理解,没关系,记住即可。
- 第二步:使用系统动画组件完成一些简单的动画效果,照猫画虎,不要觉得使用系统组件没有用处,当你写完20多个系统动画组件的用法的时候,你一定对动画的认知有极大的提升。
- 第三步:在回过头来,认认真真的阅读第1-5篇,相信我,你一定会有不一样的感觉。
- 第四步:动画系列文章中有8篇为自定义动画案例,建议先根据动画效果独自完成,如果没有思路再参考文章。
个人觉得只有通过多写才能理解的更加深刻,纸上得来终觉浅,绝知此事要躬行。
Flutter 动画系列已经全部完成,如果对你有所帮助,请不要吝惜你的赞 和 转发。
交流
老孟Flutter博客地址(330个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
【Flutter 实战】17篇动画系列文章带你走进自定义动画的更多相关文章
- 【强烈强烈推荐】《ORACLE PL/SQL编程详解》全原创(共八篇)--系列文章导航
原文:[强烈强烈推荐]<ORACLE PL/SQL编程详解>全原创(共八篇)--系列文章导航 <ORACLE PL/SQL编程详解> 系列文章目录导航 ——通过知识共享树立个人 ...
- MYSQL(基本篇)——一篇文章带你走进MYSQL的奇妙世界
MYSQL(基本篇)--一篇文章带你走进MYSQL的奇妙世界 MYSQL算是我们程序员必不可少的一份求职工具了 无论在什么岗位,我们都可以看到应聘要求上所书写的"精通MYSQL等数据库及优化 ...
- UI设计篇·入门篇·简单动画的实现,透明动画/旋转动画/移动动画/缩放动画,混合动画效果的实现,为动画设置监听事件,自定义动画的方法
基本的动画构成共有四种:透明动画/旋转动画/移动动画/缩放动画. 配置动画的方式有两种,一种是直接使用代码来配置动画效果,另一种是使用xml文档配置动画效果 相比而言,用xml文档写出来的动画效果,写 ...
- 难道你还不知道Spring之事务的回滚和提交的原理吗,这篇文章带你走进源码级别的解读。
上一篇文章讲解了获取事务,并通过获取的connection设置只读,隔离级别等:这篇文章讲事务剩下的回滚和提交. 事务的回滚处理 之前已经完成了目标方法运行前的事务准备工作.而这些准备工作的最大目的无 ...
- Flutter 实战(一):列表项内容可自定义的列表组件
前言 本篇文的目的是熟练掌握 Flutter 组件的封装,并且使用回调函数实现主要功能. 本组件的设计灵感来源于 Element 组件库的 table 组件. 正题 定义回调函数 在此之前,必须要了解 ...
- UWP 动画系列之模仿网易云音乐动画
一.前言 最近在弄毕业设计(那时坑爹选了制作个UWP商店的APP),一个人弄得烦躁,在这里记录一些在做毕业设计时的学习过程.由于我的毕业设计是做一个音乐播放器,那么Windows商店上优秀的软件当然是 ...
- Flutter实战视频-移动电商-46.详细页_自定义TabBar Widget
46.详细页_自定义TabBar Widget 主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个 ...
- 【Flutter 实战】动画序列、共享动画、路由动画
老孟导读:此篇文章是 Flutter 动画系列文章第四篇,本文介绍动画序列.共享动画.路由动画. 动画序列 Flutter中组合动画使用Interval,Interval继承自Curve,用法如下: ...
- 【Flutter 实战】一文学会20多个动画组件
老孟导读:此篇文章是 Flutter 动画系列文章第三篇,后续还有动画序列.过度动画.转场动画.自定义动画等. Flutter 系统提供了20多个动画组件,只要你把前面[动画核心](文末有链接)的文章 ...
随机推荐
- bzoj 4238 电压
LINK:电压 一张图 每个点可以为黑点或百点 每一条边的两端都必须为一黑一白.询问又多少条边满足除了这条边不满足条件其余所有边都满足条件. 分析一下这个所谓的条件 每一条边的两端必须为一黑一白 所以 ...
- 实验03——java十进制转二、八、十六进制;打印'中'的十六进制;进制转换的api
package cn.tedu.demo; /** * @author 赵瑞鑫 E-mail:1922250303@qq.com * @version 创建时间:2020年7月16日 上午10:22: ...
- OAuth2.0-3客户端授权放到数据库
授权得客户端信息.授权码信息全都存在数据库 1.建表 官方给了个sql文件:https://github.com/spring-projects/spring-security-oauth/blob/ ...
- 【Python 实例】面向对象 | 按逗号分割列表
[Python 实例]面向对象 | 按逗号分割列表 题目: 按逗号分割列表 应该得到如下结果: ["xx"],["xx"],["xx"] 解 ...
- Android监听器无法跳转的可能原因之一。。。
主菜前的厨师前言: 各位大牛,牛崽崽,这是本牛崽第一次写博客,牛崽崽我初出茅庐,但是我会很用心的写自己的每一份随笔,写的不好的大家见谅. 今天就来说说本牛崽在实现监听器时遇到的问题: 本牛崽因为也是刚 ...
- 基于boost的bind与function的一个简单示例消息处理框架
前两年开始接触boost,boost库真是博大精深:今天简单介绍一下boost中之前用到的的bind与function,感觉挺实用的,分享给大家,我对boost用的也不多,让大家见笑了. 上次文发了一 ...
- JS 动画笔记
动画实现原理 核心原理:通过定时器setInterval()不断地移动盒子的位置 缓动动画原理 缓动的核心算法~~~~~~~~~~(目标值-现在的位置)/10 停止的条件是~~ ...
- python中1 is True 的结果为False,is判断与==判断的区别
python中1 is True 的结果为False,而1 == True的结果为True. python中True的数值就是1,那为什么1 is True 的结果为False呢? 因为is判断和== ...
- 2020-07-05:tcp和udp的区别和应用场景。如何实现断点续传?
福哥答案2020-07-05: 区别:1.可靠性:tcp可靠.udp不可靠.2.连接性:tcp面向连接.udp无连接.3.报文:tcp字节流.udp面向报文.4.传输效率:tcp低.udp高.5.多点 ...
- C#设计模式之23-访问者模式
访问者模式(Vistor Pattern) 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/431 访问. 访问者模式属于 ...
