初识ABP vNext(6):vue+ABP实现国际化
Tips:本篇已加入系列文章阅读目录,可点击查看更多相关文章。
前言
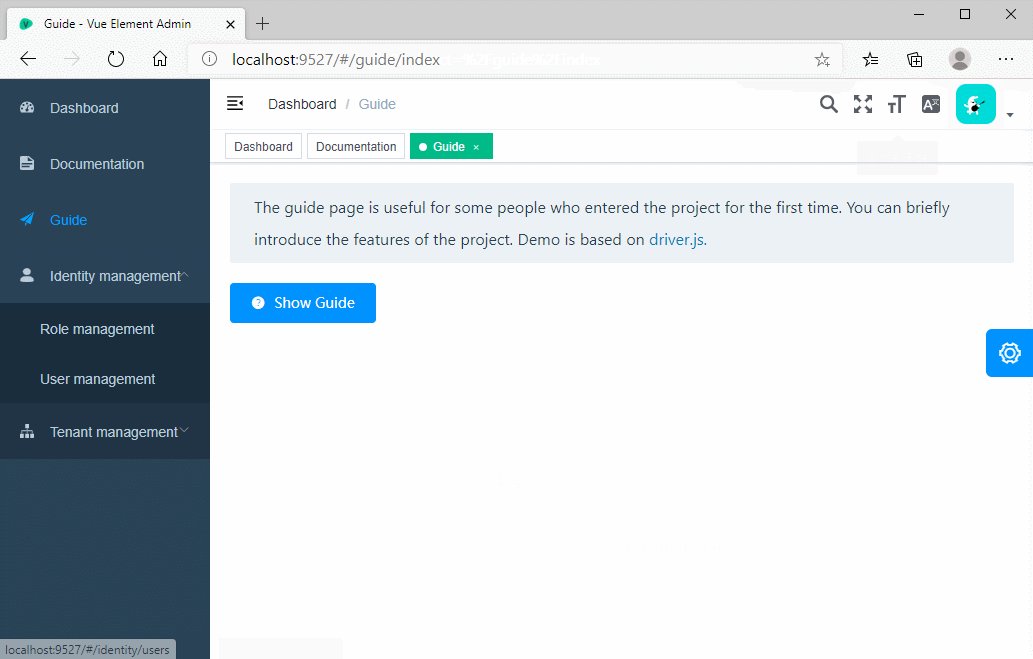
上一篇介绍了ABP扩展实体,并且在前端部分新增了身份认证管理和租户管理的菜单,在实现这两个功能模块前,先来解决一下界面文字国际化的问题。
开始
国际化(简称 I18N),本地化(简称 L10N);这两者的目的都是用于让你的应用程序支持多个国家和区域的语言,它们看起来很相似,但是有一些细微的区别,本文不对此进行深入探讨,有兴趣的可以自行搜索。ABP后端支持的是本地化,而vue-element-admin支持的是国际化,使用vue-i18n实现;本文默认它两者是一回事。
前面的章节中,已经大概分析了vue+ABP国际化的实现思路。我们可以在后端实现国际化,然后vue从后端获取国际化文本,展示到界面中;另一种方式是直接在前端部分实现国际化。在前端实现就很简单,直接在vue-element-admin的src\lang\目录下配置相应的文本,然后界面使用i18n的$t()方法渲染就可以了,这个不多做介绍。本文只探讨第一种实现方式。
语言选项
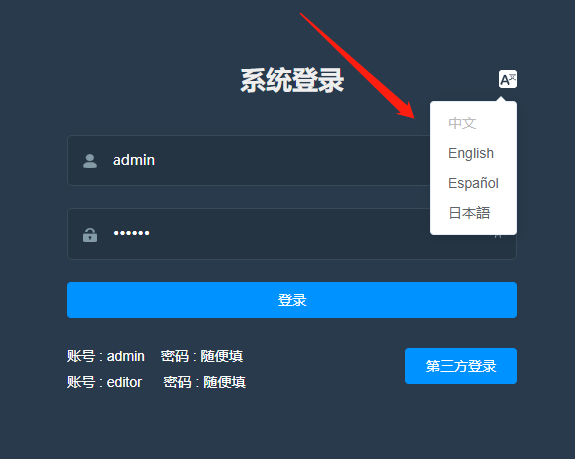
首先,语言选项列表需要根据后端配置得到。

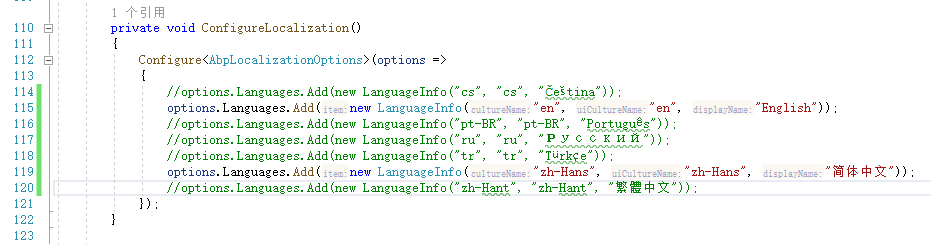
在后端修改支持的语言类型,这里就只支持中文和英文2种吧,其他的注释掉。
src\Xhznl.HelloAbp.HttpApi.Host\HelloAbpHttpApiHostModule.cs:

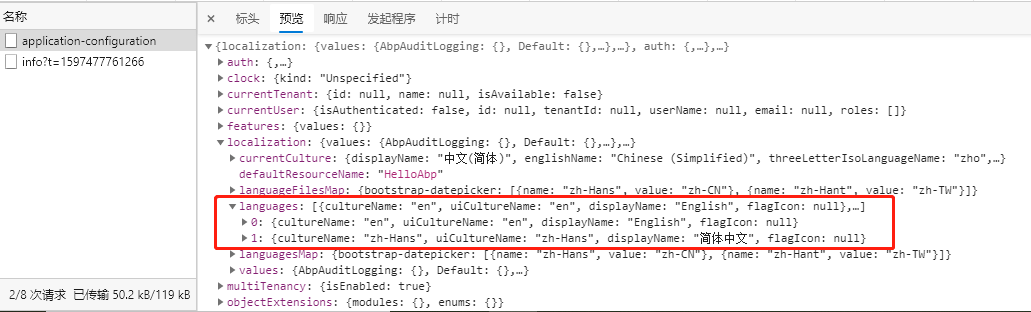
请求abp/application-configuration接口:

此时返回的localization.languages属性只有2个语言了,然后只需要把这个数据绑定到界面上就好了。语言切换用的是一个公共组件 src\components\LangSelect\index.vue:
<template>
<el-dropdown
trigger="click"
class="international"
@command="handleSetLanguage"
>
<div>
<svg-icon class-name="international-icon" icon-class="language" />
</div>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item
v-for="item in languages"
:key="item.cultureName"
:disabled="language === item.cultureName"
:command="item.cultureName"
>
{{ item.displayName }}
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
<script>
export default {
data() {
return {
languages: this.$store.getters.abpConfig.localization.languages
};
},
computed: {
language() {
return this.$store.getters.language;
}
},
methods: {
handleSetLanguage(lang) {
//this.$i18n.locale = lang
this.$store.dispatch("app/setLanguage", lang);
this.$store.dispatch("app/applicationConfiguration").then(() => {
this.$message({
message: "Switch Language Success",
type: "success"
});
});
}
}
};
</script>

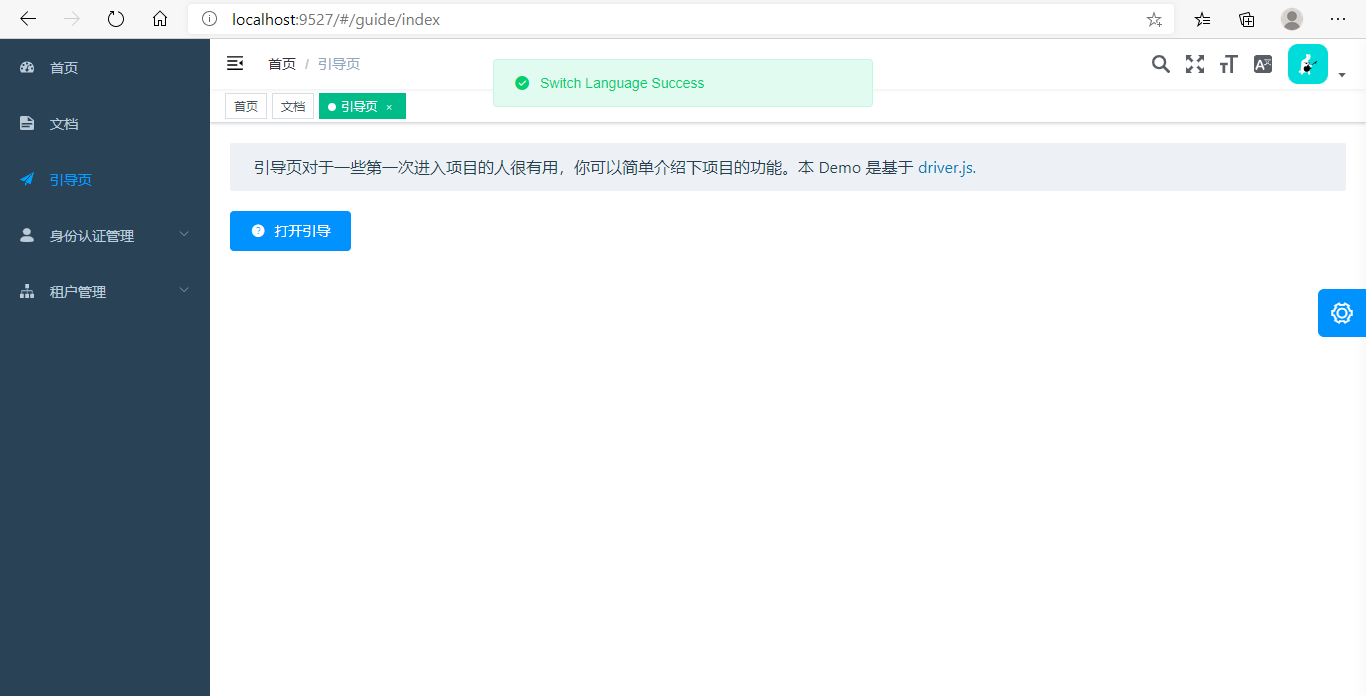
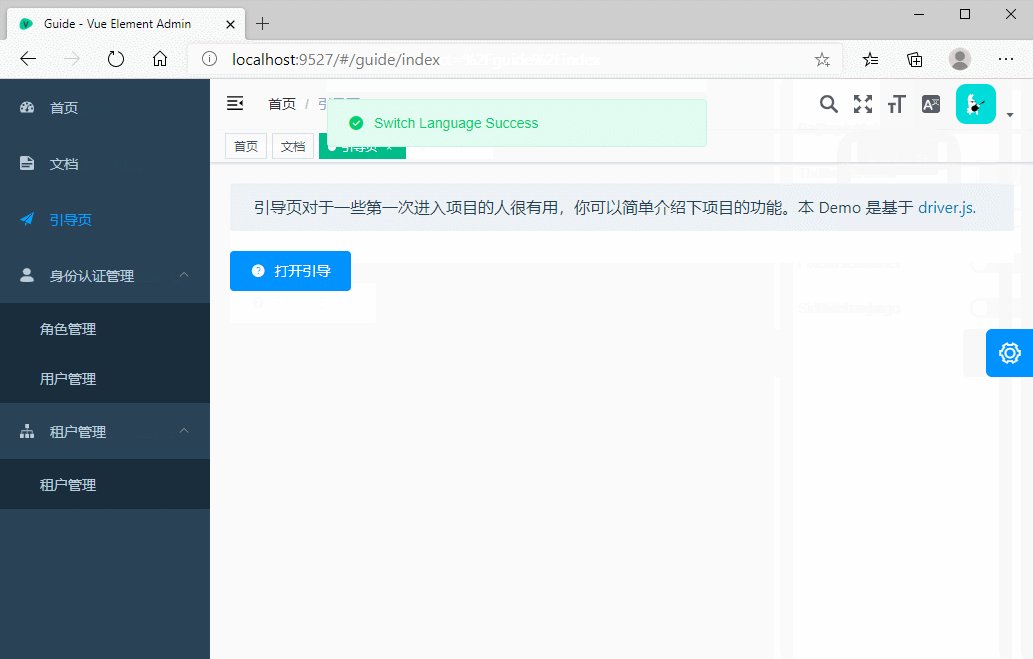
语言切换
语言切换时,需要再次调用app/applicationConfiguration接口,更新本地化文本。
src\utils\request.js:
// request interceptor
service.interceptors.request.use(
config => {
// do something before request is sent
config.headers['accept-language'] = store.getters.language
if (store.getters.token) {
config.headers['authorization'] = 'Bearer ' + getToken()
}
return config
},
error => {
// do something with request error
console.log(error) // for debug
return Promise.reject(error)
}
)
src\store\modules\app.js:
const actions = {
。。。。。。
applicationConfiguration({ commit }) {
return new Promise((resolve, reject) => {
applicationConfiguration()
.then(response => {
const data = response;
commit("SET_ABPCONFIG", data);
const language = data.localization.currentCulture.cultureName;
const values = data.localization.values;
setLocale(language, values);
resolve(data);
})
.catch(error => {
reject(error);
});
});
}
};
src\lang\index.js:
import Vue from "vue";
import VueI18n from "vue-i18n";
import Cookies from "js-cookie";
import elementEnLocale from "element-ui/lib/locale/lang/en"; // element-ui lang
import elementZhLocale from "element-ui/lib/locale/lang/zh-CN"; // element-ui lang
Vue.use(VueI18n);
const messages = {
en: {
...elementEnLocale
},
"zh-Hans": {
...elementZhLocale
}
};
export function getLanguage() {
const chooseLanguage = Cookies.get("language");
if (chooseLanguage) return chooseLanguage;
// if has not choose language
const language = (
navigator.language || navigator.browserLanguage
).toLowerCase();
const locales = Object.keys(messages);
for (const locale of locales) {
if (language.indexOf(locale) > -1) {
return locale;
}
}
return "en";
}
export function setLocale(language, values) {
i18n.mergeLocaleMessage(language, values);
i18n.locale = language;
}
const i18n = new VueI18n({
// set locale
// options: en | zh | es
locale: getLanguage(),
// set locale messages
messages
});
export default i18n;
将后端返回的文本设置到vue-i18n中,就可以使用了。这跟直接在前端做国际化有一点区别就是,后者的文本信息是写在前端,vue-i18n可以直接使用。而这里只是把文本信息改到后端,从后端获取后再设置到i18n中,本质是一样的。
修改后端的配置文本:
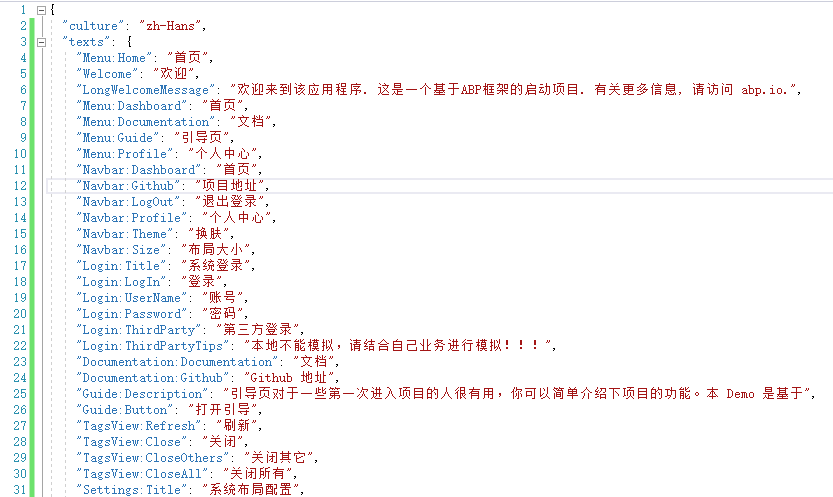
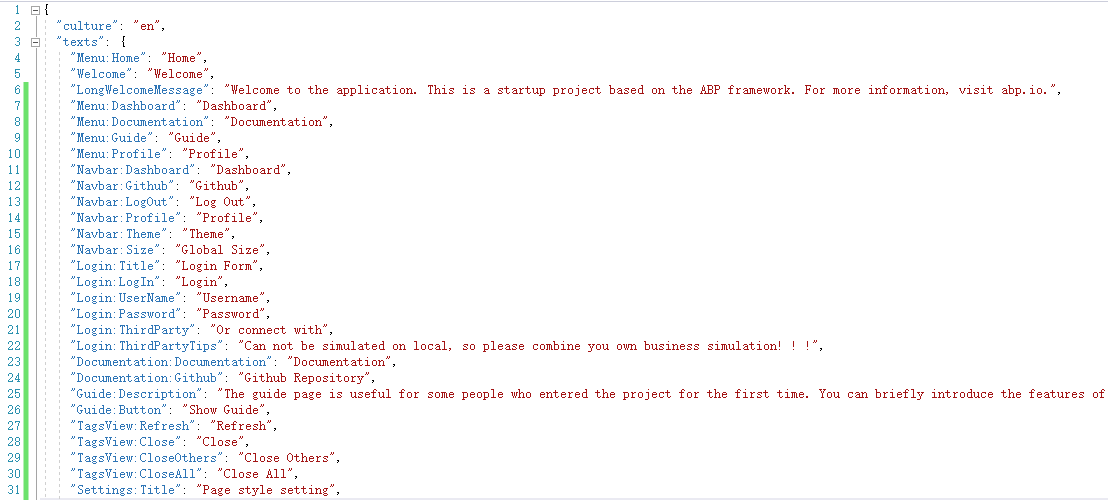
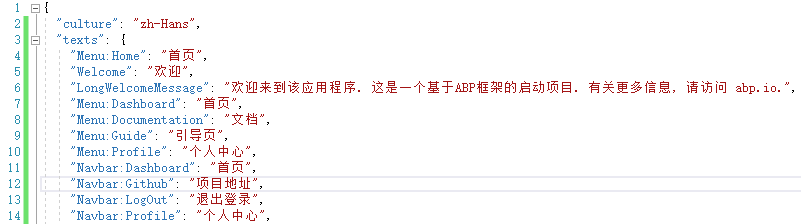
src\Xhznl.HelloAbp.Domain.Shared\Localization\HelloAbp\zh-Hans.json:

src\Xhznl.HelloAbp.Domain.Shared\Localization\HelloAbp\en.json:

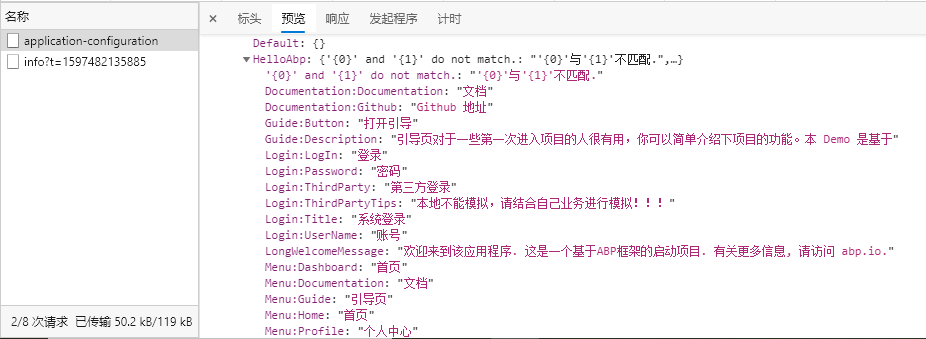
localization.values返回:

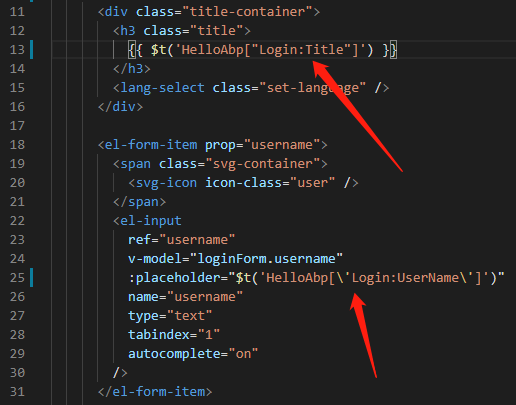
接下来只需要把界面上对应的文本使用vue-i18n的$t()方法渲染就好了,比如:

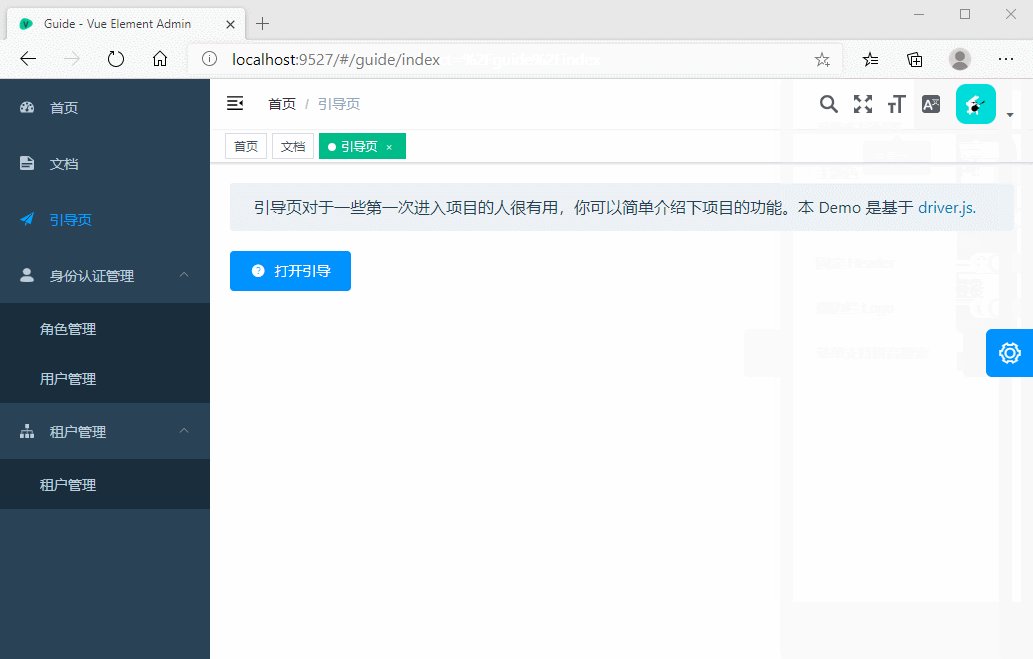
前端需要改动的地方比较多,但都是类似的修改。。。直接看效果:



注意
因为app/applicationConfiguration接口只有在刷新页面、登录、退出、切换语言等操作的时候才会去调用,所以不用担心请求频繁。
其实上面有一部分本地化文本还是放在了前端:ElementUI自带的文本。因为ABP的本地化json格式只能有一级,key/value:

文本只能写在texts属性中,key/value形式,不支持多层级。
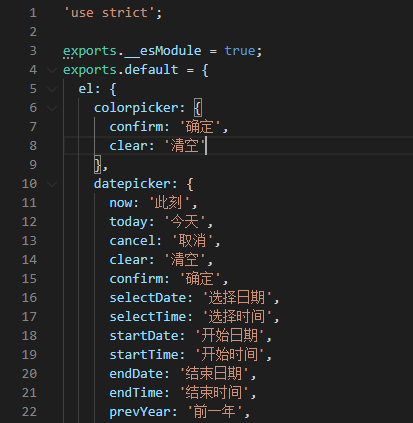
而vue-i18n是支持多层级的:

所以ElementUI的这部分文本还是放在前端了。
最后
本篇关于vue+ABP实现国际化就介绍完了。。。其实还是有点繁琐的,要配置的比较多,不知道有没有更好的方法,欢迎评论交流。。。
初识ABP vNext(6):vue+ABP实现国际化的更多相关文章
- 初识ABP vNext(1):开篇计划&基础知识
目录 前言 开始 审计(Audit) 本地化(Localization) 事件总线(Event Bus) 多租户(multi-tenancy technology) DDD分层 实体(Entity) ...
- ABP VNext框架基础知识介绍(1)--框架基础类继承关系
在我较早的时候,就开始研究和介绍ABP框架,ABP框架相对一些其他的框架,它整合了很多.net core的新技术和相关应用场景,虽然最早开始ABP框架是基于.net framework,后来也全部转向 ...
- [Abp vNext微服务实践] - 服务通讯
简介 服务通讯是微服务架构中必不可少的功能,服务通讯的效率决定了微服务架构的优略.常用的微服务通讯策略有两种,分别是rpc.http,其中rpc以gRpc框架为代表使用者最多.abp vNext微服务 ...
- 我和ABP vNext 的故事
Abp VNext是Abp的.NET Core 版本,但它不仅仅只是代码重写了.Abp团队在过去多年社区和商业版本的反馈上做了很多的改进.包括性能.底层的框架设计,它融合了更多优雅的设计实践.不管你是 ...
- [Abp vNext 源码分析] - 20. 电子邮件与短信支持
一.简介 ABP vNext 使用 Volo.Abp.Sms 包和 Volo.Abp.Emailing 包将短信和电子邮件作为基础设施进行了抽象,开发人员仅需要在使用的时候注入 ISmsSender ...
- 初识ABP vNext(3):vue对接ABP基本思路
目录 前言 开始 登录 权限 本地化 创建项目 ABP vue-element-admin 最后 前言 上一篇介绍了ABP的启动模板以及AbpHelper工具的基本使用,这一篇将进入项目实战部分.因为 ...
- 初识ABP vNext(7):vue身份认证管理&租户管理
Tips:本篇已加入系列文章阅读目录,可点击查看更多相关文章. 目录 前言 开始 按钮级权限 身份认证管理 R/U权限 权限刷新 租户管理 租户切换 效果 最后 前言 上一篇介绍了vue+ABP国际化 ...
- Vue获取Abp VNext Token
Abp VNext默认没公开访问Token的Api,但有个问题Cookie方式如果是手机或桌面程序不如Token方便 Axios默认是Json方式提交,abp登录需要使用application/x-w ...
- Vue Abp vNext用户登录(Cookie)
因为Abp vNext没找到Vue的模板,网上也没找到相关vNext的例子,只能自己试着写写,asp.net core abp vue都是刚学不久,所以很粗糙也可能有错误的地方,如果您看到请指正,谢谢 ...
随机推荐
- Python List sort()方法
描述 sort() 函数用于对原列表进行排序,如果指定参数,则使用比较函数指定的比较函数.高佣联盟 www.cgewang.com 语法 sort()方法语法: list.sort(cmp=None, ...
- PHP atan2() 函数
实例 通过 atan2() 函数返回两个变量的反正切: <?phpecho(atan2(0.50,0.50) . "<br>");echo(atan2(-0.50 ...
- 每日一道 LeetCode (3):回文数
前文合集 每日一道 LeetCode 文章合集 题目:回文数 题目来源:https://leetcode-cn.com/problems/palindrome-number/ 判断一个整数是否是回文数 ...
- 【原创】xenomai与VxWorks实时性对比(资源抢占上下文切换对比)
版权声明:本文为本文为博主原创文章,转载请注明出处.如有问题,欢迎指正.博客地址:https://www.cnblogs.com/wsg1100/ (下面数据,仅供个人参考) 可能大部分人一直好奇Vx ...
- 当面试官问我ArrayList和LinkedList哪个更占空间时,我这么答让他眼前一亮
前言 今天介绍一下Java的两个集合类,ArrayList和LinkedList,这两个集合的知识点几乎可以说面试必问的. 对于这两个集合类,相信大家都不陌生,ArrayList可以说是日常开发中用的 ...
- 初步理解@Transactional注解
在SSM项目中,经常在业务层的类或者方法上看到@Transactional注解,只是知道这个注解的作用是进行事务管理,但是具体有哪些属性,在什么情况下进行回滚,确是不那么清楚.所以在网上看了一些视频和 ...
- Python面向对象,站在更高的角度来思考
开篇 面向过程编程和面向对象编程是两种基本的编程思想. 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去 ...
- Java并发--基础知识
一.为什么要用到并发 充分利用多核CPU的计算能力 方便进行业务拆分,提升应用性能 二.并发编程有哪些缺点 频繁的上下文切换 时间片是CPU分配给各个线程的时间,因为时间非常短,所以CPU不断通过切换 ...
- s2-001漏洞复现
struts2-001 该漏洞因为用户提交表单数据并且验证失败时,后端会将用户之前提交的参数值使用 OGNL 表达式 %{value} 进行解析,然后重新填充到对应的表单数据中.例如注册或登录页面,提 ...
- 【luogu4137】 Rmq Problem / mex - 莫队
题目描述 有一个长度为n的数组{a1,a2,…,an}.m次询问,每次询问一个区间内最小没有出现过的自然数. 思路 莫队水过去了 233 #include <bits/stdc++.h> ...
