【2016-10-24】【坚持学习】【Day11】【WPF】【MVVM】
今天学习wpf的mvvm
人家说,APS.NET ===>MVC
WPF===>MVVM
用WPF不用mvvm的话,不如用winform。。。
哈哈,题外话。
定义:
MVVM:
WPF的数据绑定与Presentation Model相结合是非常好的做法,使得开发人员可以将View和逻辑分离出来,但这种数据绑定技术非常简单实用,也是WPF所特有的,所以我们又称之为Model-View-ViewModel(MVVM)。这种模式跟经典的MVP(Model-View-Presenter)模式很相似,除了你需要一个为View量身定制的model,这个model就是ViewModel。ViewModel包含所有由UI特定的接口和属性,并由一个 ViewModel 的视图的绑定属性,并可获得二者之间的松散耦合,所以需要在ViewModel 直接更新视图中编写相应代码。数据绑定系统还支持提供了标准化的方式传输到视图的验证错误的输入的验证。
model,数据模型,
view,视图,界面
viewmodel,视图模型,用来连接view,和model的中间的东东。
public class Model
{ public string Name { get; set; }
public int Age { get; set; }
}
Mdoel
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1"
mc:Ignorable="d"
Title="MainWindow" Height="" Width="">
<Grid> <Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions> <ListBox x:Name="listBox" ItemsSource="{Binding Models}" DisplayMemberPath="Name" SelectedItem="{Binding SelectedModel,Mode=TwoWay}"> </ListBox>
<StackPanel Grid.Column="" VerticalAlignment="Center">
<TextBlock Text="名字"></TextBlock>
<TextBox Text="{Binding SelectedModel.Name}"></TextBox>
<TextBlock Text="年龄"></TextBlock>
<TextBox Text="{Binding SelectedModel.Age}"></TextBox>
</StackPanel> </Grid>
</Window>
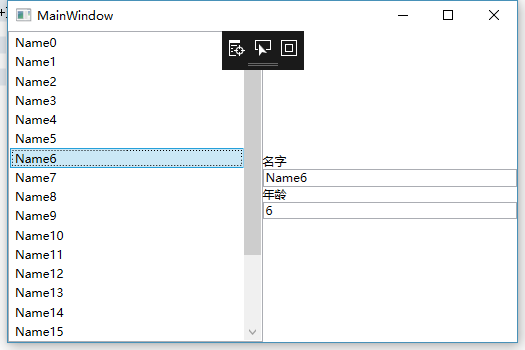
View
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent(); this.DataContext = new ViewModel();
}
}
View behind Code
public abstract class ViewModelBase : INotifyPropertyChanged
{
#region Property Changed Event Handler
public void SetPropertyChanged(string propertyName)
{
if (PropertyChanged != null) PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
public event PropertyChangedEventHandler PropertyChanged;
#endregion Property Changed Event Handler
} public class ViewModel : ViewModelBase
{
public ObservableCollection<Model> Models { get; set; } private Model selectedModel; public Model SelectedModel
{
get { return selectedModel; }
set
{
selectedModel = value;
SetPropertyChanged("SelectedModel");
}
} public ViewModel()
{
Models = GetData();
} public ObservableCollection<Model> GetData()
{
return GetDataFromDB();
} private ObservableCollection<Model> GetDataFromDB()
{
ObservableCollection<Model> result = new ObservableCollection<Model>();
for (int i = ; i < ; i++)
{
result.Add(new Model()
{
Name = "Name" + i,
Age = i,
}); }
return result;
}
}
ViewModel

补充:
其实可以不用在界面的behindcode 赋值DataContext,直接在界面引用。
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
【2016-10-24】【坚持学习】【Day11】【WPF】【MVVM】的更多相关文章
- 2016.10.30 济南学习 Day2 下午 T1
他 [问题描述] 一张长度为N的纸带,我们可以从左至右编号为0 − N(纸带最左端标号为 0).现在有M次操作,每次将纸带沿着某个位置进行折叠,问所有操作之后纸带 的长度是多少. [输入格式] 第一行 ...
- UML类图中的各种箭头代表的含义(转自:http://www.cnblogs.com/damsoft/archive/2016/10/24/5993602.html)
1.UML简介Unified Modeling Language (UML)又称统一建模语言或标准建模语言. 简单说就是以图形方式表现模型,根据不同模型进行分类,在UML 2.0中有13种图,以下是他 ...
- 【Dairy】2016.10.24 - made 嘲讽垃圾
//这个还找不到我的博客,但在看到原文 //这个还找不到我的博客,但在看到原文 //这个还找不到我的博客,但在看到原文 //这个还在我前面,访问多 一波嘲讽,woc 今天百度一下文章,发现有一篇和我一 ...
- My latest news (--2016.10)
2016.10.31 22:44 一个“程序”,打代码占40%.思考占60% 2016.10.30 20:53 周末,话说今天有晚上讲座,还点名,了,悲催.之前学习的Qt有点问题,悲催.推荐个博文:h ...
- 背水一战 Windows 10 (24) - MVVM: 通过 Binding 或 x:Bind 结合 Command 实现,通过非 ButtonBase 触发命令
[源码下载] 背水一战 Windows 10 (24) - MVVM: 通过 Binding 或 x:Bind 结合 Command 实现,通过非 ButtonBase 触发命令 作者:webabcd ...
- WPF学习08:MVVM 预备知识之COMMAND
WPF内建的COMMAND是GOF 提出的23种设计模式中,命令模式的实现. 本文是WPF学习07:MVVM 预备知识之数据绑定的后续,将说明实现COMMAND的三个重点:ICommand Comm ...
- WPF MVVM 从Prism中学习设计模式之Event Aggregator 模式
Prism简介 Prism是由微软Patterns & Practices团队开发的项目,目的在于帮助开发人员构建松散耦合的.更灵活.更易于维护并且更易于测试的WPF应用或是Silverlig ...
- WPF MVVM UI分离之《交互与数据分离》 基础才是重中之重~delegate里的Invoke和BeginInvoke 将不确定变为确定系列~目录(“机器最能证明一切”) 爱上MVC3系列~全局异常处理与异常日志 基础才是重中之重~lock和monitor的区别 将不确定变成确定~我想监视我的对象,如果是某个值,就叫另一些方法自动运行 将不确定变成确定~LINQ DBML模型可以对
WPF MVVM UI分离之<交互与数据分离> 在我们使用WPF过程中,不可避免并且超级喜欢使用MVVM框架. 那么,使用MVVM的出发点是视觉与业务逻辑分离,即UI与数据分离 诸如下 ...
- ViewModel从未如此清爽 - 轻量级WPF MVVM框架Stylet
Stylet是我最近发现的一个WPF MVVM框架, 在博客园上搜了一下, 相关的文章基本没有, 所以写了这个入门的文章推荐给大家. Stylet是受Caliburn Micro项目的启发, 所以借鉴 ...
- WPF自学入门(十一)WPF MVVM模式Command命令 WPF自学入门(十)WPF MVVM简单介绍
WPF自学入门(十一)WPF MVVM模式Command命令 在WPF自学入门(十)WPF MVVM简单介绍中的示例似乎运行起来没有什么问题,也可以进行更新.但是这并不是我们使用MVVM的正确方式 ...
随机推荐
- WPF实现无边框窗体拖拽右下角▲ 改变窗体大小【framwork4.0】 谢谢大家关注
效果图:(右下角拖拽改变窗体大小) 第一步:添加xaml代码: <Border Name="ResizeBottomRight" MouseMove="Resize ...
- ReSharper.8.0.14.856注册码
ReSharper.8.0.14.856注册码 用户名:ronle 注册码:ZoJzmeVBoAv9Sskw76emgksMMFiLn4NM 网络转载
- php实现设计模式之 命令模式
<?php /* * 命令模式:(行为模式)将一个请求封装成一个对象(命令封装成对象),从而可以使用不同的请求对客户参数化(客户的不同请求,调不同的封装对象), * 对请求排序,或者记录请求日志 ...
- [翻译]Java日志终极指南
本文由 ImportNew - Wing 翻译自 loggly.欢迎加入翻译小组.转载请见文末要求. Java日志基础 Java使用了一种自定义的.可扩展的方法来输出日志.虽然Java通过java.u ...
- javascript的列表切换
演示地址:http://wjf444128852.github.io/demo/Carousel/index.html IE兼容性没处理,确切的说不太会,还望指点一二 思路: 1.js获取要给定点击事 ...
- iOS适配 旧项目工程在iOS9下不能正常显示
在iOS开发中,很多时候会用到旧项目,比如版本的升级.使用Demo等等, iOS SDK正在不断的升级,不断的升级给iOS开发带来了新的活力. 然而在iOS SDK新的版本出来之后,旧项目可能会出现新 ...
- 自定义UITableView各种函数
转自:http://blog.sina.com.cn/s/blog_7e3132ca0100wyls.html 在XCode对应头文件中修改该类所继承的父类: 在对应的.m文件中添加如下代码: 这样就 ...
- MyEclipse 2016 CI 4新增BootStrap模板
Live Preview with CodeLive 目前CodeLive还只有Live Preview这一个功能,在后续的版本中会陆续添加新功能. 新增Bootstrap模板 在模板面板中选择相应的 ...
- Android—android与js交互以及相互传参
Android中可以通过WebView来实现与js的交互,让用户可以在android客户端看到js写的页面,接下来为大家介绍的就是怎样实现此功能: 首先android项目目录下有“assets”文件夹 ...
- synthesize 与dynamic的区别
官方文档解释: @synthesize will generate getter and setter methods for your property. @dynamic just tells t ...
