原生javascript制作省市区三级联动详细教程
多级联动下拉菜单是前端常见的效果,省市区三级联动又属于其中最典型的案例。多级联动一般都是与数据相关联的,根据数据来生成和修改联动的下拉菜单。完成一个多级联动效果,有助于增强对数据处理的能力。
本实例以省市区三级联动为例,来说明具体是如何使用javascript来关联数据,实现联动下拉菜单。学习本教程之前,读者需要具备html和css技能,同时需要有简单的javascript基础。
这里先准备三个select元素,如下所示:
<div class="select_wrap">
<span>省:</span>
<select id="province">
<option value="">请选择</option>
</select>
<span>市:</span>
<select id="city">
<option value="">请选择</option>
</select>
<span>区/县:</span>
<select id="county">
<option value="">请选择</option>
</select>
</div>
再准备一些城市相关数据,本实例只列举了少量数量。如下所示:
var data = {
"北京市": {
"市辖区": ["东城区", "西城区", "朝阳区", "丰台区", "石景山区", "海淀区", "门头沟区", "房山区", "通州区", "顺义区", "昌平区", "大兴区", "怀柔区", "平谷区", "密云区", "延庆区"]
},
"河北省": {
"石家庄市": ["长安区", "桥西区", "新华区", "井陉矿区", "裕华区", "藁城区", "鹿泉区", "栾城区", "井陉县", "正定县", "行唐县", "灵寿县", "高邑县", "深泽县", "赞皇县", "无极县", "平山县", "元氏县", "赵县", "石家庄高新技术产业开发区", "石家庄循环化工园区", "辛集市", "晋州市", "新乐市"],
"唐山市": ["路南区", "路北区", "古冶区", "开平区", "丰南区", "丰润区", "曹妃甸区", "滦县", "滦南县", "乐亭县", "迁西县", "玉田县", "唐山市芦台经济技术开发区", "唐山市汉沽管理区", "唐山高新技术产业开发区", "河北唐山海港经济开发区", "遵化市", "迁安市"],
"秦皇岛市": ["海港区", "山海关区", "北戴河区", "抚宁区", "青龙满族自治县", "昌黎县", "卢龙县", "秦皇岛市经济技术开发区", "北戴河新区"],
"邯郸市": ["邯山区", "丛台区", "复兴区", "峰峰矿区", "肥乡区", "永年区", "临漳县", "成安县", "大名县", "涉县", "磁县", "邱县", "鸡泽县", "广平县", "馆陶县", "魏县", "曲周县", "邯郸经济技术开发区", "邯郸冀南新区", "武安市"],
"衡水市": ["桃城区", "冀州区", "枣强县", "武邑县", "武强县", "饶阳县", "安平县", "故城县", "景县", "阜城县", "河北衡水经济开发区", "衡水滨湖新区", "深州市"]
},
"湖南省": {
"长沙市": ["芙蓉区", "天心区", "岳麓区", "开福区", "雨花区", "望城区", "长沙县", "浏阳市", "宁乡市"],
"株洲市": ["荷塘区", "芦淞区", "石峰区", "天元区", "株洲县", "攸县", "茶陵县", "炎陵县", "云龙示范区", "醴陵市"],
"湘潭市": ["雨湖区", "岳塘区", "湘潭县", "湖南湘潭高新技术产业园区", "湘潭昭山示范区", "湘潭九华示范区", "湘乡市", "韶山市"],
"衡阳市": ["珠晖区", "雁峰区", "石鼓区", "蒸湘区", "南岳区", "衡阳县", "衡南县", "衡山县", "衡东县", "祁东县", "衡阳综合保税区", "湖南衡阳高新技术产业园区", "湖南衡阳松木经济开发区", "耒阳市", "常宁市"],
},
"广东省": {
"广州市": ["荔湾区", "越秀区", "海珠区", "天河区", "白云区", "黄埔区", "番禺区", "花都区", "南沙区", "从化区", "增城区"],
"韶关市": ["武江区", "浈江区", "曲江区", "始兴县", "仁化县", "翁源县", "乳源瑶族自治县", "新丰县", "乐昌市", "南雄市"],
"深圳市": ["罗湖区", "福田区", "南山区", "宝安区", "龙岗区", "盐田区", "龙华区", "坪山区"],
"珠海市": ["香洲区", "斗门区", "金湾区"],
}
};
PS:实际工作的数据一般由数据库提供。如有需要也可以到网上搜索,很多大神都搜集有完整的城市数据。
准备好这些,我们按照惯例来分析功能,再一步一步完成。
1 分别获取省市县三个下拉框,如下所示:
var eProvince = document.getElementById('province');
var eCity = document.getElementById('city');
var eCounty = document.getElementById('county');
获取到这三个下拉框后,才可以通过操作数据来修改下拉框的选项。
2 遍历数据;
页面加载后,eProvince下拉框默认就应该是有数据的,所以需要遍历数据,并取出其中的省份相关数据,生成option元素放到eProvince下拉框中,如下所示:
for(let k in data){
//创建option元素
let eOption = document.createElement('option');
//设置option元素的值为数据中“省”的名称
eOption.value = k;
eOption.innerHTML = k;
//把option依次加入到eProvince下拉框中
eProvince.appendChild(eOption);
}
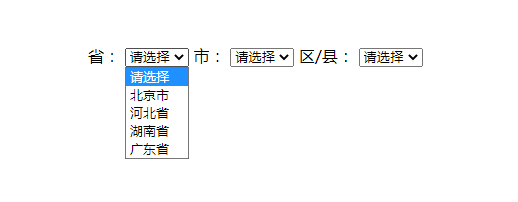
这时候点击省份下拉框,就可以看到下拉数据,如图所示:

3 省份下拉框绑定事件;
现在可以选择省份了,在下拉框中选择某个省,市下拉框就应该列出该省所包含的城市。所以需要给省份下拉框绑定一个change事件,如下所示:
eProvince.addEventListener('change',event=>{
//获取当前选择的省份值
let value = eProvince.value;
//修改省份后,城市和区/县下拉框中原有的值都会修改,直接通过修改eCity和eCounty元素innerHTML来初始化值
eCity.innerHTML = eCounty.innerHTML = '<option value="">请选择</option>';
//判断是否选择了省份
if(value!=''){
//在数据中遍历省份对应的城市
for(let k in data[value]){
//创建option元素
let eOption = document.createElement('option');
//设置option元素的值为数据中“城市”的名称
eOption.value = k;
eOption.innerHTML = k;
//把option依次加入到eCity下拉框中
eCity.appendChild(eOption);
}
}
});
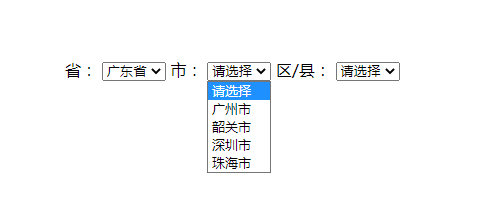
选择省份之后,可以看到城市下拉框中也有了该省所包含的城市数据,如图所示:

4 城市下拉框绑定事件;
现在可以选择城市了,这时候选择城市,区/县下拉框就应该列出该市对应的区/县数据,如下所示:
//城市改变时,把对应的数据放到区/县下拉框中
eCity.addEventListener('change',event=>{
//获取已选择的省份值
let sProvince = eProvince.value;
//获取当前选择的城市值
let sCity = eCity.value;
//找到对应城市数据
let arr = data[sProvince][sCity];
//初始化eCounty元素中原有的值
eCounty.innerHTML = '<option value="">请选择</option>';
//判断是否选择的是城市名,而不是选择“请选择”
if(sCity!=''){
//遍历城市中对应的区/县数据
for(let i=0;i<arr.length;i++){
//创建option元素
let eOption = document.createElement('option');
//设置option元素的值为数据中“区/县”的名称
eOption.value = arr[i];
eOption.innerHTML = arr[i];
//把option依次加入到eCounty下拉框中
eCounty.appendChild(eOption);
}
}
});
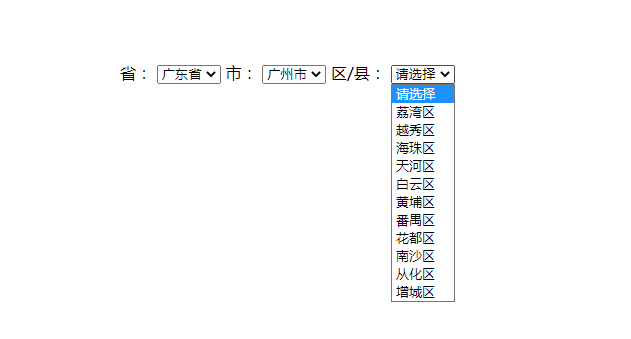
好了,到这里就完成了一个简单的省市区三级联动。选择城市后,区/县下也有对应的下拉数据,如图所示:

原生javascript制作省市区三级联动详细教程的更多相关文章
- 原生javascript实现省市区三级联动
腾讯IP分享计划(http://ip.qq.com/)有个现成的三级联动功能,查看源码后发现可以直接使用其单独的JS文件(http://ip.qq.com/js/geo.js). 分析后发现自己需要写 ...
- 【原生js】原生js的省市区三级联动
html: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- 【JavaScript&jQuery】省市区三级联动
HTML: <%@page import="com.mysql.jdbc.Connection"%> <%@ page language="java&q ...
- 插件 原生js 省市区 三级联动 源码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 省市区三级联动——思路、demo、示例
说明(2017-12-13 11:03:58): 1. 这个功能应该是注册的时候非常.常用的了,不过现在都是微信登录,手机端自动获取位置什么的,可能就网站还用用吧! 2. 这个东西的难点在于统计各地省 ...
- JS实现年月日三级联动+省市区三级联动+国家省市三级联动
开篇随笔:最近项目需要用到关于年月日三级联动以及省市区三级联动下拉选择的功能,于是乎网上搜了一些做法,觉得有一些只是给出了小的案例或者只有单纯的js还不完整,却很难找到详细的具体数据(baidu搜索都 ...
- 项目一:第九天 1、前台客户登录 2、Jquery citypicker省市区三级联动插件 4、业务受理(在线下单)
1. 前台客户登录 2. Jquery citypicker省市区三级联动插件 3. 百度地图介绍 4. 业务受理(在线下单) 1 实现前台系统登录功能 1.1 Md5加密 admin(明文)---- ...
- JS省市区三级联动
不需要访问后台服务器端,不使用Ajax,无刷新,纯JS实现的省市区三级联动. 当省市区数据变动是只需调正js即可. 使用方法: <!DOCTYPE html><html>< ...
- QQ JS省市区三级联动
如下图: 首先写一个静态的页面: <!DOCTYPE html> <html> <head> <title>QQ JS省市区三级联动</title ...
随机推荐
- 二、java多线程编程核心技术之(笔记)——如何停止线程?
1.异常法 public class MyThread extends Thread { @Override public void run() { super.run(); try { for (i ...
- js获取url参数、图片转本地base64跨域问题
获取url参数是经常需要用的一个方法,url上的参数可以让我们的程序执行更灵活. 图片转本地也是很实用的,因为海报合成通常只支持本地. 下面我们来看看这些功能的实现: 获取所有参数,采用split拆分 ...
- 使用数据泵,在不知道sys用户密码的情况下导出导入
expdp \"/as sysdba\" directory=my_dir logfile=expdp.log dumpfile=expdp_scott.dmp schemas=s ...
- 前端魔法堂:可能是你见过最详细的WebWorker实用指南
前言 JavaScript从使用开初就一直基于事件循环的单线程运行模型,即使是成功进军后端开发的Nodejs也没有改变这一模型.那么对于计算密集型的应用,我们必须创建新进程来执行运算,然后执行进程间通 ...
- html 01-认识Web和Web标准
01-认识Web和Web标准 #Web.网页.浏览器 #Web Web(World Wide Web)即全球广域网,也称为万维网. 我们常说的Web端就是网页端. #网页 网页是构成网站的基本元素.网 ...
- mini-web框架-闭包-总结(5.2.1)
@ 目录 1.说明 2.代码 关于作者 1.说明 闭包关键: 1.在函数内部再定义函数 2.函数在不调用情况下不执行. 3.和创建对象差不多,但返回的为内部函数引用 2.代码 # y = kx+b d ...
- RabbitMQ 详解 五种队列-SpiritMark
上次带大家看了一下RabbitMQ的基本概念,今天我们来详解一下 RabbitMQ的五种队列,也算是一个笔记,如果对您有帮助,可以关注一下,便于下次光顾! 文章目录 1.简单队列 2.work 模式 ...
- 小白数据分析——Python职位全链路分析
最近在做Python职位分析的项目,做这件事的背景是因为接触Python这么久,还没有对Python职位有一个全貌的了解.所以想通过本次分析了解Python相关的职位有哪些.在不同城市的需求量有何差异 ...
- 单机编排之Docker Compose
当在宿主机启动较多的容器时候,如果都是手动操作会觉得比较麻烦而且容器出错,这个时候推荐使用docker 单机编排工具docker compose,Docker Compose 是docker容器的一种 ...
- Flutter ListTile - Flutter每周一组件
该文章属于[Flutter每周一组件]系列,其它组件可以查看该系列下的文章,该系列会不间断更新:所有组件的demo已经上传值Github: https://github.com/xj124456/fl ...
