Dojo的ready函数:dojo.ready(以前的dojo.addOnLoad)
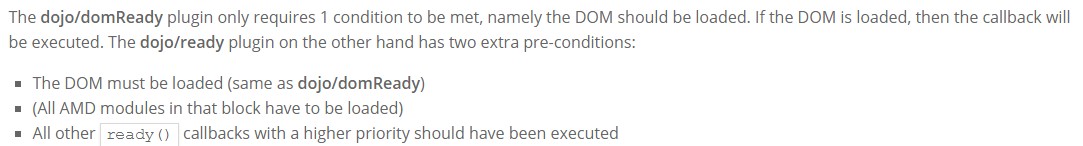
dojo的dojo/domReady!插件和dojo/ready的区别:
In simple cases,dojo/domReady! should be used. If an app uses parseOnLoad: true, Dojo Dijits, widgets from the Esri library or custom dijits, dojo/ready should be used.

事实上“ready”方法可以接受三个参数:ready(priority,context,callback),只是我们通常只传入了第三个参数而已。priority 表示优先级,这里默认是 1000,如果我们传入了 80,则表示回调函数会在 DOM 加载完成但是“dojo/parser”未完成时触发。context 这里表示设定的回调方法的上下文。当然,我们也可以使用方法 2 的方式,这样也可以省去很多代码。
可以看出,正常情况下,如果没有使用dojo的小部件,使用DomReady!和ready函数的效果一样,当然,ready函数范围更广,建议直接使用。
参考文章:
http://g00glen00b.be/dojo-domready-vs-ready/
Dojo的ready函数:dojo.ready(以前的dojo.addOnLoad)的更多相关文章
- 多个$(document).ready()函数的执行顺序问题,(未解决)
今天遇到了一个问题: jQuery获取不了动态添加的元素,我使用的是append添加的.寻求了帮助,得到解决方案: 在文件开头写上这样一段代码来获取,写在$(document).ready()里面. ...
- 用纯原生js实现jquery的ready函数(两种实现)
第一种实现方式: var dom = new function() { var dom = []; dom.isReady = false; dom.isFunction = function(obj ...
- JQuery的ready函数与JS的onload的区别详解
JQuery的ready函数与JS的onload的区别:1.执行时间window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行.$(document).ready()是DOM结构绘制 ...
- 学习 easyui 之二:jQuery 的 ready 函数和 easyloader 的加载回调函数
Ready 事件不一定 ready 使用 easyloader 的时候,必须要注意到脚本的加载时机问题,easyloader 会异步加载模块,所以,你使用的模块不一定已经加载了.比如下面的代码. &l ...
- jQuery 的 ready 函数是如何工作的?(源码分析)
如果你使用过 jQuery , 就必然使用过 ready 函数,它用来注册当页面准备好之后可以执行的函数. 问题来啦,我们的页面什么时候准备好了呢? 1. onload 事件 最基本的处理方式就是页面 ...
- jQuery 函数位于一个 document ready 函数中
在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中: $(document).ready(function(){ --- jQuery functions go h ...
- jQuery.ready() 函数详解
jQuery.ready() 函数详解 ready()函数用于在当前文档结构载入完毕后立即执行指定的函数. 该函数的作用相当于window.onload事件. 你可以多次调用该函数,从而绑定多个函数, ...
- jquery中ready函数,$(function(){})与自执行函数的区别
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- legend---十二、js中的js语句和函数和ready函数的关系是什么
legend---十二.js中的js语句和函数和ready函数的关系是什么 一.总结 一句话总结: 函数和全局变量不必放到ready函数中 语句(调用函数和全局变量)的必须放到ready函数中 1.在 ...
随机推荐
- MySQL学习中,遇到的问题记录
一.安装mysql时,报错:1045 原因:因为之前安装过mysql,之后再安装会出现这个问题. 解决: 删除之前的残留就好了 方法:清除mysql之前的历史残留
- 计算机视觉(CV)前沿国际国内期刊与会议
计算机视觉(CV)前沿国际国内期刊与会议1.国际会议 2.国际期刊 3.国内期刊 4.神经网络 5.CV 6.数字图象 7.教育资源,大学 8.常见问题 1. 国际会议现在,国际上计算机视觉方面的三大 ...
- 背包dp
一大波模板正在靠近 1.01背包 问题:有n件物品和一个容量为v的背包,第i件物品的费用(即体积)是w[i],价值是v[i],求解将哪些物品装入背包可使这些物品的费用和不超过背包容量,且价值总和最大. ...
- P4769 [NOI2018]冒泡排序(dp)
传送门 日常膜拜shadowice巨巨的题解 //minamoto #include<bits/stdc++.h> #define R register #define ll long l ...
- ajax对象。同步与异步及ajax发送请求
ajax对象的属性.方法 属性 readyState: Ajax状态码 * 0:表示对象已建立,但未初始化,只是 new 成功获取了对象,但是未调用open方法 1:表示对象已初始化,但未发送,调用了 ...
- [Swift]LeetCode1079. 活字印刷 | Letter Tile Possibilities
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- python 编程基础-字典类型和方法
定义:字典是一种key-vlaue的数据类型. 字典特性KEY值必须是唯一,且可hash的(不可变数据类型),无索引,无序的(因为有KEY),查找速度快 语法:info = {'stu1101':&q ...
- jQuery 数字滚动插件
这几天闲来没事写的,有不对的地方还请多多指点 CSS: ; padding:0 2px;} .digital-beating i {;; background:url(../images/icon_0 ...
- D. Restructuring Company 并查集 + 维护一个区间技巧
http://codeforces.com/contest/566/problem/D D. Restructuring Company time limit per test 2 seconds m ...
- CentOS6.5下如何正确下载、安装Intellij IDEA、Scala、Scala-intellij-bin插件、Scala IDE for Eclipse助推大数据开发(图文详解)
不多说,直接上干货! 第一步:卸载CentOS中自带openjdk Centos 6.5下的OPENJDK卸载和SUN的JDK安装.环境变量配置 第二步:安装Intellij IDEA 若是3节点 ...
