datagrid的基本属性&查询和清空功能的实现
1.datagrid基本属性
<script charset=UTF-8">
$(function(){
$("#datagrid").datagrid({ //给datagrid初始化
url:'',
title:'datagrid',
iconCls:'icon-save',
pagination:true, //分页
pagesize:10, //每页有10行数据
pageList:[10,20,30,40], //注意这些数值是pagesize的倍数
fit:true,
fitColumns:false, //false,表示不会出现横向滚动条;true,则表示能出现横向滚动条(列少的时候用)
nowarp:false, //当表格中某一行的一个列内容较多时,就会自动折行(换下一行显示)
border:false, //去掉datagrid的边框
idField:'id', //自动标记选中的行,换页后,前面所选中的行依然保留
columns:[[
{
title:'编号',
field:'id',
width:100 //宽度一定要给出,不给出会报错
},{
title:'姓名',
field:'name',
width:100
},{
title:'密码',
field:'password',
width:100
} ]], }); }); </script>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<div class="easyui-tabs" border="false" fit="true">
<div title="用户管理" border="false">
<table id="datagrid"></table>
</div>
</div>
2.datagrid增删改查
(1)

columns:[[
{
title:'编号',
field:'id',
width:100 //宽度一定要给出,不给出会报错
},{
title:'姓名',
field:'name',
width:100
},{
title:'密码',
field:'password',
width:100
} ]],
toolbar:[{
text:'增加',
iconCls:'icon-add',
handler:function(){
}
},{
text:'删除',
iconCls:'icon-remove',
handler:function(){
}
},{
text:'修改',
iconCls:'icon-edit',
handler:function(){
}
},{
text:'查询',
iconCls:'icon-search',
handler:function(){
}
} ]
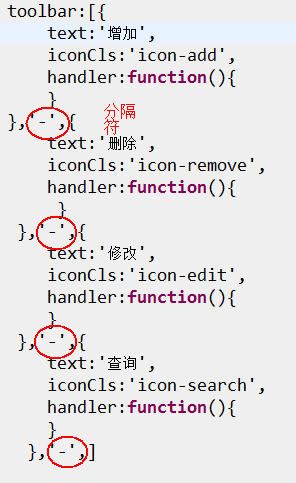
其中可以将这些工具按钮添加分隔符,如下

效果如下:

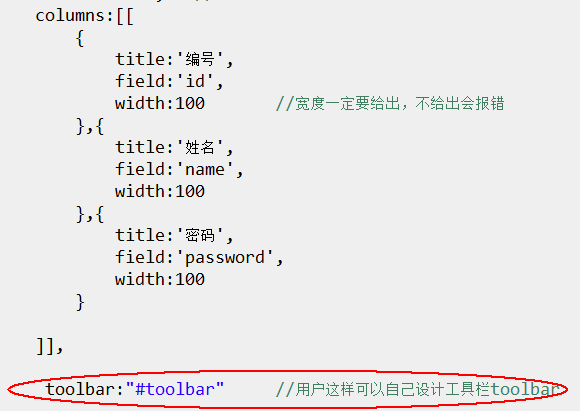
也可以自己设计toolbar


效果如下:

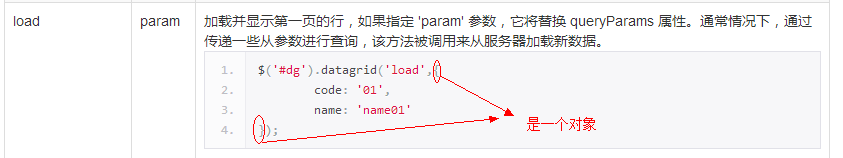
(2)查询

在datagrid方法中,load方法可以进行查询,通常情况下,通过传递一些从参数进行查询,该方法被调用来从服务器加载新数据。


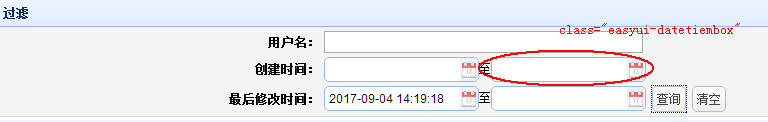
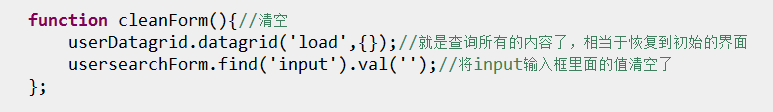
(3)清空

注:
在datetimebox 设置editable="false",这样用户就不能填写时间,只能选择时间
center.html
<script charset=UTF-">
$(function(){
var usersearchForm=$("#admin_user_searchForm").form();//获取表单元素的值
var userDatagrid=$("#admin_user_datagrid").datagrid({ //给datagrid初始化
url:'',
title:'用户列表',
iconCls:'icon-save',
pagination:true, //分页
pagesize:, //每页有10行数据
pageList:[,,,], //注意这些数值是pagesize的倍数
fit:true,
fitColumns:false, //false,表示不会出现横向滚动条;true,则表示能出现横向滚动条(列少的时候用)
nowarp:false, //当表格中某一行的一个列内容较多时,就会自动折行(换下一行显示)
border:false, //去掉datagrid的边框
idField:'id', //自动标记选中的行,换页后,前面所选中的行依然保留
columns:[[
{
title:'编号',
field:'id',
width: //宽度一定要给出,不给出会报错
},{
title:'姓名',
field:'name',
width:
},{
title:'密码',
field:'password',
width:
},{
title:'创建时间',
field:'createdatetime',
width:
},{
title:'最后修改时间',
field:'madifydatetime',
width:
}
]],
toolbar:[{
text:'增加',
iconCls:'icon-add',
handler:function(){
userDatagrid.datagrid('appendRow',{
id:'',
name:'ssss'
});
}
},'-',{
text:'删除',
iconCls:'icon-remove',
handler:function(){
}
},'-',{
text:'修改',
iconCls:'icon-edit',
handler:function(){
}
},'-',]
});
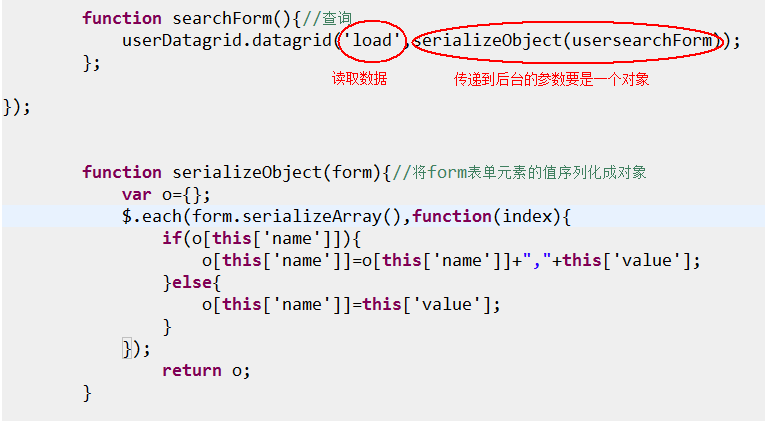
$("#searchForm").click(function(){//查询
userDatagrid.datagrid('load',serializeObject(usersearchForm));
});
$("#cleanForm").click(function(){//清空
userDatagrid.datagrid('load',{});//就是查询所有的内容了,相当于恢复到初始的界面
usersearchForm.find('input').val('');//将input输入框里面的值清空了
});
});
function serializeObject(form){//将form表单元素的值序列化成对象
var o={};
$.each(form.serializeArray(),function(index){
if(o[this['name']]){
o[this['name']]=o[this['name']]+","+this['value'];
}else{
o[this['name']]=this['value'];
}
});
return o;
};
</script>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<div class="easyui-layout" fit="true" border="false">
<div region="north" border="false" title="过滤" style="height:120px;overflow:hidden;">
<form id="admin_user_searchForm">
<table class="tableForm datagrid-toolbar" style="height:100%;width:100%">
<tr>
<th>用户名:</th>
<td><input name="name" style="width:315px;"></td>
</tr>
<tr>
<th>创建时间:</th>
<td><input name="createdatetimeStart" class="easyui-datetimebox" editable="false" style="width:155px;">至<input name="createdatetimeEnd" class="easyui-datetimebox" editable="false" style="width:155px;"></td>
</tr>
<tr>
<th>最后修改时间:</th>
<td><input name="madifydatetimeStart" class="easyui-datetimebox" editable="false" style="width:155px;">至<input name="madifydatetimeEnd" class="easyui-datetimebox" editable="false" style="width:155px;">
<a href="javascript:void(0);" class="easyui-linkbutton" id="searchForm">查询</a>
<a href="javascript:void(0);" class="easyui-linkbutton" id="cleanForm">清空</a>
</td>
</tr>
</table>
</form>
</div>
<div region="center" border="false">
<table id="admin_user_datagrid"></table>
</div>
</div>
datagrid的基本属性&查询和清空功能的实现的更多相关文章
- (十八)WebGIS中清空功能和地图定位功能的设计以及实现
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 当地图中增加了很多元素后,对不同的元素需要进行一定的控制,最 ...
- .NET EasyUI datebox添加清空功能
前言,前段时间的项目使用EasyUI框架搭建,使用了其自带的一系列组件.但对于datebox,其功能别的不多说,令人蛋疼的是它居然没有清空功能,这让在搜索区域中摆了日期条件的咋整啊,没办法,既然用了这 ...
- JAVAEE——BOS物流项目04:学习计划、datagrid、分页查询、批量删除、修改功能
1 学习计划 1.datagrid使用方法(重要) n 将静态HTML渲染为datagrid样式 n 发送ajax请求获取json数据创建datagrid n 使用easyUI提供的API创建data ...
- jquery-easyui中datagrid扩展,隐藏显示表头功能
今天,后台中需要新增一个功能,用户可以自由选择显示的列,之后保存到本地localStroage中.所以扩展了easyui中datagrid的onHeaderContextMenu方法. 使用方法: _ ...
- solr4.5分组查询、统计功能介绍
说到分组统计估计大家都不会陌生,就是数据库的group by语句,但是当我们采用solr4.5全文检索时,数据库提供再好的sql语句都没有任何的意义了,那么在solr4.5中我们如何做到分组统计呢?其 ...
- python查询修改配置文件功能
阅读目录 一.python查询功能代码 1.查询修改配置文件 global log 127.0.0.1 local2 daemon maxconn 256 log 127.0.0.1 local2 i ...
- [转]MySQL查询缓存清空
本文转自:https://www.cnblogs.com/wangyiwei/p/7765457.html 可以通过下面的SQL查看当前查询缓存相关参数状态: SHOW VARIABLES LIK ...
- PHP连接数据库实现多条件查询与分页功能——关于租房页面的完整实例操作
租房页面如图: 代码如下: <!DOCTYPE html><html> <head> <meta charset="UTF-8& ...
- JEECG中datagrid方法自定义查询条件
自定义加添加查询条件的用法: CriteriaQuery cq = new CriteriaQuery(EquipmentEntity.class, dataGrid); //查询条件组装器 org. ...
随机推荐
- Python3基础12(collections、struct、itertools、chardet等的使用)
import struct import base64import itertoolsimport chardet from collections import namedtuple,default ...
- WPS去掉英语单词下面的红斜线
我们在使用WPS的时候,经常会用到英语但是,但是在编码的时候,有些单词是缩写形成的,WPS就会自动验证,产生红色波浪线,提示我们单词写错的问题,那看起来就显得很不美观别扭 那么我们不想要这个红斜杠,怎 ...
- linux 命令——33 df(转)
linux中df命令的功能是用来检查linux服务器的文件系统的磁盘空间占用情况.可以利用该命令来获取硬盘被占用了多少空间,目前还剩下多少空间等信息. 1.命令格式: df [选项] [文件] 2.命 ...
- Google Guava入门(一)
Guava作为Java编程的助手,可以提升开发效率,对Guava设计思想的学习则极大的有益于今后的编程之路.故在此对<Getting Started with Google Guava>一 ...
- xtarbackup恢复
xbstream -x < ynhw-mysql-slave.01.mysql.prod.sg_fullbak_20180326134255.xbstream -C /data/mysql cd ...
- 【BZOJ1101】[POI2007] Zap(莫比乌斯反演)
点此看题面 大致题意: 求\(\sum_{x=1}^N\sum_{y=1}^M[gcd(x,y)==d]\). 一道类似的题目 推荐先去做一下这道题:[洛谷2257]YY的GCD,来初步了解一下莫比乌 ...
- 【BZOJ1965】[AHOI2005] SHUFFLE 洗牌(数学题)
点此看题面 大致题意: 有一叠扑克牌编号为\(1\sim n\)(\(n\)为偶数),每次洗牌将扑克牌平均分成上下两叠,取下面一叠的第一张作为新的一叠的第一张,然后取上面一叠的第一张作为新的一叠的第二 ...
- [超详细] Python3爬取豆瓣影评、去停用词、词云图、评论关键词绘图处理
爬取豆瓣电影<大侦探皮卡丘>的影评,并做词云图和关键词绘图第一步:找到评论的网页url.https://movie.douban.com/subject/26835471/comments ...
- 10个HTML5 实战教程 提升你的综合开发能力
HTML5 作为下一代网站开发技术,无论你是一个 Web 开发人员或者想探索新的平台的游戏开发者,都值得去研究.借助尖端功能,技术和 API,HTML5 允许你创建响应性.创新性.互动性以及令人惊叹的 ...
- 去除select下拉框默认样式
去除select下拉框默认样式 select { /*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/ border: solid 1px #; /*很关键:将默认的select选 ...
