06 HTTP协议缓存控制
一:HTTP协议缓存控制
第1次请求时 200 ok
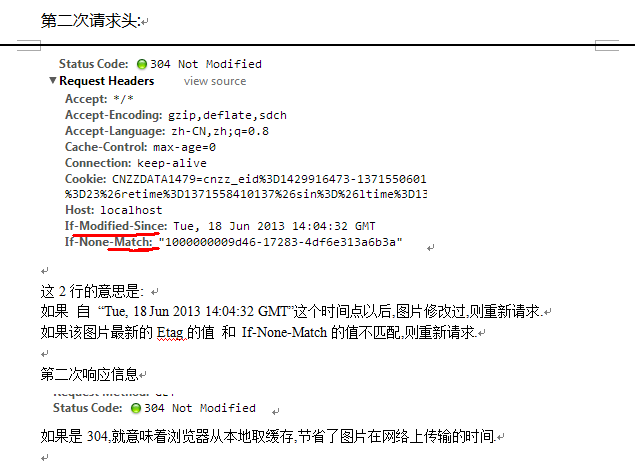
第2次请求时 304 Not Modified 未修改状态
解释: 在网络上,有一些缓存服务器,另, 浏览器自身也有缓存功能.
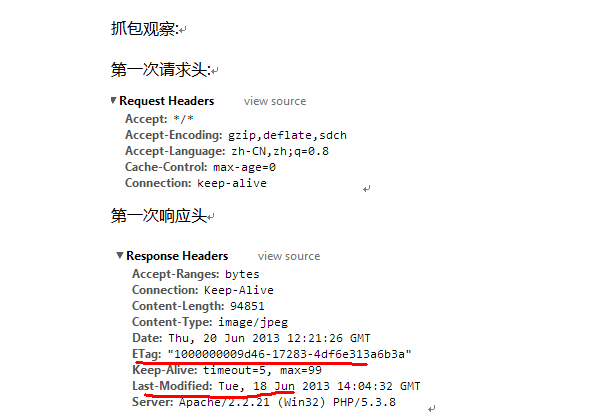
当我们第一次某图片时,正常下载图片,返回值200
基于一个前提--图片不会经常改动, 服务器在返回200的同时,还返回该图片的”签名”-- Etag ,(签名可以理解图片的”指纹”).
当浏览再次访问该图片时,去服务器校验”指纹”,
如果图片没有变化,直接使用缓存中的图片,这样减轻了服务器负担.
二:抓包观察分析


三:HTTP协议与缓存控制
如果网站比较大,有N台缓存服务器,那么这N台缓存服务器,如何处理主服务器上文件,
1:要不要缓存
2:缓存多久?
思考----这说明 缓存服务器与主服务器之间,应该有一些协议,来说明这2个问题?
追问----用什么协议来说明这2个问题?
答 -----还是http协议,用头信息 cache-control来控制
具体用法:
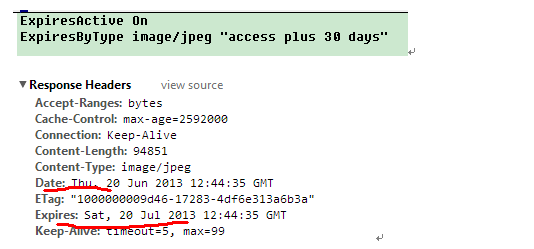
在主服务器, 打开apache的 expires扩展,利用该扩展来控制图片,css,html等文件
控制是否缓存,及缓存生命周期.
在.htaccess中,具体语法如下:
ExpiresDefault "<base> [plus] {<num> <type>}*"
ExpiresByType type/encoding "<base> [plus] {<num>
<type>}*"
ExpiresDefault 是设置默认的缓存参数
ExpiresByType 是按照文件类型来设计独特的缓存参数
我们用第2种来做测试,给jpg图片设置1个月的生存周期.
后面4个参数怎么理解?
Base : 基于哪个时间点来计算缓存有效期
Access/now : 基于请求/响应的那一瞬间,比如从此瞬间到1个月之后.
Modification:
基于被请求文件的最后修改日期来计算. 比如 最后修改日期的后1周内仍然有效.
Num:
缓存时间的大小 (30)
Type:
缓存时间的单位 (天)
实例:

如果这是在集群环境里, 缓存服务器得到此图片,将会认为一个月内有效.
减轻了主服务器负担.
我们能否设置服务器,不让用缓存呢?
比如有些个人信息同,不允许缓存服务器缓存,必须到主服务器去请求.
Control-cache: no-store,must-revalidate ; // 这意味着不允许缓存,必须去主服务器验证.
可以利用apache的header模块

06 HTTP协议缓存控制的更多相关文章
- CDN网络(一)之典型的CND架构与HTTP协议的缓存控制
前言 本人以前在CDN厂商蓝汛就职过一年时间,利用脑子里还残留的一些CDN知识,结合现有的书籍材料,写点东西. what's the CDN CDN(content delivery Network) ...
- 浏览器 HTTP 协议缓存机制详解
最近在准备优化日志请求时遇到了一些令人疑惑的问题,比如为什么响应头里出现了两个 cache control.为什么明明设置了 no cache 却还是发请求,为什么多次访问时有时请求里带了 etag, ...
- HTTP 缓存控制总结
引言 通过网络获取内容既缓慢,成本又高:大的响应需要在客户端和服务器之间进行多次往返通信,这拖延了浏览器可以使用和处理内容的时间,同时也增加了访问者的数据成本.因此,缓存和重用以前获取的资源的能力成为 ...
- Web缓存(一) - HTTP协议缓存
为什么要使用 Web 缓存 Web缓存一般分为浏览器缓存.代理服务器缓存以及网关缓存,本文主要讲的是 浏览器缓存,其它两种缓存大家自行去了解下. Web 缓存游走于服务器和客户端之间.这个服务器可能是 ...
- nginx平台初识(二) 浏览器 HTTP 协议缓存机制详解
1.缓存的分类 缓存分为服务端侧(server side,比如 Nginx.Apache)和客户端侧(client side,比如 web browser). 服务端缓存又分为 代理服务器缓存 和 反 ...
- 005-优化web请求一-gzip压缩、http缓存控制和缓存校验[Pragma、Expires、Cache-Control、max-age、Last-Modified、用户刷新访问、避免过度304]
优化Web应用的典型技术:缓存控制头信息.Gzip.应用缓存.ETag.反应型技术[异步方法调用和WebSocket] 一.模板缓存 spring.thymeleaf.cache=true sprin ...
- HTTP协议-缓存
HTTP 协议中,缓存更多关心的文档资源的再利用.其目的是减少数据传输,加快相应速度等等.而对于缓存采用的是什么方案,也就是存在内存中还是硬盘中之类的问题,就属于另外的内容了. 假设,我身在广东,但是 ...
- 什么是Web缓存控制(基于HTTP头域)
这是一篇转载的知识性的文档,主要目的是为了让Web缓存相关概念更容易被开发者理解并应用于实际的应用环境中.为了简要起见,某些实现方面的细节被简化或省略了.如果你更关心细节实现则完全不必耐心看完本文,后 ...
- HTTP的缓存控制
1.缓存的分类: (1)缓存分为服务端侧(server side,比如 Nginx.Apache)和客户端侧(client side,比如 web browser). (2)服务端缓存又分为 代理服务 ...
随机推荐
- 常用jar包下载地址汇总
<常用开发包下载地址汇总> 下载Jackson http://www.java2s.com/Code/Jar/j/Downloadjacksonjar.htm 下载Simple Loggi ...
- Android2.2源码属性服务分析
属性服务property service 大家都知道,在windows中有个注册表,里面存储的是一些键值对.注册表的作用就是:系统或者应用程序将自己的一些属性存储在注册表中,即使系统或应用程序重启,它 ...
- Junit框架使用--JUnit常用断言及注解
从别人博客中抄过来一点东西 原文地址:http://blog.csdn.net/wangpeng047/article/details/9628449 断言是编写测试用例的核心实现方式,即期望值是多少 ...
- 洛谷 [P2886] 牛继电器Cow Relays
最短路 + 矩阵快速幂 我们可以改进矩阵快速幂,使得它适合本题 用图的邻接矩阵和快速幂实现 注意 dis[i][i] 不能置为 0 #include <iostream> #include ...
- 【Visual Studio】Tab 转换为空格的设置
在 Visual Studio 中写代码时,按 Tab 键,会自动进行缩进.有时希望实现按 Tab 键,出现多个空格的效 果.Visual Studio 提供了这样的功能,具体设置方法为:打开 “To ...
- declaration specifier, declarator, type specifier
static struct abc * b; static struct abc : declaration specifier * b : declarator struct abc : type ...
- AC日记——[ZJOI2009]假期的宿舍 cogs 1333
1333. [ZJOI2009] 假期的宿舍 ★★☆ 输入文件:zjoi09holiday.in 输出文件:zjoi09holiday.out 简单对比时间限制:1 s 内存限制:25 ...
- 使用vue-element-admin框架开发时遇到的跨域问题
之前 使用js和jquery开发时也碰到过接口请求时的跨域问题, 但是在使用vue-element-admin开发也碰到这个问题,而且不能使用之前的方法解决,查过不少资料,找到一个很好的方法解决了这个 ...
- 着陆攻击LAND Attack
着陆攻击LAND Attack 着陆攻击LAND Attack也是一种拒绝服务攻击DOS.LAND是Local Area Network Denial的缩写,意思是局域网拒绝服务攻击,翻译为着陆攻 ...
- UVA - 10972 RevolC FaeLoN
一道特别好的题qwq. 题目大意就是给你一个无向图,让你把边定向之后再加一些边使得这个图强连通,求最少需要加多少边. 一开始毫无头绪23333,数据范围让人摸不着头脑..... 然后开始画图,,,发现 ...
