kafka基础三
消费者消费消息过程(一)
消费者组
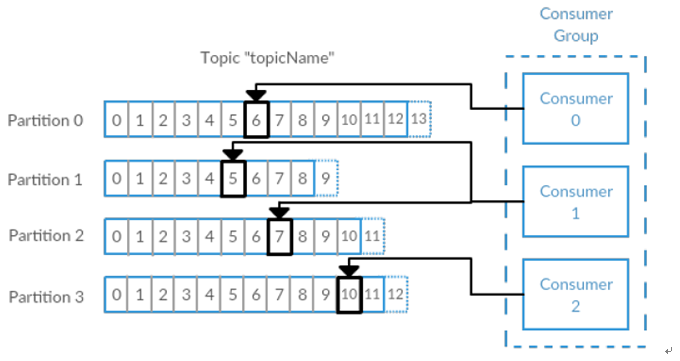
消费者是以消费者组consumer group的方式进行消息消费的,一个消费者组是由一个或者多个消费者组成的,共同消费一个topic,在每个分区同一时间只能由消费者组中的一个消费者读取,一个消费者组中的消费者可以同时读取同一个topic中的多个partition。不同group之间可以消费相同的partition。

kafka采用消费者组保证了:一个Patition只允许被一个消费者组的一个消费者消费。
由此可得出:一个消费者可以消费多个partition,不同的消费者消费的partition一定不会重复;所有消费者组共同消费所有的Partition;也就是同一个消费者组内的消费者是互斥的,不同的消费者组之间是共享所有的Partition的。
假如两个消费者消费同一个topic,如果连个消费者在不同的消费者组中,则每个消费者都会获取到这个topic的所有消息;如果这两个消费者在同一个消费者组中,则它们只能各自获取一半的记录。
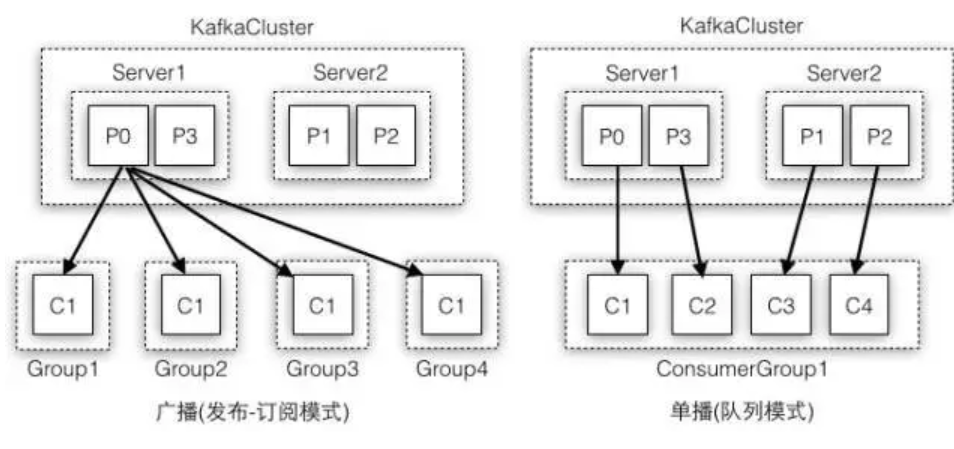
发布订阅与点对点消息通信
同一条消息会被多个订阅了这个topic的不同消费者组消费;如果有多个消费者组,每个组内只有一个消费者,那么就实现了发布订阅模式
只有一个消费者组,这个消费者组有多个消费者,一条消息只能被这个组内的一个消费者消费,实现点对点模式

但实际应用中一般都是由多个消费者组,每个消费者组中由多个消费者。
负载均衡Rebalance
将topic的所有的partition平均负载给消费者组中的所有消费者。比如一个topic有四个partition,一个消费者组有两个消费者,那么每个消费者都会分配到两个partition。
一个消费者组有多个消费者,如果其中一个消费者宕机,分配给这个消费者的partition需要被重新分配给相同组的其他消费者;如果一个消费者加入了同一个组,之前分配给其他消费者的partition需要分配给新加入的消费者。实际上一旦有消费者加入或者退出消费者组,导致消费列表变化,即使partition没有变化,消费组中的所有消费者也要触发重新rebalance的工作。如果集群中的partition发生变化,即使消费组成员没有变化,所有的消费者也要重新rebalance。
比如之前有C1,C2连个消费者,它们消费的消息分别是P0,P3和P1,P2
新添加一个消费者C3,则C1,C2,C3分别消费的消息是P0,P2,P1,P3
rebalance的触发时机
consumer的添加或者减少,partition的变化(比如broker的增加或者删除)都会触发rebalance。
rebalance算法
1、将topic下的所有partition进行排序,并存放在PT中。
2、将consumer group下的所有consumer进行排序,存放在CG中,第i个编号为Ci;
3、N=size(PT)/size(CG)向上取整
4、接触Ci对原来分配的partition的消费权,从0开始
5、将第iN到(i+1)N-1个partition分配给Ci
rebalance前后的动作
rebalance之前需要把消费者对partition的消费进度保存起来,这样在rebalance之后新分配的消费者可以保存的进度继续读取partition。这样确保了消息不会被重新消费。
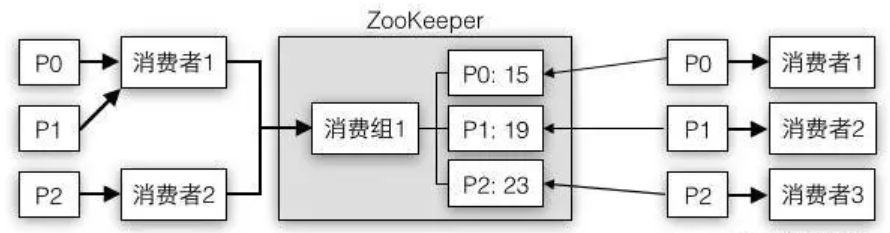
消费进度的保存
每个Partition的消费进度应该是面向消费者组的。如果面向消费者,那么rebalance之后的消费者并不知道rebalance之前消费partition的进度。但是如果是消费者组级别的,因为rebalance前后的两个消费者同属于同一个消费者组,所以在rebalance之后的消费者可以从消费者组中读取消费进度。通常是借助外部的存储系统来保存消费进度的比如zookeeper或者Kafka内部的topic。所以消费者消费消息时需要实时的将最新的消费进度保存到zookeeper中。

Partition数量与消费者线程数量问题
一个Partition只能属于一个消费者线程,所以可能会有一下情况:
1、线程数量多于Partition数量-----部分线程无法消费该topic的消息
2、线程数量等于Partition数量-----一个线程对应一个Partition
3、线程数量少于Partition-----一些线程会消费多个Partition
通常情况下,第三中情况是最好的,这要会充分压榨线程的劳动能力。
一个消费者消费多个Partition消息的顺序问题
同一个Partition的消息消费是有序的(在生产者不继续添加消息的情况下),但是多个Partition之间的消息消费并不能保证是有序的。
offset与消息消费进度
生产者提交的日志采用递增的offset连同消息内容一起写入到本地日志文件,生产者客户端本身不需要保存offset的状态,但是消费者进程需要保存消费消息的offset,这样消息才能将消息的消费进度保存到zookeeper中。
消费方式消费者采用主动向服务端pull拉取数据,而不是采用服务端push推送数据给消费者。
主动向服务端pull数据与服务端push数据给消费者:如果服务端push数据给消费者,那么消费者就只需被动接收就行了,也不用记录offset的消费进度。这样就增加了服务端的压力,服务端也不知道消费者的接收速度,如果消费者来不及处理,就会造成消息积压处理不及时。并且消息的消费进度是和消费者有关的,所以使用统一的外部存储,每个消费者将自己消费的消息offset写到存储系统中,这样消费者也可以自己掌控获取消息的速度。
offset的读取时机:rebalance之前,rebalance之后。
kafka基础三的更多相关文章
- Zookeeper与Kafka基础概念和原理
1.zookeeper概念介绍 在介绍ZooKeeper之前,先来介绍一下分布式协调技术,所谓分布式协调技术主要是用来解决分布式环境当中多个进程之间的同步控制,让他们有序的去访问某种共享资源,防止造成 ...
- kafka 基础知识梳理及集群环境部署记录
一.kafka基础介绍 Kafka是最初由Linkedin公司开发,是一个分布式.支持分区的(partition).多副本的(replica),基于zookeeper协调的分布式消息系统,它的最大的特 ...
- [转帖]kafka基础知识点总结
kafka基础知识点总结 https://blog.csdn.net/qq_25445087/article/details/80270790 需要学习. 1.kafka简介 kafka是由Apach ...
- Kafka基础教程(四):.net core集成使用Kafka消息队列
.net core使用Kafka可以像上一篇介绍的封装那样使用(Kafka基础教程(三):C#使用Kafka消息队列),但是我还是觉得再做一层封装比较好,同时还能使用它做一个日志收集的功能. 因为代码 ...
- Python全栈开发【基础三】
Python全栈开发[基础三] 本节内容: 函数(全局与局部变量) 递归 内置函数 函数 一.定义和使用 函数最重要的是减少代码的重用性和增强代码可读性 def 函数名(参数): ... 函数体 . ...
- Bootstrap <基础三十二>模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. 如果您想要单独引用该插件的功能,那么您需要引用 ...
- Bootstrap <基础三十一>插件概览
在前面布局组件中所讨论到的组件仅仅是个开始.Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动.即使不是一名高级的 JavaScript 开发人员,也可以着手 ...
- Bootstrap <基础三十>Well
Well 是一种会引起内容凹陷显示或插图效果的容器 <div>.为了创建 Well,只需要简单地把内容放在带有 class .well 的 <div> 中即可.下面的实例演示了 ...
- Bootstrap<基础三> 排版
Bootstrap 使用 Helvetica Neue. Helvetica. Arial 和 sans-serif 作为其默认的字体栈. 使用 Bootstrap 的排版特性,您可以创建标题.段落. ...
随机推荐
- 「AHOI2008」「LuoguP4281」紧急集合 / 聚会(LCA
题目描述 欢乐岛上有个非常好玩的游戏,叫做“紧急集合”.在岛上分散有N个等待点,有N-1条道路连接着它们,每一条道路都连接某两个等待点,且通过这些道路可以走遍所有的等待点,通过道路从一个点到另一个点要 ...
- Fire Game
Description Fat brother and Maze are playing a kind of special (hentai) game on an N*M board (N rows ...
- setData 设置某个数组或者数组对象的值
demo:list是一个对象数组,设置list数组某个对象的值 下标是动态index的value值 let item='list['+index+'].value'; this.setData({ [ ...
- windows设置远程连接
两台windows机器: 1台用于开放远程连接,供其他机器连接(通常指服务器) 1台用于连接到那台机器(通常指的客户机) 一.服务器配置 1.设置开放远程连接 2.开放端口(其中windows远程桌面 ...
- LeetCode: 476 Number Complement(easy)
题目: Given a positive integer, output its complement number. The complement strategy is to flip the b ...
- bzoj 2039: [2009国家集训队]employ人员雇佣【最小割】
一开始在https://www.cnblogs.com/lokiii/p/10770919.html基础上连(i,j,b[i][j])建了个极丑的图T掉了--把dinic换成isap勉强能卡过 首先因 ...
- [Xcode 实际操作]七、文件与数据-(20)CoreML机器学习框架:检测和识别图片中的物体
目录:[Swift]Xcode实际操作 本文将演示机器学习框架的使用,实现对图片中物体的检测和识别. 首先访问苹果开发者网站关于机器学习的网址: https://developer.apple.com ...
- Node.js 使用Stream的pipe(管道)方法实现文件复制
Stream模块有一个pipe方法,可以将两个流串起来,实现所有的数据自动从Readable流进入Writable流 "use strict"; const fs = requir ...
- C 语言实例 - 从文件中读取一行
C 语言实例 - 从文件中读取一行 从文件中读取一行. 文件 runoob.txt 内容: $ cat runoob.txt runoob.com google.com 实例 #include < ...
- hadoop HA集群搭建(亲测)
1.hadoop-env.sh 2.core-site.xml <configuration> <!-- 指定hdfs的nameservice为ns1 --> <prop ...
