前端开发神器 - Brackets
做了几年的 .Net 项目开发,后来公司转 Java 语言开发,Java 做了还没一年,公司准备前后端分离开发,而我被分到前端!
Brackets是一款基于web(html+css+js)开发的web前端编辑器。它有许多普通编辑器难以实现的功能,是web前端开发者的神器。
Brackets官网下载:http://brackets.io/
其功能如下:
1、快速编辑
将光标定在颜色上,按下快捷键Ctrl+E即可编辑颜色。
将光标定在标签或者class或者id上,Brackets就会搜索整个目录下的css,列出匹配的项,快速编辑样式,再也不用到处找样式啦!

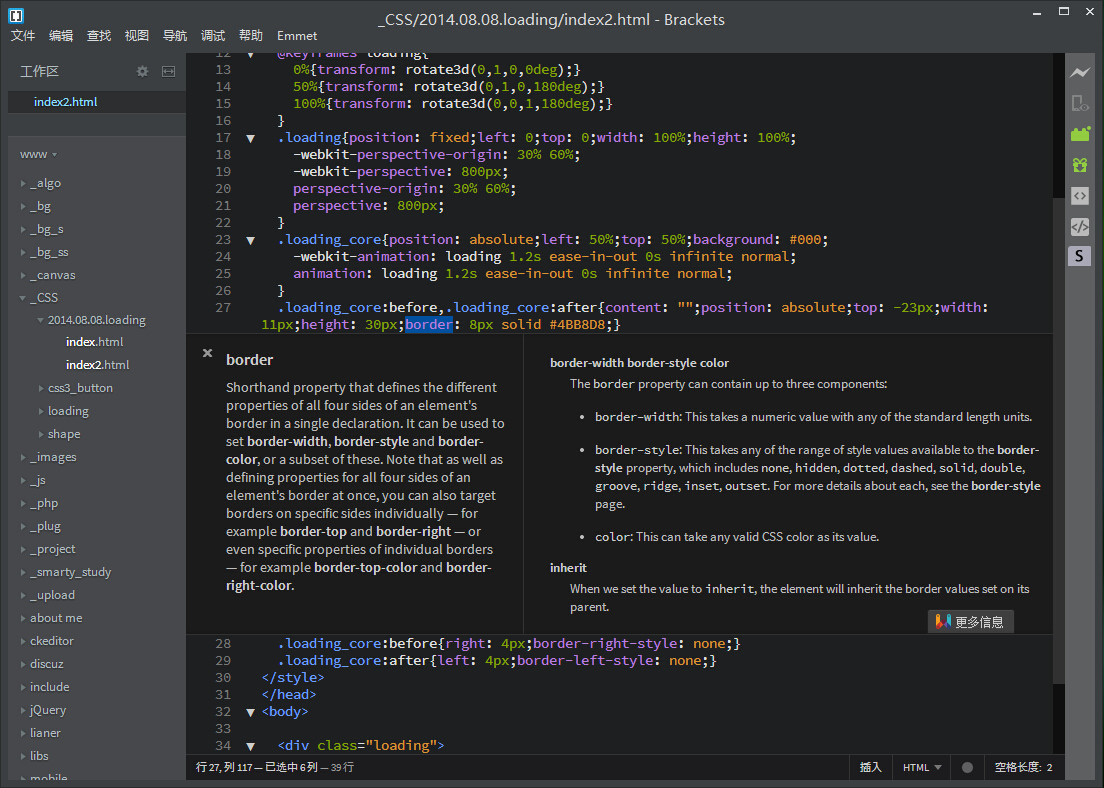
2、快速文档
文档是英文的,快捷键是Ctrl+K,简单测试得出,可以提示css属性的用法

3、多点编辑
选中一串字符,按Ctrl+B可以连续选择相同的字符一起编辑。或者可以通过按住Ctrl+鼠标左键点击来设定多个编辑点。

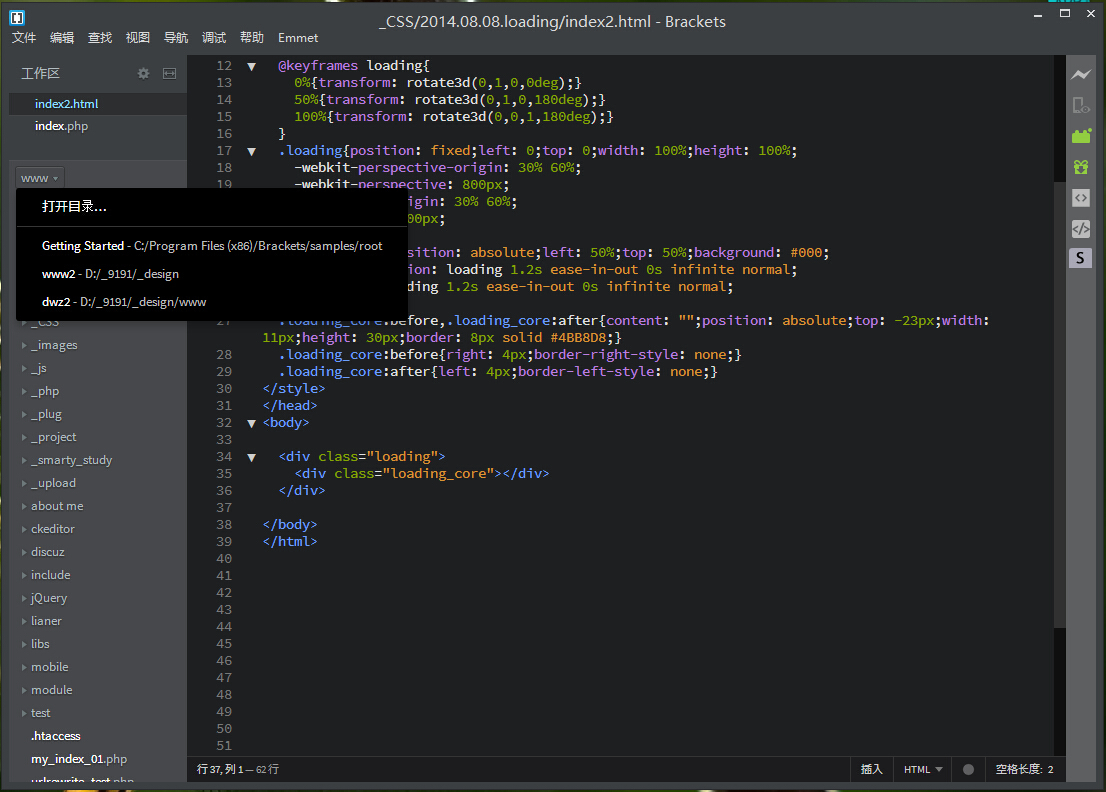
4、目录管理
侧边栏分为两块,上面一块工作区,显示当前打开的文档,下面一块是当前目录的文件列表,点击目录名称可以添加新的目录或者切到其它目录(Brackets里叫目录,不叫项目,其实一样)。工作区右边两个按钮,一个是设置排序按钮,一个是分屏按钮,可以将屏幕横切或竖切成两块。

5、实时预览
实时预览,你懂的。用过Sublime Text的应该知道Emmet LiveStyle,但是有许多问题。而Brackets的实时预览是编辑器本身就整合的,使用起来要好的多。点击右侧扩展里的第一个闪电图标打开实时预览。
第二个图标是同步手机端实时预览,手机端需要安装Edge CC。
其实Brackets还有另外一个名字Adobe Edge Code CC,他们的功能几乎一模一样,至于到底什么关系,就等英语学的好的大神们去窥探了。

6、JSLint语法检查
对js文件,内置JSLint语法检查器,它可以检查出一些难以用肉眼发觉的错误,吐槽一下,少个空格你也算个问题?一个alert函数你报了8个问题。。。

7、扩展插件
Brackets也支持插件,点击右侧工具箱的图标,可以打开扩展管理,当然,有时候会被墙一下。
推荐几个常用插件:
Emmet
Minifier
Beautify(代码美化,格式化)
Brackets Snippets(代码片段)

总结
Brackets用着漂亮的UI,还有许多特色功能,它是一款基于web语言开发的编辑器,在编辑器中按F12会在Chrome浏览器中打开控制台,可以看到Brackets的“内脏”。
本人使用的是Sublime Text,由于熟悉了ST的快捷键,自定义了许多代码片段,宏命令等,转到Brackets实在不舍。
目前我发现它也有一些缺点,如下:
1、快速样式编辑因为要搜索整个目录,所以速度会很慢,要用它得配个SSD才行。。。
2、目前没有发现宏功能,不过对宏的需求不是很大。
3、代码片段没有ST好用,快捷键需要设置组合键,其他键按了不是没反应就是触发默认功能了。
4、没有ST那么随心所欲,ST甚至可以修改Tab键、Enter的默认功能,触发顺序等,非常强大。
但对于新手来说,我比较推荐这款编辑器,毕竟除去了习惯的问题,它还是有许多地方做的比Sublime Text要好。
前端开发神器 - Brackets的更多相关文章
- webstorm+nodejs+JetBrains IDE Support+chrome打造前端开发神器
#webstorm+nodejs+JetBrains IDE Support+chrome打造前端开发神器 -- 工欲善其事 必先利其器 ##各工具介绍 `webstorm`是**JetBrains* ...
- Web前端开发神器--WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版
WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版 http://www.jb51.net/softs/171905.html WebStorm 是jetbrains公司旗 ...
- 前端开发神器 VSCode 使用总结
VSCode 是微软出品的,基于 Electron 和 TypeScript 的,集成了 git 版本管理和命令行终端,而且开源稳定,插件丰富,再搭配一款 Chrome 浏览器,可以说是前端开发神器了 ...
- 前端开发神器Charles从入门到卸载
前言 本文将带大家学习使用前端开发神器-charles,从基本的下载安装到常见配置使用,为大家一一讲解. 一.花式夸奖Charles 截取 Http 和 Https 网络封包. 支持重发网络请求,方便 ...
- 前端开发利器-Brackets IDE
是什么? http://brackets.io/ A modern, open source text editor that understands web design. 现代, 开源的文本编辑器 ...
- 前端编辑神器Brackets
介绍 Brackets 是Adobe发布的一款免费.开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境.使用Node.js构建!官网:http://brackets.i ...
- 前端开发工具Brackets介绍,安装及安装Emme插件时踩过的坑
对于前端开发的园友来说有可能IDE工具有很多,层次不穷,还有每个人的喜好及习惯也不一样,因为我是一名后端开发的.Net程序员,但是大家都知道,现在都提倡什么全栈工程师,所以也得会点前端开发,所以我对于 ...
- Sublime Text 使用指南 - 前端开发神器
Sublime Text 前端开发的神器 Sublime Text是一个前端开发者必备的编辑器,大量的插件,完善的功能,优越的性能,有非常多的特色,给前端开发提供了一个完善的开发条件. 本文主要介绍的 ...
- [转] 前端开发利器--Brackets 的七种武器和旁门左道
转自:http://www.jianshu.com/p/ff7798aa4548 Brackets是Adobe开发的web编辑器,是一款免费开源.多平台支持的软件,并在于GitHub上维护.Brack ...
随机推荐
- javascript之创建对象的方式
1.object构造函数创建 var obj=new Object(); obj.name='xue'; 2.对象字面量创建 var obj={ name:'xue' } 3.构造函数创建 funct ...
- bzoj 4289 PA2012 Tax——构图
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4289 可以把一个点上的边按权值排序,然后边权小的向第一个比它大的连差值的边,边权大的向第一个 ...
- CreateEx
virtual BOOL CreateEx( DWORD dwExStyle, LPCTSTR lpszClassName, LPCTSTR lpszWindowName, DWORD dwStyle ...
- Android开发--AndroidManifest.xml文件解析
参考文章:http://www.cnblogs.com/pilang/archive/2011/04/20/2022932.html 一.关于AndroidManifest.xml AndroidMa ...
- jquery操作select(option)的取值,设置和选中
比如 <select class="selector"> <option value ="volvo">Volvo</option ...
- HTML学习笔记(二)HTML格式化
很多标签都可以用来改变文本的外观,并为文本关联其隐藏的含义.总地来说,这些标签可以分成两类:基于内容的样式(content-based style)和物理样式(physical style). 一.基 ...
- MySQL之避免插入重复数据
INSERT ignore INTO `$table_name`($field_name) VALUES(),(),(),()"; //若重复数据可以添加,请在对应的数据表字段中添加数据库索 ...
- MFC中Radio Button使用方法
先为对话框加上2个radio button,分别是Radio1和Radio2. 问题1:如何让Radio1或者Radio2默认选上?如何知道哪个被选上了? 关键是选上,“默认”只要放在OnInitDi ...
- 小程序隐藏或自定义 scroll-view滚动条
css 隐藏滚动条 ::-webkit-scrollbar { width:; height:; color: transparent; } 自定义滚动条样式 ::-webkit-scrollbar ...
- Android NDK开发指南(一) Application.mk文件
http://www.cnblogs.com/yaozhongxiao/archive/2012/03/06/2381586.html Application.mk目的是描述在你的应用程序中所需要的模 ...
