2013 duilib入门简明教程 -- 结合win32和MFC (16)

// TODO: 在此添加额外的初始化代码
CPaintManagerUI::SetInstance(AfxGetInstanceHandle()); // 指定duilib的实例
CPaintManagerUI::SetResourcePath(CPaintManagerUI::GetInstancePath()); // 指定duilib资源的路径,这里指定为和exe同目录
::CoInitialize(NULL); // 记得释放::CoUninitialize(); m_duiFrame.Create(*this, _T("DUIWnd"), UI_WNDSTYLE_CHILD, , , , , );
m_duiFrame.ShowWindow(TRUE);
return TRUE; // 除非将焦点设置到控件,否则返回 TRUE

// 将带句柄HWND的控件显示到CControlUI上面
class CWndUI: public CControlUI
{
public:
CWndUI(): m_hWnd(NULL){} virtual void SetInternVisible(bool bVisible = true)
{
__super::SetInternVisible(bVisible);
::ShowWindow(m_hWnd, bVisible);
} virtual void SetPos(RECT rc)
{
__super::SetPos(rc);
::SetWindowPos(m_hWnd, NULL, rc.left, rc.top, rc.right - rc.left, rc.bottom - rc.top, SWP_NOZORDER | SWP_NOACTIVATE);
} BOOL Attach(HWND hWndNew)
{
if (! ::IsWindow(hWndNew))
{
return FALSE;
} m_hWnd = hWndNew;
return TRUE;
} HWND Detach()
{
HWND hWnd = m_hWnd;
m_hWnd = NULL;
return hWnd;
} protected:
HWND m_hWnd;
};
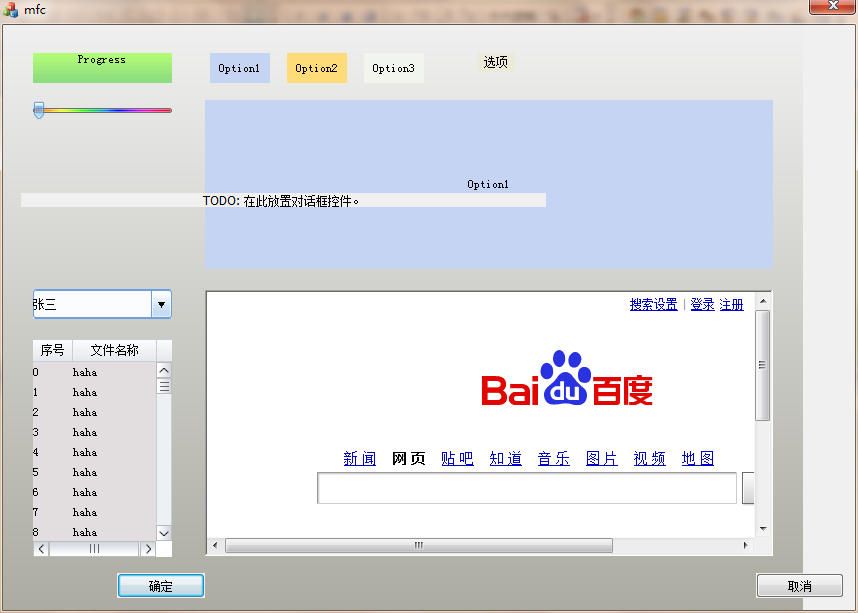
2、将XML中Slider节点换成Wnd,并且只保留位置信息,XML如下:
<Wnd float="true" pos="30,77,0,0" width="139" height="18" />
3、创建Wnd控件:由于Slider是duilib内置的控件,所以duilib会根据XML信息自动创建Slider控件,而CWndUI是我们自定义的控件,所以需要自己创建,只需要响应CreateControl函数(如果duilib发现自定义控件,会自动调用此函数来获取控件),在CDuiFrameWnd加上如下函数:
virtual CControlUI* CreateControl(LPCTSTR pstrClassName)
{
if (_tcsicmp(pstrClassName, _T("Wnd")) == )
{
CWndUI *pUI = new CWndUI;
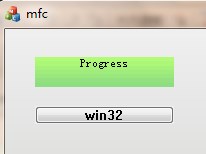
HWND hWnd = CreateWindow(_T("BUTTON"), _T("win32"), WS_VISIBLE | WS_CHILD | BS_PUSHBUTTON, , , , , m_PaintManager.GetPaintWindow(), NULL, NULL, NULL);
pUI->Attach(hWnd); //// 上面用的是win32的按钮,下面这段用MFC的按钮
//CButton *pBtn = new CButton; // 记得释放内存
//pBtn->Create(_T("MFC"), WS_VISIBLE | WS_CHILD | BS_PUSHBUTTON, CRect(0, 0, 0, 0), CWnd::FromHandle(m_PaintManager.GetPaintWindow()), 0);
//pUI->Attach(*pBtn);
return pUI;
} return NULL;
}
上面的代码用了win32的按钮,其中注释部分是MFC按钮,亲们可以都试下效果:

2013 duilib入门简明教程 -- 结合win32和MFC (16)的更多相关文章
- 2013 duilib入门简明教程 -- 部分bug 2 (14)
上一个教程中提到了ActiveX的Bug,即如果主窗口直接用变量生成,则关闭窗口时会产生崩溃 如果用new的方式生成,则不会崩溃,所以给出一个临时的快速解决方案,即主窗口 ...
- 2013 duilib入门简明教程 -- 总结 (20)
duilib的入门系列就到尾声了,再次提醒下,Alberl用的duilib版本是SVN上第个版本,时间是2013.08.15~ 这里给出Alberl最后汇总的一个工程,戳我下载,效 ...
- 2013 duilib入门简明教程 -- 第一个程序 Hello World(3)
小伙伴们有点迫不及待了么,来看一看Hello World吧: 新建一个空的win32项目,新建一个main.cpp文件,将以下代码复制进去: #include <windows.h> #i ...
- 2013 duilib入门简明教程 -- 部分bug (11)
一.WindowImplBase的bug 在第8个教程[2013 duilib入门简明教程 -- 完整的自绘标题栏(8)]中,可以发现窗口最大化之后有两个问题, 1.最大化按钮的样式 ...
- 2013 duilib入门简明教程 -- 自绘控件 (15)
在[2013 duilib入门简明教程 -- 复杂控件介绍 (13)]中虽然介绍了界面设计器上的所有控件,但是还有一些控件并没有被放到界面设计器上,还有一些常用控件duilib并没有提供(比如 ...
- 2013 duilib入门简明教程 -- 事件处理和消息响应 (17)
界面的显示方面就都讲完啦,下面来介绍下控件的响应. 前面的教程只讲了按钮和Tab的响应,即在Notify函数里处理.其实duilib还提供了另外一种响应的方法,即消息映射DUI_BEG ...
- 2013 duilib入门简明教程 -- FAQ (19)
虽然前面的教程几乎把所有的知识点都罗列了,但是有很多问题经常在群里出现,所以这里再次整理一下. 需要注意的是,在下面的问题中,除了加上XML属性外,主窗口必须继承自WindowImpl ...
- 2013 duilib入门简明教程 -- 界面布局(9)
上一个教程实现的标题栏代码中,并没有看到处理自适应窗口大小的代码,但是窗口大小变化后,按钮的位置会跟着变化,这是因为我们将按钮放到了HorizontalLayout.VerticalLayou ...
- 2013 duilib入门简明教程 -- VS环境配置(2)
既然是入门教程,那当然得基础点,因为搜索duilib相关资料时,发现有些小伙伴到处都是编译错误,以及路径配置错误等等,还有人不知道SVN,然后一个个文件手动下载的. 其实吧,duili ...
随机推荐
- python 入门(一)矩阵处理
numpy 使用 1.使用 array 定义矩阵 dataSet = array([[1.0,1.1],[1.0,1.0],[0.0,0.0],[0,0.1]]) 2.使用 shape 返回矩阵的行数 ...
- Arduino下LCD1602综合探究(下)——如何减少1602的连线,LiquidCrystal库,LiquidCrystal库中bug的解决方法
一.前言: 上文中,笔者系统的阐述了1602的两种驱动方式,并简单的提到了Arduino的LiquidCrystal库.本文紧接上文,对以下两个问题进行更加深入的探讨:如何能够使1602对Arduin ...
- js和css文件压缩
压缩网址 http://tool.chinaz.com/tools/jscodeconfusion.aspx http://tool.oschina.net/jscompress?type=3 htt ...
- 【转】iOS学习之translucent属性
原文地址:http://www.jianshu.com/p/930643270455 总所周知,苹果从iOS7开始采用扁平化的界面风格,颠覆了果粉们"迷恋"的拟物化风格.对于开发者 ...
- nginx:文件下载指定保存文件名的配置
一般在我们上传完资源文件之后,为了避免文件名冲突,会将文件名改成毫无意义的一段字符.这个字符,可能是MD5产生的,或者是其他方式产生的字符串.这时候,下载的时候,默认保存的文件名会是这段毫无意义的文件 ...
- Easyui Ajax验证Form表单。。。
今天做项目用到easyui Ajax验证表单.本想自定义一个easyui的验证,查资料发现easyui 自带了一个通用的验证!见以下下截图. 后台返回值 true验证通过,返回false验证失 ...
- xpath使用
一.安装(win7 64) 1.安装lxml,pip install lxml 2.如果安装出错,下载lxml-3.5.0b1.win-amd64-py2.7.exe: 地址:http://www.l ...
- PHP用户注册与登录【1】
需求分析 主要功能分为 用户注册.用户登录.用户退出.用户中心 四个部分. 用户注册 用户注册主要功能有: 注册信息表单填写界面 javascript 脚本初步检测用户输入的注册信息. 注册处理模块检 ...
- dede 调用原图的路径
步骤:1修改include/extend.func.php 添加如下代码: //取原图地址function bigimg($str_pic){$str_houzhi=substr($str_pic,- ...
- node-schedule定时任务
https://github.com/node-schedule/node-schedule npm install node-schedule * * * * * * ┬ ┬ ┬ ┬ ┬ ┬ │ │ ...
