OPENGL3_基本图元
| 类型 | 说明 |
| GL_POINTS | 单个顶点集 |
| GL_LINES | 多组双顶点线段 |
| GL_POLYGON | 单个简单填充凸多边形 |
| GL_TRAINGLES | 多组独立填充三角形 |
| GL_QUADS | 多组独立填充四边形 |
| GL_LINE_STRIP | 不闭合折线 |
| GL_LINE_LOOP | 闭合折线 |
| GL_TRAINGLE_STRIP | 线型连续填充三角形串 |
| GL_TRAINGLE_FAN | 扇形连续填充三角形串 |
| GL_QUAD_STRIP | 连续填充四边形串 |
几何图元类型说明
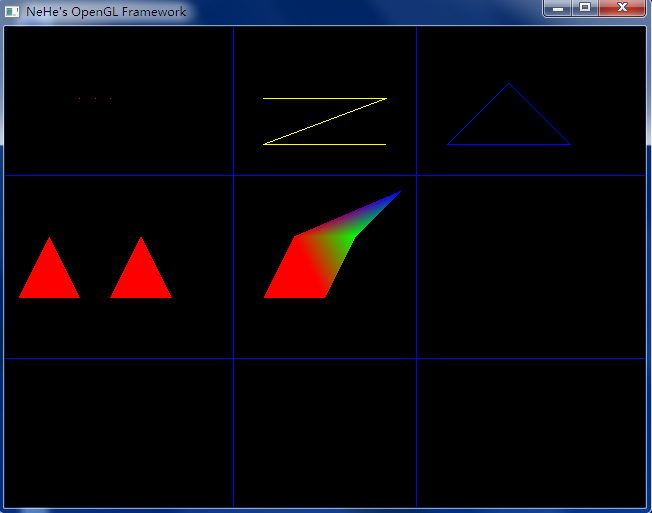
代码效果
代码
- int DrawGLScene(GLvoid) // Here's Where We Do All The Drawing
- {
- glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // Clear Screen And Depth Buffer
- glLoadIdentity(); // Reset The Current Modelview Matrix
- //移动是相对当前位置移动(第一次移动相对与屏幕中心0,0,0下一次再移动时相对的就是本次移动后的位置了)
- //向屏幕内移动18.9个单位,这样1个单位(1米)对应480/(2*tan(22.5)*(18.9+0.1)= 30像素
- glTranslatef(0.0f,0.0f,-18.9f);
- // 绘制不连续线段,把屏幕分成9部分
- glBegin(GL_LINES);
- // 横线
- glVertex3f( -21.0f, 3.0f, 0.0f);
- glVertex3f(21.0f, 3.0f, 0.0f);
- glVertex3f( -21.0f, -3.0f, 0.0f);
- glVertex3f( 21.0f, -3.0f, 0.0f);
- // 竖线
- glVertex3f( -3.0f, 8.0f, 0.0f);
- glVertex3f(-3.0f, -8.0f, 0.0f);
- glVertex3f( 3.0f, 8.0f, 0.0f);
- glVertex3f( 3.0f, -8.0f, 0.0f);
- glEnd();
- // 绘制点
- glBegin(GL_POINTS);
- glColor3f(1.0f,0.0f,0.0f);// 设置当前色为红色
- glVertex3f( -8.0f, 5.5f, 0.0f);
- glVertex3f( -7.5f, 5.5f, 0.0f);
- glVertex3f( -7.0f, 5.5f, 0.0f);
- glEnd();
- // 绘制不闭合折线
- glBegin(GL_LINE_STRIP);
- glColor3f(1.0f,1.0f,0.0f);// 设置当前色为黄色
- glVertex3f( -2.0f, 5.5f, 0.0f);
- glVertex3f( 2.0f, 5.5f, 0.0f);
- glVertex3f( -2.0f, 4.0f, 0.0f);
- glVertex3f( 2.0f, 4.0f, 0.0f);
- glEnd();
- // 绘制闭合折线
- glBegin(GL_LINE_LOOP);
- glColor3f(0.0f,0.0f,1.0f);// 设置当前色为蓝色
- glVertex3f( 6.0f, 6.0f, 0.0f);
- glVertex3f( 4.0f, 4.0f, 0.0f);
- glVertex3f( 8.0f, 4.0f, 0.0f);
- glEnd();
- // 绘制多组独立填充三角形(以下绘制2个三角形)
- glBegin(GL_TRIANGLES);
- glColor3f(1.0f,0.0f,0.0f);// 设置当前色为红色
- glVertex3f( -9.0f, 1.0f, 0.0f);
- glVertex3f(-8.0f,-1.0f, 0.0f);
- glVertex3f( -10.0f,-1.0f, 0.0f);
- glVertex3f( -6.0f, 1.0f, 0.0f);
- glVertex3f(-5.0f,-1.0f, 0.0f);
- glVertex3f( -7.0f,-1.0f, 0.0f);
- glEnd();
- // 绘制三角形带
- glBegin(GL_TRIANGLE_STRIP);//(以下绘制3个连续三角形)
- //第一个三角形由点123逆时针构成
- //第二个三角形由点324逆时针构成
- //第三个三角形由点345逆时针构成
- glColor3f(1.0f,0.0f,0.0f);// 设置当前色为红色
- glVertex3f( -2.0f,-1.0f, 0.0f);//点1
- glVertex3f(0.0f,-1.0f, 0.0f);//点2
- glVertex3f( -1.0f, 1.0f, 0.0f);//点3
- glColor3f(0.0f,1.0f,0.0f);// 设置当前色为绿色
- glVertex3f( 1.0f,1.0f, 0.0f);//点4
- glColor3f(0.0f,0.0f,1.0f);// 设置当前色为蓝色
- glVertex3f(2.5f,2.5f, 0.0f);//点5
- glEnd();
- return TRUE; // Everything Went OK
- }
OPENGL3_基本图元的更多相关文章
- OpenGL ES 3.0: 图元重启(Primitive restart)
[TOC] 背景概述 在OpenGL绘制图形时,可能需要绘制多个并不相连的图形.这样的情况下这几个图形没法被当做一个图形来处理.也就需要多次调用 DrawArrays 或 DrawElements. ...
- CSharpGL(21)用鼠标拾取、拖拽VBO图元内的点、线或本身
CSharpGL(21)用鼠标拾取.拖拽VBO图元内的点.线或本身 效果图 以最常见的三角形网格(用GL_TRIANGLES方式进行渲染)为例. 在拾取模式为GeometryType.Point时,你 ...
- CSharpGL(20)用unProject和Project实现鼠标拖拽图元
CSharpGL(20)用unProject和Project实现鼠标拖拽图元 效果图 例如,你可以把Big Dipper这个模型拽成下面这个样子. 配合旋转,还可以继续拖拽成这样. 当然,能拖拽的不只 ...
- Modern OpenGL用Shader拾取VBO内单一图元的思路和实现
Modern OpenGL用Shader拾取VBO内单一图元的思路和实现 什么意思? 拾取 最简单的理解拾取的方式大概是到(http://www.yakergong.net/nehe/course/t ...
- Modern OpenGL用Shader拾取VBO内单一图元的思路和实现(2)
Modern OpenGL用Shader拾取VBO内单一图元的思路和实现(2) 上一篇里介绍了Color-Coded Picking的思路和最基本的实现.在处理GL_POINTS时已经没有问题,但是处 ...
- Modern OpenGL用Shader拾取VBO内单一图元的思路和实现(3)
Modern OpenGL用Shader拾取VBO内单一图元的思路和实现(3) 到上一篇为止,拾取一个VBO里的单个图元的问题已经彻底解决了.那么来看下一个问题:一个场景里可能会有多个VBO,此时每个 ...
- 【Visual Lisp】图元选择集专题
图元选择集专题;;★★★01.选择集操作★★★(setq ss (ssadd));;创建一个空选择集(ssadd (car(entsel)) ss);;将点取的图元添加到ss选择集中,可以不用setq ...
- 绘制图形与3D增强技巧(五)----多边形图元的使用及其他
1.注意多边形图元中的多边形只能是平面的,而且必须为凸多边形,且多边形的边不能弯曲 2.细分和边界,可以人为设置边界边和非边界边 glEdgeFlag(true)//接下来所有点均为边界边起点 glE ...
- 绘制图形与3D增强技巧(四)----多边形图元及其点画模式
1.四边形图元 glBegin(GL_QUADS); glend(); 2.通用多边形 glBegin(GL_POLYGONS); glend(); 3.多边形点画模式 glenable(GL_POL ...
随机推荐
- 远程访问Linux的常见方式
访问方式 不加密文字界面:telnet.rsh 加密文字界面:SSH 图形界面:Xdmcp.RDP.VNC SSH SSH用来取代finger.R shell(rlogin.rcp.rsh).teln ...
- less 一种 动态 样式 语言
LESS « 一种动态样式语言 http://www.bootcss.com/p/lesscss/ 一种 动态 样式 语言. LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承,运算, 函数 ...
- Win32对话框工程笔记
Main.cpp #include <Windows.h> #include "resource.h" INT_PTR CALLBACK dialogProc(HWND ...
- Tomcat设置虚拟文件夹
需求 在做B/S的应用时.常常会遇到一个问题,站点上传的一些图片不是保存在应用server以下.而是保存在别的文件夹,可是页面中又需要能訪问到这些图片.这时,应用server的"虚拟文件夹& ...
- Linux环境下安装MySQL(yum方式)
1.下载mysql源安装包shell> wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm 安装my ...
- win10搭建selendroid测试环境
官网对于搭建selendroid列出如下要求: 就如 Junit 一样,Selendroid 可以在 Mac,Linux 和 Windows 上使用.Java 主打的就是跨平台. Java SDK ( ...
- poj3349 Snowflake Snow Snowflakes —— 哈希表
题目链接:http://poj.org/problem?id=3349 题意:雪花有6个瓣,有n个雪花,输入每个雪花的瓣长,判断是否有一模一样的雪花(通过旋转或翻转最终一样,即瓣长对应相等).如果前面 ...
- HTML CSS 属性大全
CSS 属性大全 文字属性 「字体族科」(font-family),设定时,需考虑浏览器中有无该字体. 「字体大小」(font-size),注意度量单位.<绝对大小>|<相对大小&g ...
- 解决LoadRunner超时错误
在录制Web协议脚本回放时超时情况经常出现,产生错误的原因也有很多,解决的方法也不同. 错误现象1:Action.c(16): Error -27728: Step download timeout ...
- source insight 快捷键
source insight 返回上一视图 快捷键:ALT+, 浏览项目符号:F7 全局浏览查找某个名称开头的函数或结构体等