ionic4+angular7+cordova开发入门
前言
ionic是一个垮平台开发框架,可通过web技术开发出多平台的应用。但只建议开发简单应用。复杂的应用需要用到许多cordova插件,而cordova插件的更新或者移动平台的更新很可能导致插件的不可用,维护升级成本较高。
安装
- 安装node.js。https://nodejs.org/en/
- 通过node.j安装ionic
npm install -g ionic - 查看安装情况
sh-3.2# node --version
v10.14.2
sh-3.2# ionic --version
5.0.0
输出了版本好说明安装成功了。
创建项目
- 创建myApp项目
ionic start myApp tabs - 进入myApp目录,运行项目
cd myApp、ionic serve
这时可能会遇到问题
Error: Cannot find module 'node-sass’
安装相应的node-sass模块就可以了。
npm install node-sass --save-dev
没问题后可在浏览器看到项目运行起来了

添加ios平台
- 添加cordova插件
npm i -g cordova - 添加ios平台
ionic cordova platform add ios - 准备ios代码
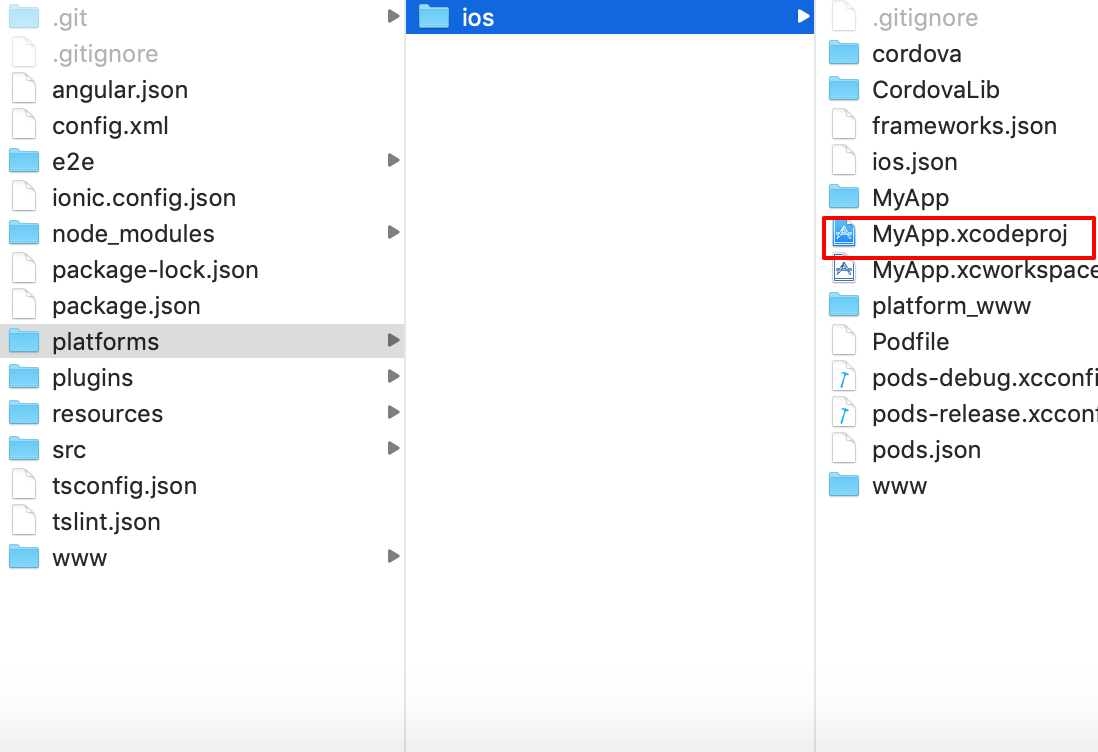
ionic cordova prepare ios,以后都只需要这一步就可以在xcode上运行。 - 将生成的代码在xcode上运行

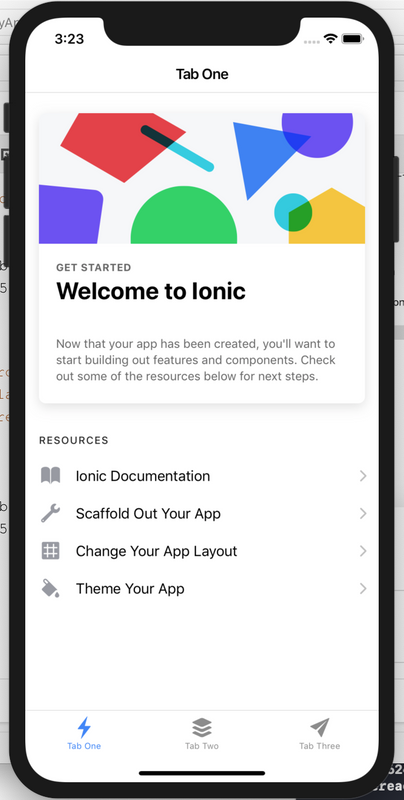
- ios平台运行结果

添加android平台
- 添加步骤同ios
ionic cordova platform add android
如遇到404 Not Found: amdroid@latest
先更新版本在尝试
ionic cordova platform rm android
ionic cordova platform update android
ionic cordova platform add android - 在androidStudio运行android
可能会遇到构建异常
The minSdk version should not be declared in the android manifest file. You can move the version from the manifest to the defaultConfig in the build.gradle file.
在manifest把minSdkVersion删掉即可,目录是:
CordovaLib->AndroidManifest.xml
app->src->main->AndroidManifest.xml
<uses-sdk android:minsdkversion="19">
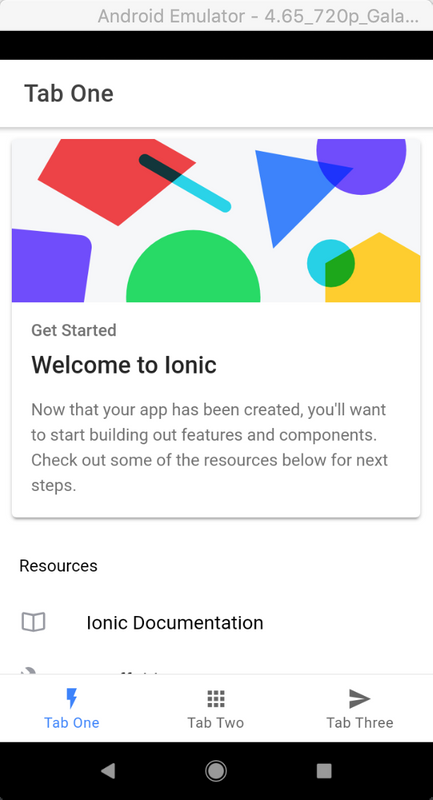
3. android平台也运行起来了

作者:垚淼
出处:www.ljmin.com
ionic4+angular7+cordova开发入门的更多相关文章
- ionic4+angular7+cordova上传图片
安装插件 安装插件Image Picker $ ionic cordova plugin add cordova-plugin-telerik-imagepicker $ npm install @i ...
- [Cordova] Plugin开发入门
[Cordova] Plugin开发入门 Overview Cordova的设计概念,是在APP上透过Web控件来呈现Web页面,让Web开发人员可以操作熟悉的语言.工具来开发APP.使用Web页面来 ...
- [Android教程] Cordova开发App入门(一)创建android项目
前言 Apache Cordova是一个开源的移动开发框架.允许使用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发. 应用在每个平台的具体执行被封装了起来,并依靠符合标准的A ...
- Visual Studio 2015 和 Apache Cordova 跨平台开发入门
原文:Visual Studio 2015 和 Apache Cordova 跨平台开发入门(一) 基于 Windows 10 的 Visual Studio 2015 跨平台的应用开发主要分为基于V ...
- (二)cordova+framework7入门——笑笑APP
[前言] framework7确实做的很赞,但是一直各种原因没有做什么app, 这个感觉就像大厨遇到百年难见的好材料,不炒个菜憋的慌, 机缘巧合周一周二两个晚上做了一个简单app,先看下效果: ios ...
- HTML5手机APP开发入门(1)
HTML5手机APP开发入门(1) 开发框架 Ionicframework V2 + Angular 2 具体内容可以参考一下网站 http://ionicframework.net/ http:// ...
- Mac 下Cordova开发
一 Cordova开发环境搭建 1,安装node.js环境 官网: http://nodejs.org/ 下载包安装 2,使用命令行安装 cordova 主要命令: 安装Cordova: sudo ...
- 【Cordova】Cordova开发
引言 微软开启新战略--移动为先,云为先.作为开发者,首先感受到的变化就是VS2015预览版增加了对各种跨平台框架的支持,极大方便了我们的开发.其中号称原生性能的Xamarin要收费,挺贵的,一般人还 ...
- [转帖]H5 手机 App 开发入门:技术篇
H5 手机 App 开发入门:技术篇 http://www.ruanyifeng.com/blog/2019/12/mobile-app-technology-stack.html 阮一峰老师的文 ...
随机推荐
- Intellij IDEA 修改代码后自动编译更新
Intellij IDEA 一些不为人知的技巧 问题描述: Intellij IDEA 调试修改时,改动页面和 java 文件后,无法立刻看到变化,需要手动重启服务. 问题原因: 在 IDEA tom ...
- 数据结构之 线性表---单链表的操作B(先逆序+再删除重复元素)
数据结构上机测试2-2:单链表操作B Time Limit: 1000MS Memory limit: 65536K 题目描述 按照数据输入的相反顺序(逆位序)建立一个单链表,并将单链表中重复的元素删 ...
- LightOJ - 1030 Discovering Gold —— 期望
题目链接:https://vjudge.net/problem/LightOJ-1030 1030 - Discovering Gold PDF (English) Statistics For ...
- poj3461 Oulipo —— KMP
题目链接:http://poj.org/problem?id=3461 代码如下: #include<cstdio>//poj 3461 kmp #include<cstring&g ...
- win8.1 保护眼睛的颜色设置
reg add "HKEY_CURRENT_USER\Control Panel\Appearance\New Schemes\Current Settings SaveAll\Sizes\ ...
- js正则表达式,密码长度要大于6位,由数字和字母组成
var pwd = $("#pwd").val(); var reg = /^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{6,}$/; if(!reg ...
- WebRTC GitHub repo developer's guide
WebRTC GitHub repo developer's guide https://github.com/LingyuCoder/SkyRTC-demo WebRTC GitHub repo ...
- log4j 配置文件详解
[1]从零开始 a). 新建Java Project>>新建package>>新建java类: b). import jar包(一个就够),这里我用的是log4j-1.2.14 ...
- boost replace_if replace_all_regex_copy用法
#include <boost/algorithm/string.hpp> // for is_any_of #include <boost/range/algorithm/repl ...
- 洛谷p1007独木桥
P1007独木桥 题目背景 战争已经进入到紧要时间.你是运输小队长,正在率领运输部队向前线运送物资.运输任务像做题一样的无聊.你希望找些刺激,于是命令你的士兵们到前方的一座独木桥上欣赏风景,而你留在桥 ...
