vue中scoped vs css modules
注意:此文是默认你已经具备scoped和css modules的相关基础知识,所以不做用法上的讲解。
在vue中,我们有两种方式可以定义css作用域,一种是scoped,另一种就是css modules。
这两种方式都能形成css作用域,从而避免样式相互覆盖的问题,而这两种方式又有什么区别呢?下面就来比较一下。
1. 编译后的产物不同
- scoped
<style lang="stylus" scoped>
.black {
height 100px
width: 100px
background: black
}
</style>
它会为元素增加一个唯一属性(比如data-v-121dd74a),如下图

编译后的产物为
.black[data-v-121dd74a] {
height: 2rem;
width: 2rem;
background: #000;
}
- css modules
<style lang="stylus" module>
.black {
height 100px
width: 100px
background: black
}
</style>
它会彻底改变class的名称,生成诸如这样的代码
.src-views-Home-index---black---2O7Zl_0 {
color: #00f;
}
2.样式覆盖
- scoped
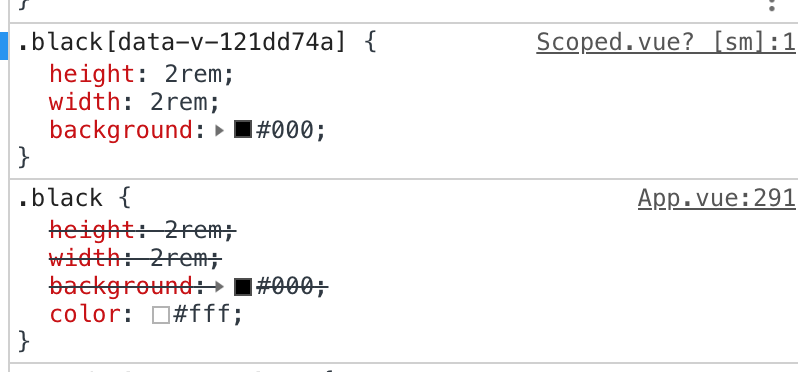
使用scoped后,父组件的样式不会渗透到子组件中,从而避免了样式覆盖的问题,但是,需要注意的是,全局的样式仍然会影响到子组件的样式。比如这样:


可以看到子组件的div既会受到本身black类的影响,也会受到全局black类的影响。而css modules就不存在这个问题。
- css modules
因为css modules是直接改变了类的名字,所以不会被全局的black类覆盖。

这里只能看到div本身的black类。
项目中使用哪一种,还是要根据情况而定。客观上讲css modules更强大,但是写法上可能会让人一下子接受不了。而scoped又能满足大多数情况。所以还需项目的管理者自行斟酌了。
以上就是鄙人的一点偏见,不足之处还请指教。
vue中scoped vs css modules的更多相关文章
- create-react-app 搭建的项目中,使用 CSS Modules
create-react-app 搭建的项目中,使用 CSS Modules: 修改config目录下 webpack.config.dev.js 和 webpack.config.prod.js 文 ...
- Vue中scoped css和css module比较
scoped css 官方文档 scoped css可以直接在能跑起来的vue项目中使用. 使用方法: <style scoped> h1 { color: #f00; } </st ...
- 深入理解 vue 中 scoped 样式作用域的规则
哈喽!大家好!我是木瓜太香,今天我们来聊一个 vue 的样式作用域的问题,通常我们开发项目的时候是要在 style 上加上 scoped 来起到规定组件作用域的效果的,所以了解他们的规则也是很有必要的 ...
- vue中使用animate.css
一:使用animate.css的使用 1.安装npm install animate.css --save 2.在main.js中引入import animate from 'animate.css' ...
- vue中使用animate.css动画库
1.安装: npm install animate.css --save 2.引入及使用: //main.js中 import animated from 'animate.css' Vue.use( ...
- 074——VUE中vuex之模块化modules开发实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 在vue中使用animate.css
animate.css是一款前端动画库,相似的有velocity-animate 用法: 首先 npm install animate.css --save 然后在vue文件的script中引入: i ...
- vue中html、css、js 分离
在正常的创建和引用vue文件都是html.css.js三者在一起的,这样写起来虽然方便了,但是页面比较大或者代码比较多的情况下,即使使用组件有时代码也比较多,简单来说查找不变不利于编程,大的来说影像优 ...
- vue中如何引入css文件
两种方式引入css文件,一种是直接在main.js中引入(也可以在其他的.vue文件中的<script></script>标签中),即下面这种写法: import 'eleme ...
随机推荐
- thymeleaf获取当前时间并格式化输出
有时候会需要在模板中直接打印时间的需求,如果输出一个时间还需要在java类中去获取model的话,那未免也太麻烦了,以下为thymeleaf在模板中直接获取时间戳并格式化输的代码 获取时间戳 < ...
- python笔记-list列表的方法
#!usr/bin/python # -*- coding: utf-8 -*- # 存储5个人的年龄,求他们的平均年龄 age1 = 18 age2 = 15 age3 = 38 age4 = 20 ...
- 多页应用 Webpack4 配置优化与踩坑记录
前言 最近新起了一个多页项目,之前都未使用 webpack4 ,于是准备上手实践一下.这篇文章主要就是一些配置介绍,对于正准备使用 webpack4 的同学,可以做一些参考. webpack4 相比之 ...
- 在Ubuntu下配置jdk+maven
1.在官网上下载对应Linux版本的jdk 2.在终端输入命令将下载好的jdk解压并且转移到指定的路径如:首先执行 tar -zxvf jdk-8u181-linux-x64.tar.gz 然后 ...
- MongDB之各种查询操作
接口IMongDaoFind: package com.net.test.mongdb.dao; public interface IMongDaoFind { public void findUse ...
- windows Server 2008 r2-搭建FTP服务器
FTP协议介绍 FTP协议工作在OSI参考模型的第七层,TCP模型的第四层上(即应用层上).使用FTP传输而不是UDP,与服务端建立连接经过三次握手. FTP端口介绍 FTP默认端口是21,.(21端 ...
- Liunx环境--Node部署记录
1.看看环境里有没有装Node which node 2.找个目录安装 (1)/usr/local/node/download 执行下载 wget https://nodejs.org/dist/v8 ...
- Codeforces Round #460 (Div. 2)-C. Seat Arrangements
C. Seat Arrangements time limit per test1 second memory limit per test256 megabytes Problem Descript ...
- Benelux Algorithm Programming Contest 2014 Final
// Button Bashing (bfs) 1 #include <iostream> #include <cstdio> #include <cstring> ...
- Leetcode 872. 叶子相似的树
题目链接 https://leetcode-cn.com/problems/leaf-similar-trees/description/ 题目描述 请考虑一颗二叉树上所有的叶子,这些叶子的值按从左到 ...
