html5--3.19 新增的progress/meter元素
html5--3.19 新增的progress/meter元素
学习要点
- 了解progress/meter元素的用法
- progress元素
- 是HTML5中新增的元素,用来建立一个进度条
- 通常与JavaScript 一同使用,来显示任务的进度。
- 使用时注意浏览器的支持情况:Internet Explorer 9 以及更早的版本不支持
- progress元素的属性:
- max属性:规定当前进度的最大值。
- value属性设定进度条当前默认显示值
- form属性:规定进度条所属的一个或多个表单。
- meter元素
- 是HTML5中新增的元素,用来建立一个度量条,用来表示度量衡的评定
- 通常与JavaScript 一同使用,来显示任务的进度。
- meter元素的属性:
- value属性设定进度条当前默认显示值
- max属性:规定范围的最大值,默认值为1.
- min属性:规定范围的最小值,默认值为0.
- low属性:规定被视作低的标准。
- high属性:规定被视作高标准。
- optimum属性:定义度量条的最佳标准值。
- form属性:规定所属的一个或多个表单。
实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000"> </p>
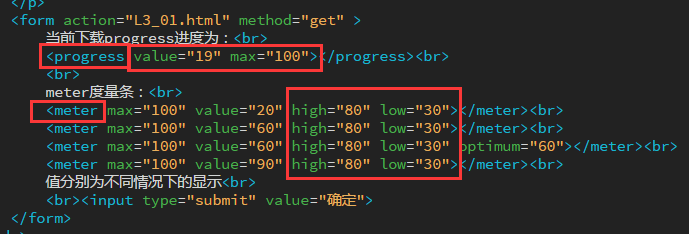
<form action="L3_01.html" method="get" >
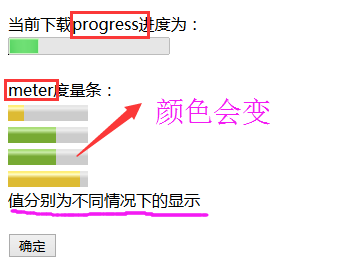
当前下载progress进度为:<br>
<progress value="19" max="100"></progress><br>
<br>
meter度量条:<br>
<meter max="100" value="20" high="80" low="30"></meter><br>
<meter max="100" value="60" high="80" low="30"></meter><br>
<meter max="100" value="60" high="80" low="30" optimum="60"></meter><br>
<meter max="100" value="90" high="80" low="30"></meter><br>
值分别为不同情况下的显示<br>
<br><input type="submit" value="确定">
</form>
<body>
</body>
</html>
html5--3.19 新增的progress/meter元素的更多相关文章
- html5中progress/meter元素
html5中progress/meter元素 一.总结 一句话总结: progress元素:用来建立一个进度条 meter元素的作用:用来建立一个度量条,用来表示度量衡的评定 <progress ...
- Html5中input新增的表单元素和属性介绍。
input标签主要用于Web表单的创建交互,以便接受来自用户的数据. 我们通过更改type属性的值,来实现不同的输入类型.在以前的写法中表单元素必须放在form元素所包含的里面,而在html5中,我们 ...
- HTML5新增的主体元素和新增的非主体结构元素
HTML5新增的主体元素 article元素 article元素表示文档.页面或应用程序中独立的.完整的.可以独自被外部引用的内容.它可以是一篇博客或者报刊中的文章,一篇论坛帖子.一段用户评论或独立的 ...
- HTML5新增的非主体结构元素
-------------------siwuxie095 HTML5 新增的非主体结构元素 1.header 元素 ...
- html5学习(新增元素)
来源于<实战html5>contenteditable 规定是否可编辑元素的内容 css3圆角 border-radius旋转变换 transform:rotate(); 变换 trans ...
- HTML5学习总结——HTML5入门与新增标签
一.HTML5概要 1.1.为什么需要HTML5 概念: HTML5 是继 HTML4.01, XHTML 1.0 和 DOM 2 HTML 后的又一个重要版本, 旨在消除富 Internet 程序( ...
- HTML5不允许写结束标记的元素
HTML5不允许写结束标记的元素 1.area 2.base 3.br 4.col 5.command 6.embed 7.img 8.hr 9.keygen 10.link 11.meta 12.p ...
- HTML5中重新定义的 b 和 i 元素
HTML5强调元素的语义,而非表现.b和i元素是早期HTML遗留下来的产物,它们分别用于将文本变为粗体和斜体(那时CSS还未出现). 当时的规范建议编码人员用strong替代b,用em替代i.不过,事 ...
- Java SE 19 新增特性
Java SE 19 新增特性 作者:Grey 原文地址: 博客园:Java SE 19 新增特性 CSDN:Java SE 19 新增特性 源码 源仓库: Github:java_new_featu ...
随机推荐
- 【springcloud】使用@FEIGNCLIENT时,报JAVA.LANG.NOCLASSDEFFOUNDERROR: FEIGN/FEIGN$BUILDER错
引用地址:http://www.cnblogs.com/ellacan/p/8822374.html 错误信息: Caused by: java.lang.ClassNotFoundException ...
- WM_SETFOCUS和WM_KILLFOCUS、WM_GETDLGCODE
procedure WMSetFocus (var Message: TWMSetFocus); message WM_SETFOCUS; //获得焦点 procedure WMKillFocus ...
- C++精华笔记
牛客微信推送的C++笔记:2016-12-12 14:23:26 1.C++不仅支持面向对象,也可以像C一样支持面向过程. 2.OOP三大特性:封装 继承 多态 3.函数重载依据:函数类型and形 ...
- Mac 安装配置Mysql
Mac下安装配置Mysql By 白熊花田(http://blog.csdn.net/whiterbear) 转载需注明出处,谢谢. 下载安装 去官网下载Community版本号的mysql安装文件. ...
- jsp网页在浏览器中不显示图片_eclipse环境下配置tomcat中jsp项目的虚拟路径
遇到的问题是这种,在jsp网页中嵌入了本地的图片,由于会用到上传到服务器的图片,所以没有放到项目里面,而是把全部图片单独放到一个文件夹里,然后打算使用绝对路径把要显示的图片显示出来.比方是放在了E盘的 ...
- NYOJ 722 数独 【DFS】+【预处理】
数独 时间限制:1000 ms | 内存限制:65535 KB 难度:4 描写叙述 数独是一种运用纸.笔进行演算的逻辑游戏.玩家须要依据9×9盘面上的已知数字,推理出全部剩余空格的数字,并满足每一 ...
- js 字符串常用方法
数组方面 1.push:向数组尾部增加内容,返回的是新数组的长度. var arr = [1,2,3]; console.log(arr); var b = arr.push(4); console. ...
- Java泛型擦除
Java泛型擦除: 什么是泛型擦除? 首先了解一下什么是泛型?我个人的理解:因为集合中能够存储随意类型的对象.可是集合中最先存储的对象类型一旦确定后,就不能在存储其它类型的对象了,否则,编译时不会报错 ...
- php逻辑操作符中&和&&的异同
php有5种算术操作符(+ - * / %),6种赋值操作符(+= -= *= /= %= .=),8种比较操作符(=== < > <= >= != <> !==) ...
- java中的File文件读写操作
之前有好几次碰到文件操作方面的问题,大都由于时间太赶而没有好好花时间去细致的研究研究.每次都是在百度或者博客或者论坛里面參照着大牛们写的步骤照搬过来,之后再次碰到又忘记了.刚好今天比較清闲.于是就在网 ...
