vue 权限控制按钮3种样式、内容、以及跳转事件
最近碰到一个因为要根据权限来给一个按钮变成不同功能,
简单写出3个按钮然后用v-if也能实现这个功能,但是在加载页面时,如果延迟过高则会把按钮按照DOM顺序加载出来,这是个很不好的效果
思索了下,把三个功能分开写,目前但说能达到需求,但个人感觉还不是最好解决办法,在此记录下来以待将来发现更好办法

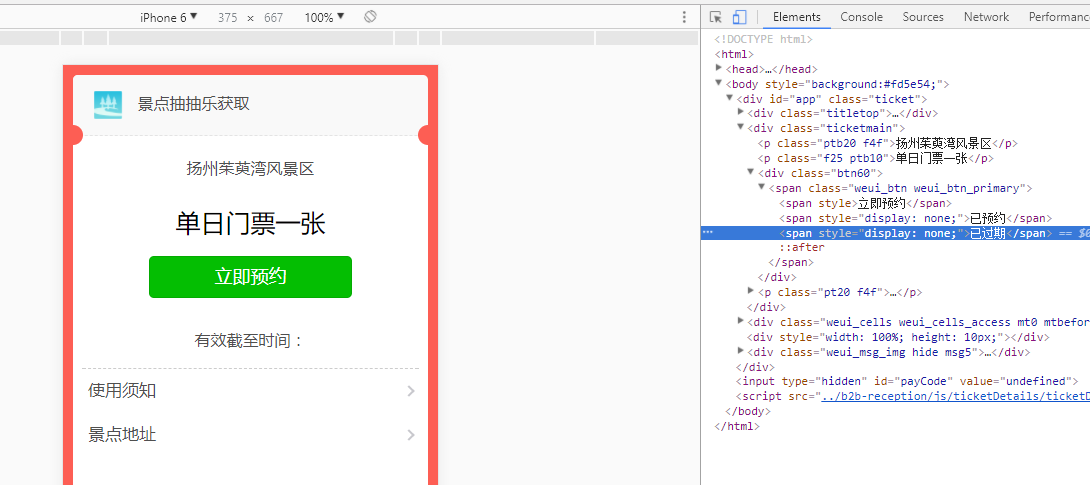
<div class="btn60">
<span v-on:click="reserveMainLink()" :class="{'weui_btn':items.msg!=3,'weui_btn_primary':items.msg==1,'weui_btn_warn':items.msg==2}" >
<span v-show="items.msg==1">立即预约</span>
<span v-show="items.msg==2">已预约</span>
<span v-show="items.msg==3">已过期</span>
</span>
</div>
ticketdata = {"travelId":"46523","travelName":"扬州88风景区","area":"12","imgUrl":"http://***/img/jq/Upload/Content/Thumb/16/09/22/45731474528552.gif","travelArea":"扬州市区东北郊88镇88路1号。","areaName":"江苏","price":"45","lotteryCode":null,"payCode":null,"expireTime":null,"endexpireTime":null,"reservetime":null,"username":null,"type":null,"otherOrderId":null,"addtime":null,"notice":null,"enterpark":null,"areaId":null,"useTime":null,"imageUrl":null,"useInfo":null,"endreserveTime":null,"phone":null,"cardId":null,"worker":null,"msg":"1"};
App.items= ticketdata;
var App = new Vue({
el:"#app",
data:{
items:[]
},
methods:{
reserveMainLink:function(){
if( this.items.msg == 1 ){ //提交预约
var payCode = $("#payCode").val();
window.location.href="order?payCode"+payCode;
}else if( this.items.msg == 2 ){ //已预约门票详情
window.location.href="orderDetails.html";
}
}
}
})
vue 权限控制按钮3种样式、内容、以及跳转事件的更多相关文章
- vue权限路由实现方式总结二
之前已经写过一篇关于vue权限路由实现方式总结的文章,经过一段时间的踩坑和总结,下面说说目前我认为比较"完美"的一种方案:菜单与路由完全由后端提供. 菜单与路由完全由后端返回 这种 ...
- vue——props的两种常用方法
vue--props的两种常用方法 1.实现父-->子的通信 举例如下: 父组件 parent.vue <children :channel="object1"> ...
- HTML三种样式引入方式
HTML三种样式引入方式 HTML有三种样式引入方式:行内样式(inline Styles).嵌入式样式表(Embedded Style Sheets).外部样式表(External Style ...
- vue路由的两种模式配置以及history模式下面后端如何配置
vue路由的两种模式配置以及history模式下面后端如何配置 1.hash ——即地址栏URL中的#符号.hash 虽然出现URL中,但不会被包含在HTTP请求中,对后端完全没有影响,因此改变has ...
- vue权限篇
前言 在一个项目中,一些功能会涉及到重要的数据管理,为了确保数据的安全,我们会在项目中加入权限来限制每个用户的操作.作为前端,我们要做的是配合后端给到的权限数据,做页面上的各种各样的限制. 需求 因为 ...
- Vue 封装axios(四种请求)及相关介绍(十三)
Vue 封装axios(四种请求)及相关介绍 首先axios是基于promise的http库 promise是什么? 1.主要用于异步计算 2.可以将异步操作队列化,按照期望的顺序执行,返回符合预期的 ...
- Vue中的三种Watcher
Vue中的三种Watcher Vue可以说存在三种watcher,第一种是在定义data函数时定义数据的render watcher:第二种是computed watcher,是computed函数在 ...
- CSS 四种样式表 六种规则选择器 五种常用样式属性
新的html程序要在VS中编写了,在vs中安装ASP.NET和Web开发,并用ASP.NET Web 应用程序(.NETFramework)创建一个网页程序.添加一个html页 后面的代码都是在htm ...
- vue传值的几种方式
props:适用于 父组件 ==> 子组件 通信 由父组件传值子组件在props中接收即可: (由父组件给子组件传递 函数类型 的props可实现 子组件 ==> 父组件 传递数据,较为繁 ...
随机推荐
- 日志切割logrotate和定时任务crontab详解
1.关于日志切割 日志文件包含了关于系统中发生的事件的有用信息,在排障过程中或者系统性能分析时经常被用到.对于忙碌的服务器,日志文件大小会增长极快,服务器会很快消耗磁盘空间,这成了个问题.除此之外,处 ...
- vue + axios---封装一个http请求
在使用vue开发时,官方推荐使用axios来请求接口 // axios官方地址 https://github.com/axios/axios 但是axios并不像 vue-resource 一样拥有i ...
- springboot maven 多环境配置
1.使用Intellij IDEA创建Spring Boot和Maven项目 2.Spring Boot项目下application.yaml(yaml支持中文)或者application.prope ...
- php加密解密函数大全
第一种: <?php function encryptDecrypt($key, $string, $decrypt){ if($decrypt){ $decrypted = rtrim(mcr ...
- perl-basic-数据类型&引用
我觉得这一系列的标题应该是:PERL,从入门到放弃 USE IT OR U WILL LOSE IT 参考资料: https://qntm.org/files/perl/perl.html 在线per ...
- Deep Android Malware Detection小结
题目:Deep Android Malware Detection 作者:Niall McLaughlin, Jesus Martinez del Rincon, BooJoong Kang 年份:2 ...
- 薛XX后代的IQ CSU1597【循环节】或【快速幂】
薛先生想改变后代的IQ,为此他发明了一种药,这种药有三种属性:A, B,P.他父亲的智商为X,薛先生的智商为Y,用了这种药之后,薛先生的孩子的智商就可以变为(AX+BY) mod P.后代的智商以此类 ...
- [python学习篇][书籍学习][python standrad library][内置类型]对象测试真值,布尔值操作, 比较操作
几乎所有对象都可以比较.测试真值.转换为字符串(其实就是用repr()函数,或略有差异的str()函数来转换) 1 对象是否为真 任何对象都可以测试真值,用于if或while的条件或下面布尔运算的操作 ...
- URAL 1137Bus Routes (dfs)
Z - Bus Routes Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u Subm ...
- docker 容器详解
Docker 是一个开源的应用容器引擎,基于Go语言 并遵Apache2.0协议开源,也是一种虚拟化技术.让开发者打包他们的应用以及依赖包到一个轻量级.可移植的容器中,然后发布到任何流行的 Linux ...
