Thinkphp5.1手册太简单,有的功能用起来不确定结果是否和预料的一样,顾整理记录
- //模板
{if false}- 1
- {else/} //====》可以使用 效果同 {else /}
- 2
- {/if}
- {if condition="(1 eq 1) and false"} //可用 同 {if (1==1) AND (false)}
1
{else /}
2
{/if}
Tp5.1手册上并没有介绍model中如何使用事务回滚
- public function sendReply($id,$where)
- {
- $this->startTrans();
- $result = Email::where($id)->update($where);
- if ($result) {
- //更新邮件状态
- $this->commit();
- } else {
- $this->rollback();
- }
- return $result;
- }
但是是可以直接拿来用的,注意一定是innodb型。myisam无效,涉及数据库操作时,直接操作完成,没有提交回滚什么事
测试1对1关联模型
- dump($trade = EPTrade::get(3));
- dump(EPTrade::get(3)->EPForm);
- $trade['状态'] = $trade['状态'].'999';
- $trade->EPForm['状态'] = $trade->EPForm['状态'].'99';
- $trade->EPForm->save(); //只会保存EPForm中修改的数据,不保存$trade模型的数据
- $trade->save(); //必须的
- dump($trade = EPTrade::get(3));
- dump($trade = EPTrade::get(3)->EPForm);
做验证的时候

当有个字段需要多行才能解决时,可以取个别名的方式

场景这么也是能用的
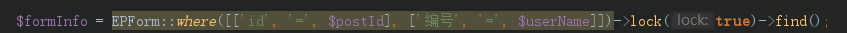
- EPForm::where([['id', '=', $postId],['编号', '=', $userName]])->find();
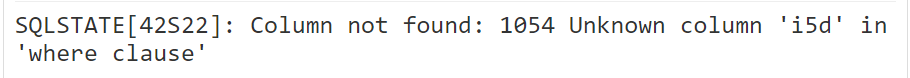
如果字段不正确会直接报错

如果结果不存在会返回

如果查询到结果会返回
实现arrayAccress的 对象
对象


当修改成功是,返回的是 int(1)
当没有任何修改的时候返回int(0)
字段不存在或者类型不合适不会有任何表现,只会插入正确的字段(和转换后的结果?)
遇到一种情况
控制器层 Db::startTrans(),开启事务后,一段操作后,出现死锁。
解决办法是过程中用了助手函数db();改了之后正常。
Thinkphp5.1当多个场景token附加的某固定字段无法保证每个场景都有时,可以这么用


2017-11-18:15:08:23
模板中可以使用公共方法
- //D:\wwwroot90\application\user\common.php
- function gp() {
- return 'haogp';
- }


2018-03-01 08:59:59
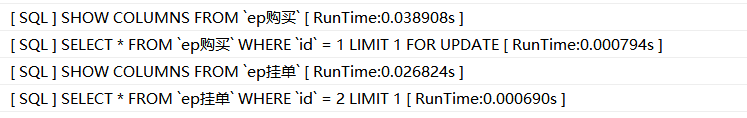
TP5.1模型关联forupdate问题
- //GoldBuy模型
- ...
- //购买 belongsTo 挂单
- public function source()
- {
- return $this->belongsTo('GoldMarket', 'pid', 'id');
- }
- //调用
- $buyInfo = GoldBuy::where('id', $ids)->lock(true)->find();
- $buyInfo->source;

关联查询并没有锁记录
我的方案是
- //调用
- $buyInfo = GoldBuy::where('id', $ids)->lock(true)->find();
- $buyInfo->source()->lock(true)->find();

Thinkphp5.1手册太简单,有的功能用起来不确定结果是否和预料的一样,顾整理记录的更多相关文章
- 在VS2012中实现Ext JS的智能提示太简单了
Visual Studio 2012太强大了,居然能自己会去提取Ext JS的类的属性和方法,从而实现只能提示.下面就来介绍一下实现这个功能. 在Visual Studio 2012中随便创建一个We ...
- ThinkPHP5.0 实现 app微信支付功能
相对于之前随笔写的<ThinkPHP5.0实现app支付宝支付功能>来说,php对接app微信支付功能就相对简单的多了,最近有加我的朋友问到app微信支付,所以我把app微信支付的demo ...
- 程序员深夜惨遭老婆鄙视,原因竟是CAS原理太简单?| 每一张图都力求精美
悟空 种树比较好的时间是十年前,其次是现在. 自主开发了Java学习平台.PMP刷题小程序.目前主修Java.多线程.SpringBoot.SpringCloud.k8s. 本公众号不限于分享技术,也 ...
- System.DateUtils 1. DateOf、TimeOf 简单修饰功能
编译版本:Delphi XE7 { Simple trimming functions } // 简单修饰功能 function DateOf(const AValue: TDateTime): TD ...
- python3实现简单爬虫功能
本文参考虫师python2实现简单爬虫功能,并增加自己的感悟. #coding=utf-8 import re import urllib.request def getHtml(url): page ...
- 插件介绍 :cropper是一款使用简单且功能强大的图片剪裁jQuery插件。
简要教程 cropper是一款使用简单且功能强大的图片剪裁jQuery插件.该图片剪裁插件支持图片放大缩小,支持鼠标滚轮操作,支持图片旋转,支持触摸屏设备,支持canvas,并且支持跨浏览器使用. c ...
- SharePoint 2013 "通知我"简单的功能
简单的功能 "通知我"内部列表或文档库中的主要项目.加入/删除/修改等操作,用户的E- mail通知设定功能:设置列表或文档库通知的能力,有可能设置通知为一个单一的项目.这是Sha ...
- Victor 串口 VCL 控件 - 简单实用, 功能强大的 C++ Builder 串口控件!
源:Victor 串口 VCL 控件 - 简单实用, 功能强大的 C++ Builder 串口控件! 2014年02月06日发布控件的重要更新版本: Victor 串口控件 1.5.0.2 版本 (包 ...
- 基于django的自定义简单session功能
基于django的自定义简单session功能 简单思路: 1.建立自定义session数据库 2.登入时将用户名和密码存入session库 3.将自定义的随机session_id写入cookie中 ...
随机推荐
- java代码关闭tomcat程序
1.通过java代码实现tomcat的关闭 2.tomcatStop.java package test; import java.io.BufferedReader; import java.io. ...
- 关于火狐浏览器在ubuntu和安卓手机上的同步
最近在ubuntu使用火狐浏览器,感觉还不错.我想着,如果在我的安卓手机上装一个火狐浏览器,我就可以在手机上查看电脑上所收藏的网站了.然后我就去安卓应用市场下载了最新版的火狐浏览器.令人奇怪的是,我在 ...
- ReferenceError: internalBinding is not defined
ReferenceError: internalBinding is not defined at internal/util/inspect.js:31:15 at req_ (D:\workspa ...
- vue中的修饰符
Vue2.0学习笔记:Vue事件修饰符的使用 事件处理 如果需要在内联语句处理器中访问原生DOM事件.可以使用特殊变量$event,把它传入到methods中的方法中. 在Vue中,事件修饰符处理 ...
- JavaScript实现页面到滚动到指定位置执行某些操作
比如 页面中 某个DOM, 希望点击按钮后页面直接跳转到 这个DOM所在的位置, 1. 获取DOM离屏幕的高度 var hTop = $('#box').offset().top; $('body,h ...
- smooth_L1_loss_layer.cu解读 caffe源码初认识
.cpp是cpu上运行的代码,.cu是gpu上运行的代码. 这是smooth_L1_loss_layer.cu的前向传播部分 #include "caffe/fast_rcnn_layers ...
- HTML_6 (表单应用)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- SQL 隔离级别
在SQL标准中定义了四种隔离级别,每一种级别都规定了一个事务中所做的修改,哪些在事务内和事务间是可见的,哪些是不可见的.较低级别的隔离通常可以执行更高的并发,系统的开销也更低. 简单的介绍四种隔离级别 ...
- 在ubuntu中用命令安装iperf
Iperf的安装要换成阿里的源 sudo add-apt-repository "ppa:patrickdk/general-lucid" sudo apt-get update ...
- 【Python全栈-JavaScript】JavaScript-字符串详解
JavaScript-字符串详解 预热:Number() 方法 <script> //重要等级 1,2,3,4,5 var s=10; //最高级别5 var s1=new Number( ...
