Hydux: 一个 Elm-like 的 全功能的 Redux 替代品
在学习和使用 Fable + Elmish 一段时间之后,对 Elm 架构有了更具体的了解, 和预料中的一样,Redux 这种来自 Elm 的风格果然还是和强类型的 Meta Language 语言更搭,只有一个字: 爽。 但是呢,Fable 毕竟是一个小众语言,使用的 F# 语法而且还是来自“万恶”的微软,开发环境还需要依赖 dotnet, 就这几点恐怕在公司的一些正式项目中推行恐怕有些难度。
刚好最近需要做一个答题小游戏的应用,不想再上 React + Redux 全家桶了,一是体积太大,二是无论配置还是写起来都太繁琐。忽然发现 hyperapp 让我眼前一亮,简洁的架构,elm 风格, 1kb 的体积,丰富的生态,简直小应用神器! 但是呢,在实际使用中就发现,hyperapp 破坏性更新太多,导致很多第三方库,比如 persist, Redux Devtools, hmr 都不能用了,虽然这些库实现都不复杂,但是一个个改太麻烦了,又不想要老版本,干脆了自己重新造了个轮子 -- Hydux.
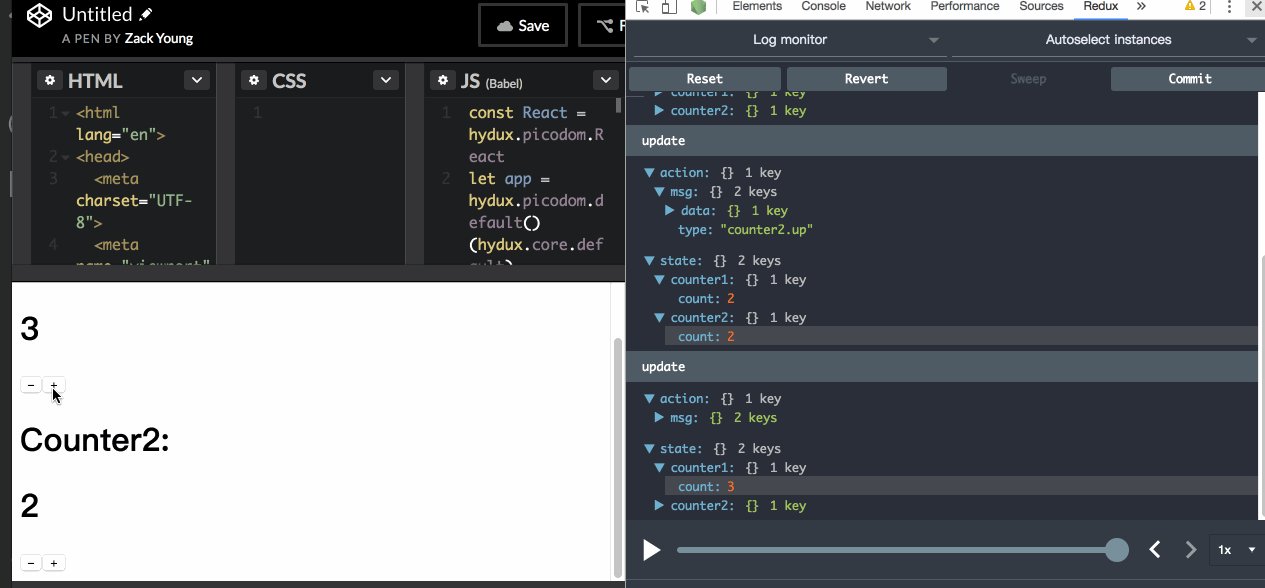
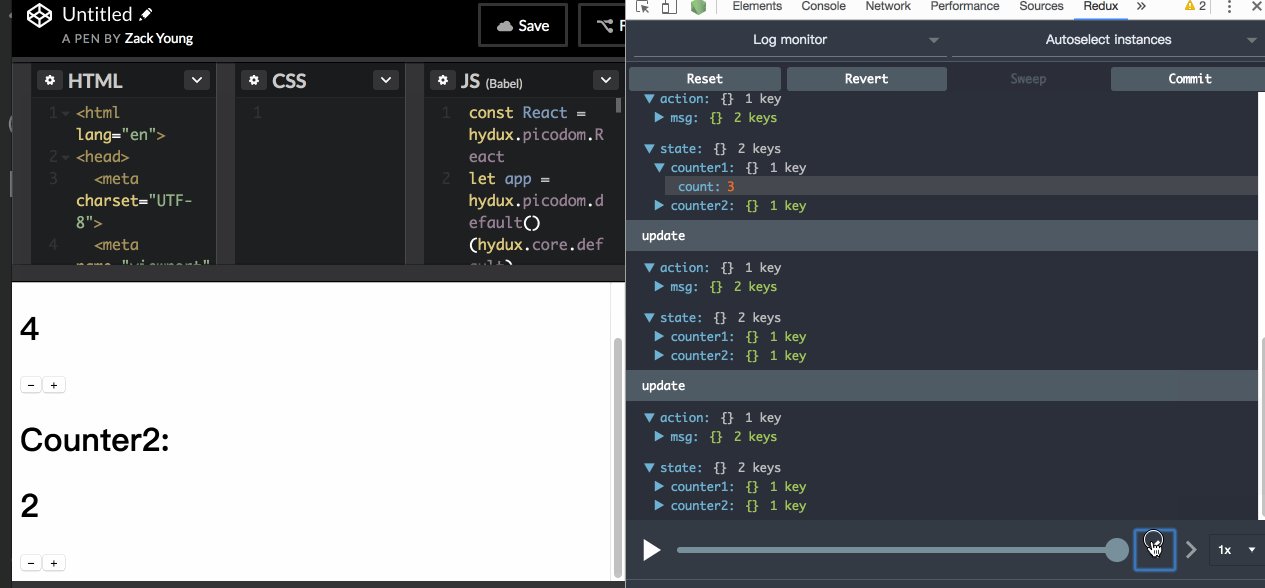
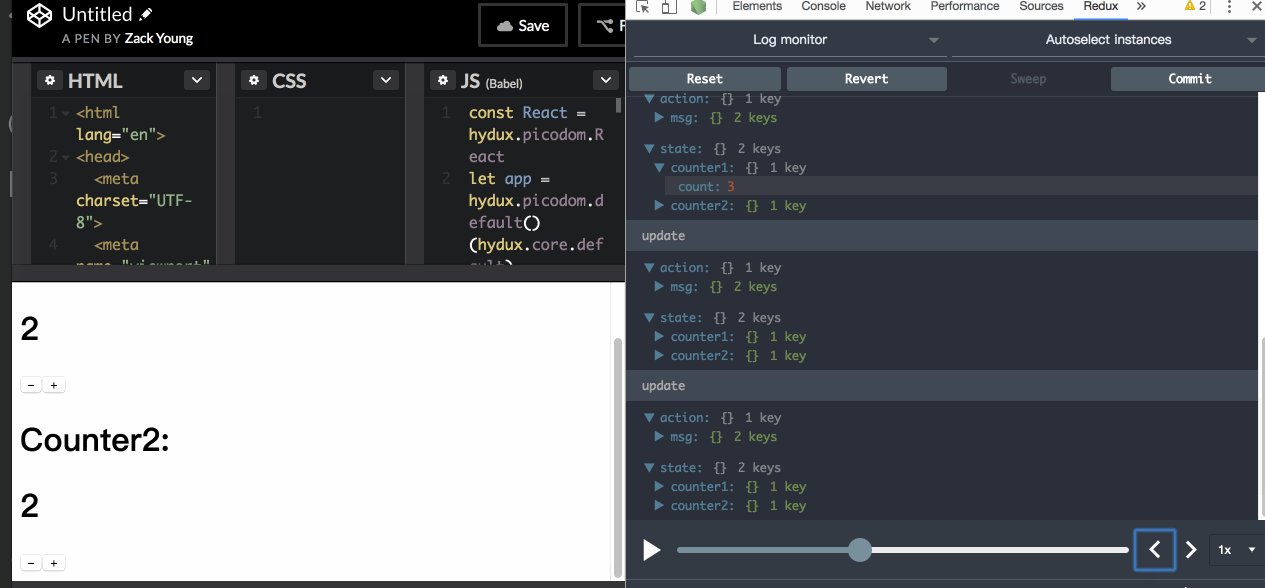
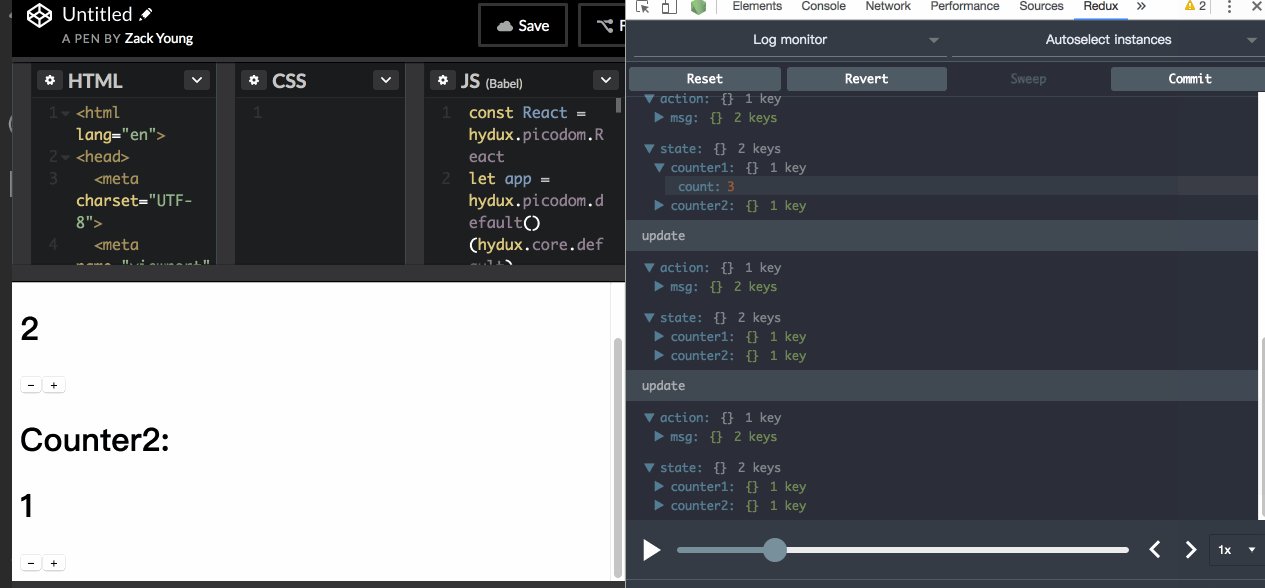
Hydux 的语法和 hyperapp 差不多,抽离了 view 层,特点是 内置了 热更新,logger, Redux Devtools 和 persist,依然是 1kb大小 (gzip, 不包括开发环境),真正的一站式解决方案!

view 层内置了 1kb 的 picodom, 同时也有官方支持的 React 扩展 使用 React 来渲染.
说了这么多,还是上点代码: 首先我们有一个 counter 模块,代码和 Elm 的组织方式很类似,不需要想 Redux 在 Actions/Reducers/ActionTypes 中跳来跳去的
- // Counter.js
- export default {
- init: () => ({ count: 1 }), // 初始化状态
- actions: { // actions 改变状态
- down: () => state => ({ count: state.count - 1 }),
- up: () => state => ({ count: state.count + 1 })
- },
- view: (state: State) => (actions: Actions) => // view
- <div>
- <h1>{state.count}</h1>
- <button onclick={actions.down}>–</button>
- <button onclick={actions.up}>+</button>
- </div>
- }
然后呢,我们可以像 Elm 一样 复用 模块, 以前在用 Redux 时总是会面临不知道怎么复用才好的问题,而实际上 Elm 的复用是超级简单和方便的。
- import _app from 'hydux'
- import withPersist from 'hydux/lib/enhancers/persist'
- import withPicodom, { h, React } from 'hydux/lib/enhancers/picodom-render'
- import Counter from './counter'
- // let app = withPersist<State, Actions>({
- // key: 'my-counter-app/v1'
- // })(_app)
- // use built-in 1kb picodom to render the view.
- let app = withPicodom()(_app)
- if (process.env.NODE_ENV === 'development') {
- // built-in dev tools, without pain.
- const devTools = require('hydux/lib/enhancers/devtools').default
- const logger = require('hydux/lib/enhancers/logger').default
- const hmr = require('hydux/lib/enhancers/hmr').default
- app = logger()(app) // 内置的 logger
- app = devTools()(app) // 内置的 Redux Devtools 扩展支持
- app = hmr()(app) // 内置的热更新模块
- }
- const actions = {
- counter1: Counter.actions,
- counter2: Counter.actions,
- }
- const state = {
- counter1: Counter.init(),
- counter2: Counter.init(),
- }
- const view = (state: State) => (actions: Actions) =>
- <main>
- <h1>Counter1:</h1>
- {Counter.view(state.counter1)(actions.counter1)}
- <h1>Counter2:</h1>
- {Counter.view(state.counter2)(actions.counter2)}
- </main>
- export default app({
- init: () => state,
- actions,
- view,
- })
然后就可以了!简单,可控,无痛的开发环境和代码组织。
异步使用的是类似 Elm 的副作用管理器风格, actions 可以是完全纯的函数,也可以是直接返回一个 promise: https://github.com/hydux/hydux#actions-with-cmd
官网: https://github.com/hydux/hydux
官方支持的 React 扩展: https://github.com/hydux/hydux-react
Hydux: 一个 Elm-like 的 全功能的 Redux 替代品的更多相关文章
- 一个页面,WEB全功能
当鼠标在页面上往下滑动的时候,页面也一直向下,标签也顺带着全部向下滑动 以前浏览页面,主要是在PC上进行浏览,一个页面不适于太长,需要用户向下拖动: 当时的设计是,点击标签,点击不同的标签,跳转到不同 ...
- 全功能Python测试框架:pytest
python通用测试框架大多数人用的是unittest+HTMLTestRunner,这段时间看到了pytest文档,发现这个框架和丰富的plugins很好用,所以来学习下pytest. imag ...
- OpenResty 是一个全功能的 Web 应用服务器
OpenResty (也称为 ngx_openresty)是一个全功能的 Web 应用服务器.它打包了标准的 Nginx 核心,很多的常用的第三方模块,以及它们的大多数依赖项. 通过众多进行良好设计的 ...
- XMind 是一个全功能的思维导图和头脑风暴软件,为激发灵感和创意而生
XMind 是一个全功能的思维导图和头脑风暴软件,为激发灵感和创意而生 https://www.xmind.cn/
- Entity Framework7 入门之全功能.NET版本下使用EF7(含源码)另附数据迁移常见错误处理
Entity Framework7 入门之全功能.NET(Console, WinForms, WPF等)使用EF7 昨天,我们介绍了EF的新特性和开发计划,如果你还不了解,请移步 Entity Fr ...
- notepad++代码自动补全功能
可以代码自动补全功能,默认他是没有开启这个功能的,在首选项->备份与自动完成 里面有自动完成这一个设置,可以设置单词补全,也可以设置函数补全,这样写代码就快多了
- Eclipse自动补全功能和自动生成作者、日期注释等功能设置
修改作者.日期注释格式:打开Windows->Preferences->Java->Code Style->Code Templates,点击右边窗口中的Comments,可以 ...
- 【原创】Matlab中plot函数全功能解析
[原创]Matlab中plot函数全功能解析 该帖由Matlab技术论(http://www.matlabsky.com)坛原创,更多精彩内容参见http://www.matlabsky.com 功能 ...
- emacs配置详解及C/C++IDE全功能配置演示(附配置文件)
我的emacs插件下载地址: http://pan.baidu.com/share/link?shareid=4196458904&uk=3708780105 说明: 1.为什么使用emacs ...
随机推荐
- oo总结
架构设计 第一次作业 需求分析 这次作业是针对类中的一些元素,如属性,操作,继承,实现等查询,所以这次的架构我们的第一感觉,按照正常的结构在类中存属性操作,继承的父类和实现的接口等. 具体功能 为了实 ...
- SQL数据库基础二
- JavaWeb_03_JavaScript学习小结1
1.javascript的简介 是基于对象和事件驱动的语言,应用于客户端. 基于对象: 提供好了很多对象,可以直接拿过来使用 事件驱动: html做网站静态效果,javascript动态效果 客户端: ...
- linux mount命令详解(iso文件挂载)
挂载命令: mount [-t vfstype] [-o options] device dir mount 是挂载命令 -t + 类型 -o + 属性 device iso的文件 dir 挂 ...
- 关于学习Lisp的一点思考
以前读<黑客与画家>,其中对Lisp语言的赞美和推崇,让我燃起学习Lisp语言的强烈冲动,但很快发现在实际工作中应用的场景很少,出于功利心最终放弃了.直到上周未在家里读完了<大教堂与 ...
- Easy UI 关联表的字段展示
刚接触的easy UI ,发现展示关联表的字段的时候,卡住了 好一段时间,后来通过qq群询问,终于得到答案 实体Record public class Record:Base { public Gui ...
- Java异常之RuntimeException
人生不如意十有八九.在打Core Java里面的例子的时候总是一遍就过,但是实际上只要是自己想着动手去打造自己想要的东西,异常的状况也是十有八九的. 在Java中会使用异常处理的错误捕获机制处理这些异 ...
- C基础练习题
1.下面有关C程序操作过程的说法中,错误的是______. A.C源程序经过编译,得到的目标文件即为可执行文件 B.C源程序的链接实质上是将目标代码文件和库函数等代码进行连接的过程 C.C源程序不能通 ...
- java面试题(杨晓峰)---第五讲String、StringBuffer、StringBuilder有什么区别?
线程 字符 操作频繁度 1 String (1)String的创建机制 由于String在java世界中使用过于频繁,java为了避免在一个系统中产生大量重复的String对象,引入了字符串常量池,其 ...
- Android(java)学习笔记108:Android的Junit调试
1. Android的Junit调试: 编写android应用的时候,往往我们需要编写一些业务逻辑实现类,但是我们可能不能明确这个业务逻辑是否可以成功实现,特别是逻辑代码体十分巨大的时候,我们不可能一 ...
