day02-HTML(2)
一、新知识
1. !+tab html5的标签结构
2. Charset 编码
Ascll
Ansi
Unicode
Gbk
Gb2312
Big5
Utf-8 通用字符集
3.关键字(head里面)

keywords SEO的优化 可以让你的搜索排名靠前
4.网页描述(head里面)

5. 网页重定向(head里面)

6. 链接外部样式表(head里面)

二、 表格
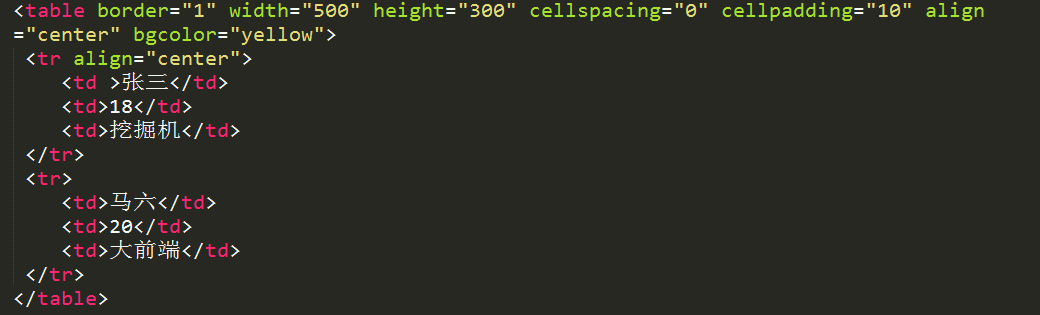
<table> 表格
<tr> 行
<td></td> 列
<td></td>
<td></td>
</tr>
</table>

属性:
Border=”1” 边框
Width=”500” 宽度
Height=”300” 高
cellspacing=”2” 单元格与单元格的距离
cellpadding=”2” 内容距边框的距离
align=”left | right | center”
如果直接给表格用align=”center” 表格居中
如果给tr或者td使用 ,tr或者td内容居中。
bgcolor=”red” 背景颜色。
1. 表格的标准结构
<table>
<thead>
<tr>
<td></td>
<td></td>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
</tr>
</tfoot>
</table>
2.
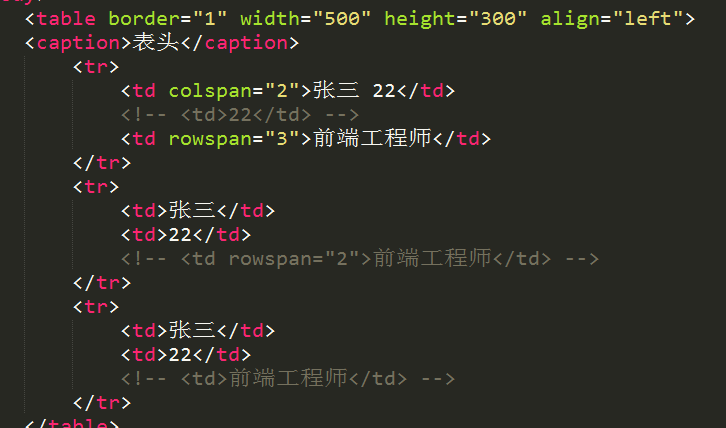
2 表头和单元格合并
表头 <caption></caption>
colspan=”2” 合并同一行上的单元格
rowspan=”2” 合并同一列上的单元格

3 表格标题、边框颜色、内容垂直对齐
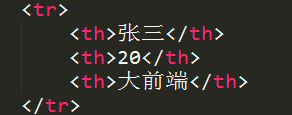
表格标题 <th></th>用法和td一样
标题的文字自动加粗水平居中对齐

◆边框颜色

◆内容垂直对齐方式

Valign=”top | middle | bottom”
三、 表单
表单的作用是收集信息。
表单的组成
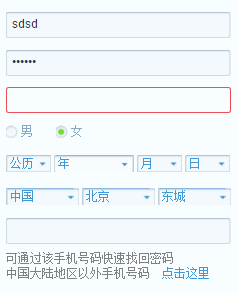
1. 提示信息

2.表单控件

3.表单域

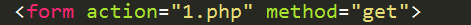
属性:action:处理信息
Method=”get | post”
Get通过地址栏提供(传输)信息,安全性差。
Post 通过1.php来处理信息,安全性高。
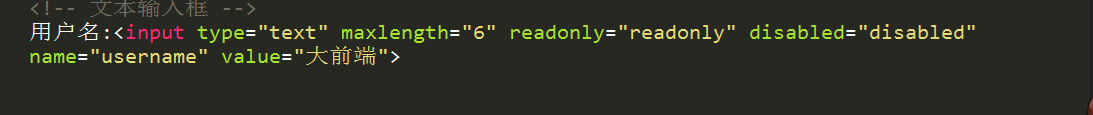
4.文本输入框

maxlength="6" 限制输入字符长度
readonly=”readonly” 将输入框设置为只读状态(不能编辑)
disabled="disabled" 输入框未激活状态
name="username" 输入框的名称
value="大前端" 将输入框的内容传给处理文件
5.密码输入框

★注意:文本输入框的所有属性对密码输入框都有效。
6.单选框

★只有将name的值设置相同的时候,才能实现单选效果。
★checked=”checked” 设置默认选择项。
7.下拉列表
<select>
<option>下拉列表选项</option>
<option>下拉列表选项</option>
</select>

属性:
Multiple=”multiple” 将下拉列表设置为多选项
Selected=”selected” 设置默认选中项目

<optgroup></optgroup> 对下拉列表进行分组。
Label=”” 分组名称。
8.多选框

Checked=”checked” 设置默认选中项
9.多行文本框

Cols 控制输入字符的长度。
Rows 控制输入的行数
10.文件上传控件

11.文件提交按钮

★:可以实现信息提交功能
12. 普通按钮

★不能提交信息,配合JS使用。
13.图片按钮

★图片按钮可实现信息提交功能
14.重置按钮

★将信息重置到默认状态
15. 表单信息分组

<fieldset></fieldset> 对表单信息分组
<legend></legend> 表单信息分组名称
html5补充表单控件

四、 标签语义化
-标签语义化意义:
1:网页结构合理
2:有利于seo:和搜索引擎建立良好沟通,有了良好的结构和语 义你的网页内容自然容易被搜索引擎抓取;
3:方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)
4:便于团队开发和维护
1:尽可能少的使用无语义的标签div和span;
2:在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
3:不要使用纯样式标签,如:b、font、u等,改用css设置。
4:需要强调的文本,可以包含在strong或者em标签中strong默认样式是加粗(不要用b),em是斜体(不用i);
day02-HTML(2)的更多相关文章
- 学习day02
day021.结构标记 ***** 做布局 1.<header>元素 <header></header> ==> <div id="heade ...
- 《Professional JavaScript for Web Developers》day02
<Professional JavaScript for Web Developers>day02 1.在HTML中使用JavaScript 1.1 <script>元素 HT ...
- 《javascript经典入门》-day02
<javascript经典入门>-day02 1.使用函数 1.1基本语法 function sayHello() { aler('Hello'); //...其他语句... } #关于函 ...
- tedu训练营day02
1.Linux命令 1.关机.重启 关机 :init 0 重启 :init 6 2.rm 1.rm -rf 文件/目录 r :递归删除文件夹内的子文件夹 f :强制删除,force 2.练习 1.在用 ...
- Python基础-day02
写在前面 上课第二天,打卡: 大人不华,君子务实. 一.进制相关 - 进制基础 数据存储在磁盘上或者内存中,都是以0.1形式存在的:即是以 二进制 的形式存在: 为了存储和展示,人们陆续扩展了数据的表 ...
- c#day02
using System;using System.Collections.Generic;using System.Linq;using System.Text; namespace testmys ...
- day02 基本数据类型与运算符
day02 1.基本数据类型 2.算术运算符 +,-,*,/,%,++,-- 3.赋值运算符 =,+=,-=,*=,/=,%= 4.关系运算符 +=,-=,*=,/=,%= 结果是boolean类型 ...
- python开发学习-day02(元组、字符串、列表、字典深入)
s12-20160109-day02 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: ...
- 2017-2018-1 JAVA实验站 冲刺 day02
2017-2018-1 JAVA实验站 冲刺 day02 各个成员今日完成的任务 小组成员 今日工作 完成进度 张韵琪 写博客.进行工作总结 100% 齐力锋 找背景音乐.开始界面图片.按钮图片.按钮 ...
- C++Primer笔记-----day02
====================================================================day02=========================== ...
随机推荐
- 九度OJ 1028:继续畅通工程 (最小生成树)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:3140 解决:1338 题目描述: 省政府"畅通工程"的目标是使全省任何两个村庄间都可以实现公路交通(但不一定有 ...
- iOS改变UIAlertView、UIActionSheet、UIAlertController系统字体颜色
废话不多说,直接上代码,效果是最好的说服力 1.改变UIAlertView字体颜色 [UIView appearance].tintColor = [UIColor greenColor]; 个人还是 ...
- PHP使用Apache中的ab测试网站的压力性能
打开Apache服务器的安装路径(我用的是 WampServer),在bin目录中有一个ab.exe的可执行程序,它就是要介绍的压力测试工具. 在Windows系统的命令行下,进入ab.exe程序所在 ...
- nginx语法之location详解
Location语法优先级排列 匹配符 匹配规则 优先级 = 精确匹配 ^~ 以某个字符串开头 ~ 区分大小写的正则匹配 ~* 不区分大小写的正则匹配 !~ 区分大小写不匹配的正则 !~* 不区分大小 ...
- iOS 开发实践之 Auto Layout
原:http://xuexuefeng.com/autolayout/?utm_source=tuicool 本文是博主 iOS 开发实践系列中的一篇,主要讲述 iOS 中 Auto Layout(自 ...
- 插头dp小结
插头dp: \(A:\)插头dp是什么? \(B:\)一种基于连通性状态压缩的动态规划问题 \(A:\)请问有什么应用呢? \(B:\)各种网格覆盖问题,范围允许状压解决,常用于计算方案数与联通块权值 ...
- Android Weekly Notes Issue #310 (Google IO特别篇)
Android Weekly Issue #310 May 20th, 2018 Android Weekly Issue #290 本期既有本次Google IO对于Play Console的更新简 ...
- Tomcat部署java项目java.lang.OutOfMemoryError异常解决方法
java.lang.OutOfMemoryError异常解决方法 Window系统环境下,在catalina.bat文件第一行添加以下内容 set JAVA_OPTS=-Xms512m -Xmx512 ...
- 51nod 1766
题意:给定一个树(10^5),m个询问(10^5),每次给定a,b,c,d,在区间[a,b]中选一个点,[c,d]选一个点,使得这两个点距离最大,输出最大距离. 题解:首先,我们有一个结论:对于一个集 ...
- Oracle约束的使用
--5个约束,主键约束.外键约束.唯一约束.检查约束.非空约束. --添加主键约束 Alter table table_name Add constraints constraint_name Pri ...
