ios之CoreAnimation
CoreAnimation的好处:
1.高性能,简单的编程模块
2.像View一样,使用层级结构来构建负责的界面
3.轻量级数据结构,能使上百个动画同时执行
4.抽象的动画接口,允许动画在一个独立的线程中运行,独立于应用程序的run loop
5.提高应用程序的性能
6.可扩展的布局管理模型
CoreAnimation Class:
1.Layer Class:提供显示内容
2.Animation and timing Class
Layer的许多属性都有隐式的动画效果,改变属性值将会自动产生一个从当前值到新值的动画
显示的动画不会改变Layer的属性,它只负责显示动画
CAAnimation是所有动画类的抽象类,具体类有以下几种
- CATransition过渡效果
- CAAnimationGroup多个动画同时执行
- CAPropertyAnimation抽象类,支持key path
- CABasicAnimation简单的修改layer的属性
- CAKeyframeAnimation支持key frame动画
3.Layout and constraint classes
4. Transaction class
CoreAnimation支持2种形式的Transaction:
- implicit transactions:当layer的属性修改,如果layer thread中没有activity的transaction时,自动创建,在线程的下个run loop中自动的提交
- Explicit transaction:CATransaction begin时开始,commit时结束
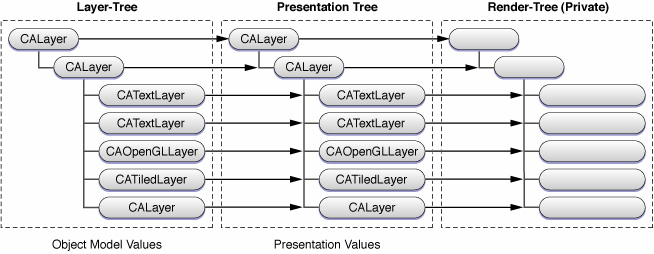
CoreAnimation的渲染结构
layer是MVC中的model对象。它封装几何,时间,可现实属性,和显示的内容。但它并不负责实际的显示。

Layer-Tree包含你设定的属性值
Presentation Tree中的值是当前正在执行动画的属性值
Render-Tree使用Presentation tree中的值,Render-Tree负责实际的渲染操作,独立于应用程序的activity。渲染是在一个独立的进程或线程中执行的。
当动画正在执行时,我们可以通过查询layer的Presentation Tree,通过这我们能够修改当前正在执行的动画
Layer的几何特性和变换
这里需要注意的是layer的bounds属性,bounds的origin用于:当你重写layer的draw方法时,它指定当前图形上下文的origin,修改origin时,代表layer的左下角的坐标改变了,不再是(0,0)了,而变成(origin.x, origin.y),如果在draw方法中从(0,0)开始绘图,此时将只有部分绘图能显示出来,因为你是从layer以外的部分开始绘制的。注意,UIView的origin是在左上角。
有以下几种方式修改layer的CATransform3D:
- 使用CATransform3D方法
- 直接修改其数据结构的成员
- 使用key-value coding和key paths
注意
You can not specify a structure field key path using Objective-C 2.0 properties. This will not work:
myLayer.transform.rotation.x=0; |
Instead you must use setValue:forKeyPath: or valueForKeyPath: as shown below:
[myLayer setValue:[NSNumber numberWithInt:0] forKeyPath:@"transform.rotation.x"]; |
Layer Tree Hierarchy
默认,从Layer Tree中插入或移除layer时,会触发动画:
- 当layer加到parent layer时,parent layer会触发一个动作(动作标识符为kCAOnOrderIn)
- 当layer从parent layer移除时,parent layer会触发动作(kCAOnOrderOut)
- 当replace时,parent layer会触发kCATransition动作
可以禁用这些动画,或者通过标识符来修改这些动画
注意masksToBounds属性,当它设置为YES时,会将子layer超出父layer的部分剪切掉
Providing Layer Content
在UIVew中我们可以子类化或者执行drawRect:方法来显示内容
但在CALayer中可以直接指定其内容,因为CALayer是一个键值编码的容器,我们可以在其中添加任意值,来避免子类化
主要有以下几种方式:
- 显示的设置contents属性
- 指定delegate提供或者直接draw出来(
displayLayer:ordrawLayer:inContext:),执行代理方法时,layer不会自动的去draw,必须要执行setNeedsDisplayorsetNeedsDisplayInRect:,或者设置needsDisplayOnBoundsChange为YES。 - 子类化,并重写它的显示内容方法
Animation
开始执行显示动画: addAnimation:forKey:
结束显示动画:1.动画完成;2.removeAnimationForKey: 3.removeAllAnimations
临时关闭隐式动画:
[CATransaction begin];
[CATransaction setValue:(id)kCFBooleanTrue
forKey:kCATransactionDisableActions];
[aLayer removeFromSuperlayer];
[CATransaction commit];
Layer Action
layer action在以下情况下会被触发:添加layer或者移除layer,layer的属性被修改,或者是显示的应用程序请求。
默认情况,触发action时,会产生一个动画效果
ios之CoreAnimation的更多相关文章
- iOS开发CoreAnimation解读之三——几种常用Layer的使用解析
iOS开发CoreAnimation解读之三——几种常用Layer的使用解析 一.CAEmitterLayer 二.CAGradientLayer 三.CAReplicatorLayer 四.CASh ...
- iOS开发CoreAnimation解读之一——初识CoreAnimation核心动画编程
iOS开发CoreAnimation解读之一——初识CoreAnimation核心动画编程 一.引言 二.初识CoreAnimation 三.锚点对几何属性的影响 四.Layer与View之间的关系 ...
- iOS开发CoreAnimation解读之二——对CALayer的分析
iOS开发CoreAnimation解读之二——对CALayer的分析 一.UIView中的CALayer属性 1.Layer专门负责view的视图渲染 2.自定义view默认layer属性的类 二. ...
- iOS关于CoreAnimation动画知识总结
一:UIKit动画 在介绍CoreAnimation动画前先简单介绍一下UIKit动画,大部分简单的动画都可以使用UIKit动画实现,如果想实现更复杂的效果,则需要使用Core Animation了: ...
- iOS动画——CoreAnimation
CoreAnimation在我之前的UIKit动画里面简单的提了一句CoreAnimation动画,其实大家别看它类库名种有个animation,实际上animation在这个库中只占有很小的地位. ...
- CALayer的分析
转载地址: http://my.oschina.net/u/2340880/blog/536048 iOS开发CoreAnimation解读之二——对CALayer的分析 一.UIView中的CAL ...
- CAAnimation-CAPropertyAnimation-CABasicAnimation-CAKeyframeAnimation
参考博客 iOS关于CoreAnimation动画知识总结 http://www.cnblogs.com/wujy/p/5203995.html iOSCoreAnimation动画系列教程(一):C ...
- iOS CoreAnimation详解(一) 有关Layer的动画
以前由于项目需要 也写了一些动画 ,但是知识不系统,很散.这段时间趁着项目完成的空袭,来跟着大神的脚步系统的总结一下iOS中Core Animation的知识点. 原博客地址:http://blog. ...
- iOS CoreAnimation 核心动画
一 介绍 一组非常强大的动画处理API 直接作用在CALAyer上,并非UIView(UIView动画) CoreAnimation是所有动画的父类,但是不能直接使用,应该使用其子类 属性: dura ...
随机推荐
- python 基础 9.3 mysql 数据操作
#/usr/bin/python #coding=utf-8 #@Time :2017/11/21 0:20 #@Auther :liuzhenchuan #@File :mysql 数据操作 ...
- 用Darwin和live555实现的直播框架
我们在开发视频直播或者监控类项目的时候,如场馆监控.学校监控.车载监控等等,往往首先希望的是形成一个项目的雏形,然后再在这个框架的基础上进行不断的完善和扩展工作,那么我们今天要给大家介绍的就是,如何形 ...
- visio_action
bug---沟通效率不能为负值!! https://blogs.office.com/en-us/2012/11/05/containers-and-callouts-in-visio/?eu=tru ...
- git服务的安装和使用
参考文章 http://www.centoscn.com/image-text/install/2014/0514/2972.html 1.搭建Git服务器yum安装Git服务器创建一个git用户,用 ...
- Git with SVN
1)GIT是分布式的,SVN不是: 这 是GIT和其它非分布式的版本控制系统,例如SVN,CVS等,最核心的区别.好处是跟其他同事不会有太多的冲突,自己写的代码放在自己电脑上,一段时间后再提交.合并, ...
- 【总结】图论小总结【题解】P1330封锁阳关大学
[题解][总结]P1330 封锁阳光大学 &&图论小总结 这道题其实有一点点难度,不过我能经过思考做出来说明还是没有普及组\(D1T1\)难度的. 考虑一条边的两边要有且仅有一个点被选 ...
- python cookbook第三版学习笔记六:迭代器与生成器
假如我们有一个列表 items=[1,2,3].我们要遍历这个列表我们会用下面的方式 For i in items: Print i 首先介绍几个概念:容器,可迭代对象,迭代器 容器是一种存储数据 ...
- JS dom最常用API
//document方法: var cont = document.getElementByIdx_x('cont'); //className给标签添加class cont.classN ...
- 改善程序与设计的55个具体做法 day1
博客好久没更新了,就从这本读书笔记开始吧. 条款01: 视C++为一个语言联邦 C++可视为有四个次语言组成的: 1.C语言 2.Object-Oriented C++ (面向对象C++) 3.Tem ...
- Vue:实践学习笔记(6)——使用SLOT分发内容
Vue:实践学习笔记(6)——使用SLOT分发内容 Slot Slot是什么 Slot是父子组件的通讯方式,可以将父组件的内容显示到子组件之中. 使用SLOT前 比如我在定义组件的时候,在里面输入了X ...
