Web开发者必须知道的10个jQuery代码片段
在过去的几年中,jQuery一直是使用最为广泛的JavaScript脚本库。今天我们将为各位Web开发者提供10个最实用的jQuery代码片段,有需要的开发者可以保存起来。
1、检测Internet Explorer版本
当涉及到CSS设计时,对开发者和设计者而言Internet Explorer一直是个问题。尽管IE6的黑暗时代已经过去,IE也越来越不流行,它始终是一个能够容易检测的好东西。当然了,下面的代码也能用于检测别的浏览器。

2、平稳滑动到页面顶部
这是一个最广泛使用的jQuery效果:对一个链接点击下会平稳地将页面移动到顶部。这里没什么新的内容,但是每个开发者必须要会偶尔编写一下类似函数

3、固定在顶部
非常有用的代码片段,它允许一个元素固定在顶部。对导航按钮、工具栏或重要信息框是超级有用的。

4、用其他内容取代html标志
jQuery使得用另外一个东西取代html标志很简单。可以利用的余地无穷无尽。

5、检测视窗宽度
现在移动设备比过时的电脑更普遍,能够方便去检测一个更小的视窗宽度会很有帮助。幸运的是,用jQuery来做超级简单。

6、自动定位并修复损坏图片
如果你的站点比较大而且已经在线运行了好多年,你或多或少会遇到界面上某个地方有损坏的图片。这个有用的函数能够帮助检测损坏图片并用你中意的图片替换它,并会将此问题通知给访客。

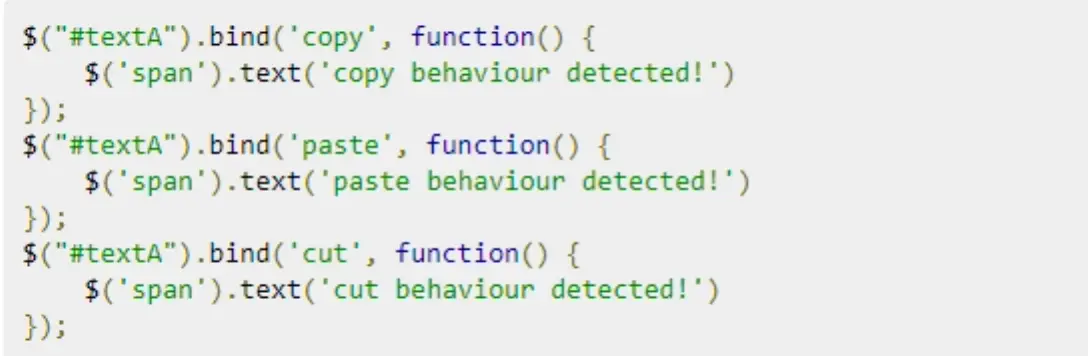
7、检测复制、粘贴和剪切的操作
使用jQuery可以很容易去根据你的要求去检测复制、粘贴和剪切的操作。

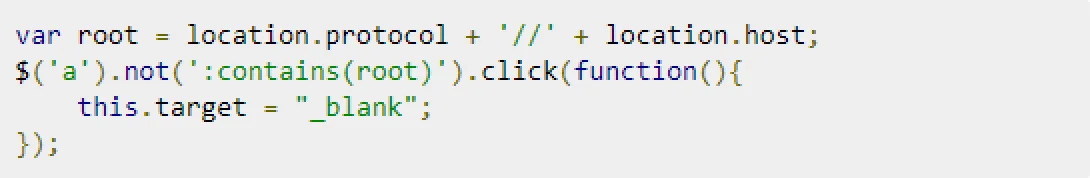
8、遇到外部链接自动添加target=”blank”的属性
当链接到外部站点时,你可能使用target=”blank”的属性去在新界面中打开站点。问题在于target=”blank”属性并不是W3C有效的属性。让我们用jQuery来补救:下面这段代码将会检测是否链接是外链,如果是,会自动添加一个target=”blank”属性。

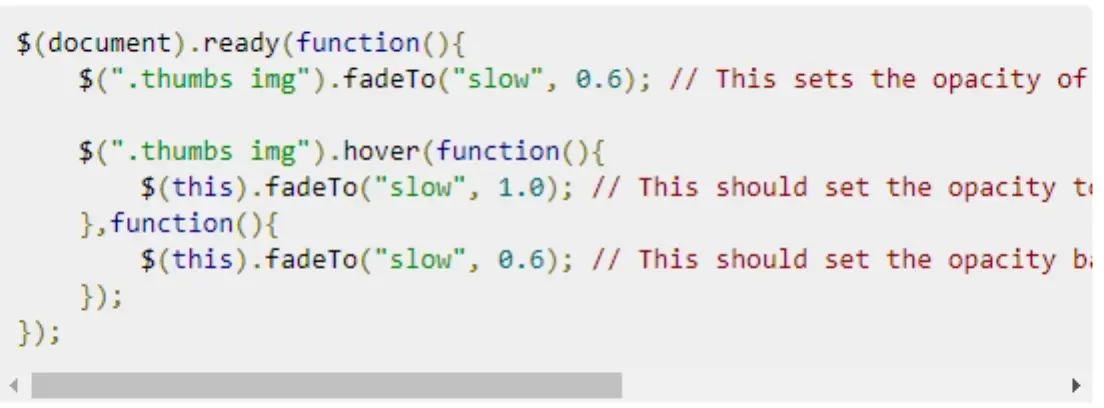
9、在图片上停留时逐渐增强或减弱的透明效果
另一个“经典的”代码,它要放到你的工具箱里,因为你会不时地要实现它。

10、在文本或密码输入时禁止空格键
在很多表格领域都不需要空格键,例如,电子邮件,用户名,密码等等等。这里是一个简单的技巧可以用于在选定输入中禁止空格键。

自己是从事了五年的前端工程师,不少人私下问我,2019年前端该怎么学,方法有没有?没错,自己整理了一份2019最全面前端学习资料,从最基础的HTML+CSS+JS到HTML5的项目实战的学习资料都有整理,送给每一位前端小伙伴,有想学习web前端的,或是转行,或是大学生,还有工作中想提升自己能力的,正在学习的小伙伴,需要可以加我的web前端开发qun:一开始 四八四,然后是七五七,最后有七六零,对于学习web前端有任何问题(学习方法,学习效率,如何就业)都可以问我,最后可以点一波关注哟!
Web开发者必须知道的10个jQuery代码片段的更多相关文章
- 你必须知道的10个提高Canvas性能技巧
你还在抱怨自己写的canvas demo徘徊在10帧以下吗?你还在烦恼打开自己写的应用就听见CUP风扇转吗?你正在写一个javascript Canvas库吗?那么下面九点就是你必须知道的! 一.预渲 ...
- 高效Web开发的10个jQuery代码片段(10 JQUERY SNIPPETS FOR EFFICIENT WEB DEVELOPMENT)
在过去的几年中,jQuery一直是使用最为广泛的JavaScript脚本库.今天我们将为各位Web开发者提供10个最实用的jQuery代码片段,有需要的开发者可以保存起来. 1.检测Internet ...
- Jquery学习总结(4)——高效Web开发的10个jQuery代码片段
在过去的几年中,jQuery一直是使用最为广泛的JavaScript脚本库.今天我们将为各位Web开发者提供10个最实用的jQuery代码片段,有需要的开发者可以保存起来. 1.检测Internet ...
- 每一个C#开发者必须知道的13件事情
1.开发流程 程序的Bug与瑕疵往往出现于开发流程当中.只要对工具善加利用,就有助于在你发布程序之前便将问题发现,或避开这些问题. 标准化代码书写 标准化代码书写可以使代码更加易于维护,尤其是在代码由 ...
- C#开发者必须知道的13件事情
1.开发流程 程序的Bug与瑕疵往往出现于开发流程当中.只要对工具善加利用,就有助于在你发布程序之前便将问题发现,或避开这些问题. 标准化代码书写 标准化代码书写可以使代码更加易于维护,尤其是在代码由 ...
- Web开发者不容错过的10段CSS代码
Web开发技术每年都在革新,浏览器已逐渐支持CSS3特性,并且网站设计师和前端开发者普遍采用这种新技术进行设计与开发.但仍然有一些开发者迷恋着一些CSS2代码. 本文将分享20段非常专业的CSS2/C ...
- 10个 jQuery 代码片段,可以帮你快速开发。
转载自:http://mp.weixin.qq.com/s/mMstI10vqwu8PvUwlLborw 1.返回顶部按钮 你可以利用 animate 和 scrollTop 来实现返回顶部的动画,而 ...
- web开发必须知道的javascripat工具
1,JavaScript compressor and comparison tool 有许多工具可以帮助你压缩JavaScript代码,但是这个过程比较耗时,并且,对于某个特定的场景来说,很难分析出 ...
- 你必须知道的10个Python第三库
1. BeautifulSoup Beautiful Soup是一个可以从HTML,XML进行提取文件的Python库,日常我们使用爬虫进行数据抓取回来之后,往往需要进行数据解析. 使用它能让你开心愉 ...
随机推荐
- PTA 4-3 二叉树的遍历
//左根右 void InorderTraversal( BinTree BT ) { if(BT) { InorderTraversal(BT->Left); printf(" %c ...
- editplus 3.4注册码,亲测有效
注册码: crsky 7879E-5BF58-7DR23-DAOB2-7DR30
- python3 requests模块 基本操作
import requests import json # 1.HTTP方法 requests.get('https://github.com/timeline.json') #GET请求 reque ...
- Centos 7.x 搭建 Zabbix3.4
前提要安装了LAMP(官方推荐环境) LNMP也可以 一.安装.配置Zabbix3.4 1:安装zabbix_RPM包 rpm -i https://repo.zabbix.com/zabbix/3. ...
- 简单的Javascript图片延迟加载库Echo.js
简介: 和 Lazy Load 一样,Echo.js 也是一个用于图像延迟加载 JavaScript.不同的是 Lazy Load 是基于 jQuery 的插件,而 Echo.js 不依赖于 jQue ...
- dzzoffice 任意文件删除漏洞分析
dzzofiice 任意文件删除漏洞 \upload\dzz\system\dzzcp.php第199行 elseif($do=='deleteIco'){ $arr=array(); $ ...
- 去除List<Object>集合中重复的元素(利用HashSet的特性---无重复元素)
import java.util.ArrayList;import java.util.HashSet;import java.util.Iterator; public class Hashset ...
- php中socket的使用(重点参考)
一.开启socket phpinfo();查看是否开启了socket扩展,否则在php.ini中开启. 二.服务器端代码的写法 <?php error_reporting(E_ALL); set ...
- 【5岁小孩都会】vs2013如何进行单元测试
1,如何进行单元测试呢,打开vs 新建一个项目 然后在解决方案右键点击,如下图所示: 2,左侧点击 测试 ->单元测试项目 3)点击确定,如下图 4)在当前代码上右键点击,调试 或者运行测试 ...
- Java方式配置Spring MVC
概述 使用Java方式配置Spring MVC,以及回顾一下Spring MVC的各种用法. Spring MVC简述 关于Spring MVC的介绍网上有很多,这里就不再赘述了,只是要说一下,Spr ...
