compass初探
1、安装compass:
sudo gem install compass
如果你用的是Windows系统,那么要省略前面的sudo。
2、项目初始化
接下来,(首先要进入目标目录。)要创建一个你的Compass项目,假定它的名字叫做myproject,那么在命令行键入:
进入目标目录语法:
列1、根目录是驱动器的目录树状结构的顶层,要返回到根目录,在命令行输入:cd \
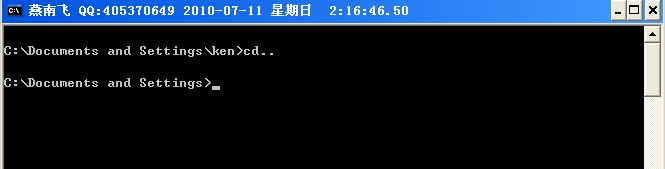
例2、如果想返回到上一层目录,在当前命令提示符下输入cd..如下图:
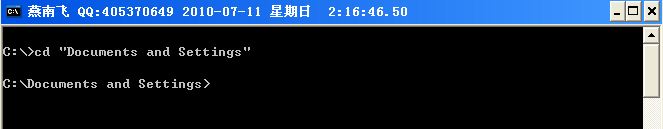
例3、如果想进入下一层目录,在当前命令提示符下输入cd 目录名。在命令提示符C:\>下输入cd “documents and setting”如下图:
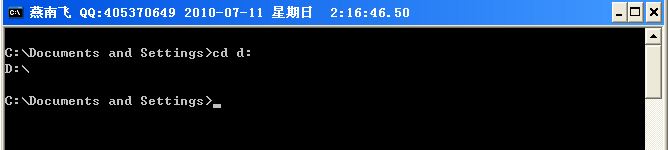
例4、如果想改变当前驱动器的目录c:\documents and settings,进入到d驱动器默认目录,在当前命令行输入d: 执行后结果如下图
例5使用时含有驱动器号 cd则显示该驱动器的当前目录,在C盘当前目录下输入cd e:如下图:
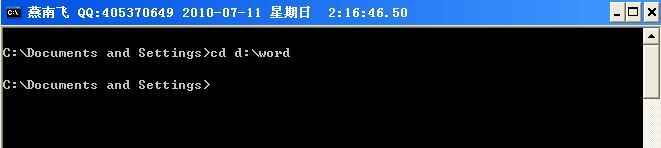
例6、如果想当前C驱动器上将d驱动器上的默认目录更改为D:\word,在命令行输入cd d:\word 如下图:
不信你可以验证一下,输入d回车 D盘的默认目录已发生改变如下图
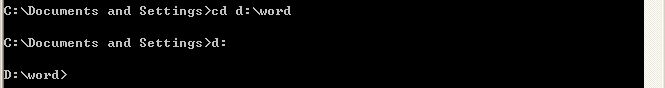
例7、如果当前目录是C:\Documents and Settings 要切换到 d:\word 在命令行输入cd d:\word回车后再输入d: 如下图
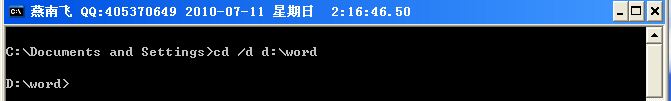
例8、在上一例中要进入到d:\word要输入两次,第一次输入cd d:\word 第二次输入d: 能否一步到位进入到d:\word目录呢?答案是肯定的,还是以上图为例只要加上参数/D即可,如cd /d d:\word执行结果如下图:注意:此参数在2k/xp/vista/win7/下有效
compass:
接下来,要创建一个你的Compass项目,假定它的名字叫做myproject,那么在命令行键入:
compass create myproject
当前目录中就会生成一个myproject子目录
进入该目录:
cd myproject
你会看到,里面有一个config.rb文件,这是你的项目的配置文件。还有两个子目录sass和stylesheets,前者存放Sass源文件,后者存放编译后的css文件。

接下来,就可以动手写代码了。
四、编译
在写代码之前,我们还要知道如何编译。因为我们写出来的是后缀名为scss的文件,只有编译成css文件,才能用在网站上。
Compass的编译命令是
compass compile
该命令在项目根目录下运行,会将sass子目录中的scss文件,编译成css文件,保存在stylesheets子目录中。
默认状态下,编译出来的css文件带有大量的注释。但是,生产环境需要压缩后的css文件,这时要使用--output-style参数。
compass compile --output-style compressed
Compass只编译发生变动的文件,如果你要重新编译未变动的文件,需要使用--force参数
compass compile --force
除了使用命令行参数,还可以在配置文件config.rb中指定编译模式。
output_style = :expanded
:expanded模式表示编译后保留原格式,其他值还包括:nested、:compact和:compressed。进入生产阶段后,就要改为:compressed模式
output_style = :compressed
也可以通过指定environment的值(:production或者:development),智能判断编译模式。
environment = :development
output_style = (environment == :production) ? :compressed : :expanded
在命令行模式下,除了一次性编译命令,compass还有自动编译命令.
compass watch
运行该命令后,只要scss文件发生变化,就会被自动编译成css文件。
更多的compass命令行用法,请参考官方文档。
五、Compass的模块
Compass采用模块结构,不同模块提供不同的功能。目前,它内置五个模块:
* reset
* reset
* css3
* layout
* typography
* utilities
下面,我依次介绍这五个内置模块。它们提供Compass的主要功能,但是除了它们,你还可以自行加载网上的第三方模块,或者自己动手编写模块。
六、reset模块
通常,编写自己的样式之前,有必要重置浏览器的默认样式。
写法是
@import "compass/reset";
上面的@import命令,用来指定加载模块,这里就是加载reset模块。编译后,会生成相应的css reset代码。
七、CSS3模块
目前,该模块提供19种CSS3命令。在这里,我介绍其中的三种:圆角、透明和行内区块。
7.1 圆角
圆角(border-radius)的写法是
@import "compass/css3";
.rounded {
@include border-radius(5px);
}
上面的@include命令,表示调用某个mixin(类似于C语言的宏),5px是参数,这里用来指定圆角的半径。
编译后的代码为
.rounded {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
如果只需要左上角为圆角,写法为
@include border-corner-radius(top, left, 5px);
7.2 透明
透明(opacity)的写法为
@import "compass/css3";
#opacity {
@include opacity(0.5);
}
编译后生成
#opacity {
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0.5);
opacity: 0.5;
}
opacity的参数0.5,表示透明度为50%。
完全透明的写法是
@include opacity(0);
完全不透明则是
@include opacity(1);
7.3 行内区块
行内区块(inline-block)的写法为
@import "compass/css3";
#inline-block {
@include inline-block;
}
编译后生成
#inline-block {
display: -moz-inline-stack;
display: inline-block;
vertical-align: middle;
*vertical-align: auto;
zoom:;
*display: inline;
}
八、layout模块
该模块提供布局功能。
比如,指定页面的footer部分总是出现在浏览器最底端:
@import "compass/layout";
#footer {
@include sticky-footer(54px);
}
又比如,指定子元素占满父元素的空间:
@import "compass/layout";
#stretch-full {
@include stretch;
}
九、typography模块
该模块提供版式功能。
比如,指定链接颜色的mixin为:
link-colors($normal, $hover, $active, $visited, $focus);
使用时写成:
@import "compass/typography";
a {
@include link-colors(#00c, #0cc, #c0c, #ccc, #cc0);
}
十、utilities模块
该模块提供某些不属于其他模块的功能。
比如,清除浮动:
import "compass/utilities/";
.clearfix {
@include clearfix;
}
再比如,表格:
@import "compass/utilities";
table {
@include table-scaffolding;
}
编译后生成
table th {
text-align: center;
font-weight: bold;
}
table td,
table th {
padding: 2px;
}
table td.numeric,
table th.numeric {
text-align: right;
}
十一、Helper函数
除了模块,Compass还提供一系列函数。
有些函数非常有用,比如image-width()和image-height()返回图片的宽和高。
再比如,inline-image()可以将图片转为data协议的数据。
@import "compass";
.icon { background-image: inline-image("icon.png");}
编译后得到
.icon { background-image: url('data:image/png;base64,iBROR...QmCC');}
函数与mixin的主要区别是,不需要使用@include命令,可以直接调用。
compass初探的更多相关文章
- Sass之坑Compass编译报错
前段时间在使用Compass时遇到了其为难处理的一个坑,现记录到博客希望能帮助到各位. 一.问题: 利用Koala或者是gulp编译提示如下,截图为koala编译提示错误: 二.解决办法 从问题截图上 ...
- 初探领域驱动设计(2)Repository在DDD中的应用
概述 上一篇我们算是粗略的介绍了一下DDD,我们提到了实体.值类型和领域服务,也稍微讲到了DDD中的分层结构.但这只能算是一个很简单的介绍,并且我们在上篇的末尾还留下了一些问题,其中大家讨论比较多的, ...
- CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探
CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码 ...
- 从273二手车的M站点初探js模块化编程
前言 这几天在看273M站点时被他们的页面交互方式所吸引,他们的首页是采用三次加载+分页的方式.也就说分为大分页和小分页两种交互.大分页就是通过分页按钮来操作,小分页是通过下拉(向下滑动)时异步加载数 ...
- JavaScript学习(一) —— 环境搭建与JavaScript初探
1.开发环境搭建 本系列教程的开发工具,我们采用HBuilder. 可以去网上下载最新的版本,然后解压一下就能直接用了.学习JavaScript,环境搭建是非常简单的,或者说,只要你有一个浏览器,一个 ...
- .NET文件并发与RabbitMQ(初探RabbitMQ)
本文版权归博客园和作者吴双本人共同所有.欢迎转载,转载和爬虫请注明原文地址:http://www.cnblogs.com/tdws/p/5860668.html 想必MQ这两个字母对于各位前辈们和老司 ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- 【手把手教你全文检索】Apache Lucene初探
PS: 苦学一周全文检索,由原来的搜索小白,到初次涉猎,感觉每门技术都博大精深,其中精髓亦是不可一日而语.那小博猪就简单介绍一下这一周的学习历程,仅供各位程序猿们参考,这其中不涉及任何私密话题,因此也 ...
- compass reset和layout [Sass和compass学习笔记]
reset 可以重置浏览器的的html的默认样式,因为各个浏览器对有些元素解析差别很大 通过重置样式可以让样式的浏览器兼容 更简单 使用方法简单 @import "compass/reset ...
随机推荐
- 学习html第一天
网站本身就是软件,软件:一种具有特定功能的程序指令的集合 C/S:C客户端-->S服务器 由程序员开发 客户去下载升级安装,比如魔兽世界 B/S:B浏览器-->S服务器 由程序员开发 ...
- 用js实现图片(小球)在屏幕上上下左右移动
<html> <head> <title>Document</title> </head> <body style="bac ...
- 机器学习 Regularization and model selection
Regularization and model selection 假设我们为了一个学习问题尝试从几个模型中选择一个合适的模型.例如,我们可能用一个多项式回归模型hθ(x)=g(θ0+θ1x+θ2x ...
- BZOJ_1999_[Noip2007]Core树网的核_单调队列+树形DP
BZOJ_1999_[Noip2007]Core树网的核_单调队列+树形DP Description 设T=(V, E, W) 是一个无圈且连通的无向图(也称为无根树),每条边带有正整数的权,我们称T ...
- 「LuoguP1144」 最短路计数(dijkstra
题目描述 给出一个NN个顶点MM条边的无向无权图,顶点编号为1-N1−N.问从顶点11开始,到其他每个点的最短路有几条. 输入输出格式 输入格式: 第一行包含22个正整数N,MN,M,为图的顶点数与边 ...
- 「P3385」【模板】负环(spfa
题目描述 暴力枚举/SPFA/Bellman-ford/奇怪的贪心/超神搜索 输入输出格式 输入格式: 第一行一个正整数T表示数据组数,对于每组数据: 第一行两个正整数N M,表示图有N个顶点,M条边 ...
- 解决CentOS 7安装zabbix 3.0 无法启动zabbix-server的问题[segfault at 18 ip 00007f78842b4bd0 sp 00007fff1995a818 error 4 in libpthread-2.17.so[7f78842ab000+16000]]
解决CentOS 7安装zabbix 3.0 无法启动zabbix-server的问题 [root@localhost sbin]# service zabbix-server start Redir ...
- C语言单精度浮点型转换算法
文章来源:http://blog.csdn.NET/educast/article/details/8522818 感谢原作者. 关于16进制浮点数对于大小为32-bit的浮点数(32-bit为单精度 ...
- Lagom学习 六 Akka Stream
lagom中的stream 流数据处理是基于akka stream的,异步的处理流数据的.如下看代码: 流式service好处是: A: 并行: hellos.mapAsync(8, name -& ...
- ng2自定义管道
一.管道的作用及本质 作用:数据处理 本质:公用的方法 二.定义管道组件 //summary.pipe.tsimport { Pipe, PipeTransform } from '@angular/ ...
