Git 深度学习填坑之旅一(git安装和配置、基本命令)
前戏
最近不管是工作还是ctf比赛,接触与使用git变得越来越多,git半吊子水平的我已经不能支撑日常工作了。碰巧自己公司项目刚上线,现在能挤出一点时间来挖一下这个坑。。。
为什么使用Git
1、后悔药!就是后悔药!后悔了可以回退和找回!
2、是个程序员99%都在用github
3、大家都在用!分布式版本管理,舒服!
0x01 Git的安装
直接百度进入官网,点击下载即可

首页会自动识别你的系统,下载下来自己下一步下一步一下步
安装好只有在任意目录右键打开git bash here,输入git --version可以查看是否安装成功

0x02 Git的配置
配置用户名
git config --global user.name "xxxx"
配置邮箱
git config --global user.email "xxx@xxx.com"
查看配置的信息
git config --list
0x03 创建仓库
仓库即github上的Repository,可以理解为一个项目仓库,里面可以装有整个项目相关的文件
命令:
1、git init 仓库名

2、或者直接进入一个目录,用git init,会把当前目录创建为仓库
3、直接在github上克隆,git clone http//:xxxxxxxxx
出现了一个.git的目录则说明仓库创建成功
0x04 基本用法
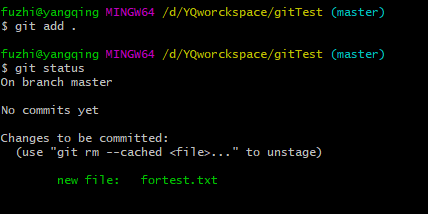
1、状态
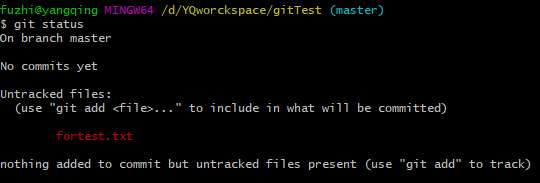
git status 查看当前git 仓库的状态

几种常见状态解释:
* _No commits yet_ 是说还没提交
* _Untracked file_ 是说存在未被追踪的文件 _modified_ 是说存在未被追踪的已经修改的文件
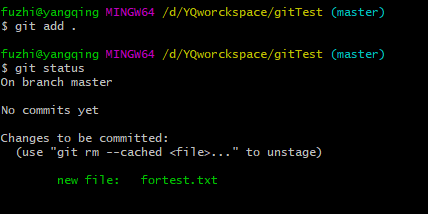
* _Changes to be committed_ 是说更改已被提交
* _Nothing to commit,working tree clean._ 是说已经没有可提交的文件
2、添加跟踪
git add xxx / git add . 添加到暂存库

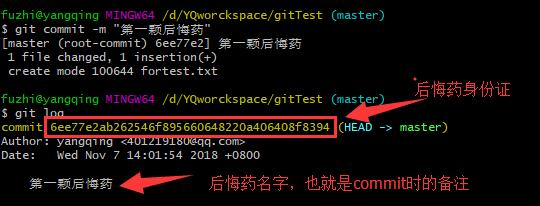
3、提交
git commit -m "xxx" 提交信息,xxx可以理解为提交时候的备注(每一个commit便是一个后悔药)
4、日志和切换版本
git log 查看提交的信息(也就是查看我们后悔药有哪些)


git checkout commitID 查看指定版本的内容信息
例如 git checkout 2b9d3fg 切换到此ID(2b9d3fg)的版本
Git 深度学习填坑之旅一(git安装和配置、基本命令)的更多相关文章
- Git 深度学习填坑之旅三(分支branch、远程操作)
0x01 分支branch依旧借用大表哥(@表元素)的图 很多时候,我们需要建立另一条分支来进行项目的独立开发,当完成后再跟主流回合进行合并这个时候就要启用分支branch功能 git branch ...
- Git 深度学习填坑之旅二(文件三种状态、打标签)
0x01 三种状态 Git 有三种状态,你的文件可能处于其中之一: 已提交(committed).已修改(modified)和已暂存(staged). 已提交表示数据已经安全的保存在本地数据库中. 已 ...
- 基于深度学习的人脸识别系统Win10 环境安装与配置(python+opencv+tensorflow)
一.需要下载的软件.环境及文件 (由于之前见识短浅,对Anaconda这个工具不了解,所以需要对安装过程做出改变:就是Python3.7.2的下载安装是可选的,因为Anaconda已经为我们解决Pyt ...
- React Native填坑之旅--布局篇
代码在这里: https://github.com/future-challenger/petshop/tree/master/client/petshop/src/controller 回头看看RN ...
- 使用vue开发微信公众号下SPA站点的填坑之旅
原文发表于本人博客,点击进入使用vue开发微信公众号下SPA站点的填坑之旅 本文为我创业过程中,开发项目的填坑之旅.作为一个技术宅男,我的项目是做一个微信公众号,前后端全部自己搞定,不浪费国家一分钱^ ...
- bootstrap-table填坑之旅<一>认识bootstrap-table
应公司需求,改版公司ERP的数据显示样式.由于前期开发的样式是bootstrap,所以选bootstrap-table理所当然(也是因为看了bootstrap-table官网的example功能强大, ...
- React Native填坑之旅--与Native通信之iOS篇
终于开始新一篇的填坑之旅了.RN厉害的一个地方就是RN可以和Native组件通信.这个Native组件包括native的库和自定义视图,我们今天主要设计的内容是native库方面的只是.自定义视图的使 ...
- React Native填坑之旅--Flow篇(番外)
flow不是React Native必会的技能,但是作为正式的产品开发优势很有必要掌握的技能之一.所以,算是RN填坑之旅系列的番外篇. Flow是一个静态的检查类型检查工具,设计之初的目的就是为了可以 ...
- https填坑之旅
Boss说,我们买了个权威证书,不如做全站式的https吧,让用户打开主页就能看到受信任的绿标.于是我们就开始了填坑之旅. [只上主域好不好?] 不好...console会报出一大堆warning因为 ...
随机推荐
- 3D立方体旋转动画
在线演示 本地下载
- ubuntu14开发环境配置
1 配置JDK1.8 jdk工具从官网下载,我下载到了~/tool目录下,首先进入用户的bash配置目录,打开配置文件: cd ~ vi .bashrc 编辑.bashrc文件,在适当位置或者文件最后 ...
- 深入理解JVM - Java内存区域与内存溢出异常 - 第二章
一 运行时数据区域 JVM在执行Java程序的过程中会把它管理的内存划分为若干个不同的数据区域.这些区域都有各自的用途,以及创建和销毁的时间. 程序计数器 程序计数器(Program Counter ...
- bootstrap框架日期时间之年月选择及汉化
==>上次介绍了bootstrap框架日期时间 开始日期和结束日期选择 http://www.cnblogs.com/wjqblogs/p/4043198.html 今天又做了个只选择年月的日期 ...
- 白痴qwerta的胡言乱语(一句话日度感想?
10.2 >我tm吹爆这个Latex插件!!!太漂亮了吧?!!! 10.3 >什么鬼气考试 还有这考试的大家也肽水了吧 >再吹一次这个Latex插件!!! 10.6 >今天在琢 ...
- 洛谷P3252 [JLOI2012]树
题目描述 在这个问题中,给定一个值S和一棵树.在树的每个节点有一个正整数,问有多少条路径的节点总和达到S.路径中节点的深度必须是升序的.假设节点1是根节点,根的深度是0,它的儿子节点的深度为1.路径不 ...
- YPBPR_PC下图像有毛刺或者水纹干扰的处理办法
VGA下一般是不做任何处理的,当然也不排除个别情况下,客户强烈要求,会打开的现象. (1)做一下auto color和auto adjust (2)调节一下ADC,如果是mstar的方案,将对比机的的 ...
- DS:架构-1
ylbtech-DS:架构-1 1. 类库返回顶部 1. 2. 2. 引用返回顶部 1. Api-Base\Common\OAuth2Provider\ServiceBase-OAuth2Provid ...
- UDK更改启动画面及载入动画
转自:http://www.unrealchina.org/forum.php?mod=viewthread&tid=246&extra=page%3D1 方法很简单: 1.更改启动画 ...
- 面向对象(封装)get set的由来
封装:是指隐藏对象的属性和实现细节,进对外提供公共访问方式 好处:将变化隔离.便于使用,提高重用性,提高安全性 封装原则:将不需要对外提供的额内容隐藏起来,把属性都隐藏,提供公共方法对其访问 pack ...
