Vue:实践学习笔记(6)——使用SLOT分发内容
Vue:实践学习笔记(6)——使用SLOT分发内容
Slot
Slot是什么
Slot是父子组件的通讯方式,可以将父组件的内容显示到子组件之中。
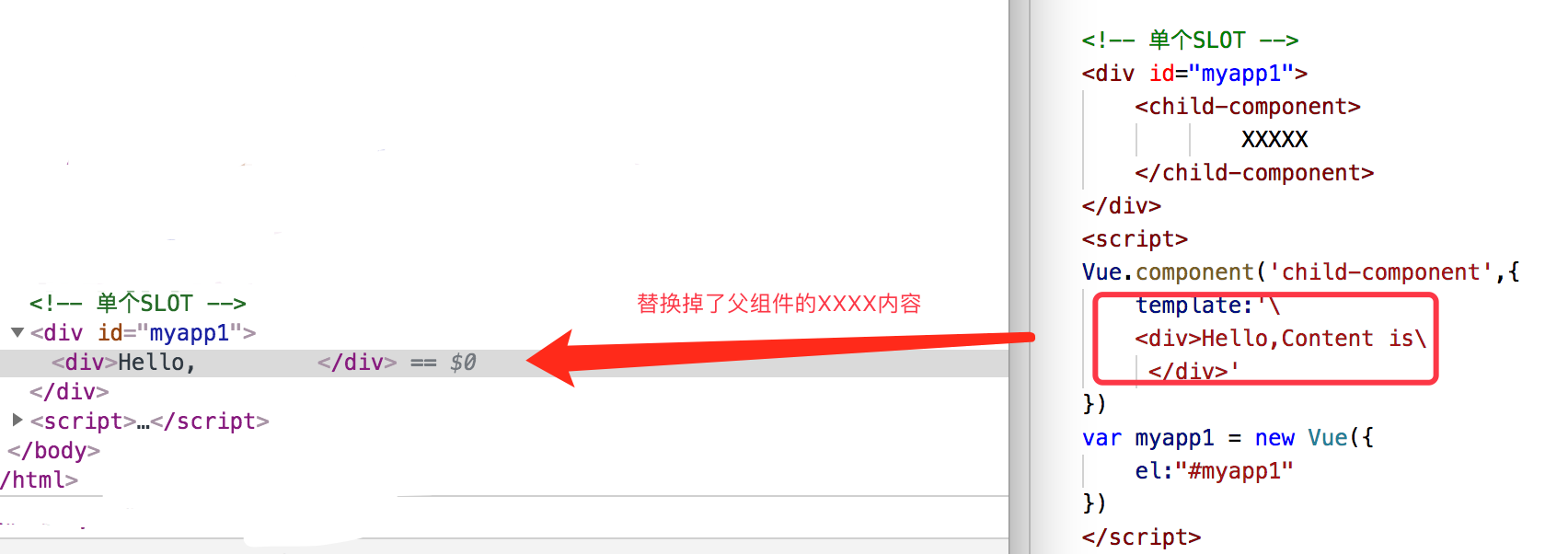
使用SLOT前
比如我在定义组件的时候,在里面输入了XXXXX,在渲染后页面并不会显示,那是因为模板内的内容替换掉了原有的。

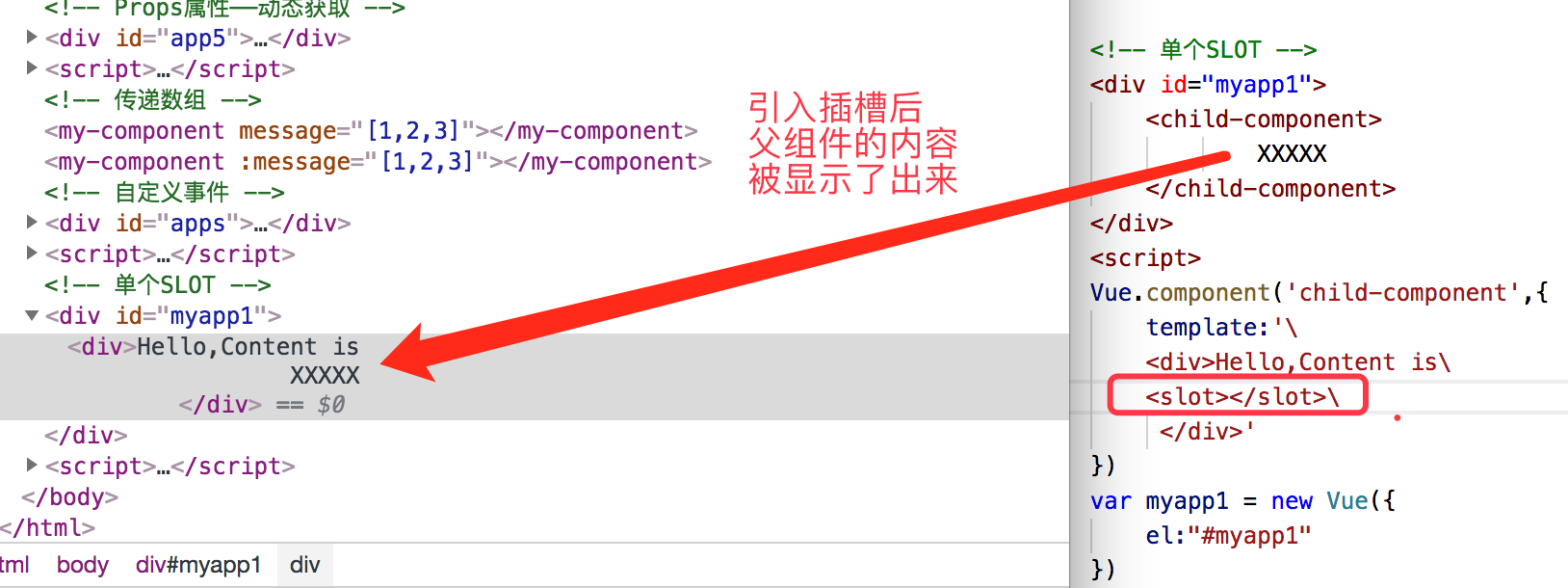
使用SLOT后
如果我们不想被自动替换掉父组件的内容,那么可以引入插槽,那么父组件的内容会自动加载到插槽中。

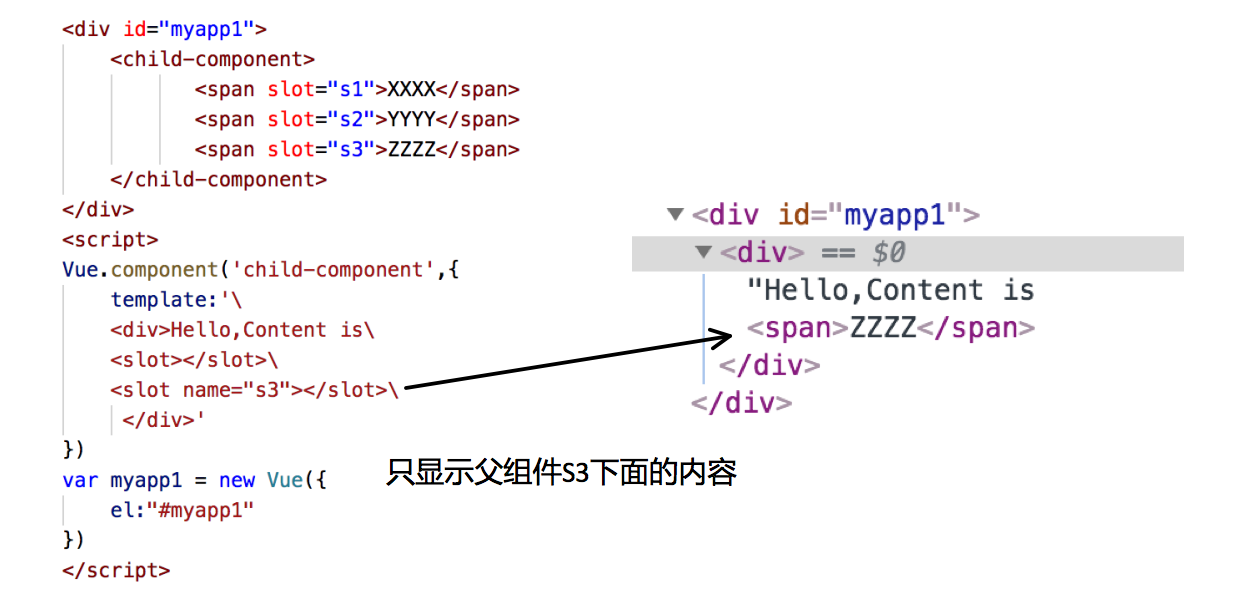
多个命名SLOT
在子组件中通过为多个SLOT命名,来接受父组件的不同的内容的数据。

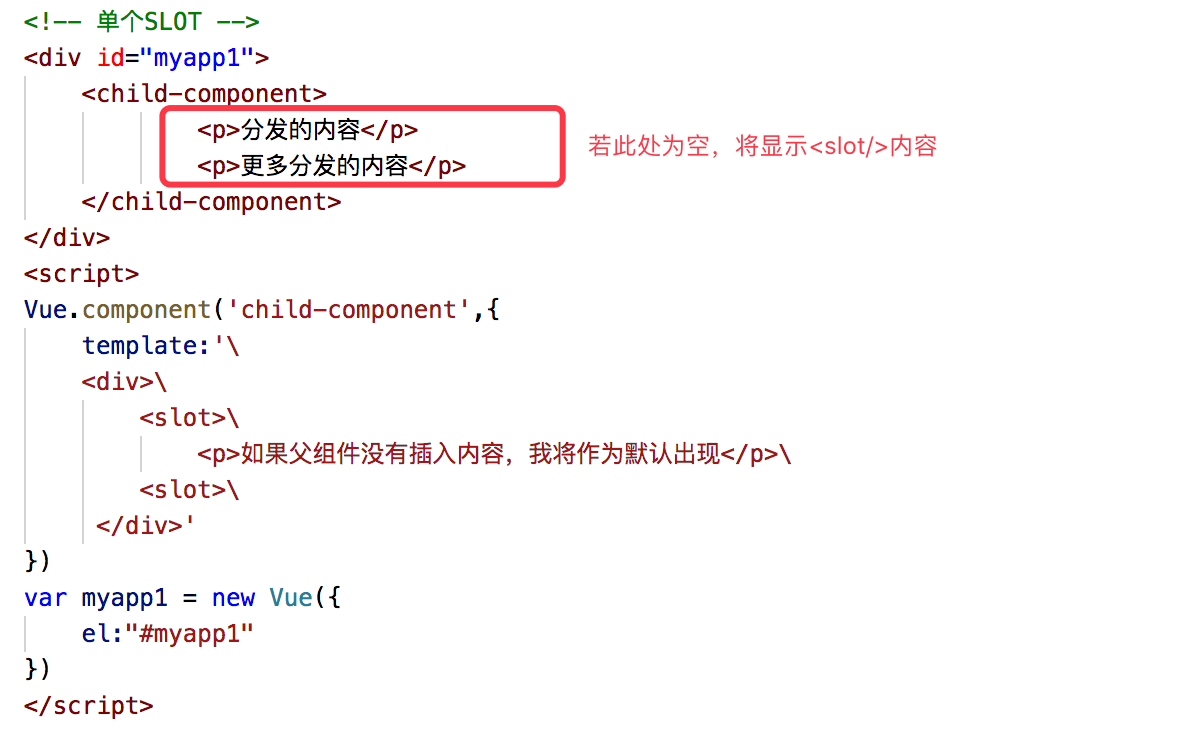
Slot用法
在子组件内使用特殊SLOT元素就可以为这个子组件开启一个Slot插槽,在父组件模板内,插入在子组件标签内的所有内容将替代子组件SLOT标签及它的内容。

Vue:实践学习笔记(6)——使用SLOT分发内容的更多相关文章
- vue组件详解——使用slot分发内容
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 一.什么是slot 在使用组件时,我们常常要像这样组合它们: <app& ...
- vue 外卖app(3) 利用slot分发内容
1. 增加一个HeaderTop.vue <template> <header class="header"> <slot name="le ...
- Vue 组件&组件之间的通信 之 使用slot分发内容
slot详细介绍网址:https://cn.vuejs.org/v2/api/#slot 有时候我们需要在自定义组件内书写一些内容,例如: <com-a> <h1>title& ...
- Vue:实践学习笔记(3)——组件使用
Vue:实践学习笔记(3)——组件使用 全局注册 1.注册组件 Vue.component('my-component',{ //选项 }) 说明:my-component就是注册的组件自定义的标签名 ...
- Vue:实践学习笔记(1)——快速使用
Vue:实践学习笔记(1)——快速使用 Vue基础知识 0.引入Vue 官方地址:Vue的官方下载地址 Vue推荐博客:keepfool 在你的程序中快速引入Vue: <!-- 开发环境版本,包 ...
- Vue:实践学习笔记(5)——Vue-Cli脚手架的使用
Vue:实践学习笔记(5)——Vue-Cli脚手架的使用 快速开始 项目配置 可视化配置 vue ui 命令配置 vue init webpack vue-demo(项目名) 运行测试 进入vue-d ...
- vue组件详解(四)——使用slot分发内容
一.什么是slot 在使用组件时,我们常常要像这样组合它们: <app> <app-header></app-header> <app-footer>& ...
- vue 使用Slot 分发内容 学习总结。
https://cn.vuejs.org/v2/guide/components.html#使用-Slot-分发内容 官方API地址 我对solt的理解是当组件中某一项需要单独定义,那么就应该使 ...
- Vue.js-----轻量高效的MVVM框架(十一、使用slot分发内容)
#单个slot html: <h3>#单个slot</h3> <!-- 定义child01模板 --> <template id="child01& ...
随机推荐
- Android 进度条对话框ProgressDialog
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- RecycleViewScrollHelper--RecyclerView滑动事件检测的辅助类
目录 概述 这是一个关于RecycleView滑动事件的辅助类,该辅助类可以检测RecycleView滑动到顶部或者底部的状态. 可用于实现RecycleView加载更多或者刷新(虽然刷新可以直接用S ...
- mac 破解photoshop cs6
1 首先安装photoshop cs6,安装好后退出 2 下载破解补丁 破解补丁文件网盘下载:https://pan.baidu.com/s/1hrXieqS 或自行在百度网页里搜amtlib.fra ...
- VS2010中打开VS2012项目的方法
VS2012中对C#的支持度非常好,不管是编写方便程度(不需要插件就能高亮代码及代码自动提示功能),还对MFC的一些功能优化很多. 修改两个工程文件就把VS2012的项目移植到VS2010中去的方法如 ...
- nginx rewrite arg 带问号的地址转发参数处理?Nginx重定向的参数问题
Nginx重定向的参数问题 在给某网站写rewrite重定向规则时,碰到了这个关于重定向的参数处理问题.默认的情况下,Nginx在进行rewrite后都会自动添加上旧地址中的参数部分,而这对于重定向到 ...
- LeetCode Subsets I& II——递归
I Given a set of distinct integers, S, return all possible subsets. Note: Elements in a subset must ...
- dos下连接mysql,显示表结构
C:\Windows\system32>mysql -hlocalhoset -uroot -p Enter password: ***** mysql> use ssh Database ...
- c++引用返回值
引用作为函数的返回值时,函数的返回值能够理解为函数返回了一个变量(事实上,函数返回引用时,它返回的是一个指向返回值的隐式指针),因此,值为引用的函数能够用作赋值运算符的左操作数.另外,用引用返回一个函 ...
- python学习(一)运行第一个python脚本
当然这里指的是在linux或者unix下,像写bash脚本那样 #!/usr/bin/python print('The Bright Side ' + 'of Life...') 反正我建议就算一开 ...
- HDFS源码分析心跳汇报之整体结构
我们知道,HDFS全称是Hadoop Distribute FileSystem,即Hadoop分布式文件系统.既然它是一个分布式文件系统,那么肯定存在很多物理节点,而这其中,就会有主从节点之分.在H ...
