js解析url参数
1、采用正则,这也是现在使用最为方便的
function getQueryString(name) {
const reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
const urlObj=window.location;
var r =urlObj.href.indexOf('#')>-? urlObj.hash.split("?")[].match(reg) : urlObj.search.substr().match(reg);
if (r != null) return unescape(r[]); return null;
}
首先是定义一个正则,将传入的参数传入其中。
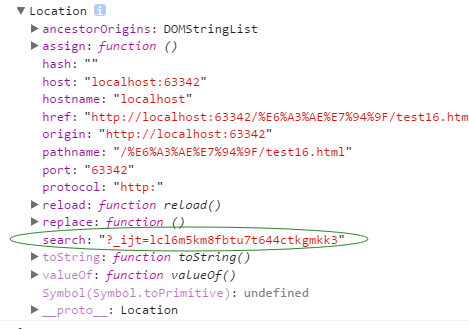
然后就是window.location.search,search()是查找字符串指定的字符,默认返回第一个字符的位置,如果没有则返回-1,不过这里的search却不是这样使用的,我们把window.location打印出来看一下

很明显window.location是一个对象,其中search是它的一个属性,对应的是href中?及以后的字符。
然后就是substr(1),substr(index,num)是截取从index开始数量为num的字符,index是必须的,num不填的情况下默认返回之后所有的,所以substr(1)就是返回?以后的字符
math()用来返回字符串匹配的结果,如果找到了就返回数组,在加g的全局情况下,返回所有结果,在没有全局的情况下返回[匹配文本、文本相关信息]以及两个属性index就是找到的位置,input就是用来查找的字符串。
最后就是返回查找到的相关信息,不过为什么是match返回数组的第三个数,还不是很懂,有人懂话可以交流一下。非常感!
2、利用循环
function GetRequest() {
var url = location.search; //获取url中"?"符后的字串
var theRequest = new Object();
if (url.indexOf("?") != -) {
var str = url.substr();
strs = str.split("&");
console.log(strs)
for(var i = ; i < strs.length; i ++) {
theRequest[strs[i].split("=")[]]=unescape(strs[i].split("=")[]);
}
}
return theRequest;
}
首先就是跟正则一样,获取“?”及之后的字符,然后就是创建一个新的对象用来存储一会解析的字符信息,然后就是利用“&”将其分割为数组开始循环,再将其个根据“=”进行切割,并将其设为在之前新建对象的属性。最后返回对象就可以了。
js解析url参数的更多相关文章
- JS解析URL参数为对象
曲不离口,拳不离手 JS小编程练习之一:解析URL参数为对象 url:http://www.baidu.com/we/index.html?id=098&aaa=123&ccc=456 ...
- js解析url参数如http://www.taobao.com/index.php?key0=21&key1=你哈&(获取key0和key1的值)
function parseQueryString(url) { var pos; var obj = {}; if ((pos = url.indexOf("?")) != -1 ...
- 正则表达式解析url参数
解析url参数正则:(?<=\?|&)[\w\={}\\\\,-:'\s'""]*(?=[^#\s]|) 意思是(?<=\?|&) 从?或&符号 ...
- js获取url参数的方法
js获取url参数的方法有很多. 1.正则分析 function getQueryString(name) { var reg = new RegExp("(^|&)" + ...
- get方法与post方法的区别与js获取url参数的方式
1.get方法与post方法的区别: 区别一:get重点在从服务器上获取资源,post重点在向服务器发送数据:区别二:get传输数据是通过URL请求,以field(字段)= value的形式,置于UR ...
- js获取url参数,操作url参数
function getParam(key) { var tmp = location.search; tmp = decodeURIComponent(tmp); var index = tmp.i ...
- jQuery 解析 url 参数
应用场景: 三毛:我现在拿到一个 url 地址(https://www.google.com/search?dcr=&ei=5C&q=param),我现在要获取 location.se ...
- js javascript 获取url,获得当前页面的url,静态html文件js读取url参数
获得当前页面的url window.location.href 静态html文件js读取url参数 location.search; //获取url中"?"符后的字串 下边为转载的 ...
- js获取url参数的两种方法
js获取参数,在以前我都是用正在去拆分,然后获取,这种方式感觉是最简单的 方式1: function QueryString(item) { var sValue=location.search.ma ...
随机推荐
- Linux下安装GB2312的示例
Linux下安装GB2312的示例 Step 1: 到Linux字符集的安装包目录下 [cd /usr/share/i18n/charmaps] Step 2: 解压该目录下的GB2312.gz ...
- CodeForces - 1000E :We Need More Bosses(无向图缩点+树的直径)
Your friend is developing a computer game. He has already decided how the game world should look lik ...
- Python 实现「食行生鲜」签到领积分
用过食行生鲜的同学应该知道,每天可以在食行生鲜签到,签到可以领到 20 积分,在购物时可以抵 2 毛钱.钱虽少,但是积少成多,买菜时可以抵扣一两块钱还是不错的. 今天我们就用 Python 来实现自动 ...
- MySQL条件判断处理函数_20160925
MySQL条件判断处理 一.假如我想把salesperson 分成 5组,计算每个销售分组的业绩 首先先将销售分组 SELECT *, CASE WHEN salesperson IN (" ...
- 【C++基础】重载,覆盖,隐藏
函数签名的概念 函数签名主要包括1.函数名:2.参数列表(参数的个数.数据类型和顺序):但是注意,C++官方定义中函数签名不包括返回值!! 1.重载 函数重载是指在同一作用域内,可以有一组具有相同函数 ...
- Ubuntu环境下对拍
何为对拍 假设我在考场上写了一个能过样例的算法.然后它也能过大样例但是我觉得有些担心某些细节会出错,或者是它连大样例都过不了但是大样例过大无法肉眼差错,这个时候我们就需要对拍了. 所谓对拍,就是对着拍 ...
- 七 vue学习 async/await
1: javaScript async/await: 调用async函数的时候,是异步的,函数后面的代码继续执行.! async / await是ES7的重要特性之一,也是目前社区里公认的优秀异步解 ...
- UnicodeDecodeError: 'ascii' codec can't decode byte 0xe6 in position 0: ordinal not in range(128)
2017-03-16 11:23:29.601 1238 ERROR nova.compute.manager [instance: 3f195047-250a-4eb5-8da0-63bea6e26 ...
- SSO跨域 CodeProject
http://www.codeproject.com/Articles/114484/Single-Sign-On-SSO-for-cross-domain-ASP-NET-appl 翻译: http ...
- 文件解析库doctotext安装和使用
安装doctotext 1 安装GCC到4.6以上 tar jxf gcc-4.7.0.tar.bz2 cd gcc-4.7.0 编译 ./contrib/download_prerequisites ...
